下面是一个简介:
Ubuntu是一个linux操作系统,Nginx是一个web服务器软件,ModSecurity是一款开源的web应用防火墙(江湖人称“WAF”)。
如果上面的概念没有一定的了解,下面的内容其实也能看。就是不好操作。
一、准备
在安装及配置之前,需要做如下准备:
1.1 安装需要的库
在这之前,你应该配置了
[ubuntu的apt源](https://so.csdn.net/so/search/s.do?q=ubuntu的apt源&from=blog)apt install g++ flex bison curl apache2-dev doxygen libyajl-dev ssdeep liblua5.2-dev libgeoip-dev libtool dh-autoreconf libcurl4-gnutls-dev libxml2 libpcre++-dev libxml2-dev git liblmdb-dev libpkgconf3 lmdb-doc pkgconf zlib1g-dev libssl-dev -y1.2 下载需要的源码
1.2.1 nginx
链接
如果是编译安装,对源码版本没有要求,如果是动态加载,首先要查看已经安装的好的nginx版本,下载与已安装的nginx版本一致的源码。
nginx -V1.2.2 Modsecurity
链接
1.2.3 Modsecurity-nginx
链接
二、编译安装
思路很简单,就是目前你还没有安装nginx,直接通过编译nginx源码。来生成nginx服务器,在生成的过程中,直接将模块配置好。
2.1 编译Modsecurity
通过下面的步骤,会在当前系统中安装libmodsecurity库。
# 解压源码文件
tar -xvzf modsecurity-v3.0.10.tar.gz# 切换到源码目录
cd modsecurity-v3.0.10# 构建
./build.sh# 配置
./configure# 生成
make# 安装
make install2.2 编译安装nginx
此方法直接将modsecurity-nginx与nginx一直编译
# 源码下载,可以按自己喜欢的方式来
git clone https://github.com/SpiderLabs/ModSecurity-nginx.git
wget https://nginx.org/download/nginx-1.25.2.tar.gz# 解压源码
tar xzf nginx-1.25.2.tar.gz# 创建一个专门的用户
useradd -r -M -s /sbin/nologin -d /usr/local/nginx nginx#切换到nginx源码目录
cd nginx-1.25.2# 配置
./configure --user=nginx --group=nginx --with-pcre-jit --with-debug --with-compat --with-http_ssl_module --with-http_realip_module --add-dynamic-module=/root/ModSecurity-nginx --http-log-path=/var/log/nginx/access.log --error-log-path=/var/log/nginx/error.log# 生成
make# 生成模块
make modules# 安装nginx
make install# 创建一个软链接
ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/# 测试nginx 安装情况
nginx -V2.3 配置
2.3.1 配置nginx支持modsecurity
在nginx的主要配置文件中,添加如下内容:
1. 在http模块前添加下面命令加载模块
load_module modules/ngx_http_modsecurity_module.so;2. 在server模块中添加如下命令:
modsecurity on;
modsecurity_rules_file /your rule file path/modsecurity.conf;以下是我在安装时的配置文件及命令:
命令:
# 备份配置文件
cp /usr/local/nginx/conf/nginx.conf{,.bak}# 编辑配置文件
nano /usr/local/nginx/conf/nginx.conf# 将modsecurity的配置文件添加到指定的位置
cp ~/modsecurity-v3.0.8/modsecurity.conf-recommended /usr/local/nginx/conf/modsecurity.conf# modsecurity配置所需要的另一个文件
cp ~/modsecurity-v3.0.8/unicode.mapping /usr/local/nginx/conf/nginx.conf 配置文件内容如下:
# 加载模块
load_module modules/ngx_http_modsecurity_module.so;
user nginx;
worker_processes 1;
pid /run/nginx.pid;
events {worker_connections 1024;
}
http {include mime.types;default_type application/octet-stream;sendfile on;keepalive_timeout 65;server {listen 80;server_name nginx.example.com;# 启用模块modsecurity on;# 加载模块配置文件modsecurity_rules_file /usr/local/nginx/conf/modsecurity.conf;access_log /var/log/nginx/access_example.log;error_log /var/log/nginx/error_example.log;location / {root html;index index.html index.htm;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}
}测试nginx的配置文件:
sudo nginx -t
2.3.2 配置modsecurity
修改刚才添加到指定位置的modsecurity的配置文件modsecurity.conf:
在modsecurity.conf将SecRuleEngine 修改为如下的参数
# SecRuleEngine DetectionOnly
SecRuleEngine on同时,下载规则文件:
git clone https://github.com/SpiderLabs/owasp-modsecurity-crs.git /usr/local/nginx/conf/owasp-crs/
cp /usr/local/nginx/conf/owasp-crs/crs-setup.conf{.example,}在modsecurity.conf中添加如下的参数:
Include owasp-crs/crs-setup.conf
Include owasp-crs/rules/*.conf测试:
nginx -t
三 Nginx动态配置
动态配置与编译配置只有一点不一样,需要自己生成模块。具体生成的的流程如下:
3.1 流程简介
setp 1: 安装nginx,如下命令:
sudo apt install nginx查看nginx版本:
nginx -Vsetp 2: 下载好需要的源码。
setp 3: 编译安装Modsecruity,见2.1
setp 4: 编译生成Modsecurity-nginx,见3.2
setp 5: 配置nginx支持modsecurity,具体思路见2.3.1
setp 6: 配置modsecurity,见2.3.2
3.2 生成模块
进入nginx源码目录 。
cd nginx-1.18.0/配置模块:
./configure --with-compat --add-dynamic-module=../ModSecurity-nginx编译生成:
make modules复制模块到nginx的模块目录下:
cp objs/ngx_http_modsecurity_module.so /usr/share/nginx/modulesobjs:nginx源码目录下放置生成模块的位置
/usr/share/nginx/modules:nginx应用放置模块的位置。
此处稍微详细的说明一下。在我安装完nginx后,其模块配置是通过一个个单独的配置文件引入的。
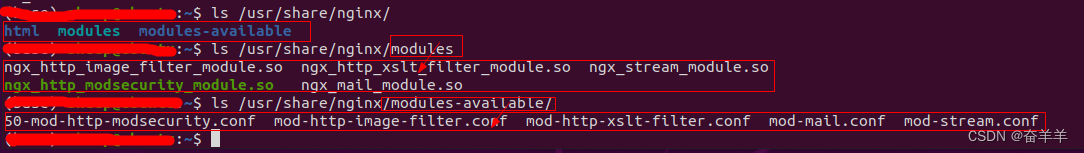
首先可以看下在服务器中的模块位置并不是 /usr/share/nginx/modules

