怎么压缩pdf文件大小?在日常的工作和学习中,我们频繁地处理PDF文件。然而,有时候这些文件的大小可能会非常庞大,这给我们带来了一系列的问题。首先,它们占用了大量的存储空间,使得我们的设备变得拥挤不堪。其次,在发送和共享这些文件时也会出现麻烦,有时甚至无法成功传送给他人。那么,有什么方法可以迅速缩小PDF文件的大小呢?幸运的是,我们可以通过简单的压缩操作来实现这一目标。pdf压缩是pdf文件在使用过程中经常遇到的问题,但是应该还是有很多的小伙伴完成不知道从何下手,因为小编经常在后台可以接收到非常多的pdf文件压缩帮助请求,那么今天小编正式为帮助大家这个而来。
您可以使用专门的PDF压缩工具来实现这个目标。这些工具通常提供了压缩PDF文件的功能,能够有效地减小文件的体积而不影响其质量。打开压缩工具并选择要压缩的PDF文件,设置压缩级别,并启动压缩操作,您就能在短时间内获得一个体积更小的PDF文件。下面小编给大家总结了几个工具以及方法,希望可以帮助到大家
压缩pdf文件大小的方法一:使用“优速文件压缩器”进行压缩
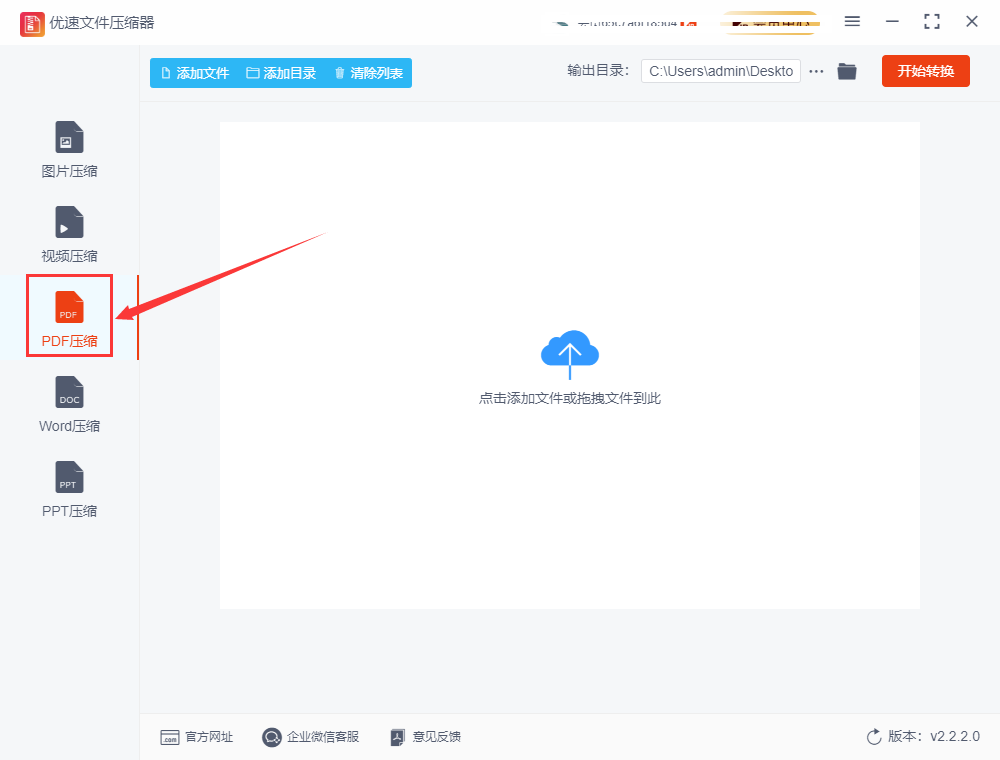
步骤1,本次方法使用到的“优速文件压缩器”是一个专门针对windows电脑文件进行压缩的软件,所以我们要在开始压缩前对软件进行下载和安装,安装好软件后打开使用,找到软件中的【pdf压缩】功能并点击它。

