目录
折叠
基础的折叠
实例
Accordion(手风琴)
实例
导航
导航菜单
实例
导航对齐方式
实例
垂直导航栏
实例
动态选项卡
实例
胶囊状动态选项卡
实例
等宽的选项卡/胶囊的下拉菜单
实例
导航栏
基础的导航栏
实例
垂直导航栏
实例
居中对齐的导航栏
实例
不同颜色导航栏
实例
品牌/Logo
实例
折叠导航栏
实例
下拉菜单导航栏
实例
导航栏菜单和按钮
实例
导航栏文本
实例
固定导航栏
实例
导航栏案例
实例
折叠
基础的折叠
在 Bootstrap 5 中,折叠效果可以通过添加特定的属性和类来轻松实现内容的显示和隐藏。具体步骤如下:
1、创建一个可折叠的元素,通常使用 <div> 标签,并为其添加 .collapse 类,以指示它是可折叠的。
<div class="collapse" id="demo"><!-- 可折叠的内容 -->...
</div>
2、在按钮或链接中添加 data-bs-toggle="collapse" 属性,以触发折叠效果,并使用 data-bs-target="#id" 或 href="#id" 属性将按钮或链接与要折叠的元素关联起来。
<button type="button" data-bs-toggle="collapse" data-bs-target="#demo">点击我
</button>
或者,也可以使用 <a> 元素代替 <button>,并使用 href 属性来指定目标元素。
<a href="#demo" data-bs-toggle="collapse">点击我
</a>
3、默认情况下,折叠元素的内容是隐藏的。如果想要默认显示内容,可以在折叠元素的 <div> 上添加 .show 类。
<div class="collapse show" id="demo"><!-- 默认显示的可折叠内容 -->...
</div>
通过在按钮或链接上添加 data-bs-toggle="collapse" 和 data-bs-target="#demo"(或使用 href),单击按钮或链接时,折叠元素的内容将显示或隐藏。如果您想要默认显示内容,可以在折叠元素的 <div> 上添加 .show 类。
实例
<!DOCTYPE html>
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h2>基础的折叠</h2><h3>默认显示内容</h3><button type="button" class="btn btn-primary" data-bs-toggle="collapse" data-bs-target="#demo">点击我</button><br /><div class="collapse show" id="demo"><div class="card card-body">这是折叠的内容</div></div><h3>内容是隐藏的</h3><a href="#demo1" data-bs-toggle="collapse">点击我</a><div class="collapse" id="demo1"><div class="card card-body">这是折叠的内容</div></div></div></body>
</html>运行结果

Accordion(手风琴)
注意:使用 data-bs-parent 属性确保当显示可折叠项目之一时,会关闭指定父项下的所有可折叠元素。
实例
<!DOCTYPE html>
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><div id="accordion"><div class="card"><div class="card-header" id="headingOne"><h5 class="mb-0"><button class="btn btn-link" data-bs-toggle="collapse" data-bs-target="#collapseOne"aria-expanded="true" aria-controls="collapseOne">折叠项 1</button></h5></div><div id="collapseOne" class="collapse show" aria-labelledby="headingOne"data-bs-parent="#accordion"><div class="card-body">这是折叠项 1 的内容</div></div></div><div class="card"><div class="card-header" id="headingTwo"><h5 class="mb-0"><button class="btn btn-link collapsed" data-bs-toggle="collapse"data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">折叠项 2</button></h5></div><div id="collapseTwo" class="collapse" aria-labelledby="headingTwo" data-bs-parent="#accordion"><div class="card-body">这是折叠项 2 的内容</div></div></div><div class="card"><div class="card-header" id="headingThree"><h5 class="mb-0"><button class="btn btn-link collapsed" data-bs-toggle="collapse"data-bs-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree">折叠项 3</button></h5></div><div id="collapseThree" class="collapse" aria-labelledby="headingThree" data-bs-parent="#accordion"><div class="card-body">这是折叠项 3 的内容</div></div></div></div></div></body>
</html>运行结果

导航
导航菜单