而在 /usr/share/nginx/modules中的包含的文件如下:

其中配置文件的内容如下:
![]() 那么这个文件在那里使用呢?
那么这个文件在那里使用呢?
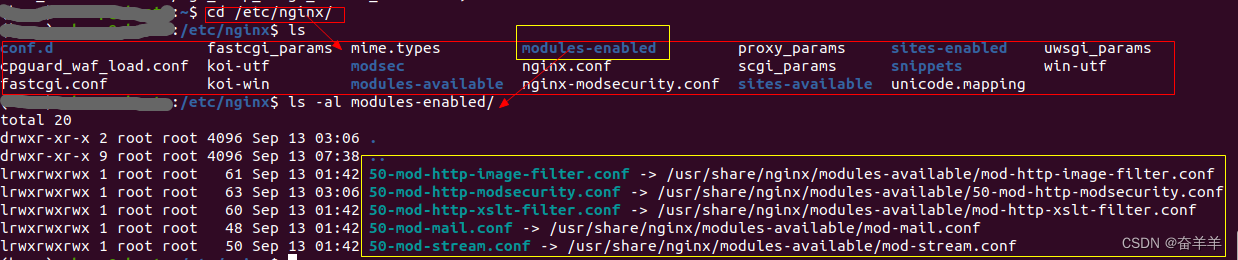
通过下图可以看到,这些文件通过软链接链接到/etc/nginx/modules-enabled/文件夹下面。

