插件
1:Annotator
pdf批注插件,使用方法:新建一个markdown文件,在文件的头部必须时开头添加以下内容:
---
annotation-target: xxx.pdf
---
2:Hidden Folder
用正则表达式隐藏文件夹的,我的设置隐藏以.assets结尾的文件夹:
\.assets$
3:Colored Tags
使不同tag按照不同颜色显示,且继承关系相同的tag会继承上一层的颜色:

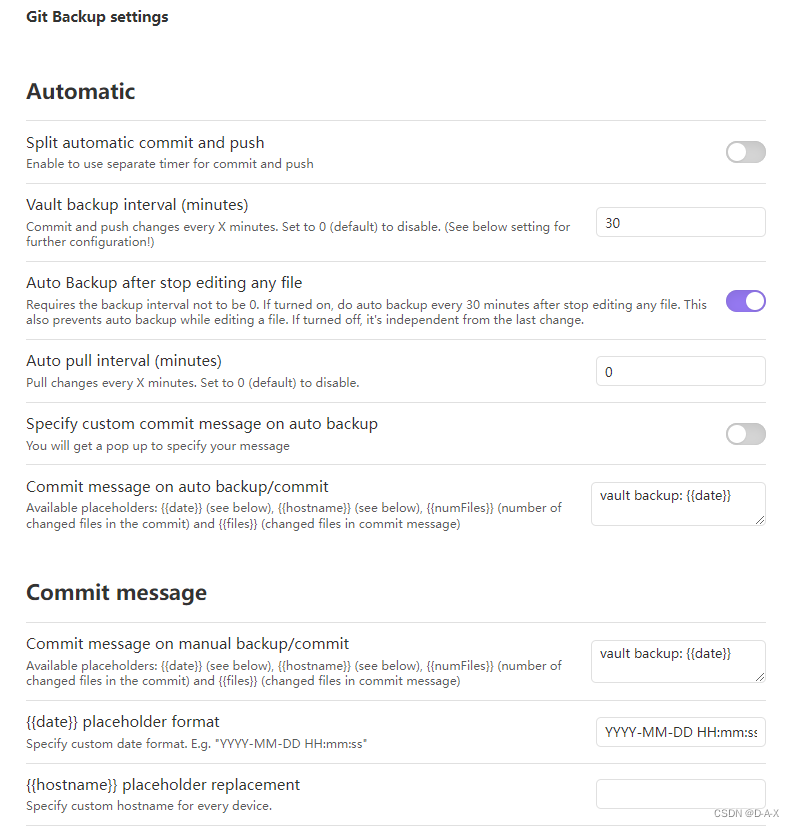
4:Obsidian Git
需要先配置好本地的git并且init push后才能使用,其设置如下:

5:Style Settings
配合obsidian默认的ccs使用更改字体颜色的。该插件readme文档提供了默认的ccs文件。
6:Templater
可以根据模板文件生成新的文件(Alt+N),也可以插入模板(Alt+E)到当前位置(光标处)所有模板设置放在template.assets文件夹下。
CSS
使状态栏平铺显示、调整markdown显示使其文字两端对齐、增加预览窗口大小、markdown图片默认居中显示、增加全屏状态下的文字宽度即调整页边距。
/* Full status bar */
.status-bar {--status-bar-position: static; /* Full it. */--status-bar-radius: 0 0 0 0; /* Make the upper left corner rounded corner disappear. */
}/* Adjusting markdown text so that it is aligned at both ends */
.cm-s-obsidian,
.markdown-preview-view {text-align: justify;hyphens: auto;
}/* Increase the size of the link preview window */
.popover.hover-popover {transform: scale(0.8); /* makes the content smaller */max-height: 800px; /* was 300 */min-height: 100px;width: 500px; /* was 400 */
}
.popover.hover-popover .markdown-embed {height: 800px;
}/* Rendering a centered image */
img {display: block !important;margin-left: auto !important;margin-right: auto !important;
}
.markdown-source-view.mod-cm6 .cm-content > * {margin: auto !important;
}/* Bigger the text with in every mode */
body{--file-line-width: 65rem; /* default is 45rem */
}
/* .markdown-preview-view.is-readable-line-width .markdown-preview-sizer {max-width: 95%;
}
.markdown-source-view.mod-cm6.is-readable-line-width .cm-sizer {max-width: 95%;
} */
字体风格调整
1:调整字体
在设置-->外观-->字体中更改界面字体和正文字体为微软雅黑。
2:调整字体颜色
下载插件Style Settings和对应的Obsidian默认主题的所有可修改文件的css,这个css可以在插件的GitHub上找到。
随后更改字体颜色为#333333即可。