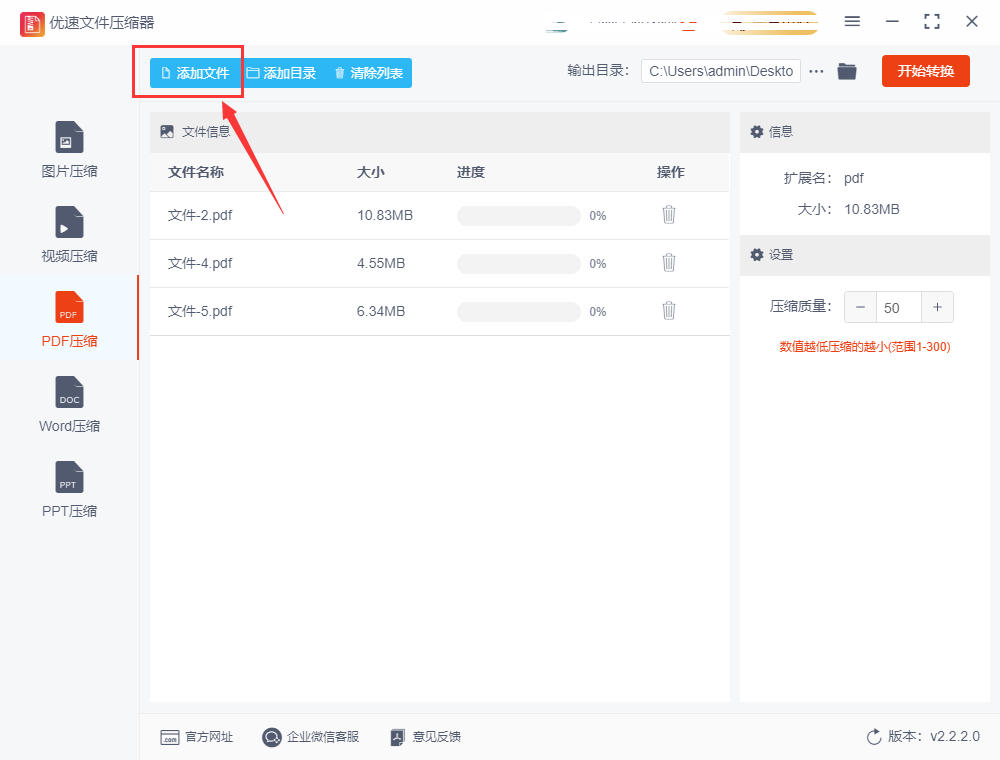
步骤2,准备好需要压缩的pdf文件,大家可以准备多个文件一起压缩。准备好之后点击【添加文件】文字按钮,将这些pdf文件一次性的全部添加到软件中。