如果要创建简单的水平菜单,可以在 <ul> 元素上添加 .nav 类,在每个 <li> 选项上添加 .nav-item 类,在每个链接上添加 .nav-link 类来创建一个简单的水平导航栏。
实例
<!DOCTYPE html>
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h2>简单的水平导航</h2><ul class="nav"><li class="nav-item"><a class="nav-link" href="#">链接</a></li><li class="nav-item"><a class="nav-link" href="#">链接</a></li><li class="nav-item"><a class="nav-link" href="#">链接</a></li><li class="nav-item"><a class="nav-link disabled" href="#">禁用</a></li></ul></div></body>
</html>运行结果

导航对齐方式
在 Bootstrap 5 中,.justify-content-center 类可以用于将导航项居中显示,.justify-content-end 类可以用于将导航项右对齐。
实例
<!DOCTYPE html>
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h2>导航对齐方式</h2><p>左对齐导航 (默认):</p><ul class="nav"><li class="nav-item"><a class="nav-link" href="#">链接</a></li><li class="nav-item"><a class="nav-link" href="#">链接</a></li><li class="nav-item"><a class="nav-link" href="#">链接</a></li><li class="nav-item"><a class="nav-link disabled" href="#">禁用</a></li></ul><p class="text-center">居中对齐导航:</p><ul class="nav justify-content-center"><li class="nav-item"><a class="nav-link" href="#">链接</a></li><li class="nav-item"><a class="nav-link" href="#">链接</a></li><li class="nav-item"><a class="nav-link" href="#">链接</a></li><li class="nav-item"><a class="nav-link disabled" href="#">禁用</a></li></ul><p class="text-end">右对齐导航:</p><ul class="nav justify-content-end"><li class="nav-item"><a class="nav-link" href="#">链接</a></li><li class="nav-item"><a class="nav-link" href="#">链接</a></li><li class="nav-item"><a class="nav-link" href="#">链接</a></li><li class="nav-item"><a class="nav-link disabled" href="#">禁用</a></li></ul></div></body>
</html>运行结果

垂直导航栏
.flex-column 类可以用于创建垂直导航。通过将该类添加到 <ul> 元素上,可以使导航项在垂直方向上排列。
实例
<!DOCTYPE html>
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h2>垂直导航栏</h2><ul class="nav flex-column"><li class="nav-item"><a class="nav-link" href="#">链接</a></li><li class="nav-item"><a class="nav-link" href="#">链接</a></li><li class="nav-item"><a class="nav-link" href="#">链接</a></li><li class="nav-item"><a class="nav-link disabled" href="#">禁用</a></li></ul></div></body>
</html>运行结果

动态选项卡
- 使用 .nav-tabs 类可以将导航转化为选项卡,并使用 .active 类来标记当前选中的选项。
- 如果要设置选项卡是动态可切换的,可以在每个链接上添加 data-bs-toggle="tab" 属性。 然后在每个选项对应的内容的上添加 .tab-pane 类,对应选项卡的内容的 <div> 标签使用 .tab-content 类 。
注意:如果希望有淡入效果可以在 .tab-pane 后添加 .fade类。
实例
<!DOCTYPE html>
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h2>动态选项卡</h2><ul class="nav nav-tabs" id="myTabs" role="tablist"><li class="nav-item" role="presentation"><a class="nav-link active" id="home-tab" data-bs-toggle="tab" href="#home" role="tab"aria-controls="home" aria-selected="true">首页</a></li><li class="nav-item" role="presentation"><a class="nav-link" id="profile-tab" data-bs-toggle="tab" href="#profile" role="tab"aria-controls="profile" aria-selected="false">个人资料</a></li><li class="nav-item" role="presentation"><a class="nav-link" id="messages-tab" data-bs-toggle="tab" href="#messages" role="tab"aria-controls="messages" aria-selected="false">消息</a></li></ul><div class="tab-content" id="myTabContent"><div class="tab-pane fade show active" id="home" role="tabpanel" aria-labelledby="home-tab"><h1>这是首页内容</h1><!