一 vue常用操作案例
1.1 事件渲染
1.数据渲染的方式:使用插值表达式{{}}进行数据渲染
2.数据渲染的方式:以使用 v-bind指令,它的简写的形式就是一个冒号(:),v-bind 特性被称为指令。指令带有前缀 v-
代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app"><!-- {{}} 插值表达式,绑定vue中的data数据 -->div中内容: {{ message }}<h1 :title="info">{{ message }}</h1><h2 v-bind:title="content">{{ message }}</h2></div><h1 v-bind:class="myClass">这是一个标题</h1><script src="vue.min.js"></script><script>new Vue({el: '#app',data: {message: '页面加载于 ' + new Date().toLocaleString(),content: '我是标题',info: '好痛苦..........',myClass: 'red'}})</script>
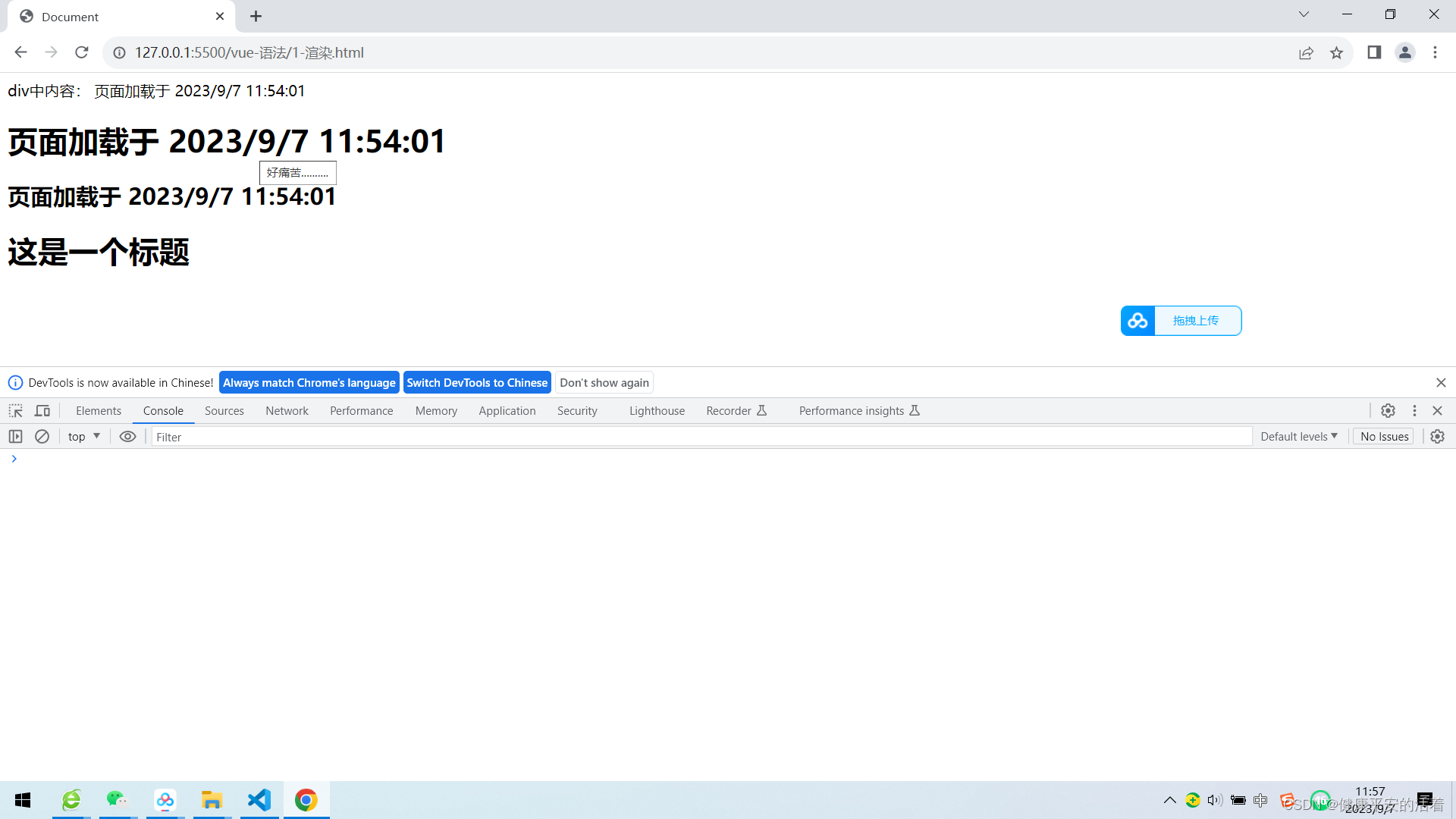
</body></html>2.结果:

1.2 双向绑定
v-model 可以进行双向的数据绑定;
v-bind:value只能进行单向的数据渲染;
代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app"><!-- v-bind:value只能进行单向的数据渲染 --><input type="text" v-bind:value="searchMap.keyWord"><p>您要查询的是:{{searchMap.keyWord}}</p><!-- v-model 可以进行双向的数据绑定 --><input type="text" v-model="searchMap.keyWord"></div><script src="vue.min.js"></script><script>new Vue({el: '#app',data: {searchMap:{keyWord: '我爱北京'}}})</script>
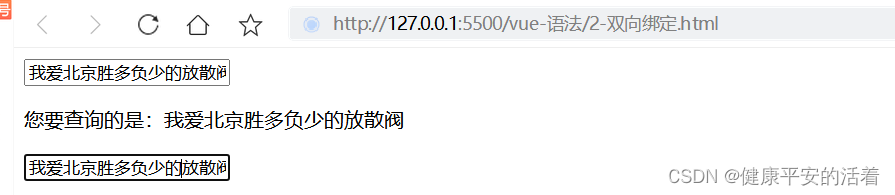
</body></html>2.页面

1.3 click事件
1.说明
v-on 指令绑定事件,click指定绑定的事件类型,事件发生时调用vue中methods节点中定义的方法
2.代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app"><!-- v-on 指令绑定事件,click指定绑定的事件类型,事件发生时调用vue中methods节点中定义的方法 --><button v-on:click="search()">查询</button>
<p>您要查询的是:{{searchMap.keyWord}}</p>
<p><a v-bind:href="result.site" target="_blank">{{result.title}}</a></p></div><script src="vue.min.js"></script><script>new Vue({el: '#app',data: {searchMap:{keyWord: 'wo ai beijing!!!'},//查询结果result: {}},methods:{search(){this.result = {"title":"baidu","site":"http://www.baidu.com" }}}})</script>
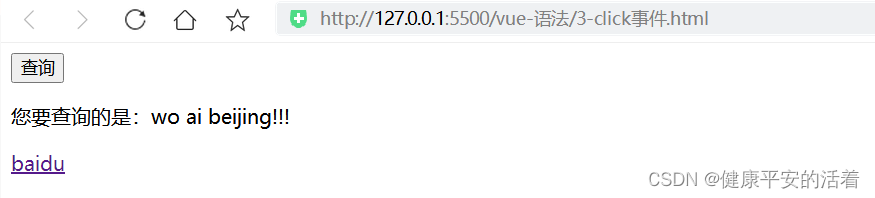
</body></html>3.结果
 1.4 表格提交且阻止默认行为
1.4 表格提交且阻止默认行为
1.说明
这里的 .prevent 修饰符告诉 v-on 指令对于触发的事件调用js的 event.preventDefault():即阻止表单提交的默认行为
2.代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app">
<!-- 修饰符用于指出一个指令应该以特殊方式绑定。这里的 .prevent 修饰符告诉 v-on 指令对于触发的事件调用js的 event.preventDefault():即阻止表单提交的默认行为 --><form action="save" v-on:submit.prevent="onSubmit"><label for="username"><input type="text" id="username" v-model="user.username"><button type="submit">保存</button></label></form></div><script src="vue.min.js"></script><script>new Vue({el: '#app',data: {user:{username:'默认值'}},methods:{onSubmit() {if (this.user.username) {alert('提交订单内容值>>>:'+this.user.username);} else {alert('请输入用户名')}}}})</script>
</body></html>3.页面执行


1.5 for循环列表
1.说明
v-for:列表循环指令
2.代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app">
<!-- 2、遍历数据列表 -->
<table border="1"><!-- <tr v-for="item in userList"></tr> --><tr v-for="(item, index) in userList"><td>{{index}}</td><td>{{item.id}}</td><td>{{item.username}}</td><td>{{item.age}}</td></tr>
</table></div><script src="vue.min.js"></script><script>new Vue({el: '#app',data: {userList: [{ id: 1, username: 'helen', age: 18 },{ id: 2, username: 'peter', age: 28 },{ id: 3, username: 'andy', age: 38 }]}})</script>
</body></html>3.效果

