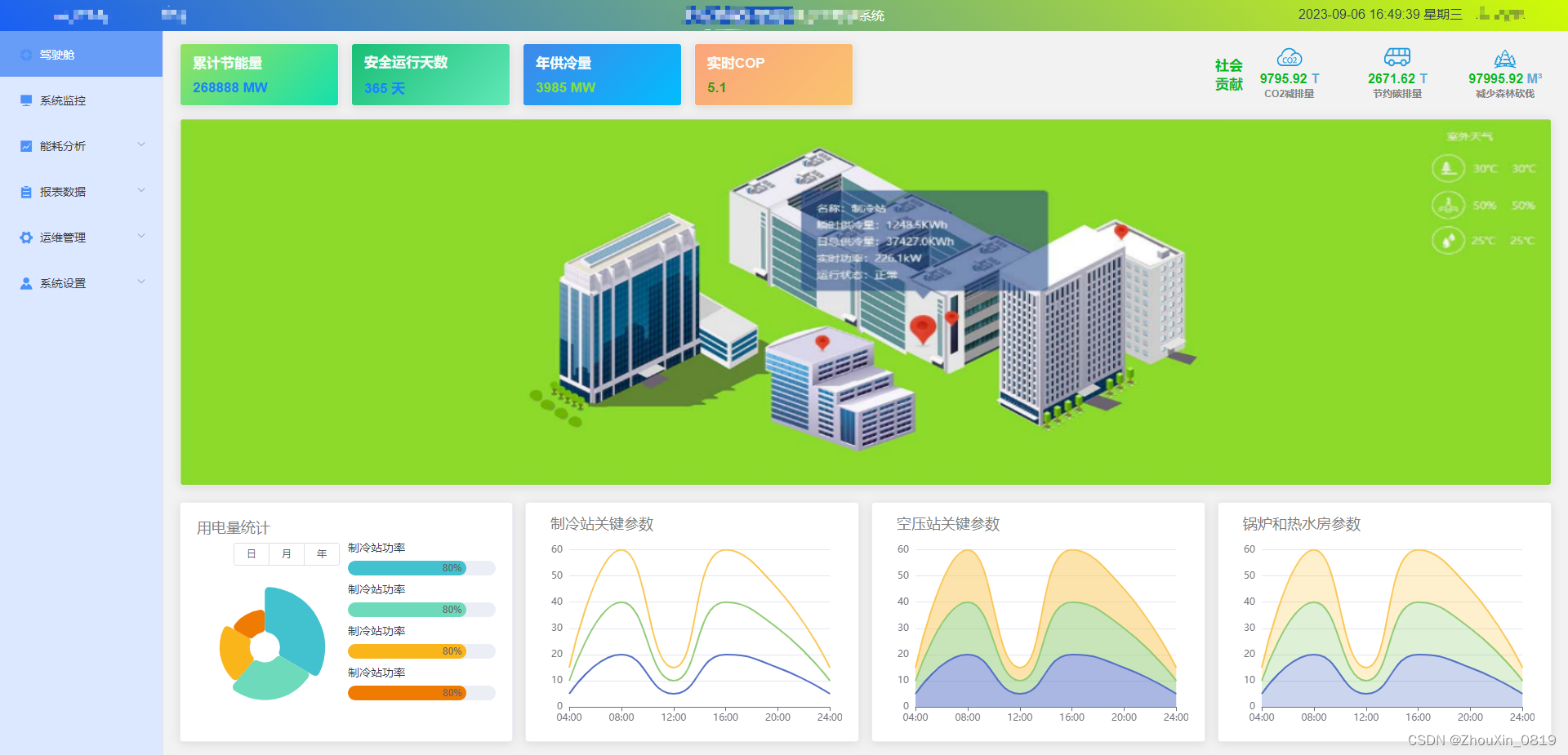
如果页面中有多个图表 隐藏/展开左边侧边栏echarts图表自适应
<div class="line"><div class="title">制冷站关键参数</div><div id="chartLine1" style="width: 100%;height:85%;"></div></div><div class="line"><div class="title">空压站关键参数</div><div id="chartLine2" style="width: 100%;height:85%;"></div></div><div class="line"><div class="title">锅炉和热水房参数</div><div id="chartLine3" style="width: 100%;height:85%;"></div></div>
data() {myChart1: '',myChart2: '',myChart3: '',
},
//核心代码 new ResizeObserver
mounted() {this.$nextTick(() => {this.chart1();this.chart2();this.chart3();const resizeOb = new ResizeObserver((entries) => {for (const entry of entries) {this.$echarts.getInstanceByDom(entry.target).resize();}});// 使用observe开启监听, onObserve可以取消监听resizeOb.observe(document.getElementById('chartLine1'));resizeOb.observe(document.getElementById('chartLine2'));resizeOb.observe(document.getElementById('chartLine3'));});},methods: {chart1() {// 基于准备好的dom,初始化echarts实例this.myChart1 = this.$echarts.init(document.getElementById('chartLine1'));// 指定图表的配置项和数据const option = {tooltip: {trigger: 'axis'},grid: {top: '5%',left: '3%',right: '4%',bottom: '3%',containLabel: true},xAxis: {type: 'category',boundaryGap: false,data: ['04:00', '08:00', '12:00', '16:00', '20:00', '24:00']},yAxis: {type: 'value'},series: [{name: '实时cop',type: 'line',stack: 'Total',smooth: true,symbol: "none",data: [5, 20, 5, 20, 15, 5]},{name: '月度cop',type: 'line',stack: 'Total',smooth: true,symbol: "none",data: [5, 20, 5, 20, 15, 5]},{name: '年度cop',type: 'line',stack: 'Total',smooth: true,symbol: "none",data: [5, 20, 5, 20, 15, 5]}]};// 使用刚指定的配置项和数据显示图表。this.myChart1.setOption(option);},//...chart2 ...chart3
}