为了满足UKey远程连接调用、安全集群管理需求,汇丰晋信基金选择了朝天椒USB Server作为其解决方案。朝天椒USB Server以其卓越的性能和可靠性,为汇丰晋信基金提供了稳定的Ukey连接管理服务。这一选择不仅提高了汇丰晋信基金的工作效率,还保障了数据的安全性。朝天椒USB Server稳键的表现,也再次证明了其在USB Server领域的领先地位、在金融行业的出色应用,为更多企业提供了可信赖的解决方案参考。
背景:
作为国际知名金融机构汇丰银行的合资子公司,汇丰晋信基金有着丰富的产品线,满足不同投资者的需求。
汇丰晋信基金面临着金融行业各种UKey使用效率低下、无法网络调用的通病。
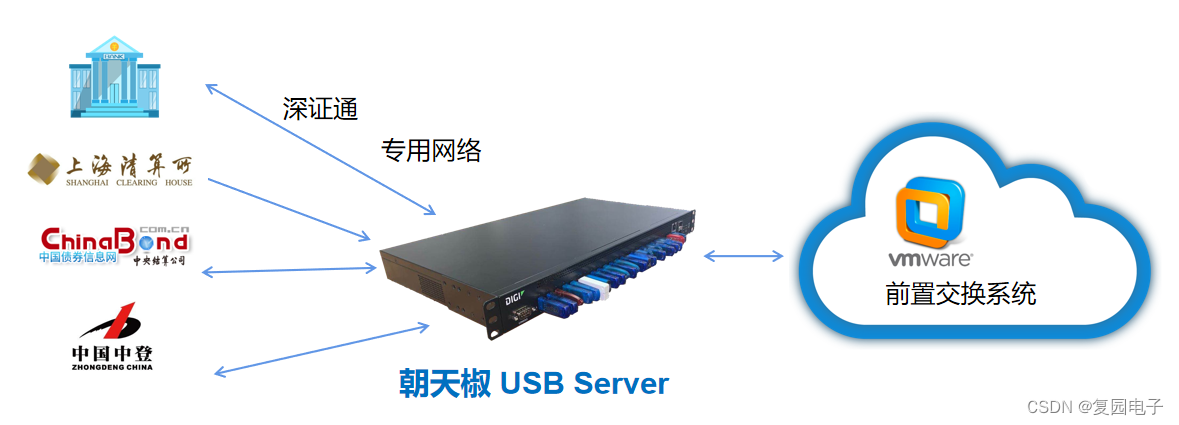
业务运营部门和财务部门的人员需要频繁登录上清所、上交所、中债、中登等金融行业交易系统,使用UKey进行身份验证。由于某些系统的UKey需要多人共享使用,不同人员登录时频繁交替插拨UKey,业务繁忙时,对工作效率造成了很大的影响。

解决方案:
为了提高工作效率,汇丰晋信基金选择了在金融行业享有盛誉的朝天椒USB Server作为解决方案。他们采购了多台24口的朝天椒USB Server设备,并将其放置在机房进行统一管理。

使用步骤:
1. 机房部署设备:将朝天椒USB Server设备放置在机房,并进行集群管理,确保设备的稳定运行。
2. 插入UKey:将UKey插入朝天椒USB Server设备的USB接口中。
3. 远程连接:业务运营部门和财务部门的人员通过远程连接方式登录到朝天椒USB Server设备。
4. 分配UKey权限:管理员在朝天椒USB Server的管理界面上,将UKey权限分配给需要登录金融交易系统的人员。
5. 用户登录:人员通过远程连接方式登录到朝天椒USB Server设备,并在登录过程中选择相应的UKey进行身份验证。
6. 共享使用:由于朝天椒USB Server设备支持多人共享UKey,不同人员登录时无需手动插拨UKey,可以直接选择已分配的UKey进行登录,从而提高工作效率。
7. 管理和监控:管理员可以通过朝天椒USB Server的管理界面对设备和UKey进行管理和监控,还可以对UKey进行强制断电。确保系统的安全和稳定运行。

效果:
通过使用朝天椒USB Server,汇丰晋信基金实现了UKey的集中管理、远程连接和共享使用,避免了频繁插拨UKey对工作效率的影响。同时,设备的集群管理和远程连接功能,也使得管理员可以方便地对设备和UKey进行管理和监控,提高了系统的安全性和稳定性。
如今,在朝天椒USB Server的助力之下,汇丰晋信基金以其稳健的投资风格和卓越的业绩表现,赢得了广大投资者的信任和认可,已经成为了全球资本市场中不可忽视的重要力量。
总结:
朝天椒USB Server为汇丰晋信基金提供了一种高效的解决方案,通过集中管理、远程连接和共享UKey,提高了业务运营部门和财务部门人员登录金融交易系统的效率,同时简化了管理员的管理工作。这一解决方案,也同样适用于其他金融机构或需要频繁使用大量UKey的企业组织。在金融行业,许多公司已经采用朝天椒USB Server来提高数据安全性和操作效率。
事实上,朝天椒USB Server在金融行业也早就得到了广泛应用,如中欧基金、富国基金、华安基金、银河基金、浦银安盛基金、中山证券、东吴证券等,它可以帮助金融机构实现对敏感数据的集中管理和监控,同时提供远程访问和共享USB设备的便利。
朝天椒USB Server如今已凭借其卓越的稳定性以及多功能性,成为了金融行业重要的老牌供应商。