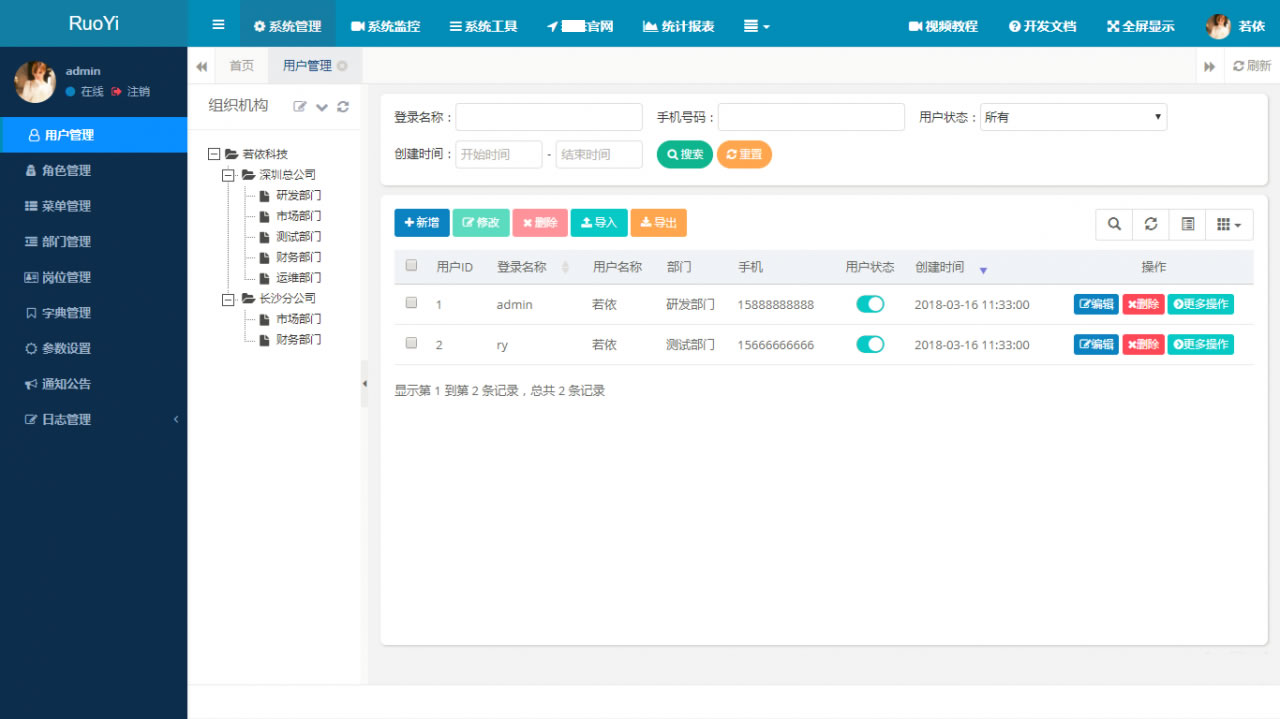
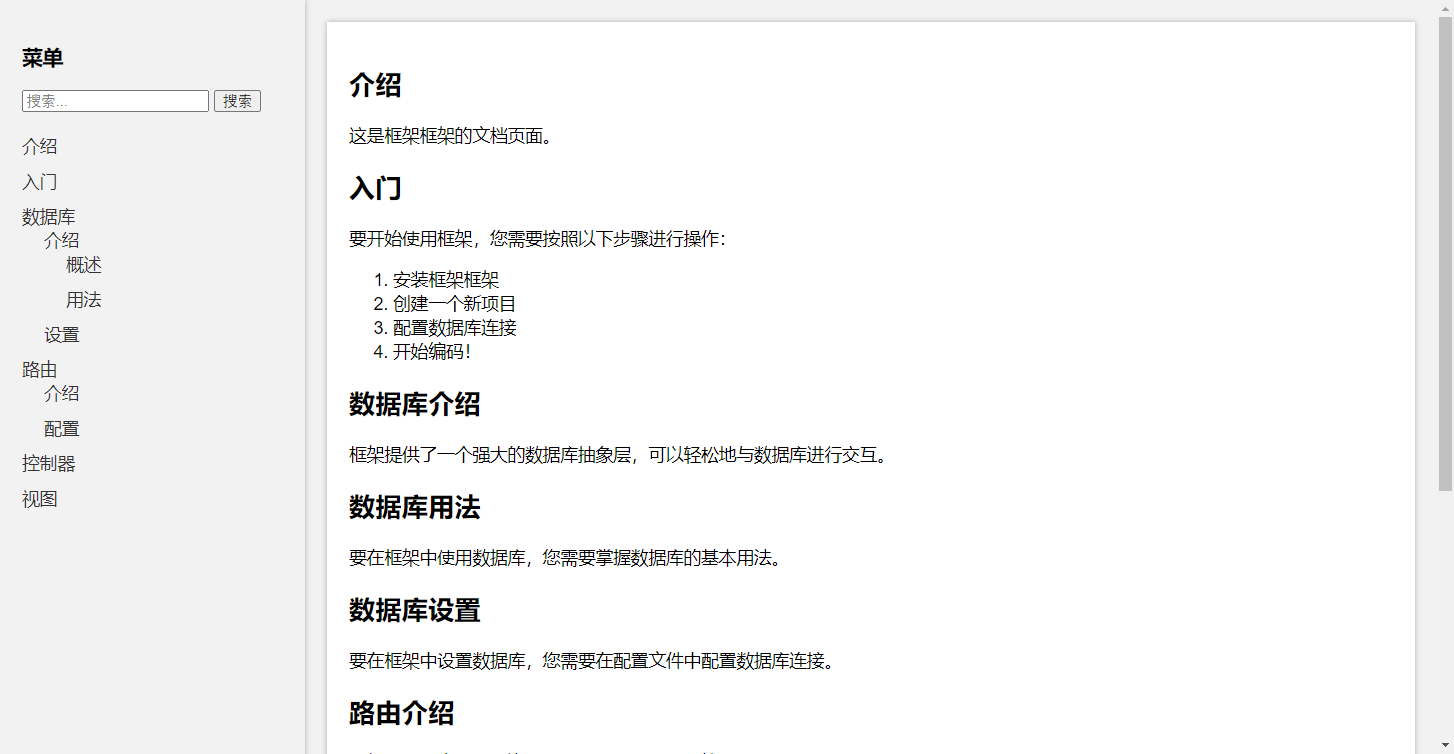
演示效果

具体代码如下
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>框架框架文档页面</title><style>body {font-family: Arial, sans-serif;margin: 0;padding: 0;background-color: #f2f2f2;}.container {display: flex;}.menu {width: 20%;background-color: #f2f2f2;padding: 20px;box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.3);}.menu ul {list-style: none;padding: 0;margin: 0;}.menu li {margin-bottom: 10px;}.menu li a {display: block;text-decoration: none;color: #333;}.menu .submenu {padding-left: 20px;}.content {width: 80%;padding: 20px;margin: 20px;background-color: #fff;box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.3);}.search {margin-bottom: 20px;}</style>
</head>
<body>
<div class="container"><div class="menu"><h3>菜单</h3><div class="search"><input type="text" id="searchInput" placeholder="搜索..."><button onclick="searchMenu()">搜索</button></div><ul id="menuList"><li><a href="#introduction">介绍</a></li><li><a href="#getting-started">入门</a></li><li><a href="#">数据库</a><ul class="submenu"><li><a href="#">介绍</a><ul class="submenu"><li><a href="#database-intro">概述</a></li><li><a href="#database-usage">用法</a></li></ul></li><li><a href="#database-setup">设置</a></li></ul></li><li><a href="#">路由</a><ul class="submenu"><li><a href="#routing-intro">介绍</a></li><li><a href="#routing-configuration">配置</a></li></ul></li><li><a href="#controllers">控制器</a></li><li><a href="#views">视图</a></li></ul></div><div class="content"><h2 id="introduction">介绍</h2><p>这是框架框架的文档页面。