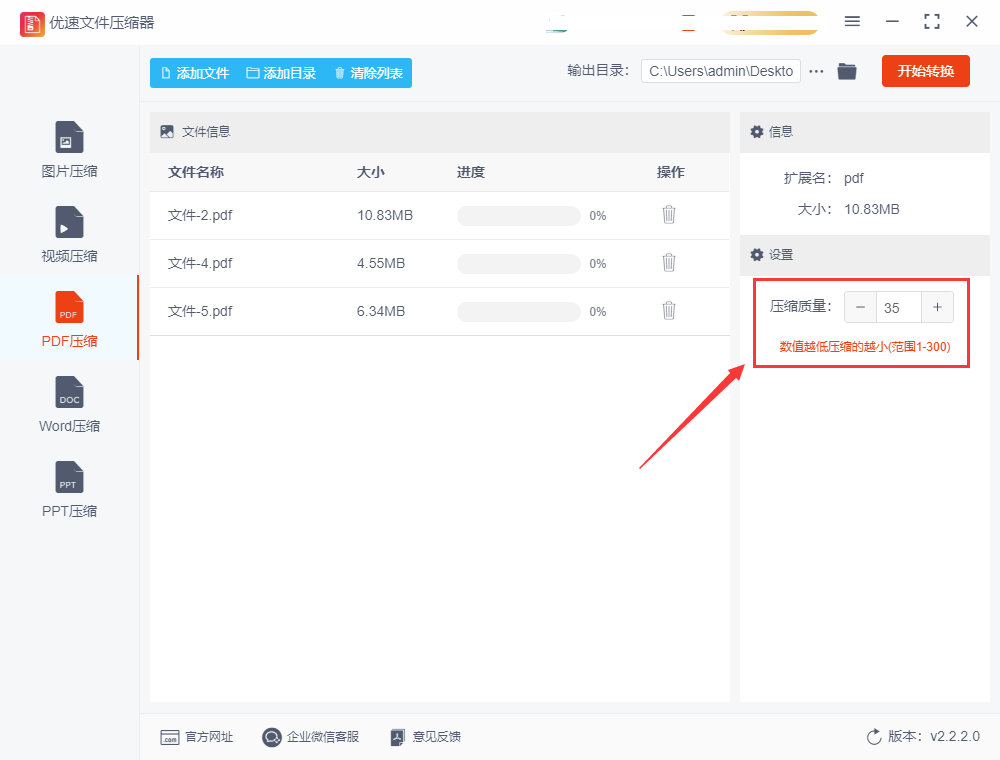
步骤3,随后我们在软件的右侧设置压缩质量值,从设置窗口下方可以看到:值越低那么文件就会被压缩得越小。不过为了保证压缩后pdf文件的清晰度不变得那么低,建议大家不要设置得太低。

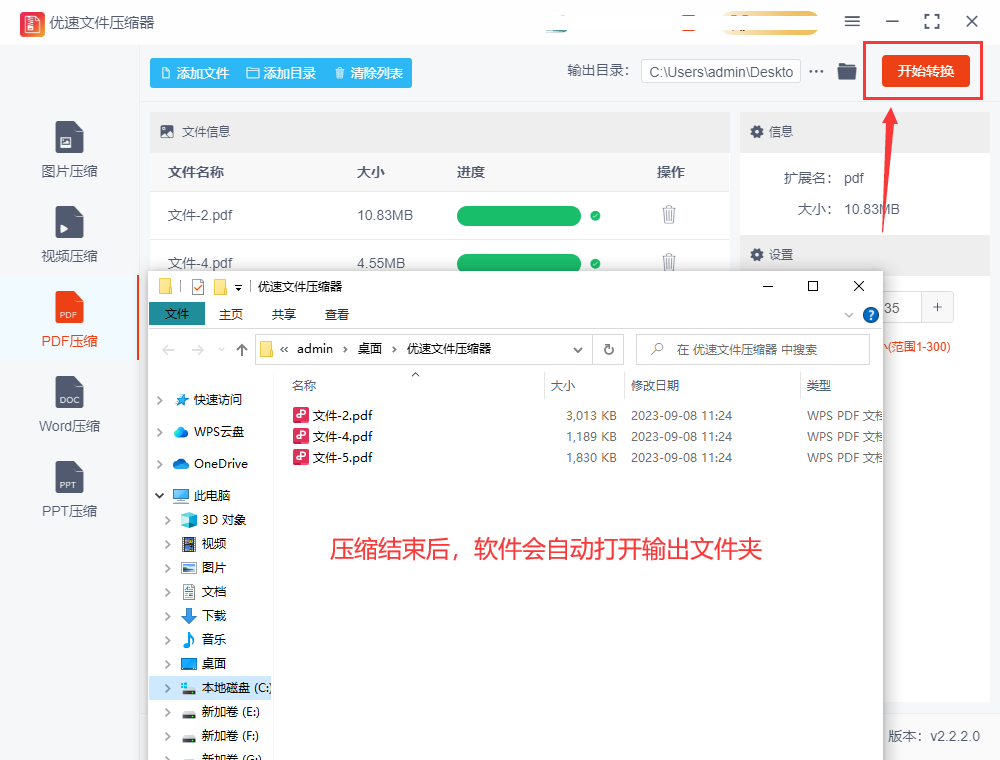
步骤4,设置完压缩值后,直接点击右上角【开始转换】按钮,启动文件压缩程序,大家耐心等待一会,等软件自动打开保存pdf文件的输出文件时,证明添加的所有pdf文件已经被压缩完成。

