本期测评产品的相关参数
区域 华北-北京四2核2G
系统盘 50GiB
流量包 600GB
峰值带宽 4Mbit/s
预装系统:企业建站系统 WordPress 6.2.2
产品名称 : 华为云云耀云服务器L
目录
- 一,服务器的选购和相关的配置
- 二,华为云服务器的基本配置
- 1,进入云耀云服务器实例L控制台
- 2,设置服务器密码,配置安全组
- 2,1 设置服务器密码
- 2,2 配置安全组
- 三,进入应用搭建,配置应用内环境,完成网页的搭建
- 1,网站的搭建
- 2,网站的搭建_使用篇
- 四,网站优化
- 1,网站框架的优化
- 2,网站内容的优化
- 1,区块性质的创建和修改
- 2,网站内容的创建
- 3,完成创作,网站当前展示
一,服务器的选购和相关的配置
我们在搭建网站的时候首先需要考虑的就是服务器的选用,一切的网站内容都需要去搭建在云服务器上,首先我们本次测评的这款华为云云耀云服务器能够完成基本所有个人网站搭建的需求,非常适合个人网站的搭建,以及个人学习使用 ,再说价格上,对于新用户的优惠力度非常大,月租甚至不超过10块钱。
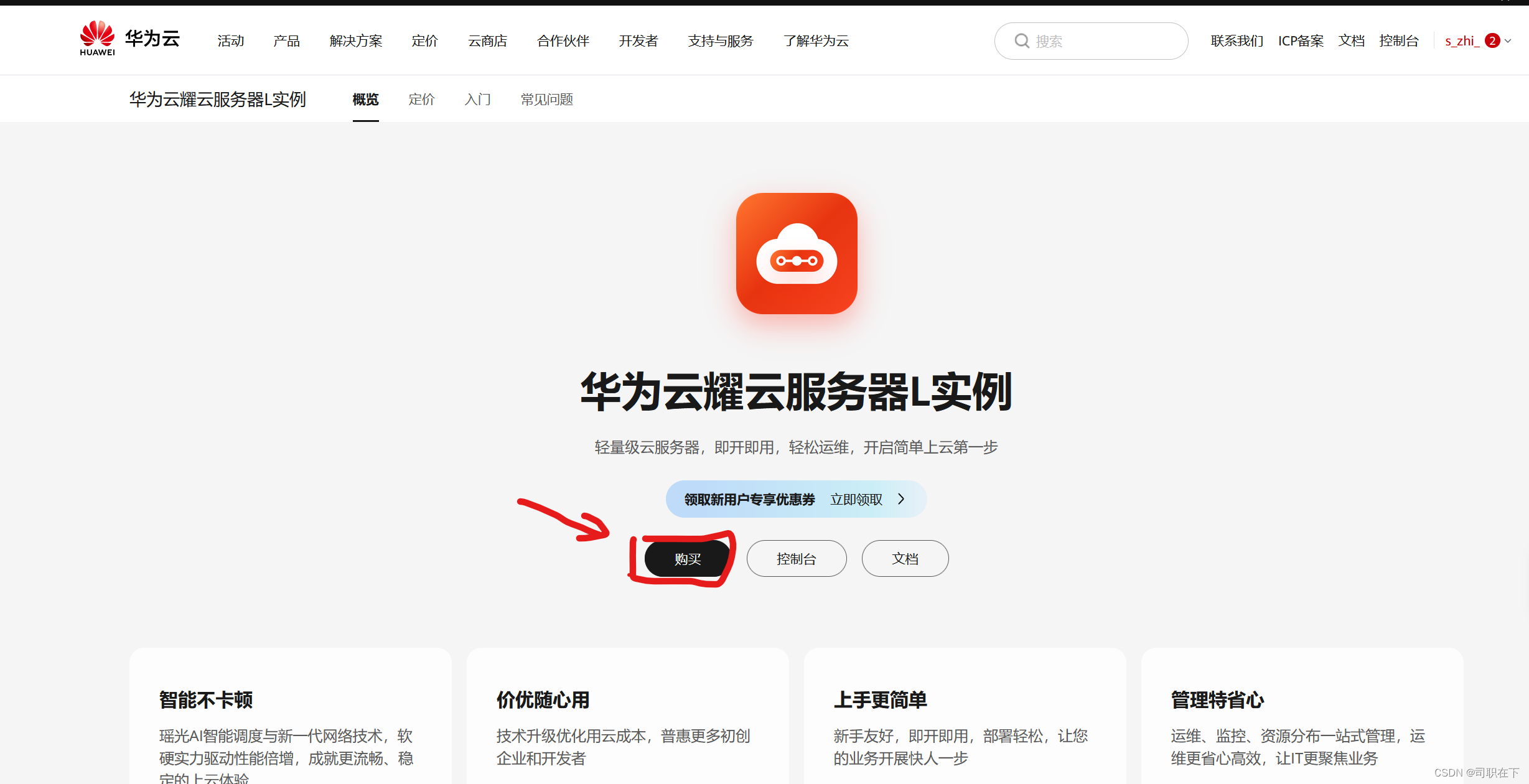
1,进入华为云官网,找到云耀云服务器L实例,点击购买按钮。(一些详细的设定我们可以在购买界面完善)
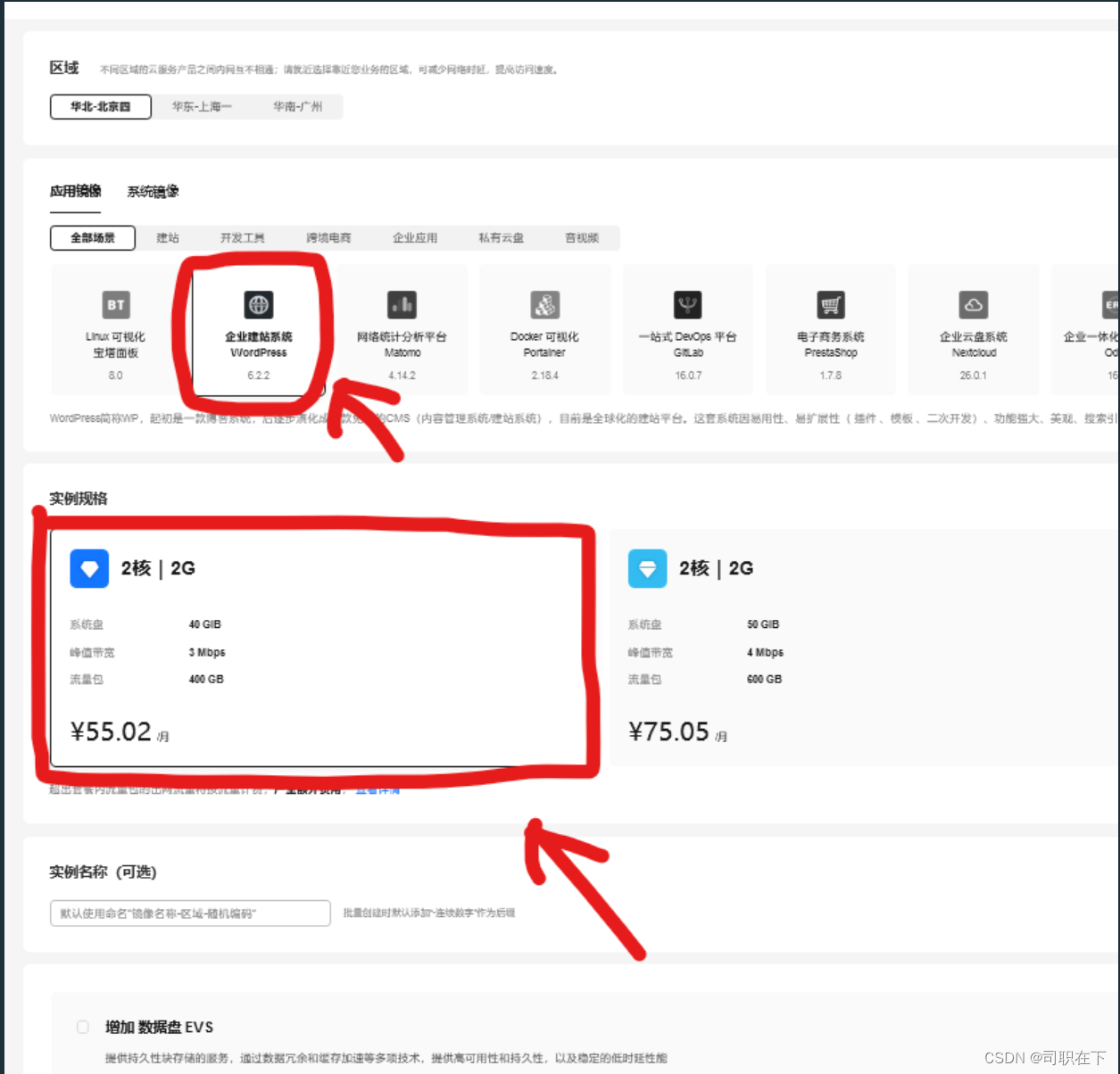
 2,选择自己所需要的服务器的配置
2,选择自己所需要的服务器的配置
2,1 区域 : 区域的选择上, 我们选择距离提供服务位置最近的地方即可 。
2,2 应用镜像 : 应用镜像选择为 : 企业建站系统 WordPress 6.2.2 。(华为云在后面似乎不能重装不同的系统,请慎重选择系统)
