目录
- 前言
- 1 居中布局
- 2 左右布局
- 3 上下布局
- 4 复杂页面布局
- 总结
前言
本文总结了在开发Qt应用程序时使用 Designer 进行UI布局的一些心得体会。Qt Designer是Qt提供的一个可视化界面设计工具,旨在帮助开发人员快速创建和布局用户界面。它提供了丰富的布局管理器和控件,并支持直观的拖拽和放置操作,使得UI设计变得简单而高效。下面将按照几个不同的布局场景来说明。
1 居中布局
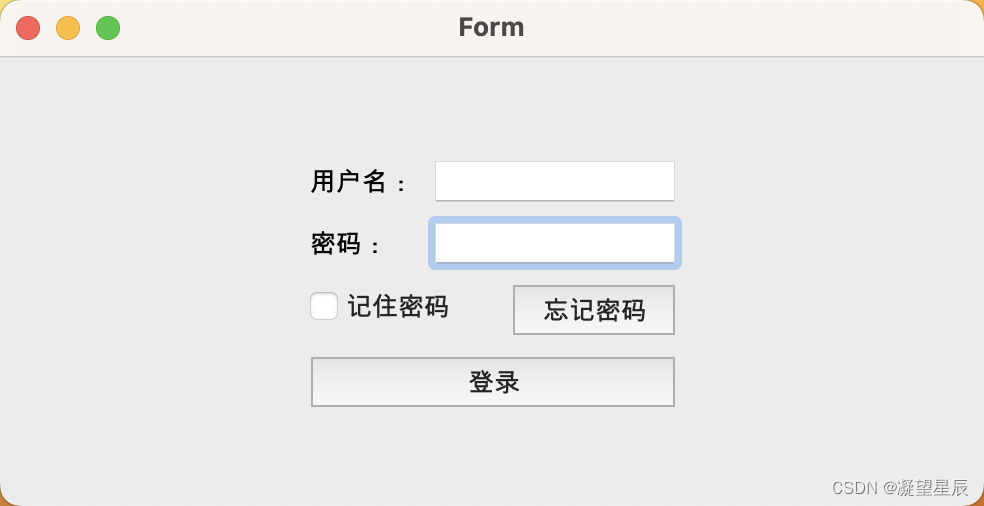
居中布局的需求在开发中还是比较常见的,比如弹窗提示页面、登录页面、动画加载页面等。下面以一个简单的登录页面为例,介绍如何设置居中布局,登录页面如下图所示:

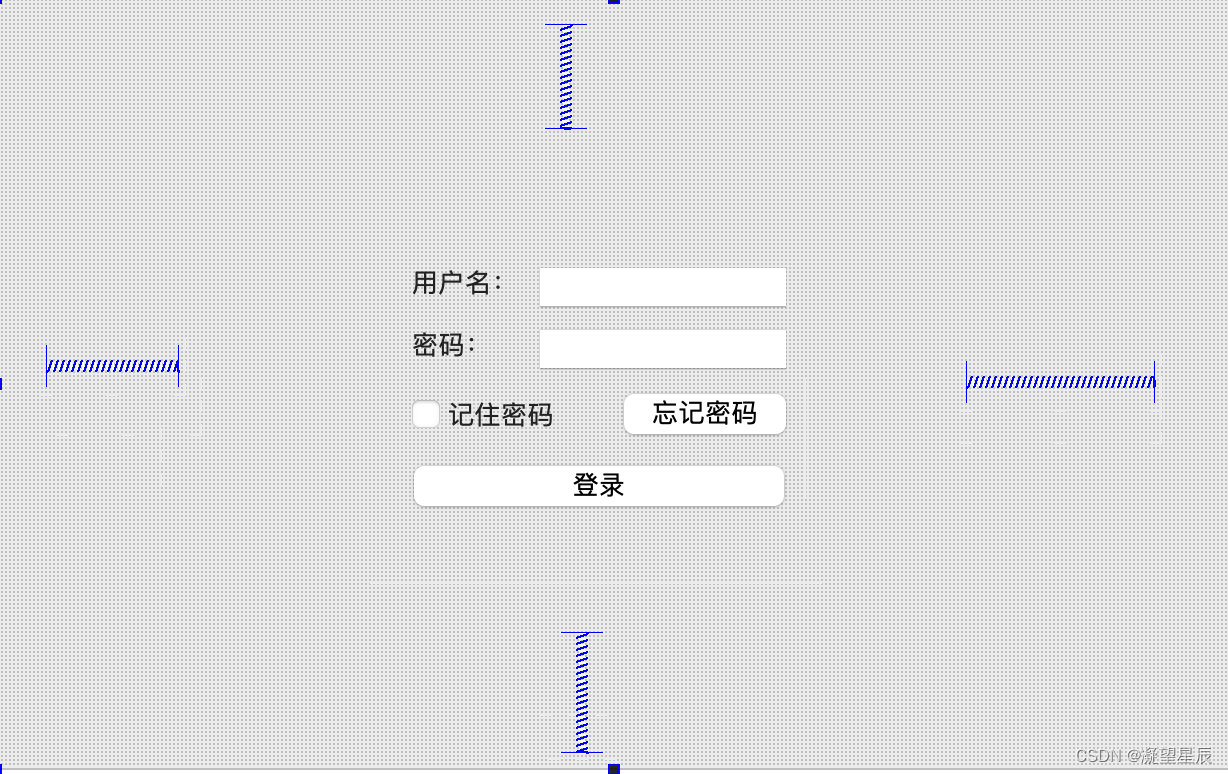
要实现上图中的布局效果,首先在Designer中将组成页面必须的组件拖动到工作区,按照上图的位置放置好,然后再拖拽两个水平方向的spacer和两个垂直方向的spacer到工作区中,按照下图所示的位置放好

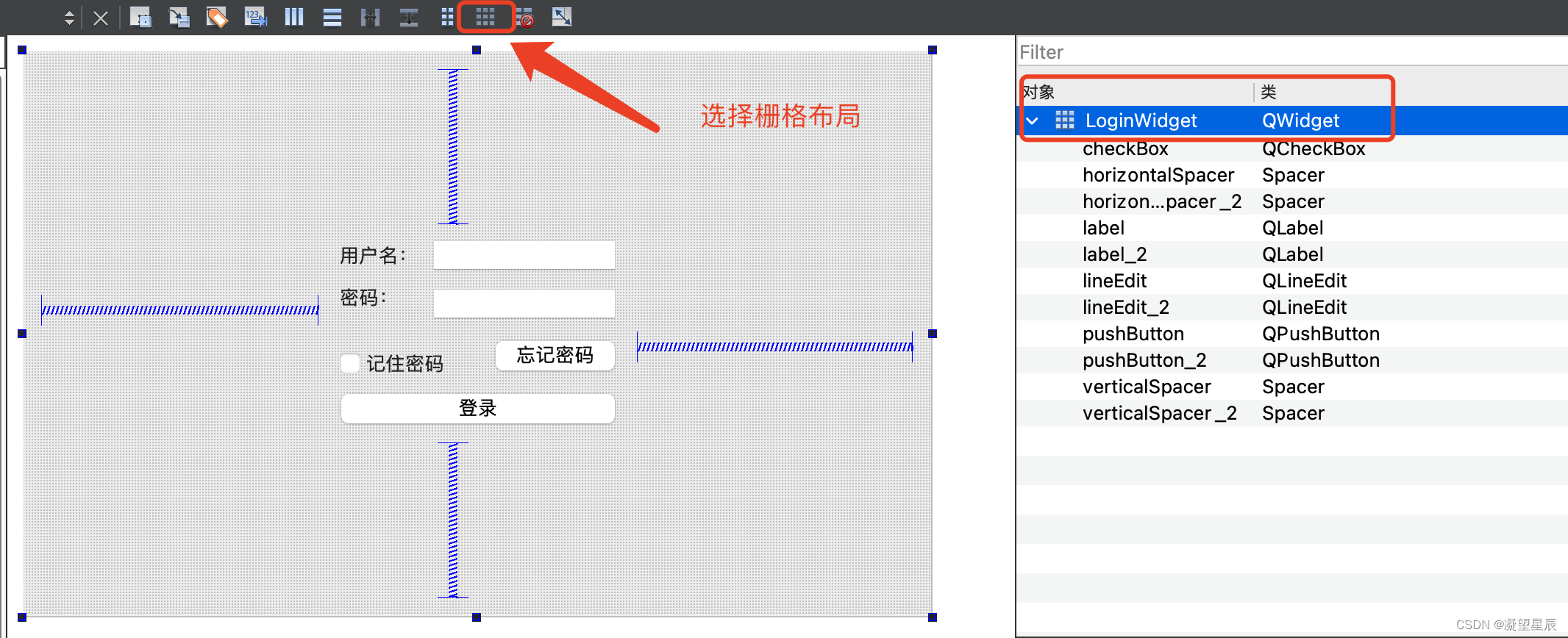
然后选中整个表单点击工具栏中的栅格布局按钮进行布局,即可实现将登录页面所有元素居中的效果,当鼠标拖动改变窗口大小之后组件任然居中。

2 左右布局
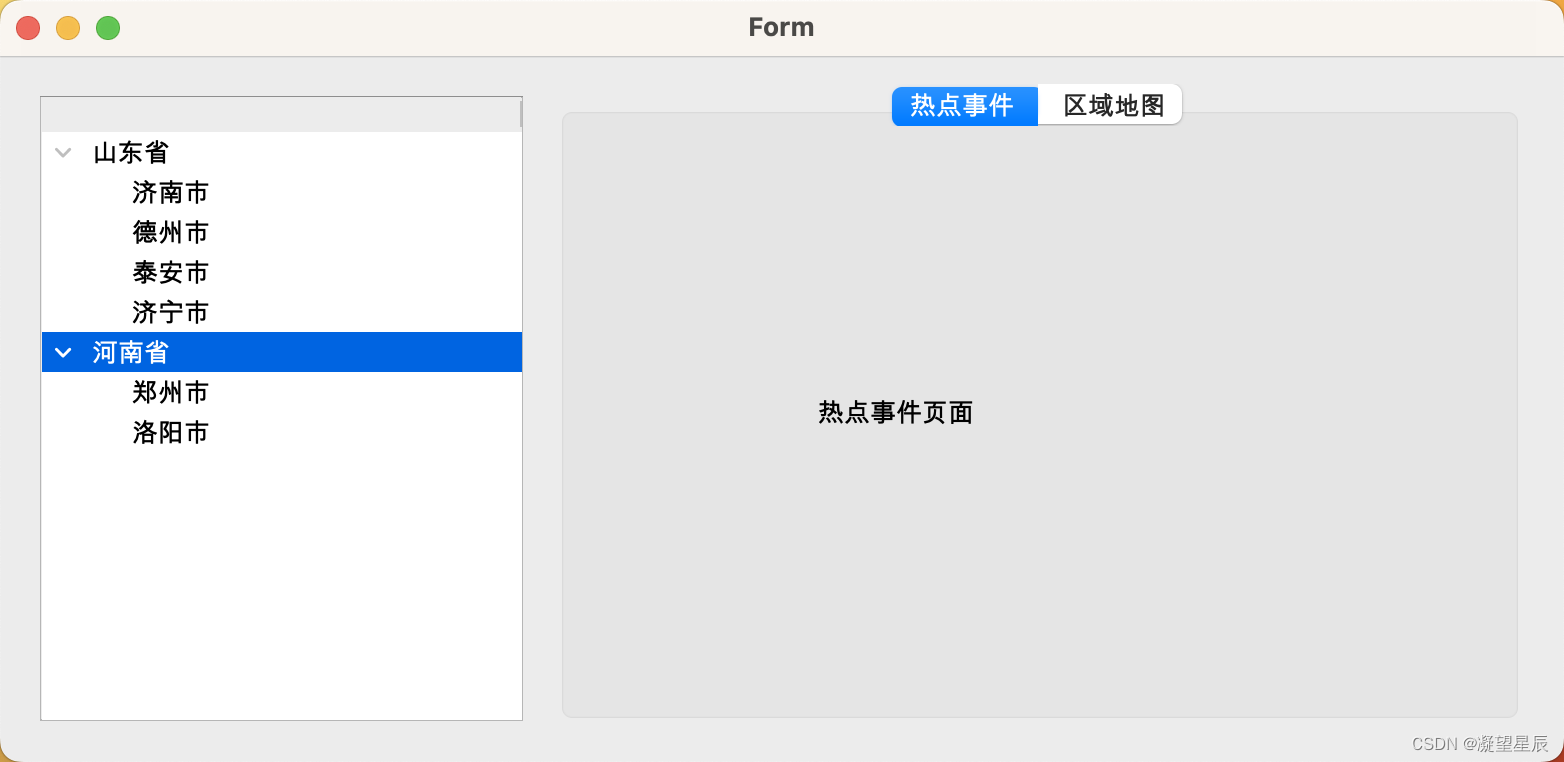
