今天在做css布局时发现一个问题:设置图片大小不生效:

如上图所示:左上角两个图标的大小不一致,第一个是56x56,第二个是49x49,所以要把第二个的高度设置成56px:

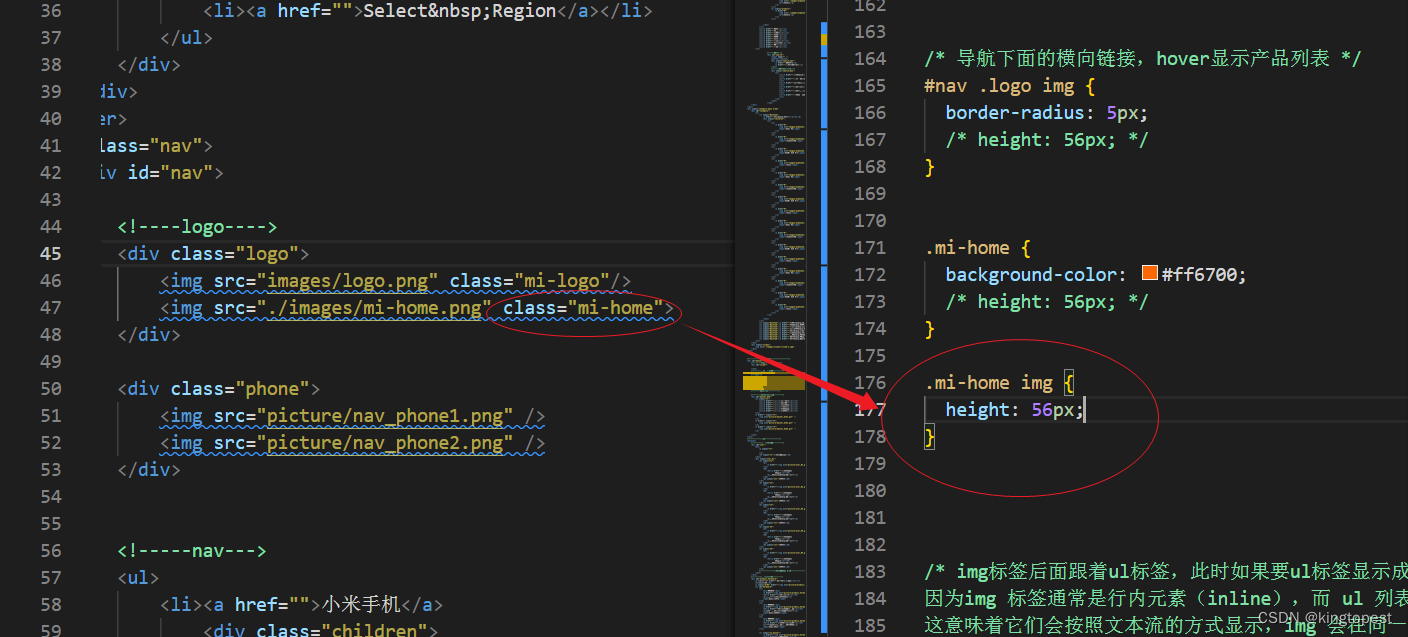
.mi-home img {height: 56px;
}但是如上代码,设置以后发现并没有生效,大小还是没有改变。
这里需要注意了,设置img标签属性分为两种情况:
1. 在img标签的父级设置属性,此时css选择器应该带上img。如下代码:
#nav .logo img { // .logo是img标签的父级border-radius: 5px;height: 56px;
}
2. 如果是在img标签本身的元素设置属性,此时就不能带上img属性!
此时就应该写成:
.mi-home { // .mi-home是img同级元素的class属性background-color: #ff6700; height: 56px;
}