2,3 实用规格 : 对于个人小站的使用我们选择最低配置即可, 但是对于一些访问量比较大的项目我们合理的去选择规格
2,4 购买时长 : 注意如果你想让你的网站可以进行域名的访问,你需要对网站进行备案,备案所需云服务不低于三个月, 这里建议购买四个月, 新手在完成网站备案上,很多时候一次备案是不成功的。

二,华为云服务器的基本配置
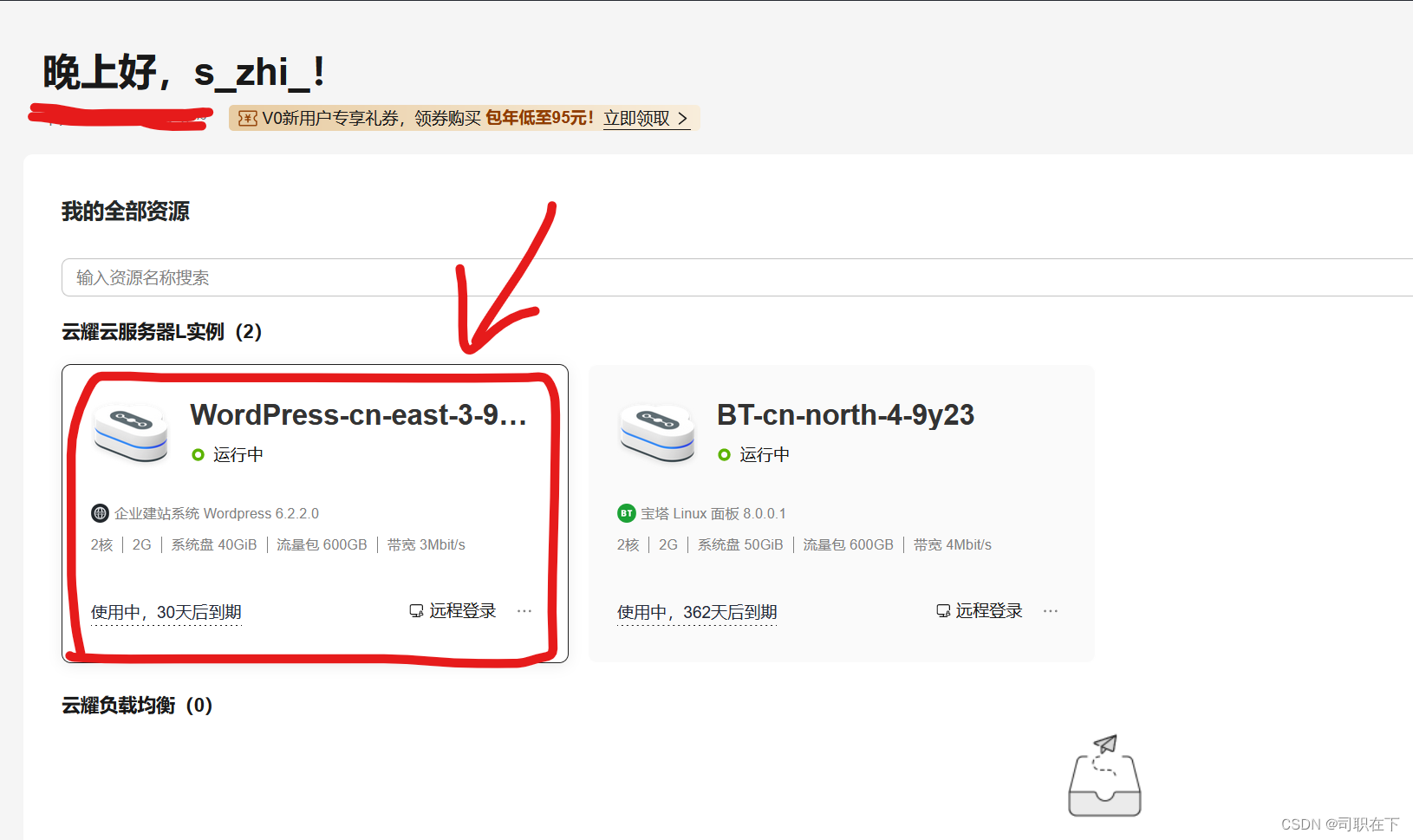
1,进入云耀云服务器实例L控制台
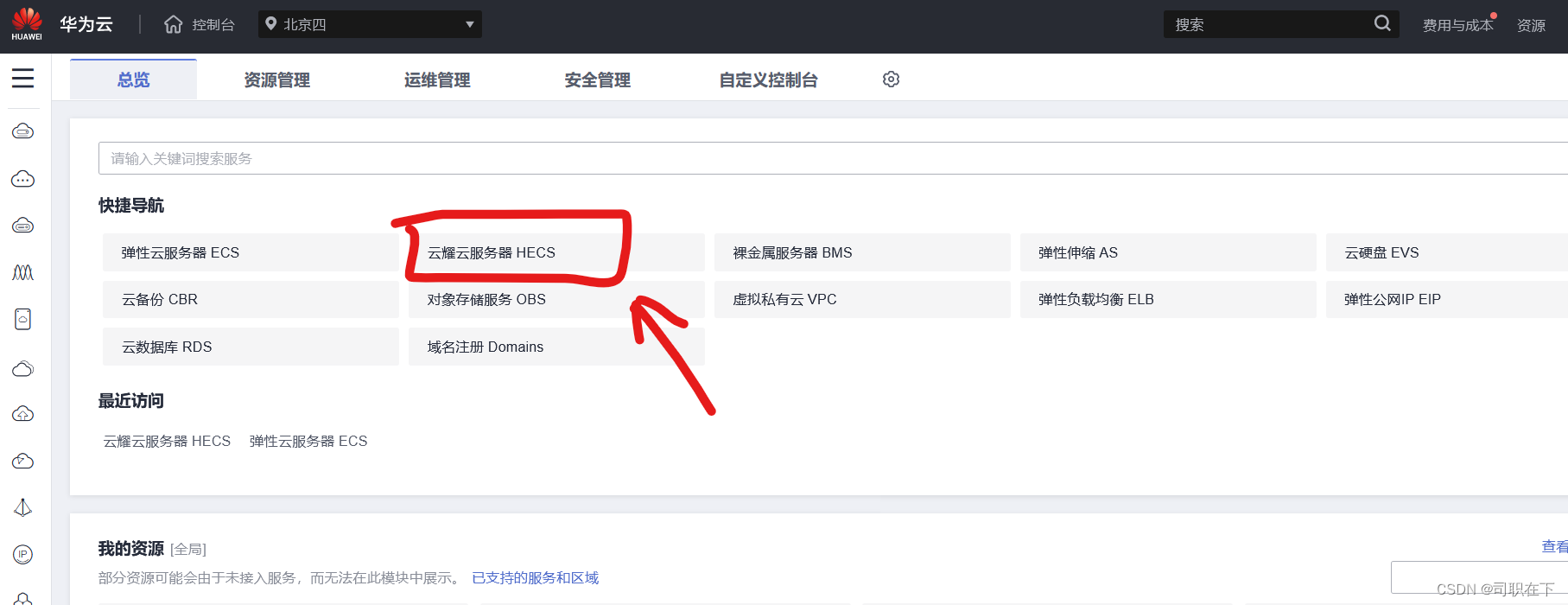
1,1 选择控制台并进入
1,2 选择云耀云服务器L实例
1,3 再选择登录L实例控制台 ,进入自己所购买的云服务器



2,设置服务器密码,配置安全组
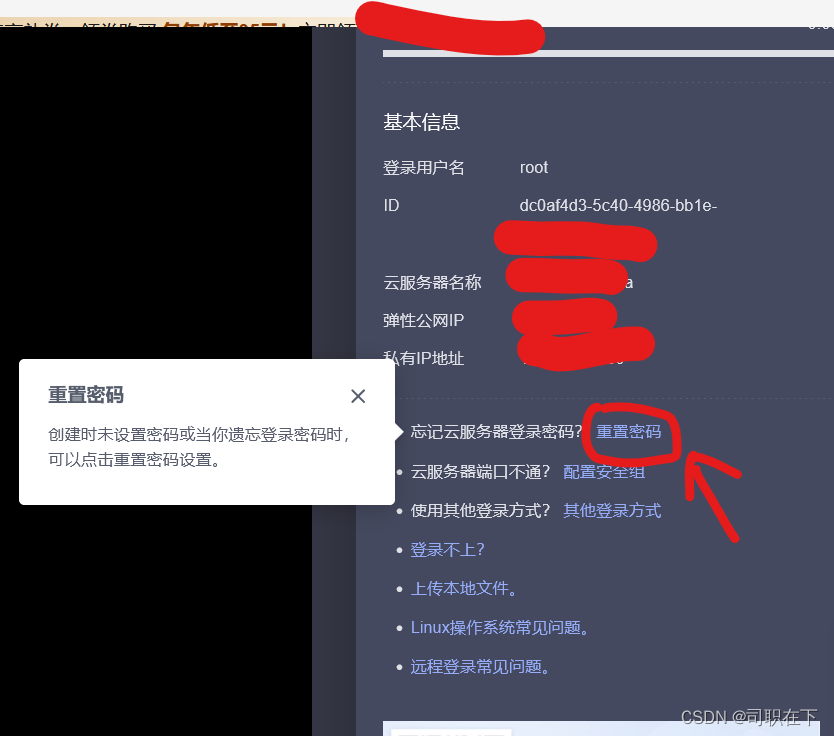
2,1 设置服务器密码
方法一 :
