文章目录
- 前言
- 一、javascript语言简介
- 二、HTML中的书写位置
- 1.1 内联方式
- 1.2 内部文件
- 三、注释和结束符
- 3.1 注释
- 四、alert语句
- 总结
前言
JavaScript是一种广泛使用的脚本语言,为网页添加交互性和动态功能提供了强大的支持。在本文中,我们将深入了解JavaScript的基本概念和用法,包括它在HTML中的书写位置、注释和结束符的使用,以及一种常用的函数——alert语句。
一、javascript语言简介
JavaScript是一种轻量级的解释性脚本语言,主要用于开发Web应用程序。它提供了用于操作网页元素、处理数据和响应用户事件的功能。与其他编程语言相比,JavaScript具有简单易学的语法和丰富的内置函数库。它可以直接嵌入到HTML中,使网页具备动态交互的能力。
二、HTML中的书写位置
JavaScript可以在HTML文档中的不同位置进行书写。
1.1 内联方式
直接写到html文件中即可,如下所示:
示例代码:
<!DOCTYPE html>
<html>
<head><title>JavaScript示例</title>
</head>
<body><h1>欢迎使用JavaScript</h1><script>// 内联JavaScript代码alert("Hello, World!");</script>
</body>
</html>

1.2 内部文件
通过
<!DOCTYPE html>
<html>
<head><title>JavaScript示例</title><script src="script.js"></script>
</head>
<body><h1>欢迎使用JavaScript</h1>
</body>
</html>
JavaScript文件(script.js):
// 外部JavaScript文件
alert("Hello, World!");
三、注释和结束符
3.1 注释
JavaScript提供了两种注释类型:单行注释和多行注释。
以//开头,用于注释单行或一部分代码。示例代码如下:
// 这是一个单行注释// 这是另一个单行注释
多行注释:以/*开头和*/结尾,用于注释多行或一大块代码。示例代码如下:
/*
这是一个多行注释
它可以跨越多行
*//*
这是另一个多行注释
它也可以在一行中结束
*/
在JavaScript中,代码块通常不需要特殊的结束符。如果你想要的话:你可以写一个分号,如下实例代码:

四、alert语句
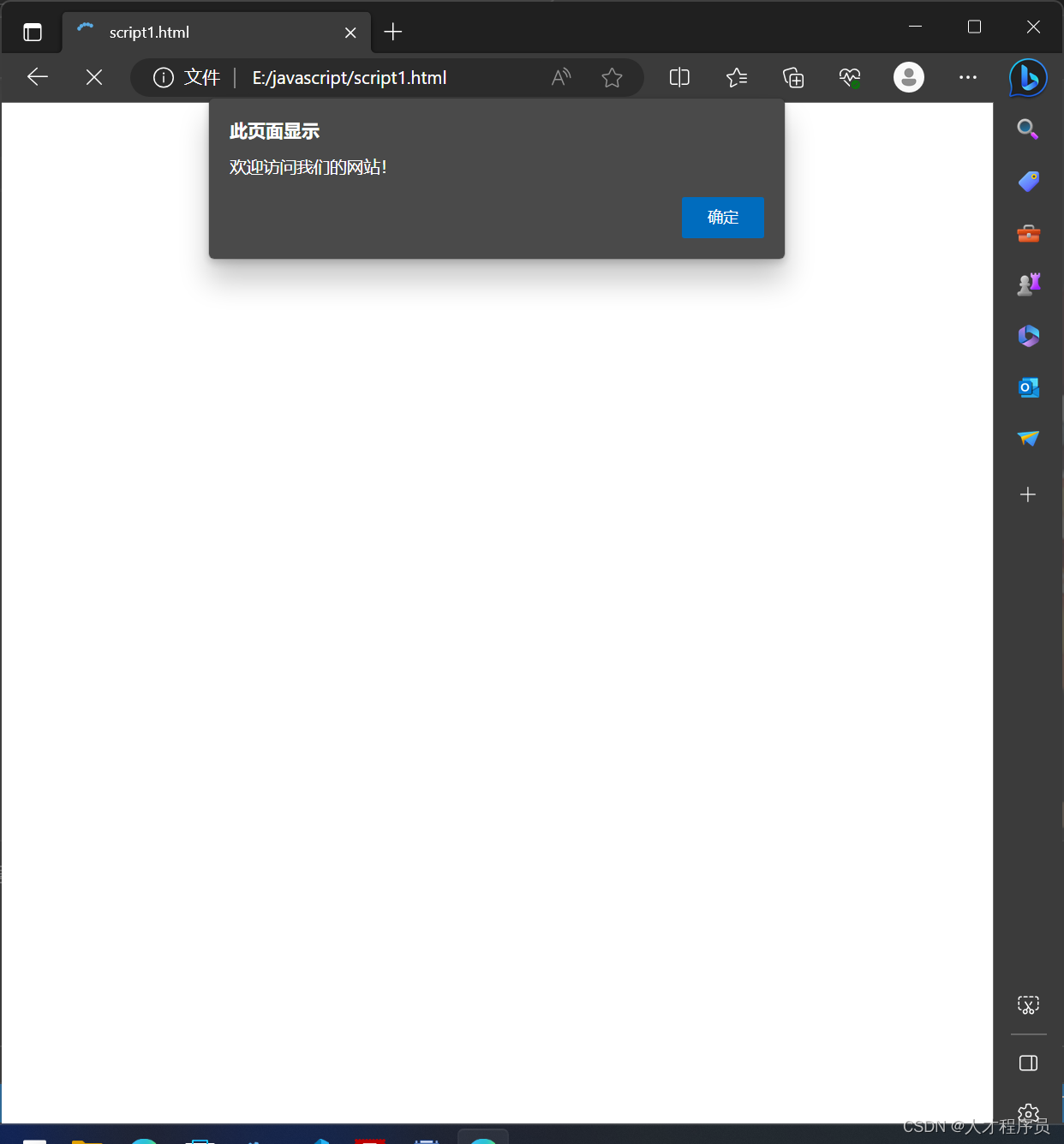
alert语句用于在浏览器中显示一个包含文本和一个确认按钮的对话框。
javascript
alert("欢迎访问我们的网站!");
当代码执行到此处时,将弹出一个对话框,显示消息"欢迎访问我们的网站!"。

我们可以按确定,来去除这个东西!

总结
JavaScript是一种强大的脚本语言,广泛应用于开发Web应用程序。它可以直接嵌入到HTML中,通过内联方式或引用外部文件的方式书写。在JavaScript中,注释分为单行注释和多行注释,用于解释和注释代码。JavaScript的代码块一般不需要特殊的结束符。alert语句是常用的JavaScript函数,用于在浏览器中显示对话框。通过学习JavaScript的基础知识,我们可以为网页增添交互效果,提升用户体验。