Furion api npm web vue混合开发
- Furion-api项目获取swagger.json文件
- 复制json制作ts包
- 删除非.ts文件
- 上传到npm
- 获取npm包
- 引用
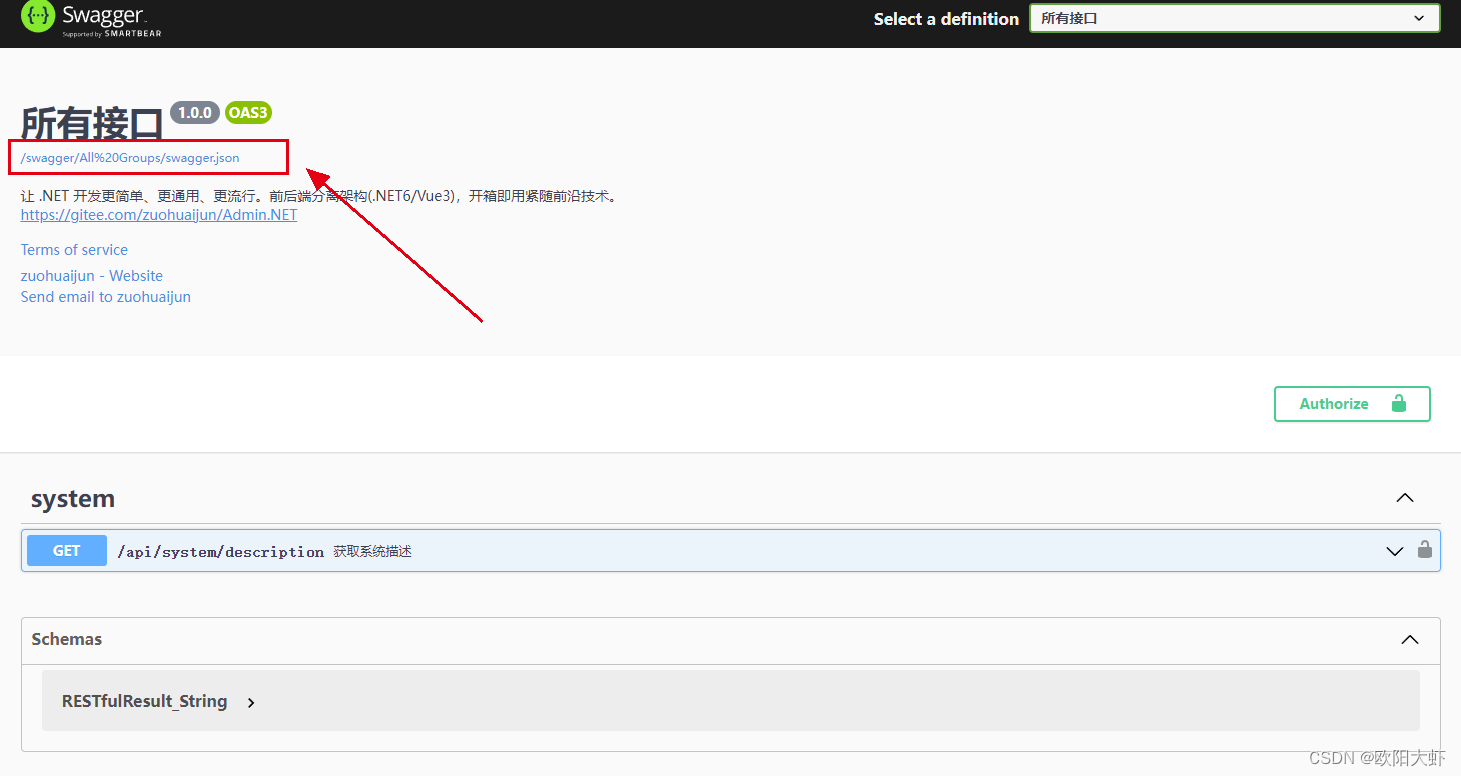
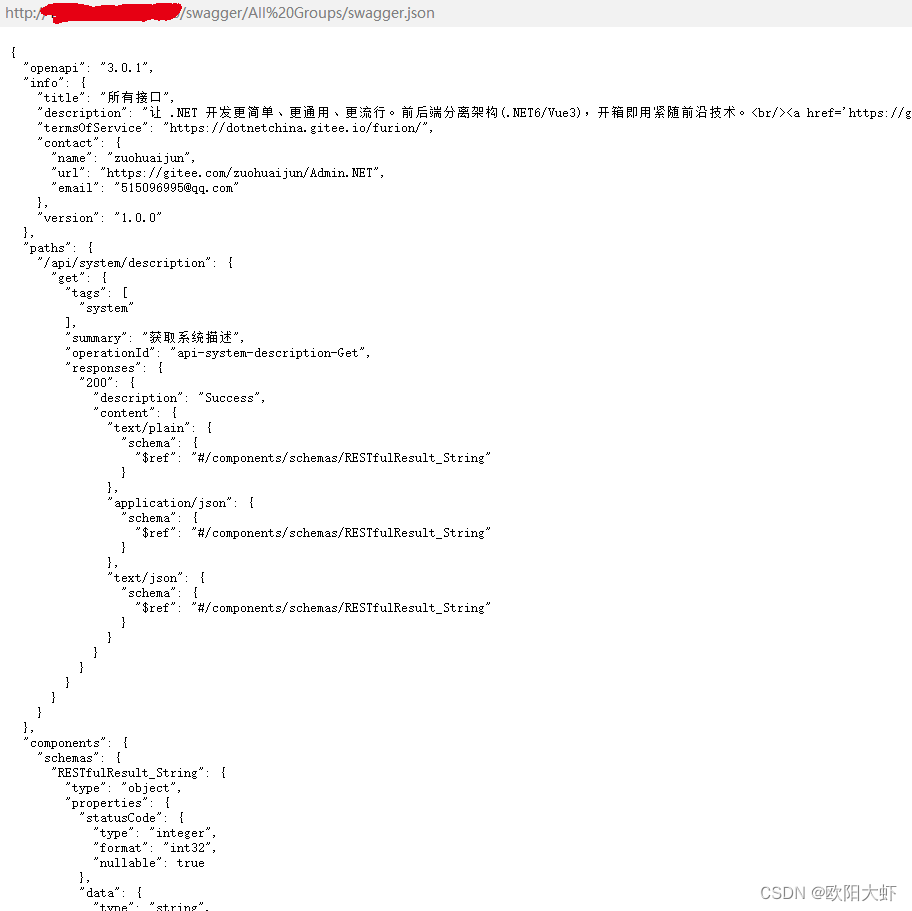
Furion-api项目获取swagger.json文件
使用所有接口合并的配置文件