而这些文件则通过nginx的主配置文件进行包含,从而完成模块的动态加载。

以上是模块动态加载的详细分析,后面模块的配置参见2.3.2
三、测试
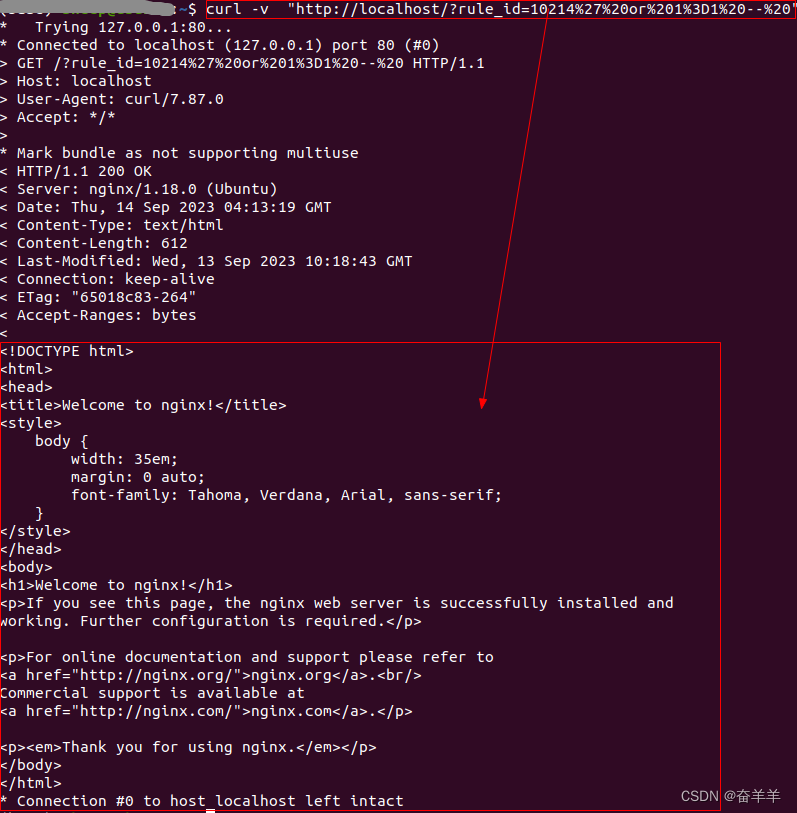
现在是对同一个包含有sql注入的请求的在打开规则和没有打开规则的测试:
未打开规则 :
正常响应nginx的欢迎页面。


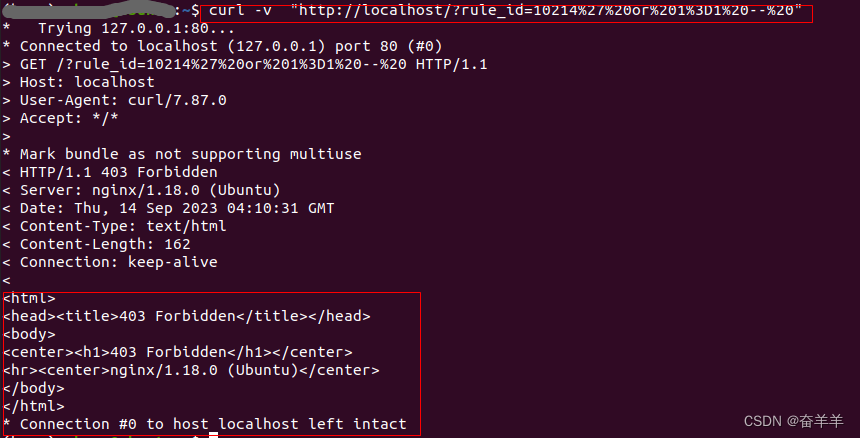
打开modsecurity规则:


四、总结
懂思路更重要