博客系统 (三)
- 博客系统
- 登录用户
- 前端
- 后端
- 数据查询(在mapper上添加mapper接口)
- 注册用户
- 前端
- 后端
- 插入数据
- 注销
博客系统
博客系统是干什么的?
CSDN就是一个典型的博客系统。而我在这里就是通过模拟实现一个博客系统,这是一个较为简单的博客系统,但是主要功能一个不缺,不过就是 UI 有些 low,我学习前端是为了写后端更加顺手。不至于前后端完全分离,但是有个问题设计的 web 页面不是很好看。
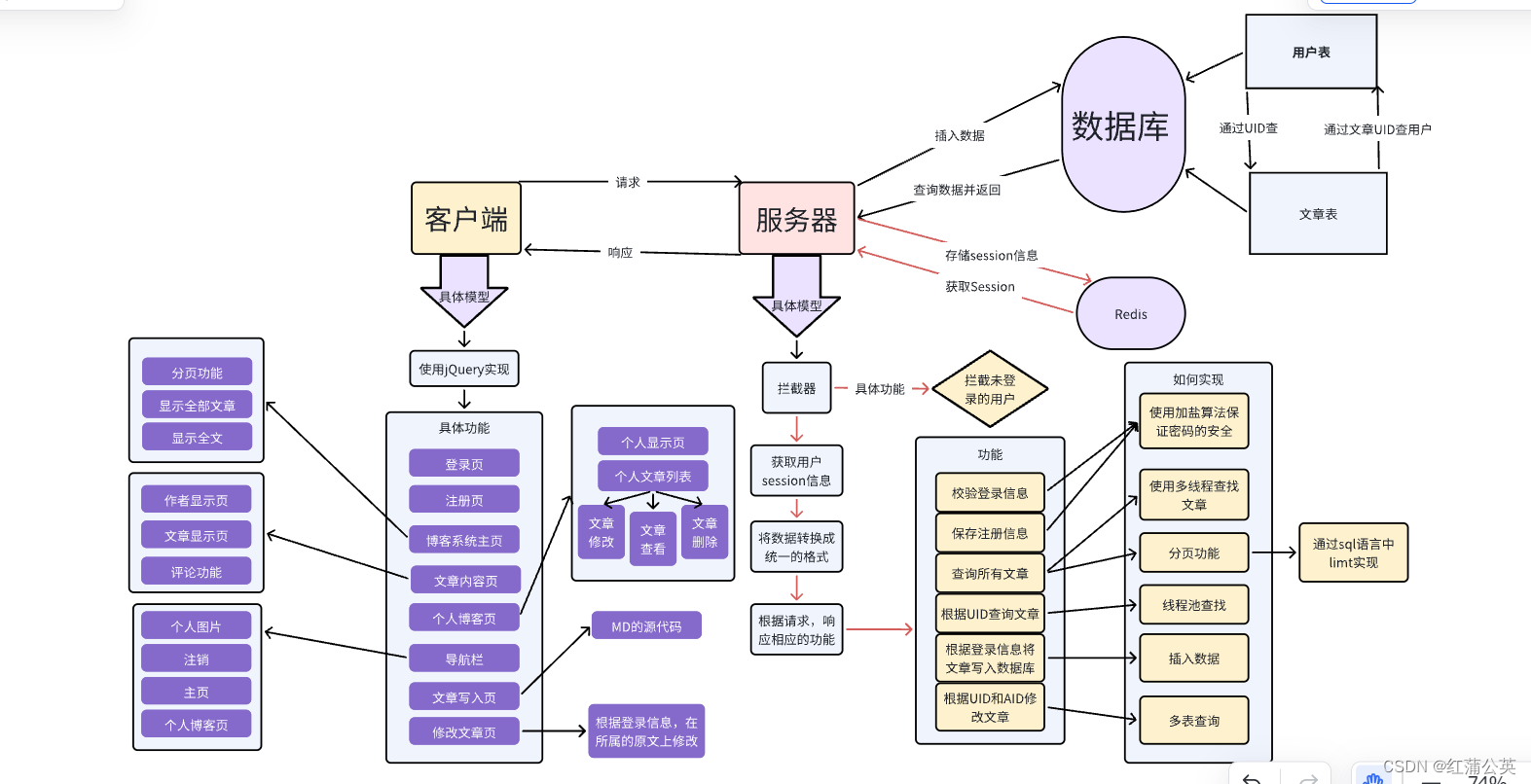
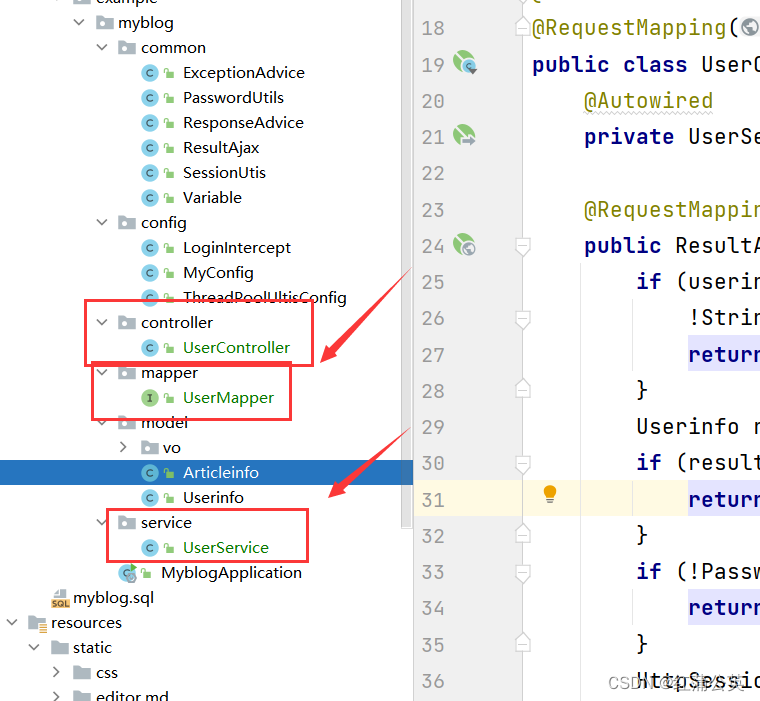
首先我将整体的业务流程展现

我们继博客系统(二)继续,编写,到了主页的业务逻辑了
接下来的流程是通过,网页端,后端统一数据结构交互的数据结构。
登录用户
前端
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>登录页面</title><link rel="stylesheet" href="css/conmmon.css"><link rel="stylesheet" href="css/login.css"><script src="js/jquery.min.js"></script>
</head><body><!-- 导航栏 --><div class="nav"><img src="img/sleep.jpg" alt=""><span class="title">博客系统</span><!-- 用来占据中间位置 --><span class="spacer"></span><a href="blog_list.html">主页</a><a href="reg.html">注册</a></div><!-- 版心 --><div class="login-container"><!-- 中间的登路框 --><div class="login-dialog"><h3>登陆</h3><div class="row"><span>用户名</span><input type="text" id="username"></div><div class="row"><span>密码</span><input type="password" id="password"></div><div class="row"><button id="submit" onclick="mylogin()">提交</button></div></div></div><script>function mylogin(){var username =jQuery("#username");var password =jQuery("#password");if(username.val().trim()==""){alert("请先输入用户名!");username.focus();return false;}if(password.val().trim()==""){alert("请先输入密码!");password.focus();return false;}jQuery.ajax({url:"/user/login",type:"get",data:{"username":username.val().trim(),"password":password.val().trim()},success:function(res){if(res.code==200&&res.data==1){alert("登陆成功");location.href="blog_list.html";}else{alert(res.msg);//跳转信息location.href="login.html";}}});}mylogin();</script>
</body></html>
jQuery.ajax({
url:“/user/login”,
type:“get”,
data:{
“username”:username.val().trim(),
“password”:password.val().trim()
},
通过这个就能保证数据上传给服务器是一个json格式的数据
后端
数据查询(在mapper上添加mapper接口)

根据用户名查用户密码
@Mapper
public interface UserMapper {@Select("select * from userinfo where username=#{username}")Userinfo getUserName(@Param("username") String username);}
通过service层调用接口
@Service
public class UserService {@Autowiredprivate UserMapper userMapper;public Userinfo getUserName(String username){return userMapper.getUserName(username);}
}
通过Controller层调用service层服务
@RestController
@RequestMapping("/user")