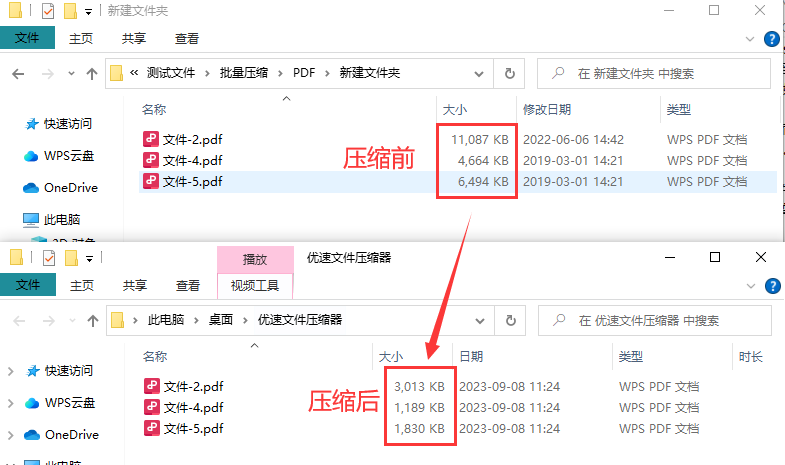
步骤5,最后我们检查一下压缩效果,将压缩后的pdf文件与压缩前的原文件进行对比,可以看到压缩效果还是明显的,说明这个压缩方法没有问题。

压缩pdf文件大小的方法二:使用pdfcat在线工具进行压缩
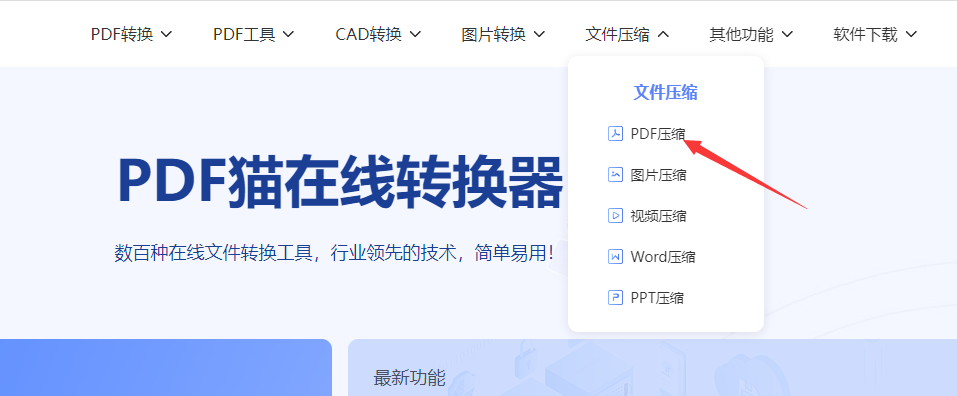
这是一个进行pdf处理和图片处理的专业软件,含有的pdf文件处理功能也比较的完善,其中就包含pdf压缩功能。因为是在线处理网站,所以大家只需要使用浏览器就能将它打开使用 (任何一个浏览器都可以哦),打开之后可以看到导航上有几个主功能,我们点击文件压缩下面的“PDF压缩”功能进入内页操作。

进入pdf文件压缩界面后,我们点击页面方框中的蓝色按钮,将需要压缩的pdf文件上传到软件中,可以上传多个文件一起压缩,但是文件的大小不能超过15M

然后再下面进行自定义转换设置,我们需要设置一下pdf文件的压缩程序,工具上有提示:数值越小,压缩程度越高,但也会相应的损失文件质量,因此大家谨慎设置。设置完成后,点击“开始转换”按钮,这样便开始压缩pdf文件了。