以下图的页面布局为例说一下如何对左右结构的页面进行布局。下图左边是一个树形控件,右边是一个分页组件,当用户点击树形控件的节点时右侧的页面会根据选择的节点来更新页面显示数据。

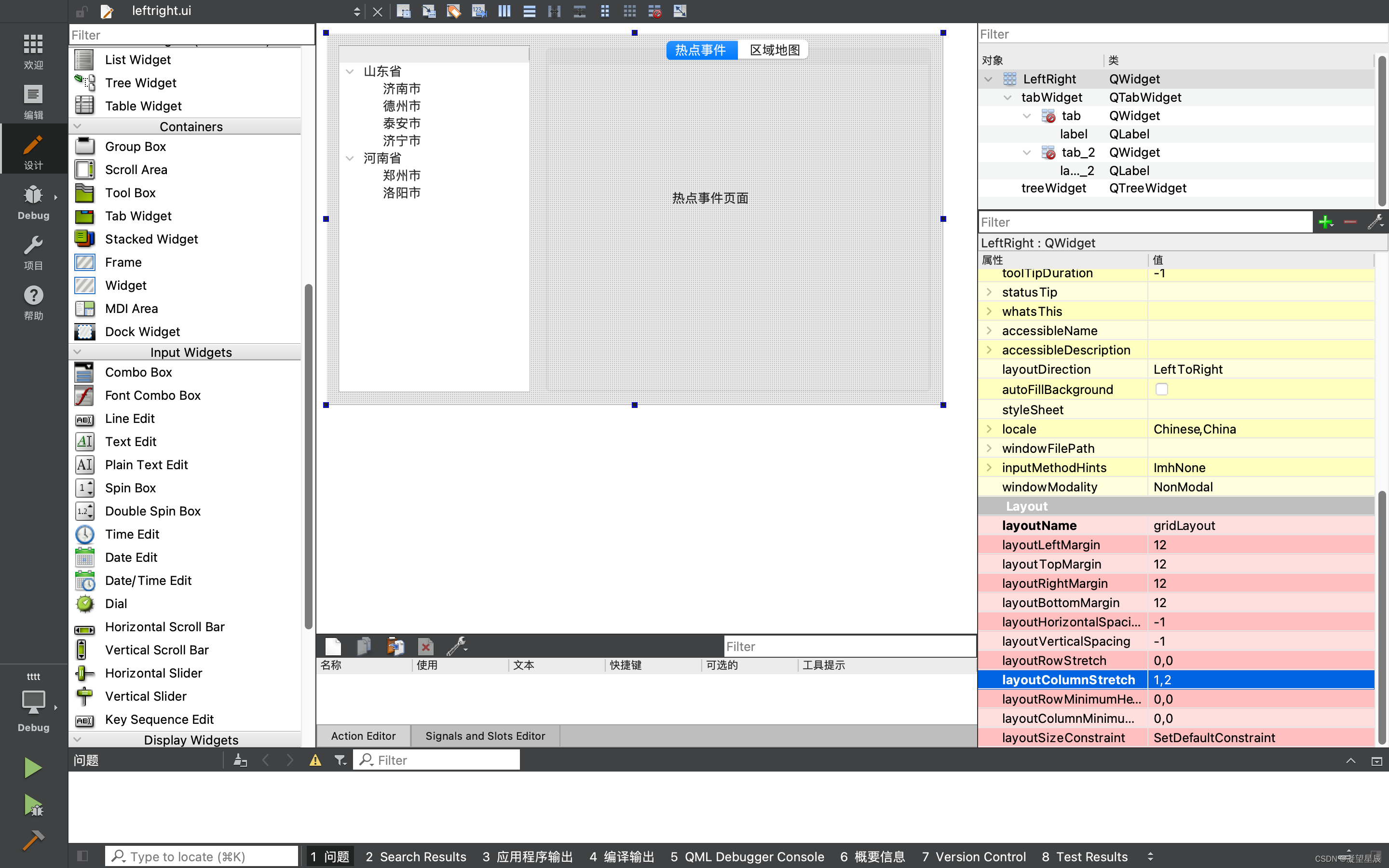
接下来在Designer中实现上述页面的布局,拖找一个QTreeWidget控件和一个QTabWidget控件到工作区,然后在Designer页面最右侧的对象表中选择根节点,点击栅格布局。这时会发现QTreeWidget控件、QTabWidget控件在页面中是左右均分的效果。假设将页面水平分为3份,QTreeWidget占1/3,QTabWidget占2/3,该如何设置这个参数呢?