华子目录
- 选择器
- 并集选择器
- 后代选择器
- 子代选择器
- 伪类选择器
- 伪元素选择器
- 结构选择器
- 属性选择器
- 相邻选择器
- 表单(form)
- label标签
- 表格(table标签)
选择器
下面是我们之前学习过的选择器
*{}:通配符选择器,选择网页里面的所有元素
.class名{}:类选择器,选择网页里面所有带有class="xxx"的标签元素
#id名{}:id选择器,选择网页里面带有id="xxx"的标签元素
标签名{}:标签选择器,选中网页里的所有这个标签
下面是选择器补充
ul,li{}:并集选择器,一次性可以选择多个目录(以逗号隔开,相当于两者都是一样的规则)
.msg p{}:后代选择器,选择.msg里面的所有p标签(以空格隔开)
.msg > p{}:子代选择器,选择msg里面子元素中的p标签(孙子,曾孙不选)(亲儿子元素,孙子和重孙都不归他管)
并集选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Practise</title><style>.box1,.box2{ /*并集选择器以逗号隔开*/width: 100px;height: 100px;background-color: red;}</style>
</head>
<body><div class="box1"></div><div class="box2">牛肉面</div>
</body>
</html>

后代选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Practise</title><style>.msg p{ /*后代选择器:选中div下的所有p标签*/color: blue;}</style>
</head>
<body><div class="msg"><p>方便面</p><p>牛肉面</p><p>香辣面</p></div>
</body>
</html>

子代选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Practise</title><style>.msg > p{ /*子代选择器:选择类为msg的div下的所有p标签,不选类名为box下的p标签*/color: blue;font-size: 20px;}</style>
</head>
<body><div class="msg"><p>方便面</p><p>牛肉面</p><div class="box"><p>蹭面</p></div><p>香辣面</p></div>
</body>
</html>
伪类选择器
相当于在特定情况下,给标签触发样式
元素:hover{}----->当鼠标悬停时,触发样式
元素:active{}----->当鼠标按下元素,触发样式
元素:visited{}----->当a标签被访问过时,触发样式
元素:link{}----->当a标签未被访问过时,触发样式
爱恨准则:先爱后恨
LOVE HATE
css有个规定:四个伪类顺序必须是按照(爱恨准则)否则会有伪类不生效
link > visited > hover > active
元素:focus 获得焦点
元素:checked (单选/多选)表单被勾选状态
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>*{margin: 0;padding: 0;}input,button{outline: none;/*清除默认焦点*/}.btn{border: 1px solid red;}.btn:focus{ /*点击input,获取焦点*/border: 1px solid blue;}.text{display:none;/*在网页中不显示,也不占地方*/background-color: red;}.btn:focus+.text{ /*相邻选择器:选中对应元素的下一个兄弟元素*/display: block;/*显示*/}.rad:checked{/*当表单被勾选时,宽扩大到100px,高扩大到100px*/width: 100px;height: 100px;}</style>
</head>
<body><input type="text" class="btn"><p class="text">我是渣渣辉,当你获取焦点时就可以看到我</p><label for="">男<input class="rad" type="radio" name="ty"></label><label for="">女<input class="rad" type="radio" name="ty"></label>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Practise</title><style>*{margin: 0;padding: 0;}.box{width: 100px;height: 100px;background-color: blue;}.box:hover{ /*当鼠标悬停在box盒子上时,变为红色,盒子大小扩大1倍*/width: 200px;height: 200px;background-color: red;}</style>
</head>