文件越大压缩时间也就越长,压缩结束后软件上会提示压缩完成,我们点击页面上的下载按钮,就可以将压缩小编后的pdf文件进行下载了。

压缩pdf文件大小的方法三:借助方舟压缩器软件压缩
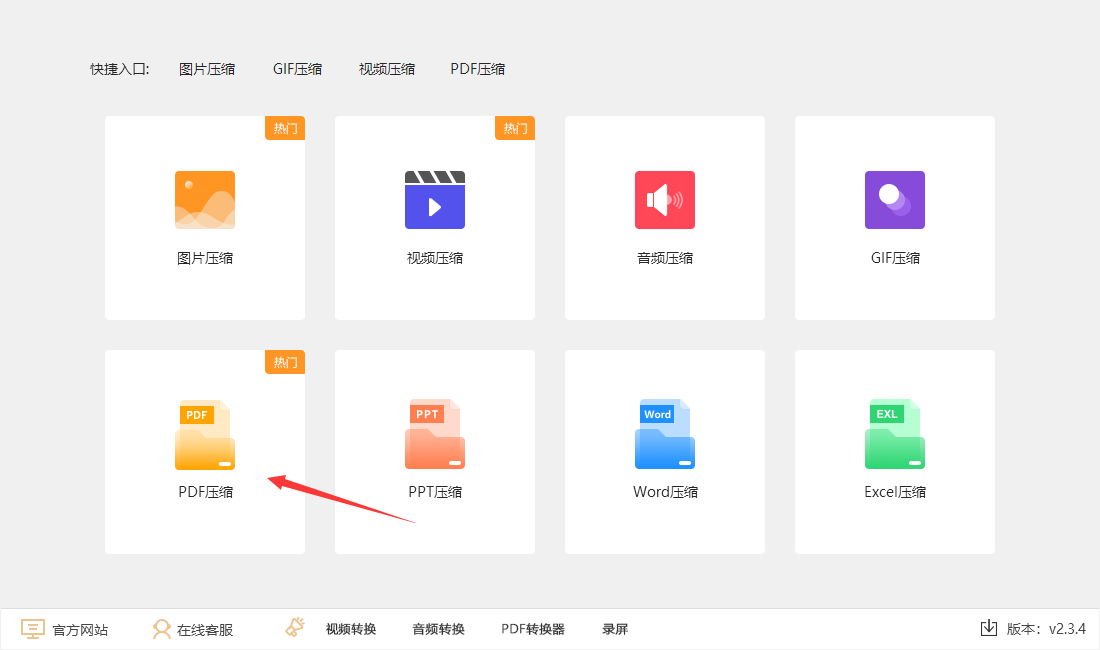
这是一个具有八个文件压缩功能的电脑pc软件,pdf作为使用广泛的电脑文件,这个软件自然是支持压缩pdf文件的了。在开始压缩之前,我们需要下载这个软件到电脑上并进行安装,安装好后打开使用,随后点击软件首页上的“PDF压缩”功能选项。

