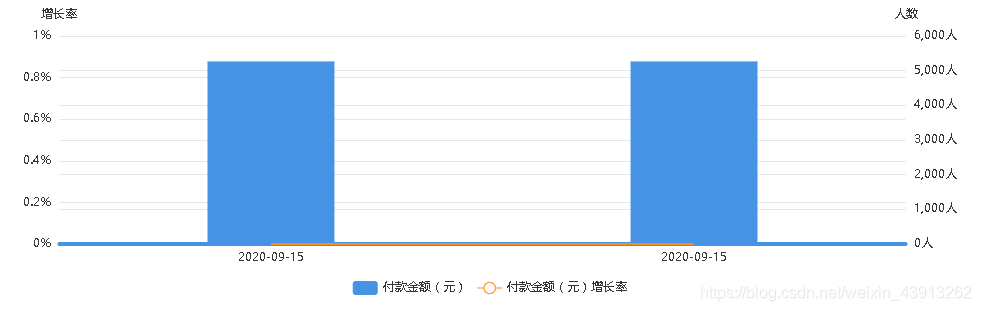
根据项目需要,echarts实现双Y轴图表。因为两边数据不同,所以会出现左右Y轴刻度不一致。
增长率暂时是0,在X轴上,懒得改了。
修改之前:
修改之后:
根据数据找出最大值,分为6份向上取整,得到的每份就是间隔。
// dataArr1、dataArr2同series中需要传入的两个数组// 最大值 / 6 后向上取整=最大间隔// 最大间隔 * 6 = 最大值;let intervalY1 = Math.ceil(Math.max(...dataArr1) / 6);let intervalY2 = Math.ceil(Math.max(...dataArr2) / 6);// 因为暂时没数据。可设置为 0 时默认间隔,此处为 1intervalY1 = intervalY1 == 0 ? 1 : intervalY1;intervalY2 = intervalY2 == 0 ? 1 : intervalY2;
不想Y轴的数据顶天的话可以将interval*1.5或interval+10
解决思路: 1、将interval增大, 2、将max值增大(下面代码注释)
yAxis: [{name: "增长率",type: "value",axisTick: {show: false,},axisLine: {show: false,},axisLabel: {formatter: "{value}%",},min: 0,// 不想数据=max,可手动更改interval*7 或 (interval*6)+ 20max: intervalY1 * 6, // 最大值splitNumber: 6, // 坐标轴的分割段数(预估值)interval: intervalY1, // 强制设置坐标轴分割间隔。},{name: "人数",type: "value",axisLine: {show: false,},axisTick: {show: false,},axisLabel: {formatter: "{value}人",},min: 0,// 不想数据=max,可手动更改interval*7 或 (interval*6)+ 20max: intervalY2 * 6, // 最大值splitNumber: 6, // 坐标轴的分割段数(预估值)interval: intervalY2, // 强制设置坐标轴分割间隔。},
],
原文链接:Echarts双Y轴左右刻度不一致_echarts双y轴刻度不一致_牛腩的小鱼饼的博客-CSDN博客