<body><div class="box"></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Practise</title><style>*{margin: 0;padding: 0;}.box{width: 100px;height: 100px;background-color: blue;}.box:hover{ /*当鼠标悬停在box盒子上时,变为红色,盒子大小扩大1倍*/width: 200px;height: 200px;background-color: red;}.box:active{ /*当鼠标按下时,盒子变为黄色*/background-color: yellow;}</style>
</head>
<body><div class="box"></div>
</body>
</html>
伪元素选择器
相当于创建一个虚拟元素
元素:before{content:'内容'}---->在元素前面添加一个子元素
元素:after{content:'内容'}---->在元素后面添加一个子元素
注:必须拥有content属性样式,上述两个伪元素才会被激活作用体现在:如果你希望网页里的部分内容(文字/图片)不能被选中或下载就使用伪元素。1.性能更好:伪元素并不是真实存在的,只能看不能用,不能被选中,所以减少了交互需求,性能更好2.安全性更好:只能看不能用,不能取用内容3.伪元素可以用css创建元素,而不需要html标签,简化了html结构
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>.box::before{content: '我爱吃';}.box::after{content: '麦当';}</style>
</head>
<body><span class="box">QQ糖</span>
</body>
</html>
结构选择器
元素:nth-child(下标){}--->根据下标指定元素,数据从1开始计算
元素:nth-last-child(下标){}--->根据下标指定元素,数据从最后开始计算
元素:first-child{}--->选中第一个子元素
元素:last-child{}--->选中最后一个子元素
元素:nth-of-type(下标){}--->根据下标指定元素(优先指定类型,忽略其他的类型)
元素:nth-last-of-type(下标){}--->根据下标指定元素(优先指定类型,忽略其他的类型)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>.box:nth-last-child(1){color: red;}.box:nth-child(1){color: blue;}</style>
</head>
<body><div><p class="box">语文</p><p class="box">数学</p><p class="box">英语</p><p class="box">化学</p></div>
</body>
</html>

属性选择器
元素[属性名]{}--->包含有指定属性名的元素
元素[属性名=值]{}--->属性名的值为指定值的元素
元素[属性名*=值]{}--->属性名的值包含指定值的元素
元素[属性名^=值]{}--->属性名的值以指定值开头的元素
元素[属性名$=值]{}--->属性名的值以指定值结尾的元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>div p[class='box1']{color: red;}div p[class$='4']{ /*以4结尾的属性值*/color: blue;}</style>
</head>
<body><div><p class="box1">语文</p><p class="box2">数学</p><p class="box3">英语</p><p class="box4">化学</p></div>
</body>
</html>
相邻选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>*{margin: 0;padding: 0;}input,button{outline: none;/*清除默认焦点*/}.btn{border: 1px solid red;}.btn:focus{ /*点击input,获取焦点*/border: 1px solid blue;}.text{display:none;/*在网页中不显示,也不占地方*/background-color: red;}.btn:focus+.text{ /*相邻选择器:选中对应元素的下一个兄弟元素*/display: block;/*显示*/}</style>
</head>
<body><input type="text" class="btn"><p class="text">我是渣渣辉,当你获取焦点时就可以看到我</p>
</body>
</html>
表单(form)
提供一个让用户进行交互的窗口(输入框,选择框,提交按钮)
form属性:action=数据提交的位置(要把数据提交到后台/数据库)method=数据提交方式https请求格式:(get/post)默认是get(get只是拿数据只能看,post拿数据的同时传一些数据)
form功能控件(标签)(form标签中的标签)input--->输入框(行内元素标签)textarea--->多行输入框(都可以设置输入提醒属性:placeholder)(行内元素标签)label--->为表单中的各个控件定义标题(通常使用在表单内 他通常关联一个控件)(行内元素标签)select--->下拉菜单(行内元素标签)option--->下拉菜单里的选项button--->按钮,一般是结合js做操作(行内元素标签)
