、类型转换机制是什么?
JS中有六种简单数据类型:undefined、null、bollean、string、number、symbol,以及引用类型object
但是我们声明的时候只有一种数据类型,只用运行期间才会确定当前类型。

上面代码中,x的值在编译阶段是无法获取的,只有等程序运行时才能知道。
虽然变量的数据类型是不确定的,但是各种运算符对数据类型是有要求的,如果运算符的类型与预期不符合,就会触发类型转换机制:
常见的类型转换有:
强制转换(显示转换)
自动转换(隐式转换)
2、显示转换
显示转换,即很明显的看到发生的类型变换,常见的方法有:
Number()
parseInt()
String()
Boolean()
Number()将任意类型转换为数值类型转换规则如下所示:
在这里插入图片描述


从上面可以看到,Number转换的时候是很严格的,只要有一个字符无法转换成数值,整个字符串就会被转换成NaN
parseInt()
相比于Number(),parseInt没有那么严格,parseInt函数逐个解析字符,遇到不能转换的字符就会停下来。

String()
可以将任意字符转化成字符串
规则如下图所示:


Boolean()可以将任意类型的值转化为布尔值,转换规则如下:


3、隐式转换
在隐式转换中,存在一个问题,什么时候发生隐式转换?
可以认为归纳两种情况发生隐式转换的场景:
比较运算(==、!=、>、<)、if、while需要布尔值地方
算术运算(+、-、*、/、%)
除了上面的场景,还要求运算符两边的操作数不是同一类型。
3.1、自动转换为布尔值
在需要布尔值的地方,会将非布尔值的参数自动转换为布尔值,系统内部会调用Boolean函数,可以得到如下结论:
undefined
null
false
+0
-0
NaN
“”
除了上面几种会被转化为false,其他都被转化成true
3.2、自动转化为字符串
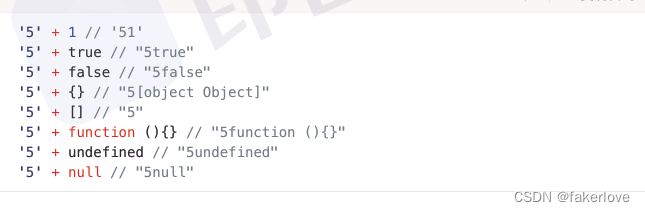
遇到预期为字符串的地方,就会将非字符串的值自动转为字符串
具体规则是:先将复合类型的值转化为原始类型的值,再将原始类型的值转为字符串
常发生在+运算中,一旦存在字符串,则会进行字符串拼接操作

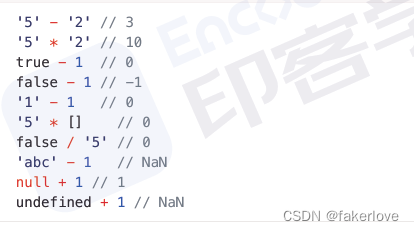
3.3、自动转换成数值
除了+可能把运算子转化为字符串,其他的运算符都会把运算子自动转成数值

null转为数值时,值为0,undefined转化为数值时,值为NaN

![[NLP]LLM---FineTune自己的Llama2模型](https://img-blog.csdnimg.cn/a3137a07771c4a2598564de391049b6d.png)