一、 Pinia介绍
pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态。就是和vuex一样的实现数据共享。
依据Pinia官方文档,Pinia是2019年由vue.js官方成员重新设计的新一代状态管理器,更替Vuex4成为Vuex5。
Pinia 目前也已经是 vue 官方正式的状态库。适用于 vue2 和 vue3。可以简单的理解成 Pinia 就是 Vuex5。也就是说, Vue3 项目,建议使用Pinia。
pinia官方文档
pinia的优点
- pinia 符合直觉,易于学习。
- pinia 是轻量级状态管理工具,大小只有1KB.
- pinia 模块化设计,方便拆分。
- pinia 没有 mutations,直接在 actions 中操作 state,通过 this.xxx 访问响应的状态,尽管可 以直接操作 state,但是还是推荐在 actions 中操作,保证状态不被意外的改变。
store 的 action 被调度为常规的函数调用,而不是使用 dispatch 方法或者是 MapAction 辅助函数,这是在 Vuex 中很常见的。 - 支持多个 store。
- 支持 Vue devtools、SSR、webpack 代码拆分。
二、pinia基本使用
- 首先先安装依赖
npm install pinia - 在main.js中引入pinia并创建容器挂载到根实例上
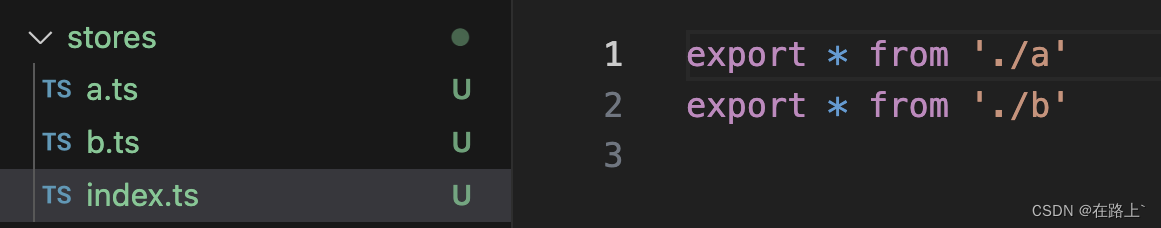
//引入stores暴露出的pinia的实例 import { createPinia } from 'pinia' createApp(App).use(createPinia()).use(router).mount('#app') - 创建文件夹目录 (index.ts可以抛出总的文件)

- @/stores/a.ts 下存储有关数据
这段代码定义了一个 featureInfo 的 store,包含一个状态和一个 action,用于管理和操作 featureInfo 的状态。import { defineStore } from 'pinia'interface FeatureManageType {isIframeParent: boolean } export const useFeatureStore = defineStore('featureInfo', {state: () => ({featureInfo: {} as FeatureManageType,}),actions: {getFeatureInfo(params: FeatureManageType) {console.log('--pinia---params--', params)this.featureInfo = params},}, }) - 【以通过iframe获取父窗口中的数据为例】给数据赋值 - 存数据
import { useFeatureStore } from '@/stores'// 初始化定义值 const iframeParentInfo = ref({ isIframeParent: true }) // 获取和操作 featureStore 中的状态 const featureStore = useFeatureStore()const messageHandler = (e) => {// 通过origin对消息进行过滤,避免遭到XSS攻击if (e.origin !== 'http://127.0.0.1:8080') {parseData({})return}if (typeof e.data === 'string') {parseData(e.data)} }const parseData = (data) => {try {iframeParentInfo.value = JSON.parse(data)console.log('父页面传输过来参数', data)} catch (error) {// console.log('解析JSON出错', error)iframeParentInfo.value = { isIframeParent: false }}// 存储数据featureStore.getFeatureInfo(iframeParentInfo.value) }onMounted(() => {// 获取 父向 子(iframe) 传递的信息window.addEventListener('message', messageHandler)// 子(iframe)向父传递信息window.parent.postMessage('Hello Parent!', '*') }) - 取全局定义的数据值
import { useFeatureStore } from '@/stores'const { featureInfo } = toRefs(useFeatureStore().$state)console.log('获取到存储featureInfo的值', featureInfo)
三、 关于pinia中的响应式
可以参考链接 Vue 3 & Pinia 状态管理(3) - Pinia State 的相关使用