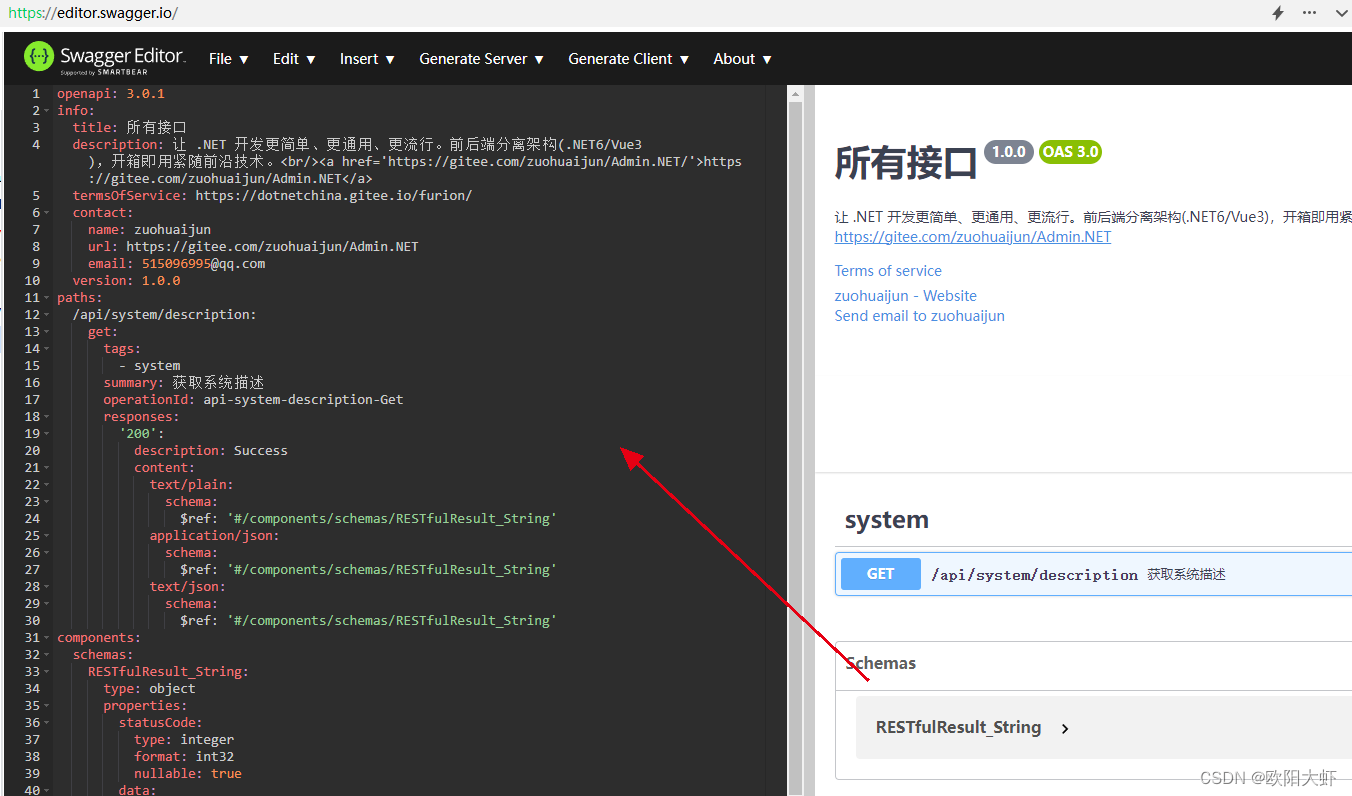
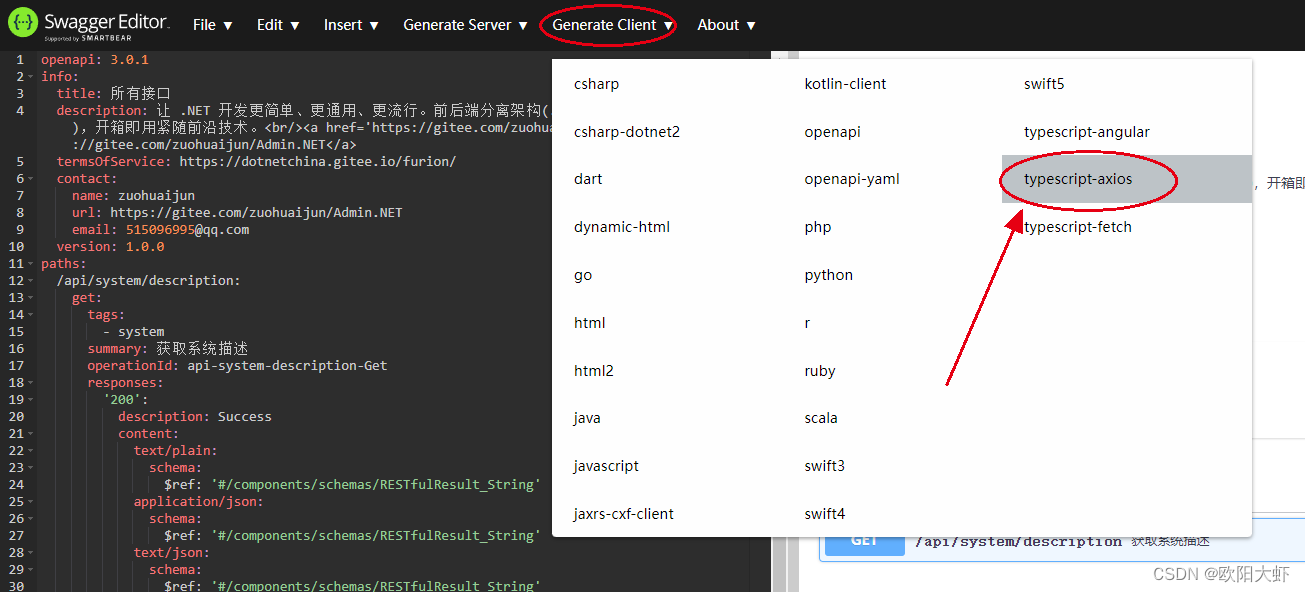
复制json制作ts包
https://editor.swagger.io