-- 这里放置首页的具体内容 --></div><div class="tab-pane fade" id="profile" role="tabpanel" aria-labelledby="profile-tab"><h1>这是个人资料内容</h1><!-- 这里放置个人资料的具体内容 --></div><div class="tab-pane fade" id="messages" role="tabpanel" aria-labelledby="messages-tab"><h1>这是消息内容</h1><!-- 这里放置消息的具体内容 --></div></div></div></body>
</html>运行结果

胶囊状动态选项卡
只需将上面动态选项卡的实例的代码中 data-bs-toggle="tab"属性设置为 data-bs-toggle="pill"。
实例
<!DOCTYPE html>
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h2>胶囊状动态选项卡</h2><ul class="nav nav-pills" id="myTabs" role="tablist"><li class="nav-item" role="presentation"><a class="nav-link active" id="home-tab" data-bs-toggle="pill" href="#home" role="tab"aria-controls="home" aria-selected="true">首页</a></li><li class="nav-item" role="presentation"><a class="nav-link" id="profile-tab" data-bs-toggle="pill" href="#profile" role="tab"aria-controls="profile" aria-selected="false">个人资料</a></li><li class="nav-item" role="presentation"><a class="nav-link" id="messages-tab" data-bs-toggle="pill" href="#messages" role="tab"aria-controls="messages" aria-selected="false">消息</a></li></ul><div class="tab-content" id="myTabContent"><div class="tab-pane fade show active" id="home" role="tabpanel" aria-labelledby="home-tab"><h1>这是首页内容</h1><!-- 这里放置首页的具体内容 --></div><div class="tab-pane fade" id="profile" role="tabpanel" aria-labelledby="profile-tab"><h1>这是个人资料内容</h1><!-- 这里放置个人资料的具体内容 --></div><div class="tab-pane fade" id="messages" role="tabpanel" aria-labelledby="messages-tab"><h1>这是消息内容</h1><!-- 这里放置消息的具体内容 --></div></div></div></body>
</html>运行结果

等宽的选项卡/胶囊的下拉菜单
要创建等宽的选项卡/胶囊的下拉菜单,可以使用.nav-justified类对齐标签/胶囊。
实例
<!DOCTYPE html>
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h1>等宽的选项卡/胶囊的下拉菜单</h1><h2>胶囊导航带下拉菜单</h2><ul class="nav nav-pills nav-justified"><li class="nav-item"><a class="nav-link active" href="#">首页</a></li><li class="nav-item dropdown"><a class="nav-link dropdown-toggle" data-bs-toggle="dropdown" href="#">个人资料</a><ul class="dropdown-menu"><li><a class="dropdown-item" href="#">个人资料 1</a></li><li><a class="dropdown-item" href="#">个人资料 2</a></li><li><a class="dropdown-item" href="#">个人资料 3</a></li></ul></li><li class="nav-item"><a class="nav-link" href="#">消息</a></li><li class="nav-item"><a class="nav-link disabled" href="#">禁用</a></li></ul><br /><h2>选项卡下拉菜单</h2><ul class="nav nav-tabs nav-justified"><li class="nav-item"><a class="nav-link active" href="#">首页</a></li><li class="nav-item dropdown"><a class="nav-link dropdown-toggle" data-bs-toggle="dropdown" href="#">个人资料</a><div class="dropdown-menu"><a class="dropdown-item" href="#">个人资料 1</a><a class="dropdown-item" href="#">个人资料 2</a><a class="dropdown-item" href="#">个人资料 3</a></div></li><li class="nav-item"><a class="nav-link" href="#">消息</a></li><li class="nav-item"><a class="nav-link disabled" href="#">禁用</a></li></ul></div></body>