一般情况下,默认开启操作保护,进行敏感操作需要进行身份验证。 建议:点击“远程登录”,在该页面右侧操作区“重置密码”。

方法二 :
解除操作保护, 直接在引导程序上重设密码。
注 : 如果还是有问题 :请看这篇文章
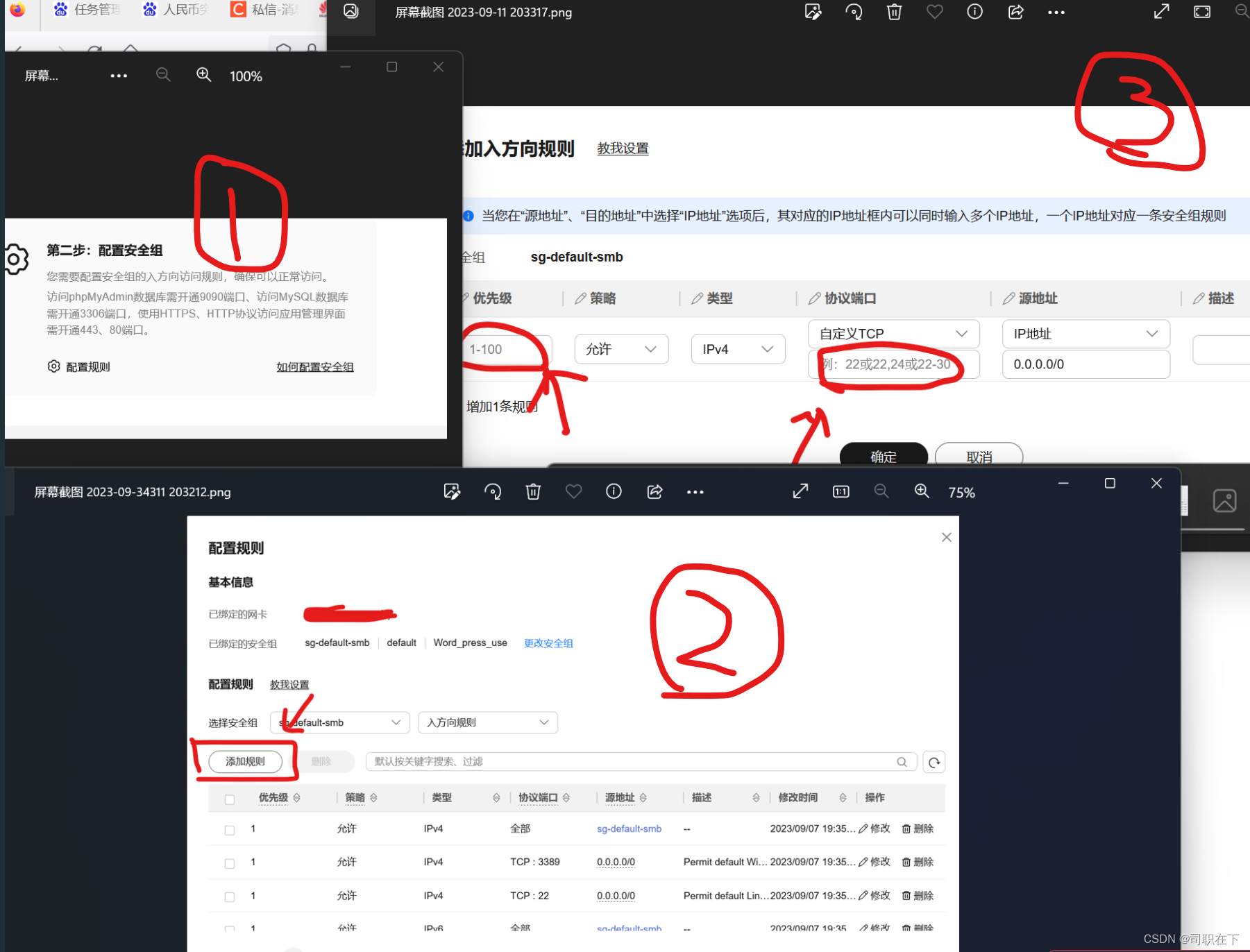
2,2 配置安全组
安全组的配置简单的来说他的作用实际上就是开放端口,只有端口开放了,我们才可能访问一些内容,为了简化操作我们把下面的信息全部都添加一边即可
比如下图的端口要添加的端口有 : 9090 ,3306 , 443 ,80 端口, 我们直接依次添加一边,如果有报错重复我们跳过这个端口的添加。
添加: 优先级处选择1 , 协议端口写上面要添加的端口即可。

三,进入应用搭建,配置应用内环境,完成网页的搭建
1,网站的搭建
进入管理后台
