完善登录流程
1. 丰富登录界面
1.1 从 Element 指南中选择组件模板丰富登录界面,放置一个登录界面表单,包含账号密码输入框和登录重置按钮。
![]()
<template><el-form :model="loginForm" :rules="fieldRules" ref="loginForm" label-position="left" label-width="0px" class="demo-ruleForm login-container"><h3 class="title">系统登录</h3><el-form-item prop="account"><el-input type="text" v-model="loginForm.account" auto-complete="off" placeholder="账号"></el-input></el-form-item><el-form-item prop="password"><el-input type="password" v-model="loginForm.password" auto-complete="off" placeholder="密码"></el-input></el-form-item><!-- <el-checkbox v-model="checked" checked class="remember">记住密码</el-checkbox> --><el-form-item style="width:100%;"><el-button type="primary" style="width:48%;" @click.native.prevent="reset">重 置</el-button><el-button type="primary" style="width:48%;" @click.native.prevent="login" :loading="logining">登 录</el-button></el-form-item></el-form> </template>
![]()
1.2 稍微调整一下界面样式
![]()
<style lang="scss" scoped>.login-container {-webkit-border-radius: 5px;border-radius: 5px;-moz-border-radius: 5px;background-clip: padding-box;margin: 180px auto;width: 350px;padding: 35px 35px 15px 35px;background: #fff;border: 1px solid #eaeaea;box-shadow: 0 0 25px #cac6c6;.title {margin: 0px auto 40px auto;text-align: center;color: #505458;}.remember {margin: 0px 0px 35px 0px;}}
</style>
![]()
1.3 添加页面组件显示规则和操作响应,其中登录成功后,把登录用户信息存储到本地会话,用于配置路由跳转目标。
![]()
<script>import Cookies from "js-cookie";export default {name: 'Login',data() {return {logining: false,loginForm: {account: 'admin',password: '123456'},fieldRules: {account: [{ required: true, message: '请输入账号', trigger: 'blur' },],password: [{ required: true, message: '请输入密码', trigger: 'blur' },]},checked: true};},methods: {login() {let userInfo = {account:this.loginForm.account, password:this.loginForm.password}this.$api.login(JSON.stringify(userInfo)).then((res) => {Cookies.set('token', res.data.token) // 放置token到CookiesessionStorage.setItem('user', userInfo.account) // 保存用户到本地会话this.$router.push('/') // 登录成功,跳转到主页}).catch(function(res) {alert(res);});},reset() {this.$refs.loginForm.resetFields();}}}
</script>
![]()
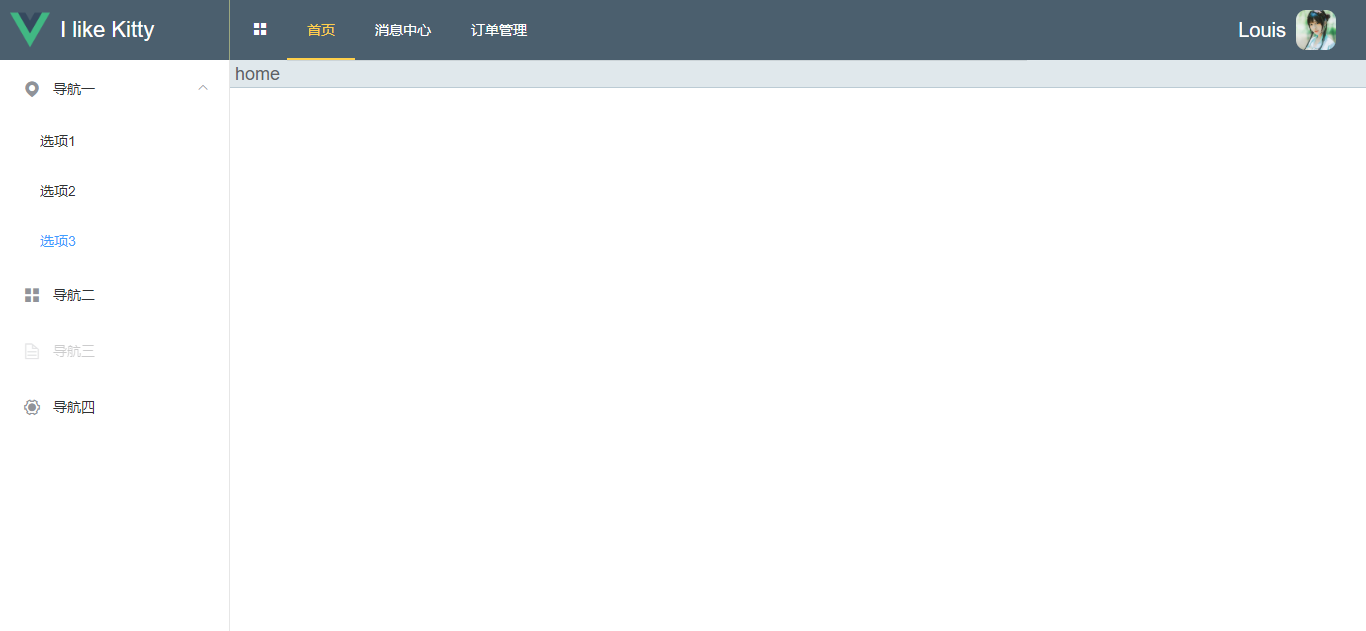
1.4 最后效果如下图所示。

