
// 直接复制粘贴即可使用
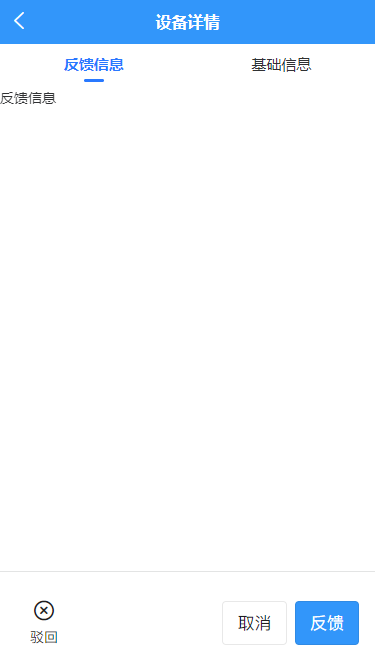
<template><view><view class="tabsBox"><u-tabs-swiper ref="uTabs" :list="list":current="current"@change="tabsChange":is-scroll="false"></u-tabs-swiper></view><view><swiper class="swiperBox" :current="swiperCurrent" @transition="transition"@animationfinish="animationFinish"><swiper-item class="swiperBox-item"><scroll-view scroll-y @scrolltolower="onReachBottom">反馈信息</scroll-view></swiper-item><swiper-item class="swiperBox-item"><scroll-view scroll-y @scrolltolower="onReachBottom">基础信息</scroll-view></swiper-item></swiper></view><view class="bottomBox"><view class="bottomBox-icon"><view @click="rejectIt(1)" class="bottomBox-icon-iconBox"><u-icon name="yidongcaozuo-bohui" custom-prefix="custom-icon" color="#1F1F1F"></u-icon><view> 驳回</view></view></view><view class="bottomBox-box"><view class="none" @click='goBack'>取消</view><view class="sure" @click="rejectIt(2)">反馈</view></view></view></view>
</template><script>export default {name: "disposalConfirmationDetail",components: {// feedbackInfo: () => import("./feedbackInfo"),// basicInfo: () => import("./basicInfo"),},data() {return {list: [{name: '反馈信息'}, {name: '基础信息'}],current: 0,swiperCurrent: 0,id: null,};},methods: {tabsChange(index) {this.swiperCurrent = index;},transition(e) {let dx = e.detail.dx;this.$refs.uTabs.setDx(dx);},animationFinish(e) {let current = e.detail.current;this.$refs.uTabs.setFinishCurrent(current);this.swiperCurrent = current;this.current = current;},onReachBottom() {},rejectIt(flag) {console.log(flag)},goBack() {uni.navigateBack({delta: 1,})},},onLoad(option) {this.id = option.id},};
</script><style lang="scss" scoped>.tabsBox {height: 44px;}.swiperBox {height: calc(100vh - var(--window-top) - var(--window-bottom) - 96px - 44px - 2px);/*border: 1px solid red;*/&-item {height: 100%;width: 100vw;}}.bottomBox {width: 100%;position: absolute;bottom: 0px;height: 96px;z-index: 999;background: #FFFFFF;box-shadow: inset 0px 1px 0px 0px rgba(25, 31, 37, 0.12);/*border: 2px solid red;*/display: flex;justify-content: space-between;&-icon {width: 55%;display: flex;justify-content: space-between;align-items: center;padding: 10rpx 60rpx 0;&-iconBox {display: flex;flex-direction: column;align-items: center;font-size: 28rpx;font-family: PingFangSC-Regular, PingFang SC;font-weight: 400;color: #1F1F1F;height: 44px;.u-icon {font-size: 40rpx;margin-bottom: 12rpx;}}}&-box {margin-top: 8px;display: flex;align-items: center;padding: 0 32rpx;flex: 1;view {width: 50%;height: 44px;border-radius: 4px;border: 1px solid rgba(31, 31, 31, 0.1);display: flex;justify-content: center;align-items: center;font-size: 34rpx;font-family: PingFangSC-Regular, PingFang SC;font-weight: 400;}.none {color: #1F1F1F;margin-right: 16rpx;}.none:active {background: rgba(31, 31, 31, 0.17);}.sure {background: #3296FA;color: #FFFFFF;}.sure:active {background: rgba(32, 116, 212, 1);}}}</style>