</html>运行结果
导航栏
基础的导航栏
通过使用Bootstrap,可以创建一个可以根据屏幕大小扩展或折叠的导航栏。要创建标准导航栏,请使用.navbar类,然后使用.navbar-expand-xxl|xl|lg|md|sm(在特大、超大、大、中型设备上水平排列,或小屏幕上垂直堆叠导航栏)类来指定在不同设备上的排列方式。要添加链接,请使用带有.navbar-nav类的<ul>元素(或<div>),并添加带有.nav-item类的<li>元素和带有.nav-link类的<a>元素。
实例
<!DOCTYPE html>
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h2>基础的导航栏</h2><nav class="navbar navbar-expand-md navbar-light bg-light"><div class="container-fluid"><a class="navbar-brand" href="#">Logo</a><button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav"aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarNav"><ul class="navbar-nav"><li class="nav-item"><a class="nav-link active" aria-current="page" href="#">Home</a></li><li class="nav-item"><a class="nav-link" href="#">About</a></li><li class="nav-item"><a class="nav-link" href="#">Contact</a></li></ul></div></div></nav></div></body>
</html>运行结果
垂直导航栏
通过删除 .navbar-expand-xxl|xl|lg|md|sm 类来创建垂直导航栏。
实例
<!DOCTYPE html>
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h2>垂直导航栏</h2><nav class="navbar navbar-light bg-light"><div class="container-fluid"><a class="navbar-brand" href="#">Logo</a><button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav"aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarNav"><ul class="navbar-nav"><li class="nav-item"><a class="nav-link active" aria-current="page" href="#">Home</a></li><li class="nav-item"><a class="nav-link" href="#">About</a></li><li class="nav-item"><a class="nav-link" href="#">Contact</a></li></ul></div></div></nav></div></body>
</html>运行结果
居中对齐的导航栏
如果想要将导航栏的内容居中,可以使用 Bootstrap 的 .justify-content-center 类。这个类可以将 flexbox 容器中的项目在水平方向上居中。
实例
<!DOCTYPE html>
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h2>居中的导航栏</h2><ul class="nav nav-pills justify-content-center" id="myTabs" role="tablist"><li class="nav-item" role="presentation"><a class="nav-link active" id="home-tab" data-bs-toggle="pill" href="#home" role="tab"aria-controls="home" aria-selected="true">首页</a></li><li class="nav-item" role="presentation"><a class="nav-link" id="profile-tab" data-bs-toggle="pill" href="#profile" role="tab"aria-controls="profile" aria-selected="false">个人资料</a></li><li class="nav-item" role="presentation"><a class="nav-link" id="messages-tab" data-bs-toggle="pill" href="#messages" role="tab"aria-controls="messages" aria-selected="false">消息</a></li></ul></div></body>
</html>运行结果
