常见配置
- 文件打包的出口和入口
webpack如何开启一台服务webpack如何打包图片,静态资源等。webpack配置loader- 配置
plugin - 配置
sourceMap - 配置
babel语法降级等
接下来 , 我们先从webpack的基本配置 开始吧!
在准备 配置之前 , 搭建一个 webpack 工程 , 你可以在自己的工程下
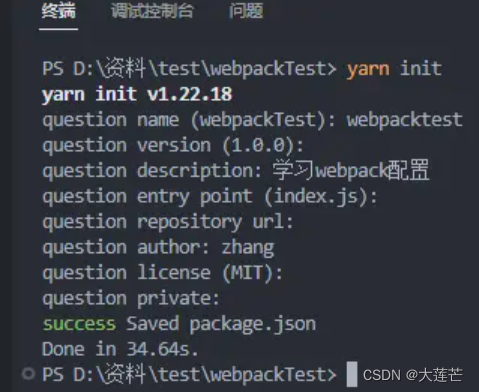
npm init 或者 yarn init
1: 你可以设置 项目名称 , 描述,入口文件 , 发布的url 等等 ,你也可以一路 Enter 下去。

运行上方代码
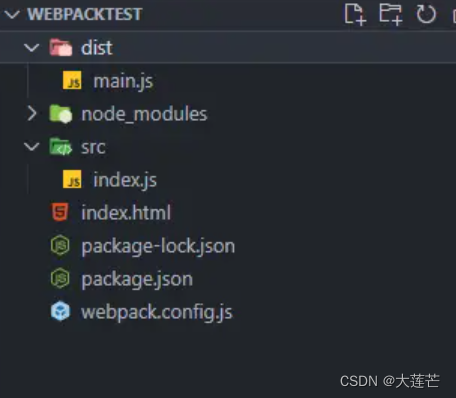
接着 我们就得到了一个 package.json 文件 , 该文件就是用来保存,运行脚本 , 依赖包 , 版本信息等等配置文件。
然后,我们需要在根目录下创建一个 webpack.config.js文件 ,该文件就是编写webpack的一些配置的文件。
2: 依赖包 下载
上面我们已经将文件创建出来了 , 接下来 ,我们既然需要 依赖webpack 对项目进行打包,那我们 就需要下载对应的资源包。
//下载webpack cli ,这里的-D 是指开发时依赖的资源包,到生产上就不会再下载了
npm install -D webpack-cli

下载,完成后 执行 npx webpack,webpack 会将 src/index.js进行打包输出到 dist 目录下
3: 运行脚本执行
在package.json 文件中 配置脚本
"test": "echo \"Error: no test specified\" && exit 1","build": "webpack","watch": "webpack --watch","dev": "webpack-dev-server"
接下来 你只需要执行 npm run build 就可以对项目进行构建了。
4 :webpack配置打包的入出口文件
module.exports = {entry : './src/index.js' // 配置打包入口文件output : { // 配置打包完成的出口文件 路径 path : path.resolve(__dirname , './dist/'),filename : 'building.js'}
}
5: webpack开启本地服务
- 下载
webpack-dev-server依赖
webpack-dev-server原理:-
在本地开启一台 express 服务器。
-
在
package.json文件中 ,加上上面这段配置,接下来你可以npm run dev,浏览器中输入http://localhost:8080/"dev": "webpack-dev-server"同时 你也可以在
webpack.config.js文件中配置devServerconst path = require("path");module.exports = {devServer : { // host : 'localhost', // 服务启动的 ip 地址 localhost 即本地port : '3000', // 开启的端口open : true // 是否开启服务后 打开浏览器},entry : './src/index.js',output : {path : path.resolve(__dirname , './dist/'),filename : 'building.js'} }于是你发现了一个神奇的问题,页面白屏了 ,报错找不到资源。
-
页面白屏
先说原因,由于 我们访问http://localhost:8080打包完成后 默认访问的是dist目录下的index.html但我们发现打包完成后 ,dist目录下并没有index.html所以就没找到资源。