2.修改接口
修改 http/interface.js,把请求类型改为 post,并传入 data 参数。
![]()
export const login = data => {return axios({url: '/login',method: 'post',data})
}
![]()
3.修改 mock 接口
修改 mock/modules/logins.js,把请求类型改为 post。
![]()
// 登录接口
export function login () {return {// isOpen: false,url: 'http://localhost:8080/login',type: 'post',data: {'msg': 'success','code': 0,'data': {'token': '4344323121398'// 其他数据}}}
}
![]()
4.添加导航守卫
在 router/index.js 中添加导航守卫,如下图所示,根据用户登录会话记录,路由到主页或登录界面。

5.修改主页界面
5.1 向 home.vue 添加组件,构建主界面。
![]()
<template><el-row class="container"><el-col :span="24" class="header"><el-col :span="5" class="logo" :class="isCollapse?'logo-collapse-width':'logo-width'"><img :src="this.logo" /> {{isCollapse?sysName:sysName}}</el-col><el-col :span="1"><div class="tools" @click.prevent="collapse"><i class="el-icon-menu"></i></div><!-- <i class="fa fa-align-justify"></i> --></el-col><el-col :span="13"><div class="hearNavBar"><el-menu :default-active="activeIndex" class="el-menu-demo" background-color="#4b5f6e" text-color="#fff"active-text-color="#ffd04b" mode="horizontal" @select="handleSelectHearNavBar"><el-menu-item index="1">首页</el-menu-item><el-menu-item index="2">消息中心</el-menu-item><el-menu-item index="3">订单管理</el-menu-item></el-menu></div></el-col><el-col :span="5" class="userinfo"><el-dropdown trigger="hover"><span class="el-dropdown-link userinfo-inner"><img :src="this.userAvatar" /> {{username}}</span><el-dropdown-menu slot="dropdown"><el-dropdown-item>我的消息</el-dropdown-item><el-dropdown-item>设置</el-dropdown-item><el-dropdown-item divided @click.native="logout">退出登录</el-dropdown-item></el-dropdown-menu></el-dropdown></el-col></el-col><el-col :span="24" class="main"><aside class="aside"><!--导航菜单--><el-menu default-active="1-3" class="el-menu-vertical-demo" @open="handleopen" @close="handleclose" @select="handleselect" :collapse="isCollapse"><el-submenu index="1"><template slot="title"><i class="el-icon-location"></i><span slot="title">导航一</span></template><el-menu-item index="1-1">选项1</el-menu-item><el-menu-item index="1-2">选项2</el-menu-item><el-menu-item index="1-3">选项3</el-menu-item></el-submenu><el-menu-item index="2"><i class="el-icon-menu"></i><span slot="title">导航二</span></el-menu-item><el-menu-item index="3" disabled><i class="el-icon-document"></i><span slot="title">导航三</span></el-menu-item><el-menu-item index="4"><i class="el-icon-setting"></i><span slot="title">导航四</span></el-menu-item></el-menu></aside><section class="content-container"><div class="grid-content bg-purple-light"><el-col :span="24" class="breadcrumb-container"><el-breadcrumb separator="/" class="breadcrumb-inner"><el-breadcrumb-item v-for="item in $route.matched" :key="item.path">{{ item.name }}</el-breadcrumb-item></el-breadcrumb></el-col><el-col :span="24" class="content-wrapper"><transition name="fade" mode="out-in"><router-view></router-view></transition></el-col></div></section></el-col></el-row>
</template>

5.2 处理页面事件和页面数据显示,主要是两个事件和在 mounted 函数内获取页面数据。

5.3 修饰调整 css 样式,构建界面,样式太多,就不贴了,直接看源码 ,调整完效果如下图所示。

6.嵌套路由
6.1 在 views 目录下新建 Main、User、Menu 页面,用于菜单路由,内容随便显示点什么就可以。

6.2 在 router/index.js 文件中添加子路由,分别指向子页面。

6.3 在 views/Home.vue 页面对应的导航菜单中添加点击事件,路由到对应的子页面。

6.4 登录之后,点击用户管理,路由到用户管理界面。

6.5 点击菜单管理,路由到菜单管理界面。

6.5 这里发现点击导航菜单之后,菜单就不能点击了,经查看是导航页面坐标样式问题,把用户管理等页面的样式去掉就好了。

6.6 同理添加机构管理、角色管理、日志管理的菜单之后,效果如下。











![[CISCN 2019初赛]Love Math](https://img-blog.csdnimg.cn/1e67669a27804782bb1bbaa3d282c780.png)