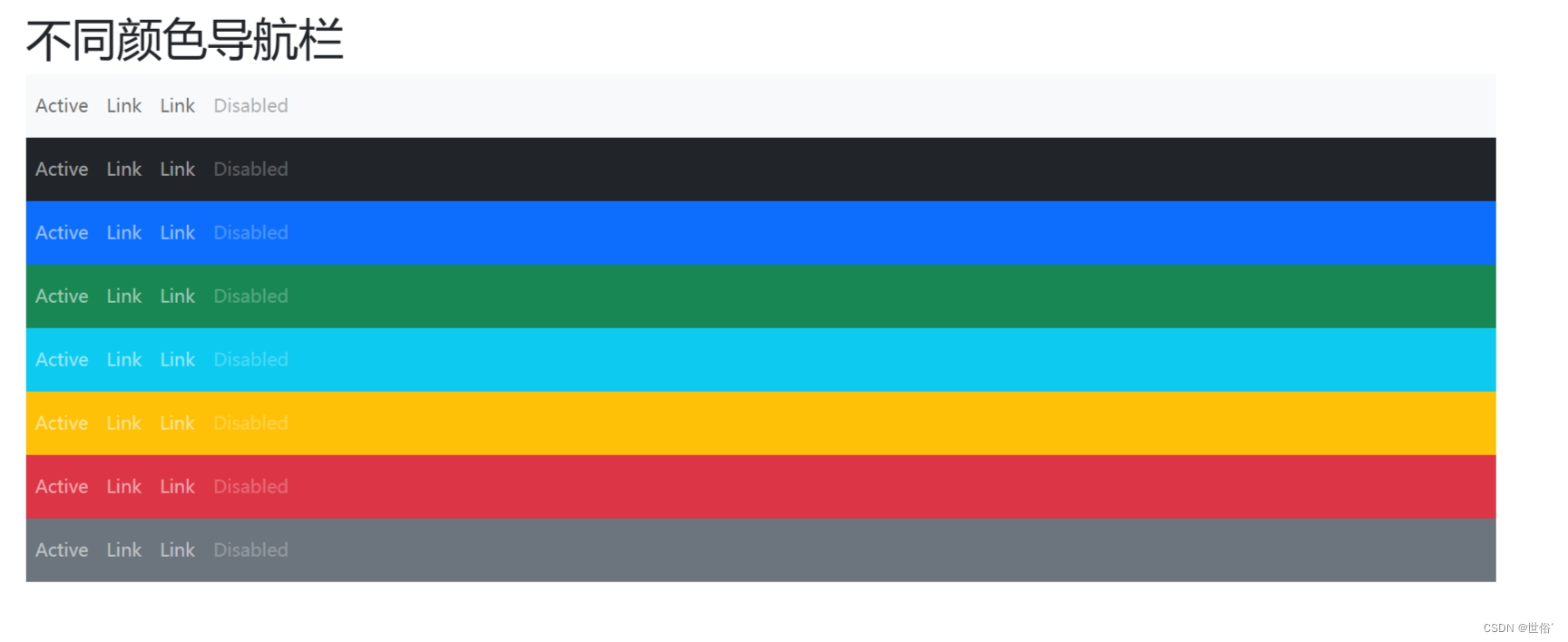
不同颜色导航栏
使用任何 .bg-color 类来更改导航栏的背景颜色:.bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark和.bg-light。
如果你选择暗色背景,记得给.navbar元素添加.navbar-dark类,并为文本设置浅色。同样地,如果你选择浅色背景,给.navbar元素添加.navbar-light类,并为文本设置深色。这样可以确保背景和文本颜色之间有足够的对比度。
实例
<!DOCTYPE html>
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h1>不同颜色导航栏</h1><nav class="navbar navbar-expand-sm bg-light navbar-light"><ul class="navbar-nav"><li class="nav-item active"><a class="nav-link" href="#">Active</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li></ul></nav><nav class="navbar navbar-expand-sm bg-dark navbar-dark"><ul class="navbar-nav"><li class="nav-item active"><a class="nav-link" href="#">Active</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li></ul></nav><nav class="navbar navbar-expand-sm bg-primary navbar-dark"><ul class="navbar-nav"><li class="nav-item active"><a class="nav-link" href="#">Active</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li></ul></nav><nav class="navbar navbar-expand-sm bg-success navbar-dark"><ul class="navbar-nav"><li class="nav-item active"><a class="nav-link" href="#">Active</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li></ul></nav><nav class="navbar navbar-expand-sm bg-info navbar-dark"><ul class="navbar-nav"><li class="nav-item active"><a class="nav-link" href="#">Active</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li></ul></nav><nav class="navbar navbar-expand-sm bg-warning navbar-dark"><ul class="navbar-nav"><li class="nav-item active"><a class="nav-link" href="#">Active</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li></ul></nav><nav class="navbar navbar-expand-sm bg-danger navbar-dark"><ul class="navbar-nav"><li class="nav-item active"><a class="nav-link" href="#">Active</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li></ul></nav><nav class="navbar navbar-expand-sm bg-secondary navbar-dark"><ul class="navbar-nav"><li class="nav-item active"><a class="nav-link" href="#">Active</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li></ul></nav></div></body>
</html>运行结果
品牌/Logo
可以使用.navbar-brand类来设置显示品牌/Logo的导航栏。这个类会为品牌/Logo添加一些样式,以确保它在导航栏中适当地显示。你可以将品牌/Logo作为图片或文本。注意:在 Bootstrap 中,品牌标识通常放置在导航栏的左侧,并作为第一个子元素。
实例
<!DOCTYPE html>
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><nav class="navbar navbar-expand-lg navbar-dark bg-dark"><a class="navbar-brand" href="#"><img src="img/1.png" alt="品牌/Logo" height="30"></a><button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav"aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarNav"><ul class="navbar-nav"><li class="nav-item active"><a class="nav-link" href="#home">首页</a></li><li class="nav-item"><a class="nav-link" href="#about">关于</a></li><li class="nav-item"><a class="nav-link" href="#services">服务</a></li><li class="nav-item"><a class="nav-link" href="#contact">联系我们</a></li></ul></div></nav></div></body>