选中对象树的根节点,将属性面板滑动到底部,可以看到Layout部分的属性,其中layoutColumnStretch属性就是负责页面水平尺寸分配的,把这个值设置为1,2即可实现页面水平方向1:2的结构划分。当然了,知道这个特性之后,可根据实际设计需要将其设置成任何可能的值。如下图所示。

左右结构的页面还可以直接使用水平布局(Horizotal Layout )来实现,组件水平方向的占比是设置layoutStretch属性实现。除此之外还可以把一部分页面的宽度设置为固定值,其他部分可以根据窗口宽度缩放。
3 上下布局
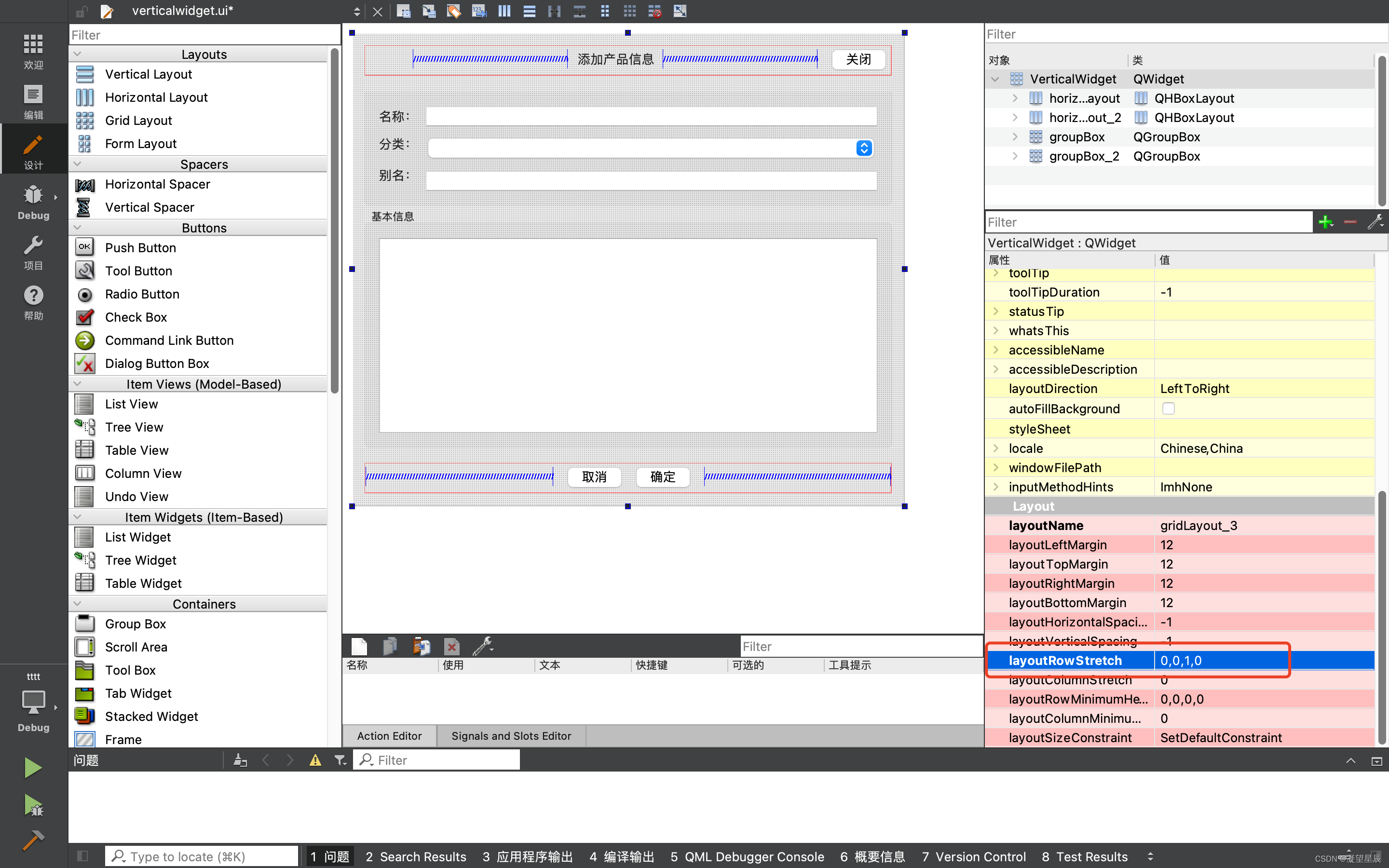