input属性type--->输入类型placeholder--->文本框提示语
input类型typetext--->文本框password--->密码框checkbox--->多选框radio--->单选框,基于name判断submit--->提交按钮file--->文件上传url--->输入网址reset--->重置表达内容
value:设置控件值
name:设置控件名
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
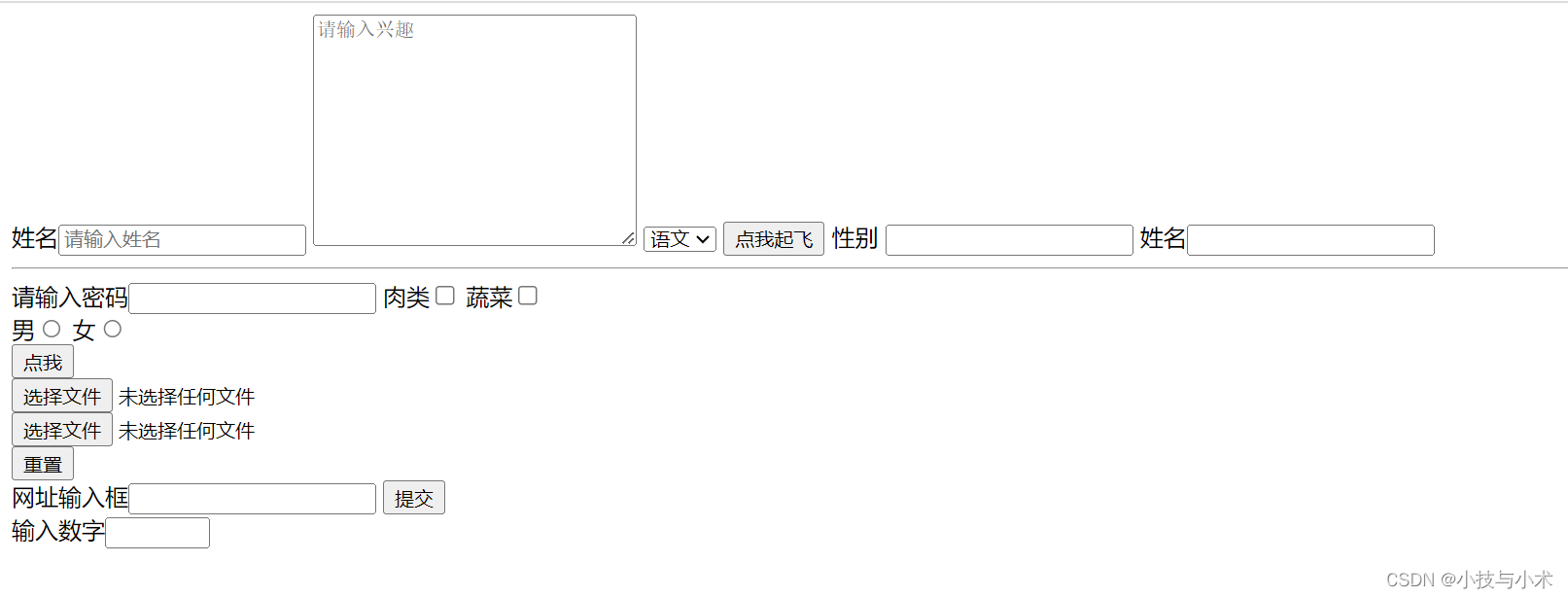
<body><form action=""><!-- 当行文本框 -->姓名<input type="text" placeholder="请输入姓名"><!-- 多行文本框输入 --><textarea name="" id="" cols="30" rows="10" placeholder="请输入兴趣"></textarea><!-- 下拉菜单 --><select name="" id=""><option value="">语文</option><option value="">数学</option><option value="">英语</option></select><!-- 普通按钮 --><button>点我起飞</button><label for="username">性别</label><input type="text" id="username"><label for="">姓名<input type="text"></label><hr><!-- 密码框 --><label for="">请输入密码<input type="password"></label><!-- 多选框 --><label for="">肉类<input type="checkbox"></label><label for="">蔬菜<input type="checkbox"></label><br><!-- 单选框 --><label for="">男<input type="radio" name="ky"></label><label for="">女<input type="radio" name="ky"></label><br><!-- 提交按钮 --><input type="submit" value="点我"><br><!-- 单个文件上传 --><input type="file"><br><!-- 多个文件上传 --><input type="file" multiple><br><!-- 重置 --><input type="reset"><br><!-- 网址输入框 --><label for="">网址输入框<input type="url"></label><input type="submit"><br><!-- 数字输入框 --><label for="">输入数字<input type="number" max="100" min="0" step="5"></label></form>
</body>
</html>

label标签
通常使用在表单内,他通常关联一个控件(form标签中的标签)
其中for属性功能表示这个label是为哪个控件服务的
第一种写法<label >姓名<input type="text"></label>
第二种写法
<label for="username">姓名</label>
<input type="text" id="username">
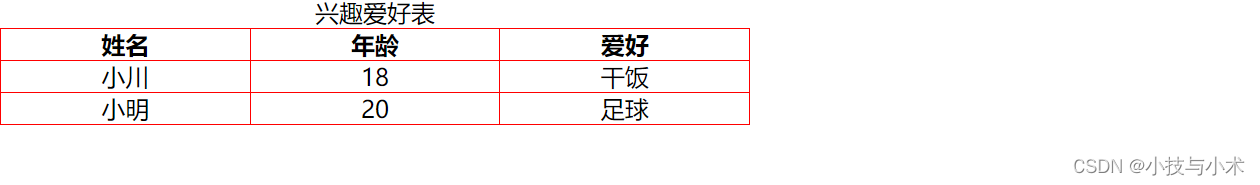
表格(table标签)
使用table标签来定义表格
注:不支持排序,求和等数学计算,只是用来展示数据
表格table组成:(都是标签)table:表格标签caption:表格标题tr:表格的行(内容都是在行里)th:表格的头(字体会加粗,代表一列的标题,文本信息上下左右居中并且加粗)td:表格单元格(代表每一项,文本信息上下居中需要在table选择器里面加text-align: center;文本居中)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>*{margin: 0;padding: 0;}table{width: 500px;border: 1px solid red;text-align: center;/*内容居中*/border-collapse: collapse;/*把表格变成单边边框线*/}td,th{border: 1px solid red;}.td1{height: 100px;}.td2{width: 400px;}</style>
</head>
<body><table><caption>兴趣爱好表</caption><tr><th>姓名</th><th>年龄</th><th>爱好</th></tr><tr><td class="td1">小川</td><td>18</td><td>干饭</td></tr><tr><td class="td2">小明</td><td>20</td><td>足球</td></tr></table><!-- 一行中,单元格的宽度/高度,取决于一行里面最高的那个 --><!-- 一行中,单元格的宽度高度是按照内容来进行分配的,其他都是等比例缩放 -->
</body>
</html>