</html>运行结果

折叠导航栏
折叠导航栏可以通过以下步骤来创建:
- 在导航栏中添加一个按钮,并给它添加.navbar-toggler类,这将使其成为切换按钮。
- 在切换按钮上添加data-bs-toggle="collapse"属性,以指定它用于切换可折叠区域的功能。
- 在切换按钮上添加data-bs-target="#thetarget"属性,其中#thetarget是一个目标元素的ID,它需要与下一步中的可折叠区域的ID匹配。
- 包裹导航内容(链接)的外部<div>元素上添加.collapse navbar-collapse类,以指定它是可折叠的导航内容。
实例
<!DOCTYPE html>
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><nav class="navbar navbar-expand-lg navbar-dark bg-primary"><a class="navbar-brand" href="#">Logo</a><button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav"aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarNav"><ul class="navbar-nav"><li class="nav-item active"><a class="nav-link" href="#home">首页</a></li><li class="nav-item"><a class="nav-link" href="#about">关于</a></li><li class="nav-item"><a class="nav-link" href="#services">服务</a></li><li class="nav-item"><a class="nav-link" href="#contact">联系我们</a></li></ul></div></nav></div></body>
</html>这个示例代码中,按钮具有.navbar-toggler类,并通过data-bs-toggle和data-bs-target属性实现了折叠功能。导航内容包裹在一个具有.collapse navbar-collapse类的<div>元素中。保存并在浏览器中打开该HTML文件,你将看到具有可折叠导航栏的效果。在小屏幕上,点击按钮可以展开或收起导航选项。
运行结果
下拉菜单导航栏
要在导航栏中使用下拉菜单,可以按照以下步骤进行操作:
- 在导航栏中的目标链接上添加一个具有.dropdown类的父级元素,这将创建一个下拉菜单。
- 在这个父级元素下创建一个带有.dropdown-menu类的<div>元素,用于容纳下拉菜单的选项。
- 在父级元素上添加一个带有data-bs-toggle属性并设置为dropdown的按钮或链接,以指定它触发下拉菜单。
- 如果需要,可以在下拉菜单选项中添加分隔线或其他附加元素。
实例
<!DOCTYPE html>
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><nav class="navbar navbar-expand-lg navbar-dark bg-primary"><a class="navbar-brand" href="#">Logo</a><button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav"aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarNav"><ul class="navbar-nav"><li class="nav-item active"><a class="nav-link" href="#home">首页</a></li><li class="nav-item"><a class="nav-link" href="#about">关于</a></li><li class="nav-item dropdown"><a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button"data-bs-toggle="dropdown" aria-expanded="false">下拉菜单</a><ul class="dropdown-menu" aria-labelledby="navbarDropdown"><li><a class="dropdown-item" href="#item1">项目1</a></li><li><a class="dropdown-item" href="#item2">项目2</a></li><li><hr class="dropdown-divider"></li><li><a class="dropdown-item" href="#item3">项目3</a></li></ul></li><li class="nav-item"><a class="nav-link" href="#contact">联系我们</a></li></ul></div></nav></div></body>
</html>在这个示例代码中,.dropdown类被应用于具有下拉菜单的导航选项。通过添加.dropdown-menu类的<ul>元素来创建下拉菜单的选项。下拉菜单通过具有data-bs-toggle属性并设置为dropdown的链接来触发。保存并在浏览器中打开该HTML文件,你将看到具有下拉菜单的导航栏。当你点击下拉菜单选项时,相应的操作将被触发。
运行结果

导航栏菜单和按钮
要在导航栏中添加表单和按钮,可以按照以下步骤进行操作:
- 在导航栏中的适当位置添加一个包含表单元素的 <form> 标签,并为其添加 .form-inline 类,以实现水平排列的输入框和按钮。
- 在 <form> 标签内部添加输入框和按钮。可以使用 <input> 元素创建文本框,通过设置 type="text" 来指定输入框的类型。另外,通过 <button> 元素或 <input> 元素创建按钮。