选择wordpress应用语言,设置自己的密码,和账号名。
如果感觉设置有困难,点击此处
只要我们登入进 wordpress 网站的界面,其实当前的网站已经完成了搭建了,使用 IP 地址就能访问。
2,网站的搭建_使用篇
现在网站完成了搭建,但是网站还是在一些地方不是很美观,下面我们来介绍一些简单的wordpress的简单的使用,来帮助大家快速入门,进行网站的迅速搭建。
WordPress 是一个使用PHP语言开发的内容管理系统 , 我们叫做他可视化编程,我们使用这个工具可以不用任何知识就能迅速上手搭建网站,所以我们可以放心食用下文。
下面将以一个 个人博客 的建立作为范例来进行介绍
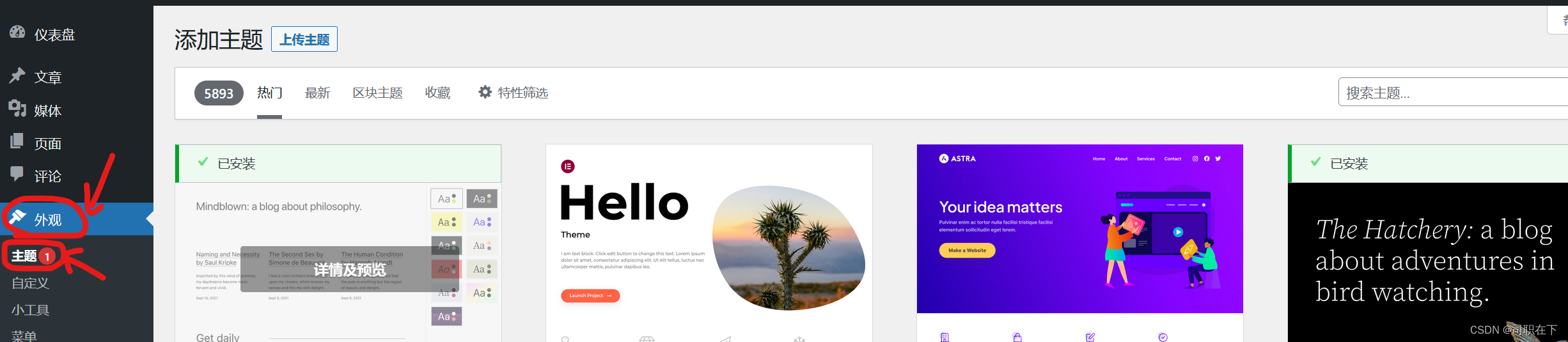
为了简化网站搭建的过程,我们直接使用 wordpress 中的主题来进行网站框架的搭建。我们选择外观,再选择主题,进入主题商店安装主题。