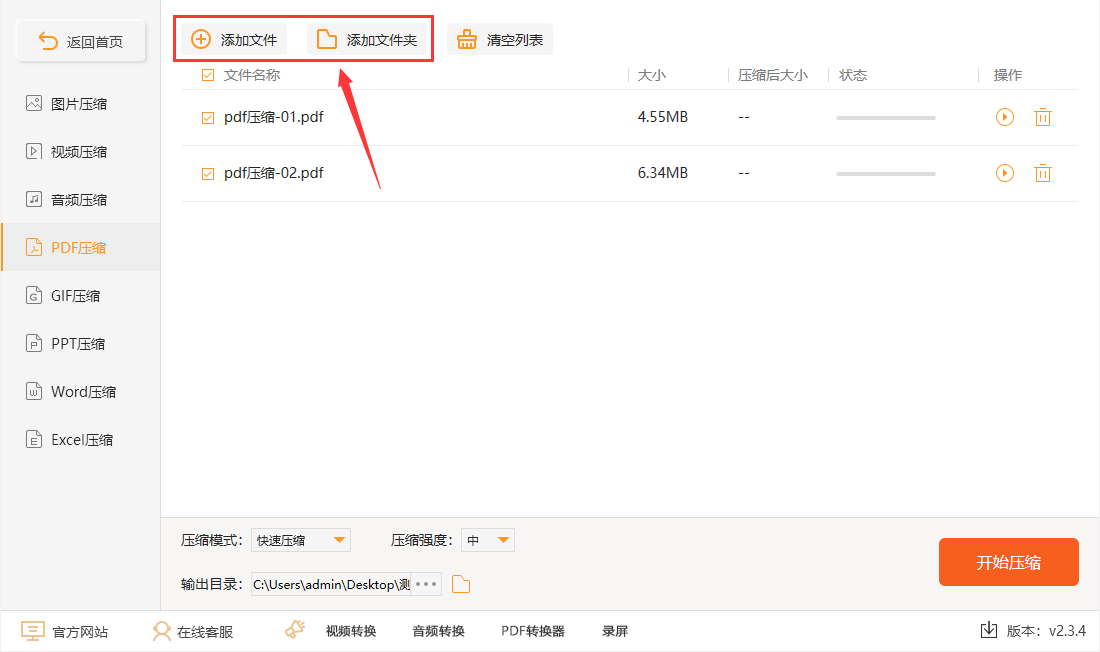
将电脑上需要压缩的pdf文件准备好,然后点击“添加文件”或者“添加文件夹”按钮,将准备的pdf文件添加到软件中,可以批量添加批量压缩,节省点时间。

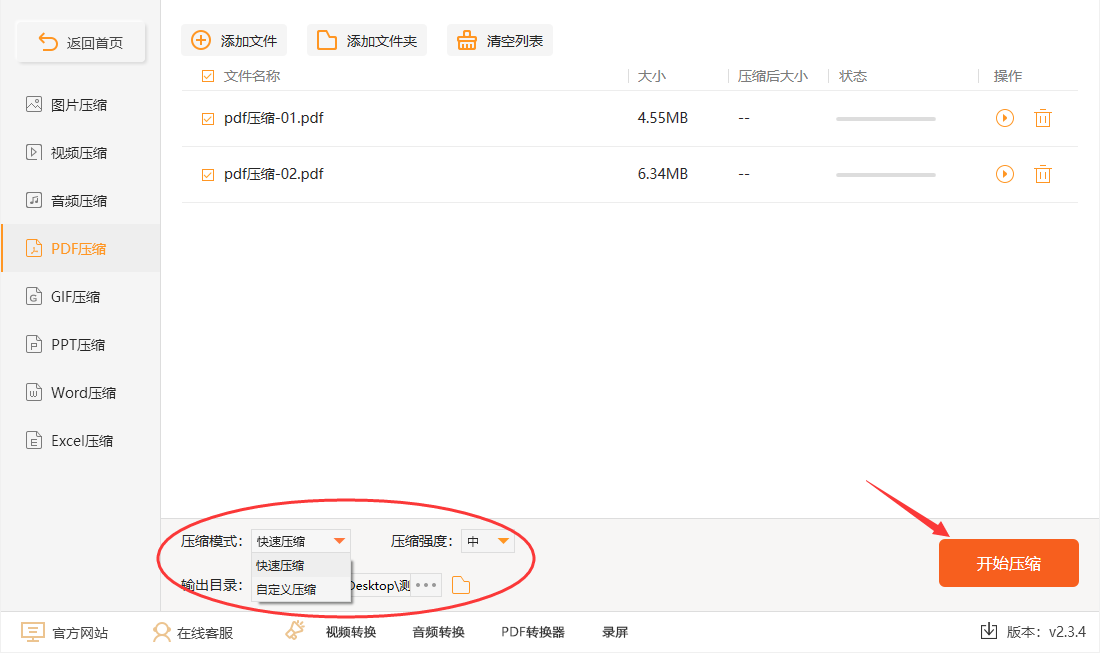
设置压缩模式(快速压缩或者自动以压缩)和压缩强度(高中低三种);另外还可以设置一下输出目录,输出目录是用于保存压缩完成后的pdf文件。所有设置结束后,点击右下角“开始压缩”橙色按钮,正式开启压缩程序。