- 可以通过添加其他 HTML 元素或类来自定义表单和按钮的样式和功能。例如,可以添加标签、图标或其他类名来修饰并扩展表单和按钮的外观和行为。
注意:也可以使用其他的输入框类,如 .input-group-addon 类用于在输入框前添加小标签。
实例
<!DOCTYPE html>
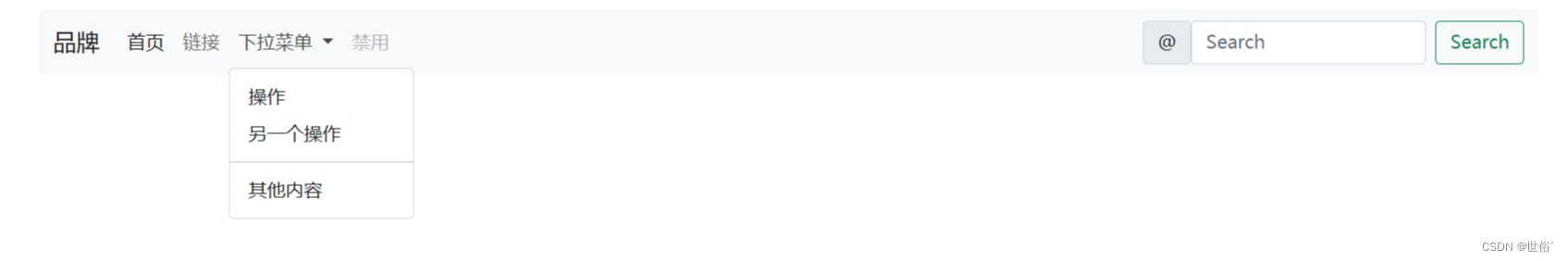
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><!-- 导航栏 --><nav class="navbar navbar-expand-lg navbar-light bg-light"><div class="container-fluid"><a class="navbar-brand" href="#">品牌</a><button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav"aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarNav"><ul class="navbar-nav me-auto mb-2 mb-lg-0"><li class="nav-item"><a class="nav-link active" aria-current="page" href="#">首页</a></li><li class="nav-item"><a class="nav-link" href="#">链接</a></li><li class="nav-item dropdown"><a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button"data-bs-toggle="dropdown" aria-expanded="false">下拉菜单</a><ul class="dropdown-menu" aria-labelledby="navbarDropdown"><li><a class="dropdown-item" href="#">操作</a></li><li><a class="dropdown-item" href="#">另一个操作</a></li><li><hr class="dropdown-divider"></li><li><a class="dropdown-item" href="#">其他内容</a></li></ul></li><li class="nav-item"><a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">禁用</a></li></ul><!-- 导航栏表单 --><form class="d-flex"><span class="input-group-text" id="basic-addon1">@</span><input class="form-control me-2" type="search" placeholder="Search" aria-label="Search"><button class="btn btn-outline-success" type="submit">Search</button></form></div></div></nav></div></body>
</html>运行结果
导航栏文本
在 Bootstrap 5 中,可以使用 .navbar-text 类来设置导航栏中的非链接文本。这个类可以应用于 <span> 或 <p> 等元素上,以确保文本在水平方向上对齐,并与导航栏中其他元素具有相同的颜色和内边距。
实例
<!DOCTYPE html>
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><nav class="navbar navbar-expand-lg navbar-light bg-light"><div class="container-fluid"><a class="navbar-brand" href="#">品牌</a><button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav"aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarNav"><ul class="navbar-nav me-auto mb-2 mb-lg-0"><li class="nav-item"><a class="nav-link active" aria-current="page" href="#">首页</a></li><li class="nav-item"><a class="nav-link" href="#">链接</a></li></ul><!-- 导航栏文本 --><span class="navbar-text">欢迎登录</span></div></div></nav></div></body>
</html>运行结果
固定导航栏
在 Bootstrap 5 中,可以使用以下类来实现固定导航栏:
- 要将导航栏固定在页面的顶部,可以使用.fixed-top类。例如:
<nav class="navbar fixed-top navbar-light bg-light"><!-- 导航栏内容 --> </nav>
这样导航栏就会固定在页面的顶部。
- 要将导航栏固定在页面的底部,可以使用.fixed-bottom类。例如:
这样导航栏就会固定在页面的底部。<nav class="navbar fixed-bottom navbar-light bg-light"><!-- 导航栏内容 --> </nav> - 如果想要导航栏在滚动经过它时固定在页面的顶部(sticky效果),可以使用.sticky-top类。例如:
这样导航栏会在滚动经过它时固定在页面的顶部。<nav class="navbar sticky-top navbar-light bg-light"><!-- 导航栏内容 --> </nav>
需要注意的是,.sticky-top类在 IE11 及更早版本中不起作用,IE11 将其视为position:relative。但在现代浏览器中,这个类应该能够实现预期的效果。