解决方法
通过html-webpack-plugin插件 可以在打包完成后会自动在dist目录下 创建一个index.html,但需要你编写它的配置。const HtmlWebpackPlugin = require('html-webpack-plugin') module.exports = {plugins : [new HtmlWebpackPlugin({filename : 'index.html', // 生成的文件名template : '/index.html' // 将哪个模板作为html})], }
配置完成后,需要先打包,再重新启动服务即可正常显示
webpack对css , less sass静态资源的处理。我们知道
webpack打包css的时候 是将所有的css注入到html文件的style标签中,然后才会样式生效。- 打包 css
那如何让
webpack帮助我们将 css 进行打包呢 ?下载
css-loader 和 style-loaderyarn add css-loader -D yarn add style-loader -D 或者 npm install css-loader -D npm install style-loader -D配置
webpack.config.js// 在配置中 添加该选项 module : { rules : [{test : /\.css$/,use : ['style-loader','css-loader']}] }注意 ,webpack 解析 loader的顺序是 从右到左进行解析。
插入一条 常见面试题
面试官 :
style-loader 和 css-loader的区别?css-loader ,主要是 解析我们编写的css,因为css本身并不是一个模块,所以在js 中导入css你就需要css-loader来识别它们,而style-loader就是将css-loader解析完的结果 ,作为样式内容插入到html style标签内,这样我们样式就生效了。-
处理
less sass
我们 开发中 常用的less sass这些 预处理器 编写的css怎么处理呢 ? 接下来要讲的是webpack处理 less sass编写的样式import './styles/index.less'; // 导入我们的 less文件 console.log('111');less复制代码.name {color: red; } ul> li {font-size: 25px; }当你编写完成后 , 保存,终端会 提示,你可能需要一个
loader来处理这种文件类型。ERROR in ./src/styles/index.less 1:0 Module parse failed: Unexpected token (1:0) You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders > .name { | color: red; | }@ ./src/index.js 1:0-29我们在此时 需要下载一个
less-loaderyarn add less-loader sass-loader -D 或者 npm install less-loader sass-loade -Dmodule : {rules : [{test : /\.css/,use : ['style-loader' , 'css-loader']},{test : /\.less/,use : ['style-loader' , 'css-loader' , 'less-loader']},{test : /\.sass/,use : ['style-loader' , 'css-loader' , 'sass-loader']}]},3:webpack 处理静态资源
问题 : 图片资源以相对路径引入打包后,
webpack无法展示。
原因 :-
我们服务开启后,
index.html中通过 ./ 寻找, -
但打包完成的
dist目录下根本没有这张1.png这张图片,这是由于webpack打包并没有将我们的静态资源打包进去接下来就看一下如何将 静态资源添加到
webpack打包选项中去吧。<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><div class="name">张三</div><img src="./src/img/1.png" alt=""><ul><li>dasdasdasdas</li></ul><script src="./main.js"></script> </body> </html>下载
file-loader 或者 url-loader—>npm install file-loader -D 或者 yarn add file-loader -D配置
module : {rules : [{test : /\.css$/,use : ['style-loader' , 'css-loader']},{test : /\.less$/,use : ['style-loader' , 'css-loader' , 'less-loader']},{test : /\.(png|jpeg|jpg|bmp)$/,use : {loader : 'file-loader', // 使用的什么loader 当然你也可以使用 url-loader ,url-loader是封装了file-loaer。options: {outputPath : 'images', // 输出到 dist 哪个 目录下,limit : 5 * 1024,name : '[name].[ext]' // 生成的文件名称 [name] : 原文件名称 [ext] : 原文件后缀 , [hash] :生成哈希值字符串}}}]},
webpack 之 babel编译js高级语法代码
我们在编写
js时 一般会 使用ES6一些高级语法特性,但此时 有些旧的版本浏览器本身是不支持这些高级语法的,例如es6里的class,其实就是 原型继承的语法糖,如果class不做降级处理,会照成程序暂停运行情况。
那我们 接下来先了解一下 ,与 bebel 相关的一些降级核心包。-
@babel/babel-core// babel的核心包 -
@babel/preset-env// babel 的语法转换包 -
babel-loader// babel-loader 对语法进行编译转换的loader
在转换之前 , 你需要先下载该包,下载完成之后,我们接下来进行配置,在rules规则中 新增一条 匹配规则{ test : /\.js$/,use : {loader : 'babel-loader',},exclude : /node_modules/},或者 在根目录下创建
.babelrc文件在里面编写相关配置{ // babel-plugin-transform-class-properties 对 es6 class 进行转换插件 // @babel/plugin-transform-runtime // 帮助你节省代码体积"presets" : ["@babel/env"],"plugins": ["@babel/plugin-transform-runtime" , "babel-plugin-transform-class-propertiess"] }
webpack 配置 sourceMap
- 什么是
suorceMap?
其实很多人对sourceMap的理解很 抽象 , 这到底是个 什么东西?- 简单来说 sourceMap 生成映射文件 其实就是为了 提高开发效率,更快的映射到代码的每一行,比如说当前我们控制台有打印,sourceMap 就能够更快的帮你定位到 当前打印的那一行。
配置
在webpack.config.js中 添加devtool : 'cheap-module-source-map'思考
- 为什么执行
npx webpack而不是npm webpack?
解释 : 在平时 开发中 我们 一般会在项目依赖webpack 打包 是在项目中进行下载的 ,开箱即用的效果,并不会在我们电脑上装载webpack构建工具, 当然你也可以 在全局安装 , 而npx 就会在当前项目下寻找webpack 进行构建。
-
-
-