 1.6 if条件判断
1.6 if条件判断
1.说明
v:if条件指令:还有v-else、v-else-if 切换开销大
2.代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app"><input type="checkbox" v-model="permitflag">同意许可协议<!-- v:if条件指令:还有v-else、v-else-if 切换开销大 --><h1 v-if="permitflag">if条件同意是吧.....</h1><h1 v-else>no 不同意要....</h1></div><script src="vue.min.js"></script><script>new Vue({el: '#app',data: {permitflag:true}})</script>
</body></html>3.效果

二 组件
2.1 组件
2.1.1 局部
1.代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app"><Navbar></Navbar></div><script src="vue.min.js"></script><script>var app = new Vue({el: '#app',// 定义局部组件,这里可以定义多个局部组件components: {//组件的名字'Navbar': {//组件的内容template: '<ul><li>首页</li><li>学员管理</li></ul>'}}
})</script>
</body></html>2.效果

2.1.2 全局
1.自定义js文件
// 定义全局组件
Vue.component('Navbar', {template: '<ul><li>首页</li><li>学员管理</li><li>讲师管理</li></ul>'
})2.应用
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app"><Navbar></Navbar></div><script src="vue.min.js"></script><script src="zidingyi.js"></script><script>new Vue({el: '#app',data: {}})</script>
</body></html>3.效果
 三 生命周期
三 生命周期
3.1 生命周期
1.创建时的四个事件

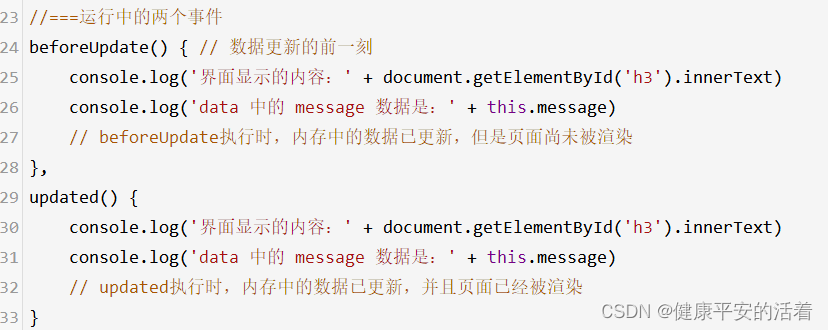
2.执行中的2个事件
 3.2 案例
3.2 案例
1.代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app"></div><script src="vue.min.js"></script><script>new Vue({el: '#app',data: {},created(){alert('初始化页面.....');},mounted(){alert('渲染染成.....');}})</script>
</body></html>2.页面

四 路由
4.1 路由的含义
Vue.js 路由允许我们通过不同的 URL 访问不同的内容。Vue.js 路由需要载入 vue-router 库
4.2 案例
1代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app"><h1>Hello App!</h1><p><!-- 使用 router-link 组件来导航. --><!-- 通过传入 `to` 属性指定链接. --><!-- <router-link> 默认会被渲染成一个 `<a>` 标签 --><router-link to="/">首页</router-link><router-link to="/student">会员管理</router-link><router-link to="/teacher">讲师管理</router-link></p><!-- 路由出口 --><!-- 路由匹配到的组件将渲染在这里 --><router-view></router-view></div><script src="vue.min.js"></script>
<script src="vue-router.min.js"></script><script>// 1. 定义(路由)组件。// 可以从其他文件 import 进来const Welcome = { template: '<div>欢迎</div>' }const Student = { template: '<div>student list</div>' }const Teacher = { template: '<div>teacher list</div>' }// 2. 定义路由// 每个路由应该映射一个组件。const routes = [{ path: '/', redirect: '/welcome' }, //设置默认指向的路径{ path: '/welcome', component: Welcome },{ path: '/student', component: Student },{ path: '/teacher', component: Teacher }]// 3. 创建 router 实例,然后传 `routes` 配置const router = new VueRouter({routes // (缩写)相当于 routes: routes})// 4. 创建和挂载根实例。// 从而让整个应用都有路由功能const app = new Vue({el: '#app',router})// 现在,应用已经启动了!</script>
</body></html>2.页面