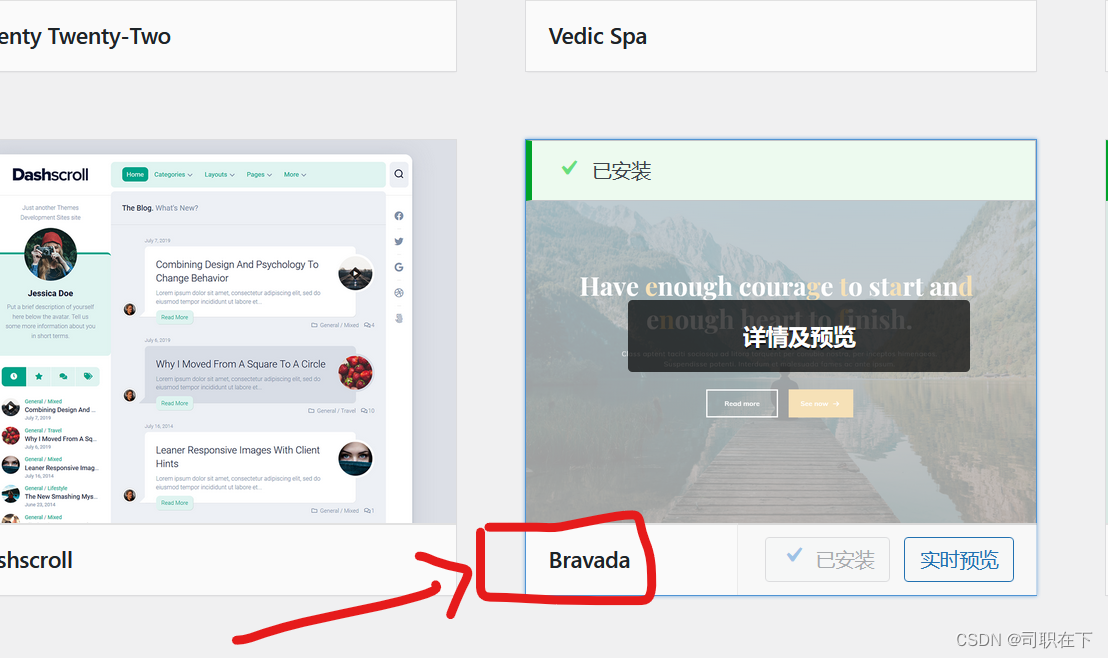
因为我们本期文章选择的是制作一个博客网站,所以我们直接在右边的搜索框中搜索 blog ,选择一个自己认为美观的博客主题。
本期文章选择的主题为 Bravada ,当然选择其他的主题其实也是没有问题的,其实大致的思路都是一样的,只是模板的不同,就像做 PPT 那样。

安装之后在已安装主题界面要完成启用这个主题才能完成在网站上的真正上线。
这个时候我们可以点击表头中的 项目名(你所设置的网站名称的位置),下面的查看站点,访问 IP 地址查看当前网站。
然后我们就按部就班的完成你想要的网站的内容即可,剩下的内容比较简单,可以自行探索。
四,网站优化
1,网站框架的优化
首先我们进入到当前的网站站点,我们发现当前的网站是非常的单调的,基本上什么都没有,我们如何进行网站的呢?当然是首先调整网站的框架信息,如果你觉得当前网站的框架还存在着问题,你可以通过外观编辑器对网站的框架进行一些调整和优化。