实例
<!DOCTYPE html>
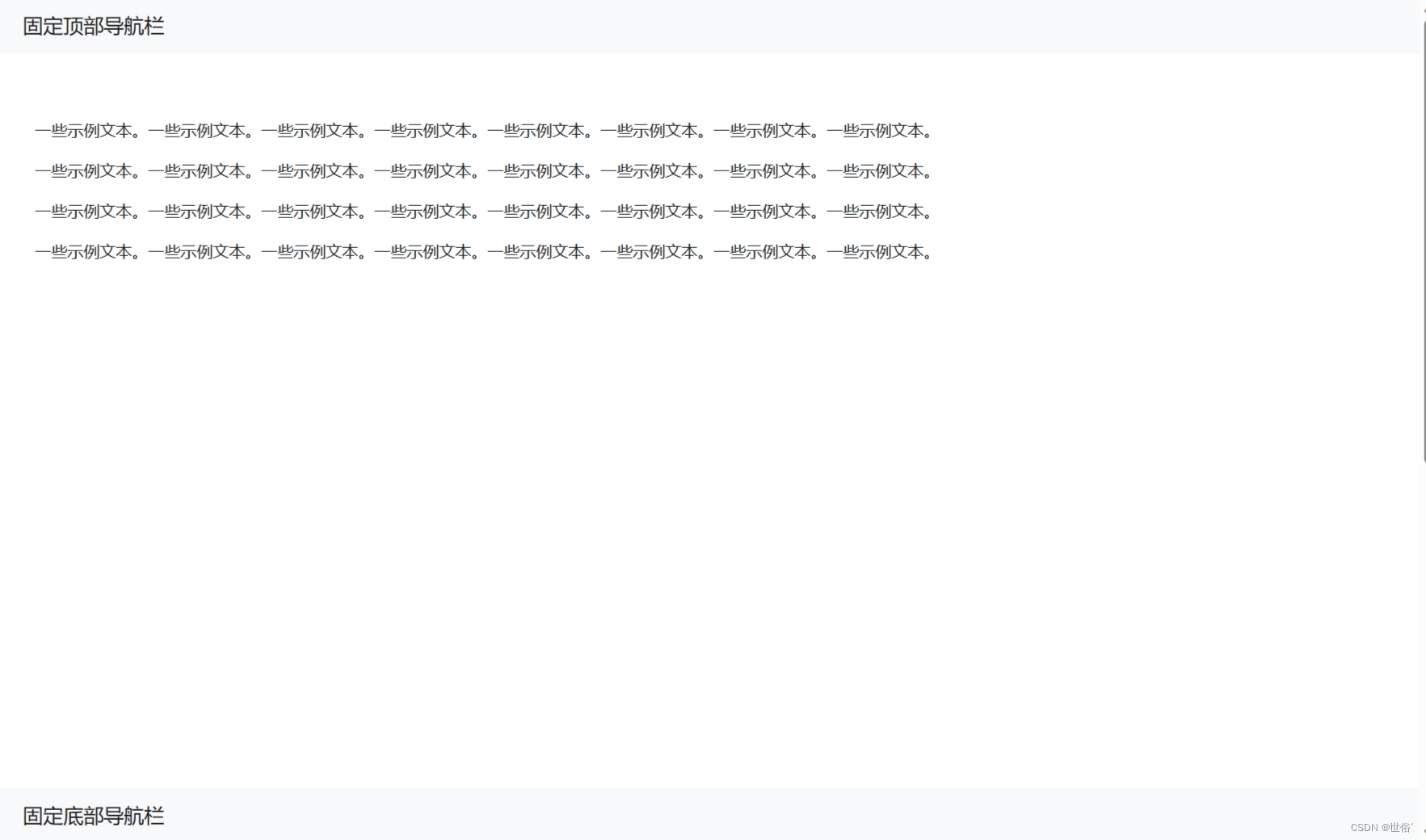
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body style="height:1500px"><div class="container mt-3"><nav class="navbar fixed-top navbar-expand-lg navbar-light bg-light"><div class="container"><a class="navbar-brand" href="#">固定顶部导航栏</a></div></nav><br><div class="container-fluid" style="margin-top:80px"><p>一些示例文本。一些示例文本。一些示例文本。一些示例文本。一些示例文本。一些示例文本。一些示例文本。一些示例文本。</p><p>一些示例文本。一些示例文本。一些示例文本。一些示例文本。一些示例文本。一些示例文本。一些示例文本。一些示例文本。</p><p>一些示例文本。一些示例文本。一些示例文本。一些示例文本。一些示例文本。一些示例文本。一些示例文本。一些示例文本。</p><p>一些示例文本。一些示例文本。一些示例文本。一些示例文本。一些示例文本。一些示例文本。一些示例文本。一些示例文本。</p></div><nav class="navbar fixed-bottom navbar-expand-lg navbar-light bg-light"><div class="container"><a class="navbar-brand" href="#">固定底部导航栏</a></div></nav></div></body>
</html>运行结果

导航栏案例
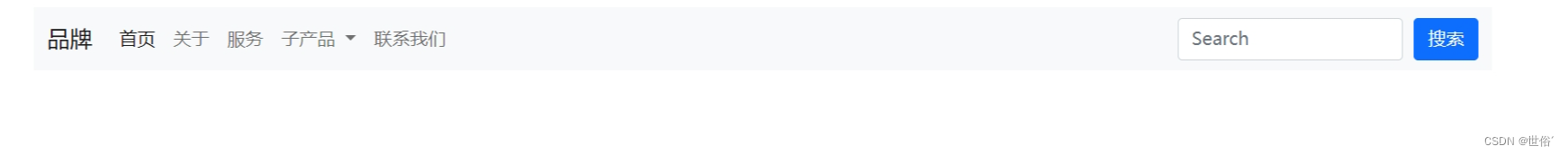
实例
<!DOCTYPE html>
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script><style>.search-form {display: flex;align-items: center;}.search-input {width: 200px;margin-right: 10px;}</style></head><body><div class="container mt-3"><!-- 导航栏 --><nav class="navbar navbar-expand-lg navbar-light bg-light"><div class="container-fluid"><a class="navbar-brand" href="#">品牌</a><button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav"aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarNav"><ul class="navbar-nav me-auto mb-2 mb-lg-0"><li class="nav-item"><a class="nav-link active" aria-current="page" href="#">首页</a></li><li class="nav-item"><a class="nav-link" href="#">关于</a></li><li class="nav-item"><a class="nav-link" href="#">服务</a></li><li class="nav-item dropdown"><a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button"data-bs-toggle="dropdown" aria-expanded="false">子产品</a><ul class="dropdown-menu" aria-labelledby="navbarDropdown"><li><a class="dropdown-item" href="#">子产品1</a></li><li><a class="dropdown-item" href="#">子产品2</a></li><li><hr class="dropdown-divider"></li><li><a class="dropdown-item" href="#">子产品3</a></li></ul></li><li class="nav-item"><a class="nav-link" href="#" tabindex="-1" aria-disabled="true">联系我们</a></li></ul><!-- 导航栏表单 --><form class="d-flex search-form"><input id="search-input" class="form-control search-input" type="search"placeholder="Search" aria-label="Search"><button id="search-btn" class="btn btn-primary" type="button">搜索</button></form></div></div></nav></div><script>// 获取搜索框和按钮元素var searchInput = document.getElementById('search-input');var searchBtn = document.getElementById('search-btn');// 点击搜索按钮时触发跳转到百度搜索结果页searchBtn.addEventListener('click', function() {var searchText = searchInput.value;if (searchText.trim() !== '') {var url = 'https://www.baidu.com/s?wd=' + encodeURIComponent(searchText);window.location.href = url;}});</script></body>
</html>运行结果