第一步
//
//
//
//
//
//
//
//
//
//
//
//
//
//
//
//
//
//
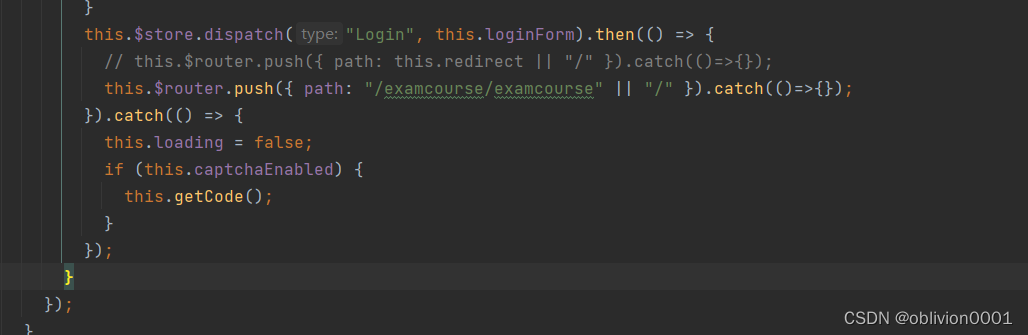
修改登录页
Login.vue 中 大概144行 ,注释掉原有跳转。替换为自己的跳转路径
//
//
//
//
//
//

//
//
//
//
//
//
// this.$router.push({ path: this.redirect || "/" }).catch(()=>{});this.$router.push({ path: "/xxx/xxx" || "/" }).catch(()=>{});
第二步
//
//
//
//
//
//
//
//
//
//
//
//
//
//
//
//
//
//
//
//
//
//
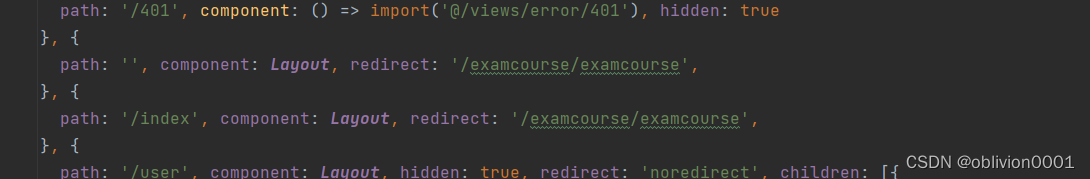
修改router/index.js 路由跳转
注释掉原有 / 跳转,路由重定向到想要的路径

修改router/index.js 路由跳转
注释掉原有 / 跳转,路由重定向到想要的路径
// {
// path: '', component: Layout, redirect: 'index', children: [{
// path: 'index',
// component: () => import('@/views/index.vue'),
// name: 'Index',
// meta: {title: '首页大屏', icon: 'dashboard', affix: true}
// }]
// }// 增加下方两个路由路径{path: '', component: Layout, redirect: '/xxx/xxx',
}, {path: '/index', component: Layout, redirect: '/xxx/xxx',
}