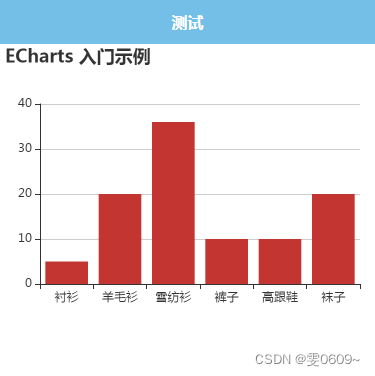
效果

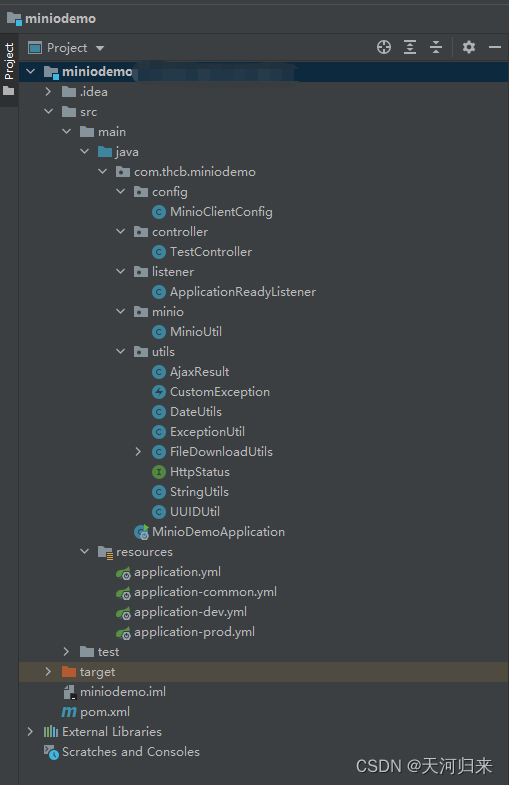
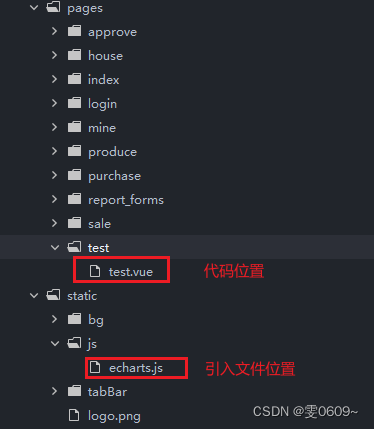
引入文件位置

代码
<template><view id="myChart"></view>
</template>
<script>
import echarts from '@/static/js/echarts.js' // 引入文件
export default {mounted() {// 初始化EChartsconst myChart = echarts.init(document.getElementById('myChart'))// 进行图表的配置和数据处理myChart.setOption({title: {text: 'ECharts 入门示例'},tooltip: {},xAxis: {data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]})},data() {return {}},methods: {}
}
</script>
<style>#myChart {width: 400px;height: 300px;}
</style>
echarts.js下载地址:
获取 ECharts - 入门篇 - Handbook - Apache ECharts