

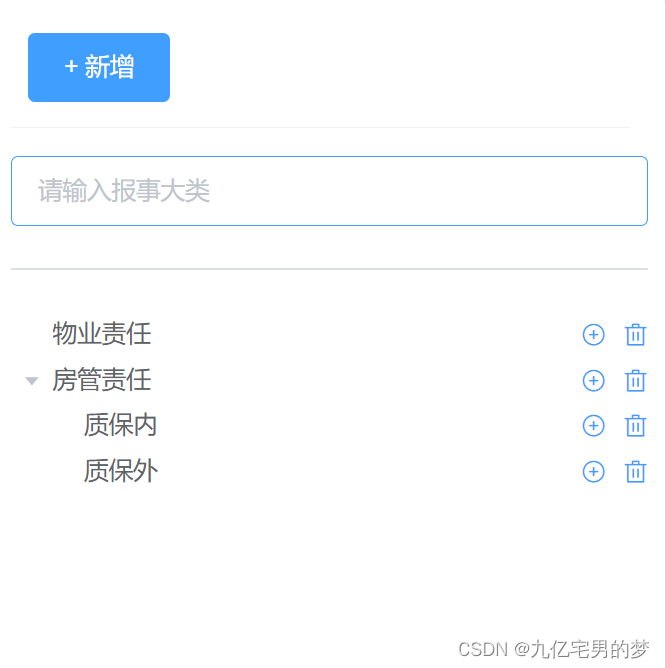
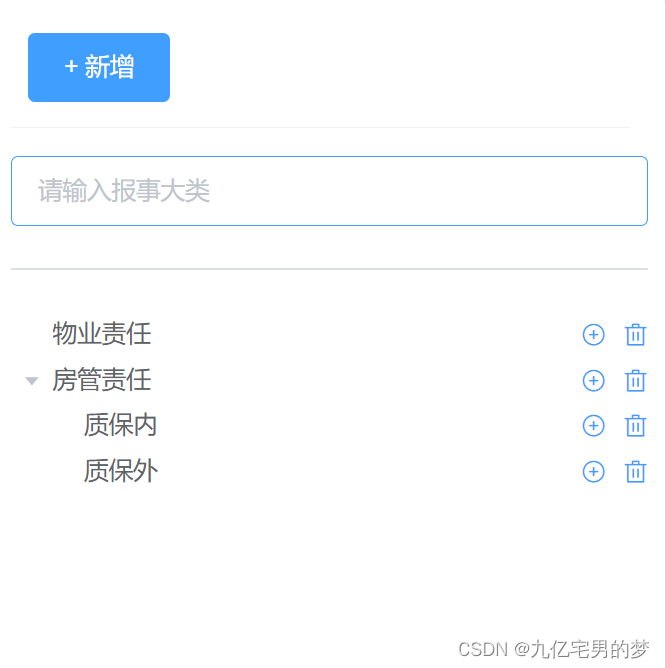
<el-inputv-model="projectName"placeholder="请输入名称"clearablemaxlength="10"@clear="clearTree"
/>
<el-divider />
<el-treeref="tree"class="filter-tree":data="treeList":props="defaultProps"default-expand-allnode-key="id":highlight-current="highlightCurrent":filter-node-method="filterNode"@node-click="handleNodeClick"
><div slot-scope="{ node, data }" class="custom-tree-node" :title="node.label"><span>{{ node.label }}</span><div class="button-group" @click.stop="() => {}"><el-link size="mini" type="primary" icon="el-icon-circle-plus-outline" @click.stop="onAddType(data)" /><el-link size="mini" type="primary" icon="el-icon-delete" @click.stop="onDelType(data)" /></div></div>
</el-tree>
projectName: '',
treeList: [],
defaultProps: {children: 'children',label: 'name'
},watch: {projectName: {handler(v) {// 监听输入框变化、进行实时过滤this.$refs.tree.filter(v)}}},methods: {// 过滤掉无用的数据filterNode(value, data, node) {if (!value.trim()) return trueif (data.name.toLowerCase().indexOf(value.toLowerCase().trim()) !== -1) { return true }return this.checkNodes(value, data, node)},// 筛选父级所需要的子级checkNodes(value, data, node) {const level = node.levelif (level === 1) return falselet parentData = node.parentlet index = 0while (index < level - 1) {if (parentData.data.name.toLowerCase().indexOf(value.toLowerCase().trim()) !== -1) return trueparentData = parentData.parentindex++}return false},// 清空项目树搜索框clearTree() {this.getOrganizarionTree()},
}