介绍完左右结构的页面布局之后,再来介绍上下结构的页面布局就比较容易了。在左右结构的页面布局中layoutColumnStretch属性负责页面水平尺寸分配的,而在上下结构的页面布局中layoutRowStretch属性负责垂直分配控件所占尺寸。下面是一个简单的示例

在上图所示的页面中,将layoutRowStretch设置为 【0,0,1,0】,即当页面高度变化时除了“基本信息”输入框部分的高度会随页面改变外,其他部分的高度保持不变。
当然,这里也可以使用垂直布局 (Vertical Layout )来实现,组件垂直方向的占比也是设置layoutStretch属性实现的。除此之外还可以把一部分页面的高度设置为固定值,让其他部分可以根据窗口高度缩放。
4 复杂页面布局
在复杂的用户界面中,通常需要嵌套多个布局管理器来实现更复杂的布局。可以将一个布局管理器放置在另一个布局管理器中,以实现嵌套布局。先根据经验将页面划分为多个部分,然后对每个部分分别进行居中布局、左右布局、上下布局。最终通过调节水平、垂直尺寸分配参数使页面满足设计要求。这里就不给具体示例了。
总结
Qt Designer提供了强大而直观的界面设计工具,使得UI布局变得简单而高效。通过合理使用布局管理器、调整布局属性和嵌套布局,可以创建出具有良好外观和灵活布局的用户界面。本文以居中布局、左右布局、上下布局、复杂页面布局为核心总结了在使用Qt Designer设计程序界面时的一些知识,熟练掌握这些技巧可以快速搭建满足用户需求的UI。以上就是本文的所有内容了,有任何疑问欢迎留言讨论。