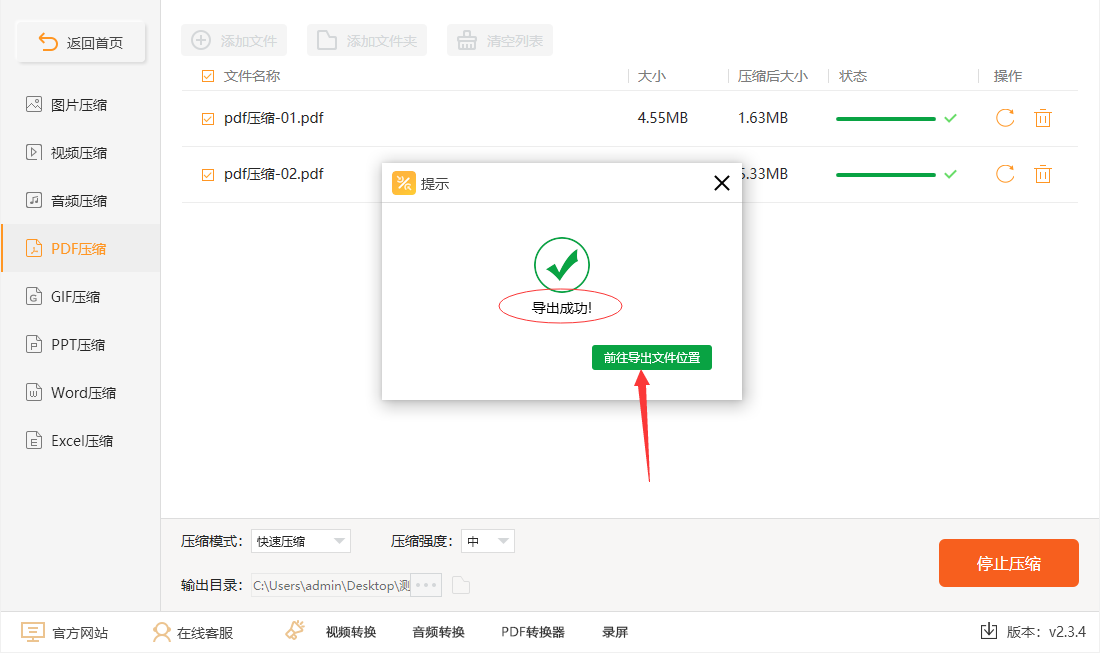
压缩结束后,我们可以看到文件名右边对应的状态条全部会变成绿色,并且软件会弹出“导出成功”的提示框,我们再点击提示框上的“前往导出文件位置”绿色按钮,便能打开输出目录找到压缩好的pdf文件了。

上面小编就“怎么压缩pdf文件大小?”这个pdf文件处理问题,给大家总结了几个不错的方法,可以看出能够压缩pdf文件大小的方法还是非常多的,如果你有时间可以对所有方法进行测试,看看到底哪个更好用,压缩效果根号。总之,无论是使用专业的PDF压缩工具、在线服务还是一些PDF编辑软件,都能帮助我们快速压缩PDF文件的大小,不管黑猫还是白猫,能抓住老鼠的就是好猫。希望这些信息对您有所帮助,祝您在处理PDF文件时顺利进行,享受高效的工作和学习体验!









![[docker]笔记-portainer的安装](https://img-blog.csdnimg.cn/e2bf55d6ff674e6faad4ffc8bfc3a3aa.png)