CSS
https://www.runoob.com/css/css-tutorial.html
CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS 文件扩展名为 .css。
CSS3 现在已被大部分现代浏览器支持,而下一版的 CSS4 仍在开发中。
css解决内容与表现分离的问题。
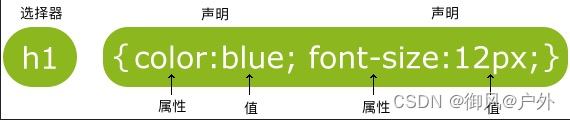
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

css注释 /…/
CSS 中 id 选择器以 “#” 来定义。#para1{…}
CSS 中class选择器以一个点 . 号显示:.center {text-align:center;}
属性选择器 [title=runoob]、input[type=“text”]
p 元素使用 class=“center”: p.center{}
优先级: 内联样式 > 内部样式表 > 外部样式表 > 浏览器样式表
内联样式 > id 选择器 > 类选择器 = 伪类选择器 = 属性选择器 > 标签选择器 = 伪元素选择器
外部样式表:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
内部样式表
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>
内联样式
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
可被定义的属性:
背景、文本、字体、
链接的4种状态、
无序列表ul、有序列表ol(order list)、
表格:边框、宽、高、文字对齐、填充、颜色
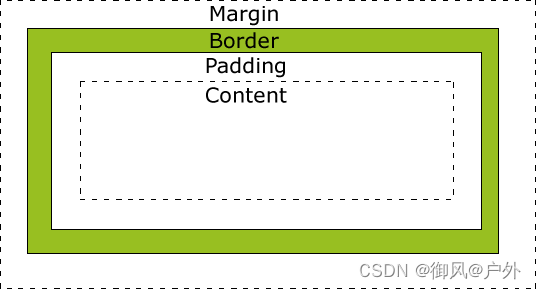
css盒子模型:

边框border样式、宽度、颜色、单独设置各边
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
CSS margin(外边距)属性定义元素周围的空间。
CSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内边距。
分组选择器:h1,h2,p {…}
嵌套选择器:p.marked{ }: 为所有 class=“marked” 的 p 元素指定一个样式。.marked p{ }: 为所有 class=“marked” 元素内的 p 元素指定一个样式。
显示隐藏控制
定位position
CSS overflow 属性用于控制内容溢出元素框时显示的方式。
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
文本对齐:text-align: center;
组合选择
伪元素用来添加一些选择器的特殊效果。a:hover {color:#FF00FF;} /* 鼠标划过链接 */
CSS 伪元素是用来添加一些选择器的特殊效果。p:first-line {}
css导航栏:https://www.runoob.com/css/css-navbar.html
CSS 创建一个鼠标移动上去后显示下拉菜单的效果。https://www.runoob.com/css/css-dropdowns.html
CSS 创建提示信息:https://www.runoob.com/css/css-tooltip.html
CSS创建图片廊、透明图像、图像拼合、图像悬停、
CSS 计数器通过一个变量来设置,根据规则递增变量,设置多级目录。https://www.runoob.com/css/css-counters.html
网页布局:https://www.runoob.com/css/css-website-layout.html

css实例:https://www.runoob.com/css/css-examples.html