public class UserController {@Autowiredprivate UserService userService;@RequestMapping("/login")public ResultAjax login(UserinfoVO userinfoVO, HttpServletRequest request){if (userinfoVO==null||!StringUtils.hasLength(userinfoVO.getUsername())||!StringUtils.hasLength(userinfoVO.getPassword())) {return ResultAjax.fail(-1,"非法参数");}Userinfo result=userService.getUserName(userinfoVO.getUsername());if (result==null||result.getUid()==0){return ResultAjax.fail(-2,"用户名密码错误");}//对密码进行解密if (!PasswordUtils.decrypt(userinfoVO.getPassword(),result.getPassword())){return ResultAjax.fail(-2,"用户名密码错误");}HttpSession session=request.getSession();session.setAttribute(Variable.SESSION_USERINFO_KEY,result);return ResultAjax.success(1);}}

注册用户
前端
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="js/jquery.min.js"></script><title>注册页面</title><link rel="stylesheet" href="css/conmmon.css"><link rel="stylesheet" href="css/login.css">
</head><body><!-- 导航栏 --><div class="nav"><img src="img/sleep.jpg" alt=""><span class="title">我的博客系统</span><!-- 用来占据中间位置 --><span class="spacer"></span><a href="blog_list.html">主页</a><a href="login.html">登录</a></div><!-- 版心 --><div class="login-container"><!-- 中间的注册框 --><div class="login-dialog"><h3>注册</h3><div class="row"><span>用户名</span><input type="text" id="username"></div><div class="row"><span>密码</span><input type="password" id="password"></div><div class="row"><span>确认密码</span><input type="password" id="password2"></div><div class="row"><button id="submit" onclick="mysub()">提交</button></div></div></div><script>//提交用户注册信息function mysub(){//非空校验var username =jQuery("#username");var password=jQuery("#password");var password2=jQuery("#password2");if(username.val().trim()==""){alert("请先输入用户名!");username.focus();return false;}if(password.val().trim()==""){alert("请先输入密码!");password.focus();return false;}if(password2.val().trim()==""){alert("请先输入确认密码");password2.focus();return false;}//密码是否一致if(password.val()!=password2.val()){alert("两次密码不一致,请先检查!");return false;}//将数据给客户端jQuery.ajax({url:"/user/reg",type:"post",data:{"username":username.val().trim(),"password":password.val().trim()},//将后端返回的结果展示给用户success:function(res){if(res.code==200&& res.data==1){//注册成功alert("恭喜,注册成功!");location.href="login.html";}else{//失败alert("抱歉:操作失败"+res.msg)}}});}mysub();</script>
</body></html>
后端
插入数据
将前端数据插入数据库,通过数据库验证密码的准确性
同样的编写mapper接口,调用数据库
@Mapper
public interface UserMapper {@Select("select * from userinfo where username=#{username}")Userinfo getUserName(@Param("username") String username);@Insert("insert into userinfo(username,password) values(#{username},#{password})")int enrollUser (Userinfo userinfo);
}
通过service层调用接口
@Service
public class UserService {@Autowiredprivate UserMapper userMapper;public Userinfo getUserName(String username){return userMapper.getUserName(username);}public int enrollUser(Userinfo userinfo){return userMapper.enrollUser(userinfo);}
}