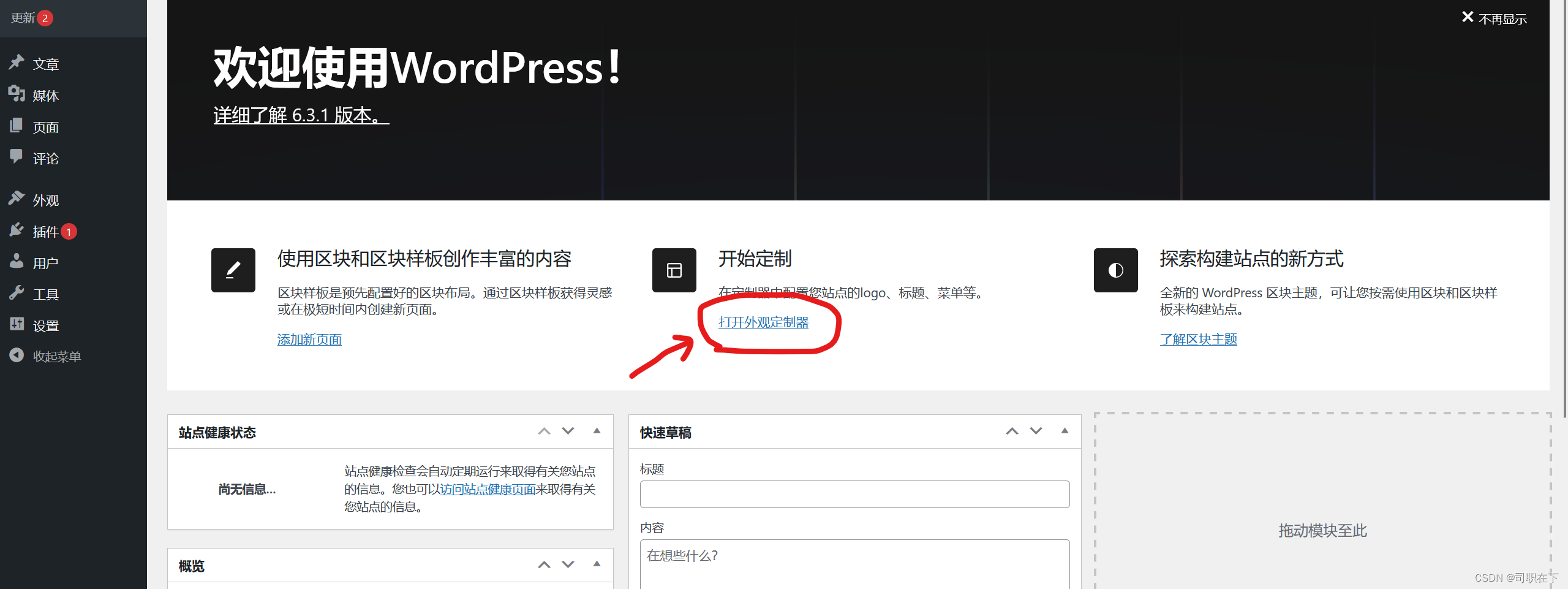
首先我们仪表盘,在仪表盘正中央有一个 打开外观定制器 ,我们点击打开这个定制器即可。

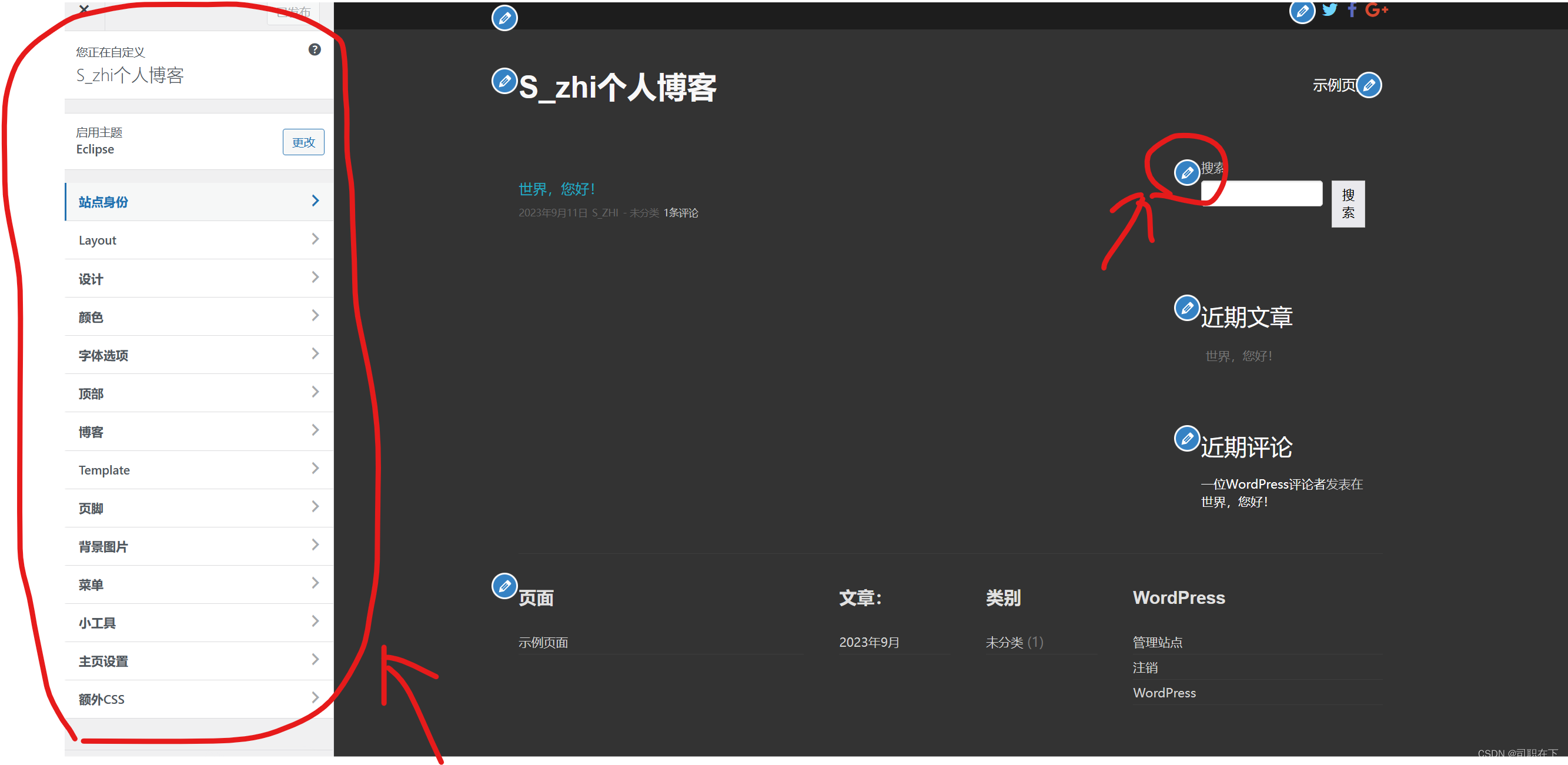
当我们打开这个编辑器之后,会看到左侧有一边侧边框,我们可以选用进行一些功能的编辑,当然我们也可以直接点击右边的铅笔头,左边框会直接跳到对应的地方。

在最下面还会有一些手机端,平板端,电脑端的预览选择,建议新手只考虑PC端的制作即可。
2,网站内容的优化
1,区块性质的创建和修改
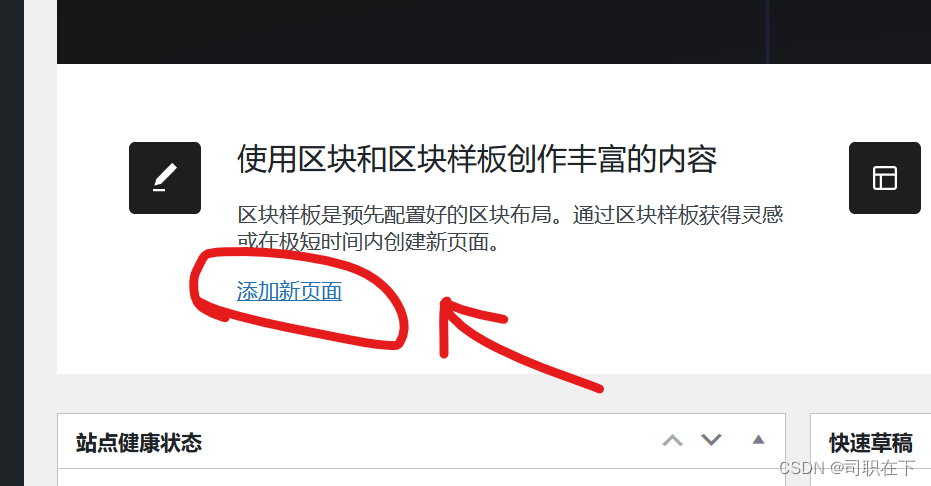