得到 typescript-axios-client-generated.zip 文件

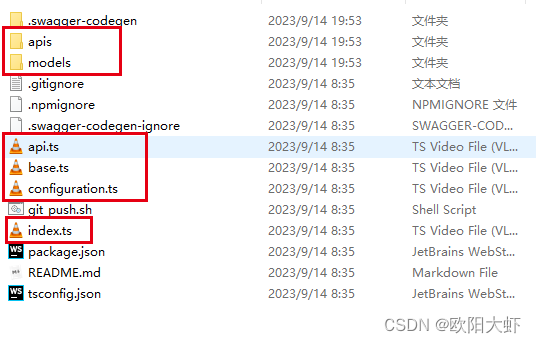
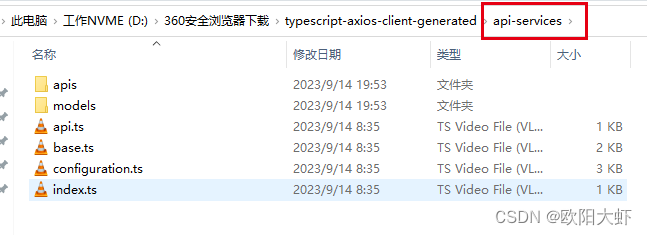
删除非.ts文件

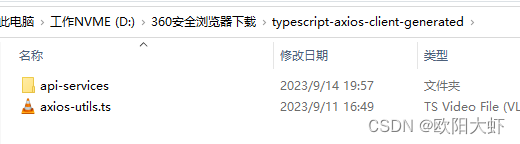
将ts文件打包放入api-services文件夹

下载axios-utils.ts文件
地址:https://gitee.com/dotnetchina/Furion/tree/v4/clients/axios_vue_react