</p><h2 id="getting-started">入门</h2><p>要开始使用框架,您需要按照以下步骤进行操作:</p><ol><li>安装框架框架</li><li>创建一个新项目</li><li>配置数据库连接</li><li>开始编码!</li></ol><h2 id="database-intro">数据库介绍</h2><p>框架提供了一个强大的数据库抽象层,可以轻松地与数据库进行交互。</p><h2 id="database-usage">数据库用法</h2><p>要在框架中使用数据库,您需要掌握数据库的基本用法。</p><h2 id="database-setup">数据库设置</h2><p>要在框架中设置数据库,您需要在配置文件中配置数据库连接。</p><h2 id="routing-intro">路由介绍</h2><p>框架中的路由功能允许您定义URL如何映射到控制器和操作。</p><h2 id="routing-configuration">路由配置</h2><p>您可以在路由配置文件中配置路由规则。</p><h2 id="controllers">控制器</h2><p>框架中的控制器负责处理请求并返回响应。</p><h2 id="views">视图</h2><p>框架中的视图用于渲染HTML模板并向用户显示数据。</p></div>
</div>
<script>function searchMenu() {var input = document.getElementById("searchInput").value.toLowerCase();var menuItems = document.getElementById("menuList").getElementsByTagName("a");for (var i = 0; i < menuItems.length; i++) {var menuItem = menuItems[i];var menuItemText = menuItem.textContent.toLowerCase();if (menuItemText.includes(input)) {menuItem.style.display = "block";menuItem.parentNode.parentNode.style.display = "block"; // 显示父级子菜单menuItem.parentNode.parentNode.parentNode.style.display = "block"; // 显示父级父级菜单} else {menuItem.style.display = "none";}}}
</script>
</body>
</html>