区块性质的创建和修改 ,我们进入 添加新页面 这个界面,就能完成对新页面的创建和修改,这个操作非常简单,大家可以自行的跟着引导完成学习,这里面的东西更多的是自身的创意的设计,我们不再过多的赘述。

2,网站内容的创建
因为我们是博客性质的网站,所以我们可以尝试写一些知识分享的内容,相关的我们还可以进行一些自己喜欢的内容的补充。
这个编辑界面我们可以在登入管理者页面之后的 新建 上找到,并完成编辑。
 这个操作也相对的比较简单,所以我们也不再赘述。
这个操作也相对的比较简单,所以我们也不再赘述。
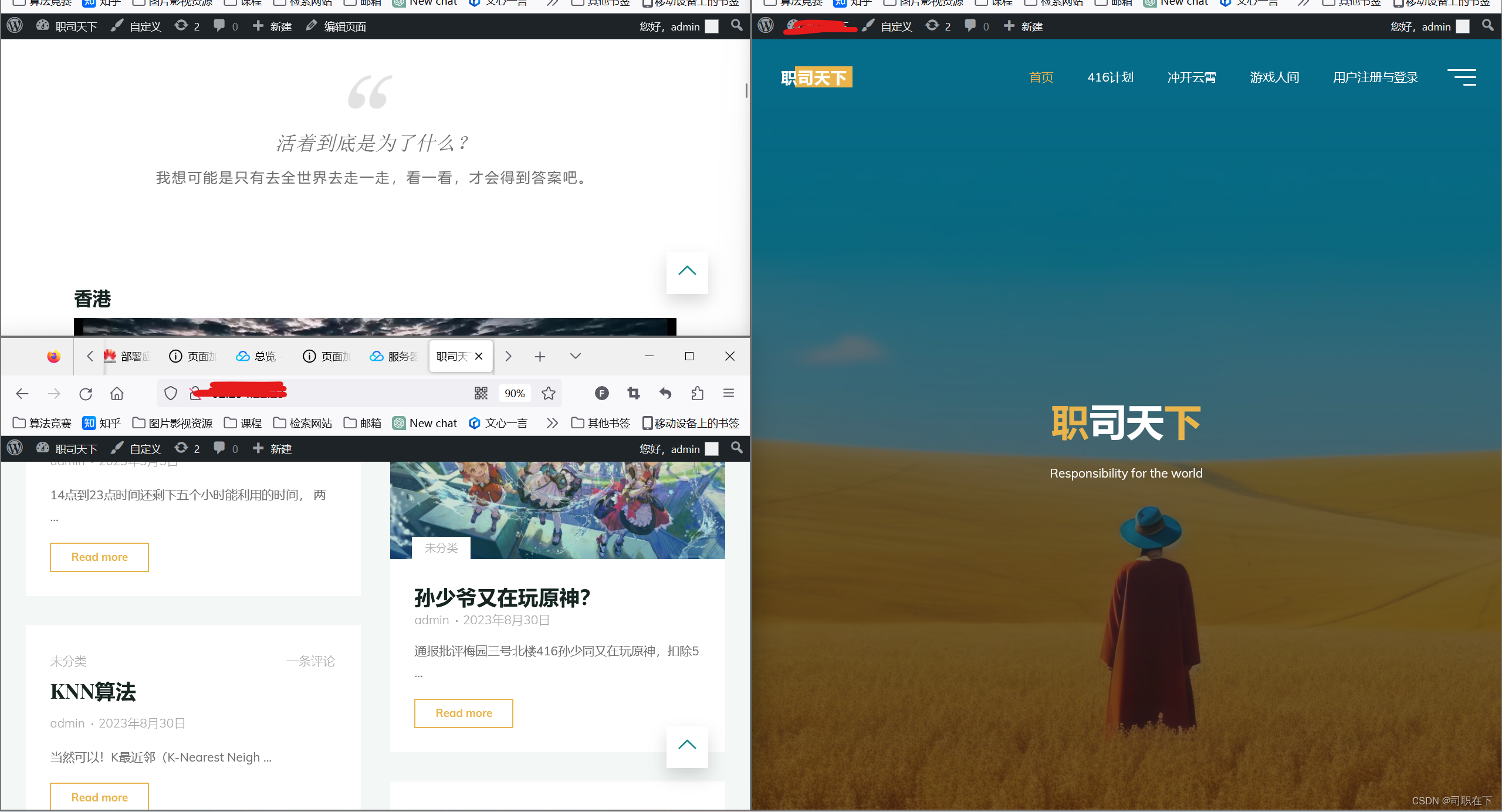
3,完成创作,网站当前展示
当前的网站还未完成域名备案,当域名备案完成之后会把链接放在评论区,方便大家学习交流。

上面是制作完成之后的一个主页,博客界面,博客内容三方面的简单展示,下一篇文章将会讲解更加细致的优化,来进一步帮助大家制作网站页面。