上传到npm
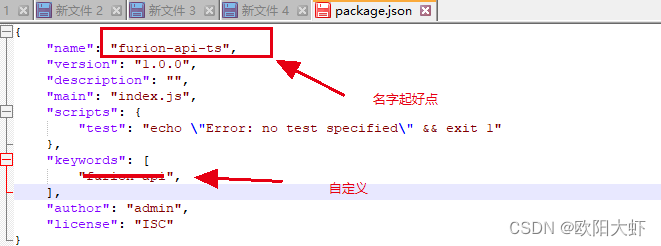
创建package.json文件

package.json内容如下

创建npm账号,创建furion-api-js项目
https://www.npmjs.com/

获取npm包
npm i furion-api-js

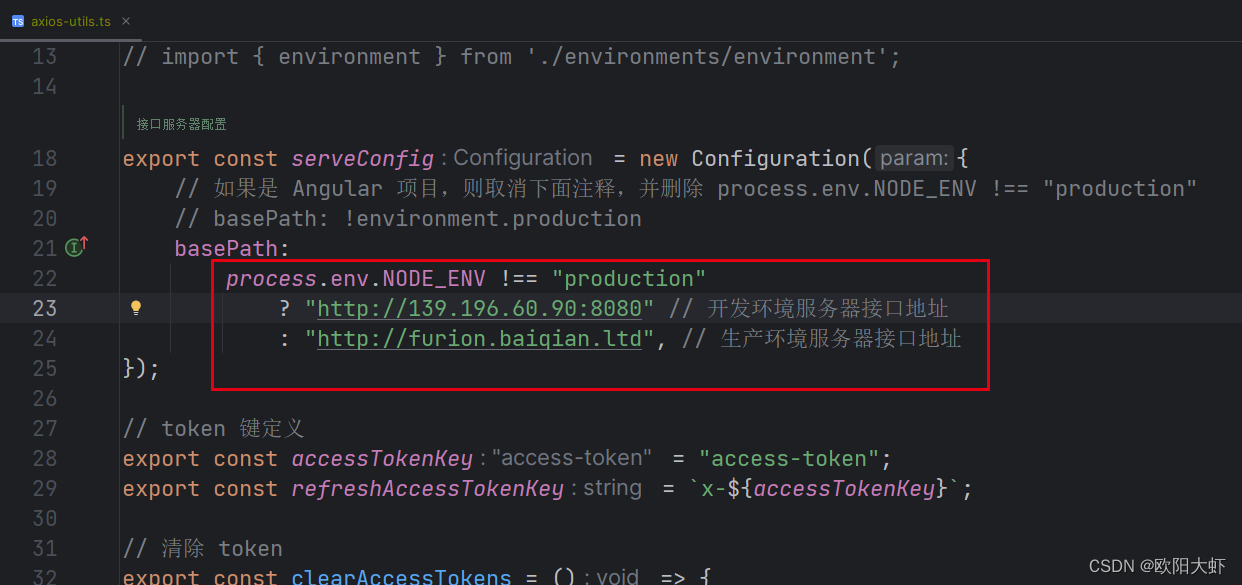
配置api项目地址(找到axios-utils.ts文件修改配置)

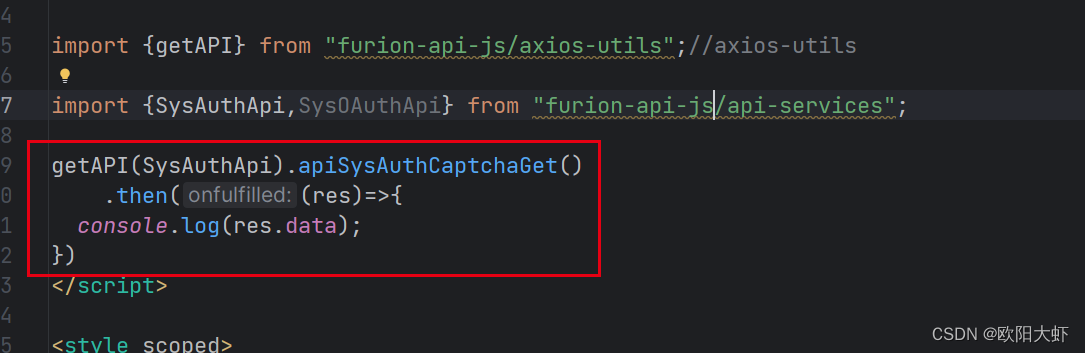
直接就可以使用api的方法调用接口了。

开发了一个快速cmd、npm上传的工具
https://gitee.com/zofnou/npmUpload-exe.git
引用
首次过程比较复杂,需要好好研究,之后非常便利,复杂主要在npm包的上传,可以借鉴其他文件,网址如下:
https://gitee.com/dotnetchina/Furion/tree/v4/clients/axios_vue_react
https://blog.csdn.net/weixin_51499232/article/details/124940480