通过Controller层调用service层服务
@RestController
@RequestMapping("/user")
public class UserController {@Autowiredprivate UserService userService;@RequestMapping("/login")public ResultAjax login(UserinfoVO userinfoVO, HttpServletRequest request){if (userinfoVO==null||!StringUtils.hasLength(userinfoVO.getUsername())||!StringUtils.hasLength(userinfoVO.getPassword())) {return ResultAjax.fail(-1,"非法参数");}Userinfo result=userService.getUserName(userinfoVO.getUsername());if (result==null||result.getUid()==0){return ResultAjax.fail(-2,"用户名密码错误");}if (!PasswordUtils.decrypt(userinfoVO.getPassword(),result.getPassword())){return ResultAjax.fail(-2,"用户名密码错误");}HttpSession session=request.getSession();session.setAttribute(Variable.SESSION_USERINFO_KEY,result);return ResultAjax.success(1);}@RequestMapping("/reg")public ResultAjax enrollUser(Userinfo userinfo){if (userinfo==null||StringUtils.hasLength(userinfo.getUsername())||!StringUtils.hasLength(userinfo.getPassword())){return ResultAjax.fail(-1,"非法参数");}userinfo.setPassword(PasswordUtils.encryption(userinfo.getPassword()));int result= userService.enrollUser(userinfo);return ResultAjax.success(result);}
}
注销
注销功能比较简单,只要将回话信息中对应的session给删了就行了。
@RestController
@RequestMapping("/user")
public class UserController {@Autowiredprivate UserService userService;@RequestMapping("/login")public ResultAjax login(UserinfoVO userinfoVO, HttpServletRequest request){if (userinfoVO==null||!StringUtils.hasLength(userinfoVO.getUsername())||!StringUtils.hasLength(userinfoVO.getPassword())) {return ResultAjax.fail(-1,"非法参数");}Userinfo result=userService.getUserName(userinfoVO.getUsername());if (result==null||result.getUid()==0){return ResultAjax.fail(-2,"用户名密码错误");}if (!PasswordUtils.decrypt(userinfoVO.getPassword(),result.getPassword())){return ResultAjax.fail(-2,"用户名密码错误");}HttpSession session=request.getSession();session.setAttribute(Variable.SESSION_USERINFO_KEY,result);return ResultAjax.success(1);}@RequestMapping("/reg")public ResultAjax enrollUser(Userinfo userinfo){if (userinfo==null||StringUtils.hasLength(userinfo.getUsername())||!StringUtils.hasLength(userinfo.getPassword())){return ResultAjax.fail(-1,"非法参数");}userinfo.setPassword(PasswordUtils.encryption(userinfo.getPassword()));int result= userService.enrollUser(userinfo);return ResultAjax.success(result);}@RequestMapping("/logout")public ResultAjax logout(HttpServletRequest request){HttpSession session=request.getSession();if (session!=null||session.getAttribute(Variable.SESSION_USERINFO_KEY)!=null){session.removeAttribute(Variable.SESSION_USERINFO_KEY);}return ResultAjax.success(1);}
}