博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
该系统创作于2023年1月,基于springboot技术,数据层为MyBatis,mysql数据库,具有完整的业务逻辑,适合选题:跨国旅游、旅游系统、国际旅游、Java项目、javaweb等。
项目功能:
系统共分为用户,管理员两种角色
管理员:1.新增用户的时候,可以实现增删改查;2.登陆界面可以实现登录以及用户注册
用户:1.登陆界面可以实现登录以及用户注册管理员:
国家类别维护:增删改查
用户管理:新增员工(不同角色),修改,查看,删除查看用户的信息
跨国热点旅游路线管理:新增路线(1.热点路线按照国家分类添加),修改,查看,删除
跨国旅游定制路线管理:新增路线(1.定制路线按照七大洲分类添加),修改,查看,删除
跨国旅游景点管理:新增景点(1.国家风俗的描述包含在景点的信息中;2.景点按国家分类添加),修改,查看,删除
跨国旅游攻略管理:新增攻略(1.国家特色美食的描述包含在攻略的信息中;2.攻略按国家分类),修改,查看,删除
酒店管理:新增景点(按国家分类),修改,查看,删除
票务管理:新增票务(1.分为火车票、船票和飞机票,2.票务信息包括出发地、目的地、时间、价格等),修改,查看,删除
订单管理:查看,修改,删除查看订单的信息
留言管理:查看,删除用户:
跨国热点旅游路线管理:查看路线(热点路线按照国家筛选)
跨国旅游定制路线管理:查看路线(定制路线按照七大洲筛选)
跨国旅游景点:查看景点信息(按照国家筛选)
跨国旅游攻略:查看攻略信息(按照国家筛选)
酒店:搜索酒店,查看酒店信息,预约酒店(按照国家筛选)
票务:查看票务信息,预约票务(分为火车票、船票和飞机票)
我的订单:查询订单信息,撤销订单
我的留言:填写留言,提交
用户:查看个人信息、填写个人信息、修改个人信息 、修改密码系统包含技术:
后端:springboot、mybatis
前端:layui、bootstrap、js、css等
开发工具:idea
数据库:mysql 5.7
JDK版本:jdk1.8
语言:Java语言
是否Maven:是
页面类型:html
部分截图说明:
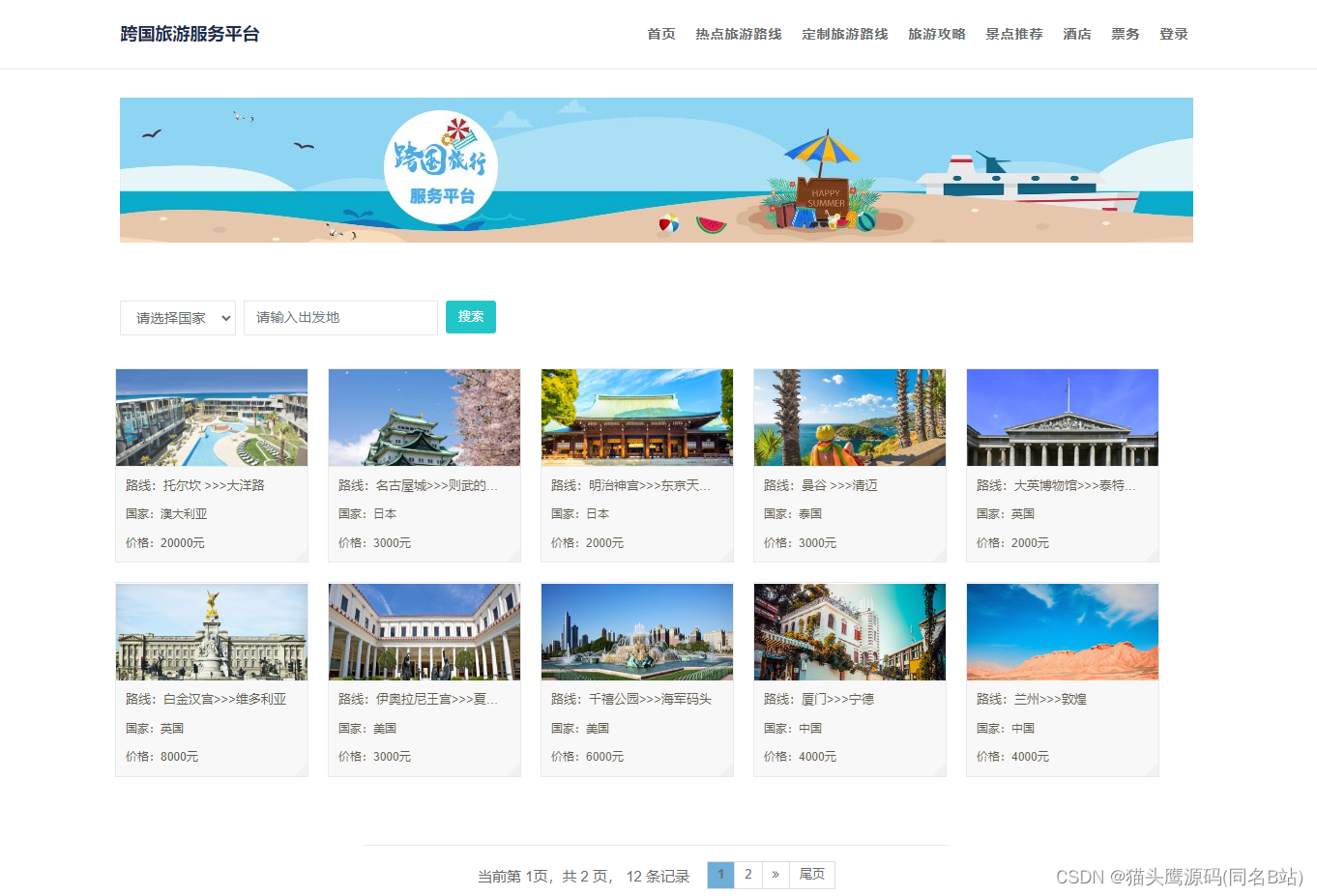
首页

定制路线

热点路线推荐

景点推荐

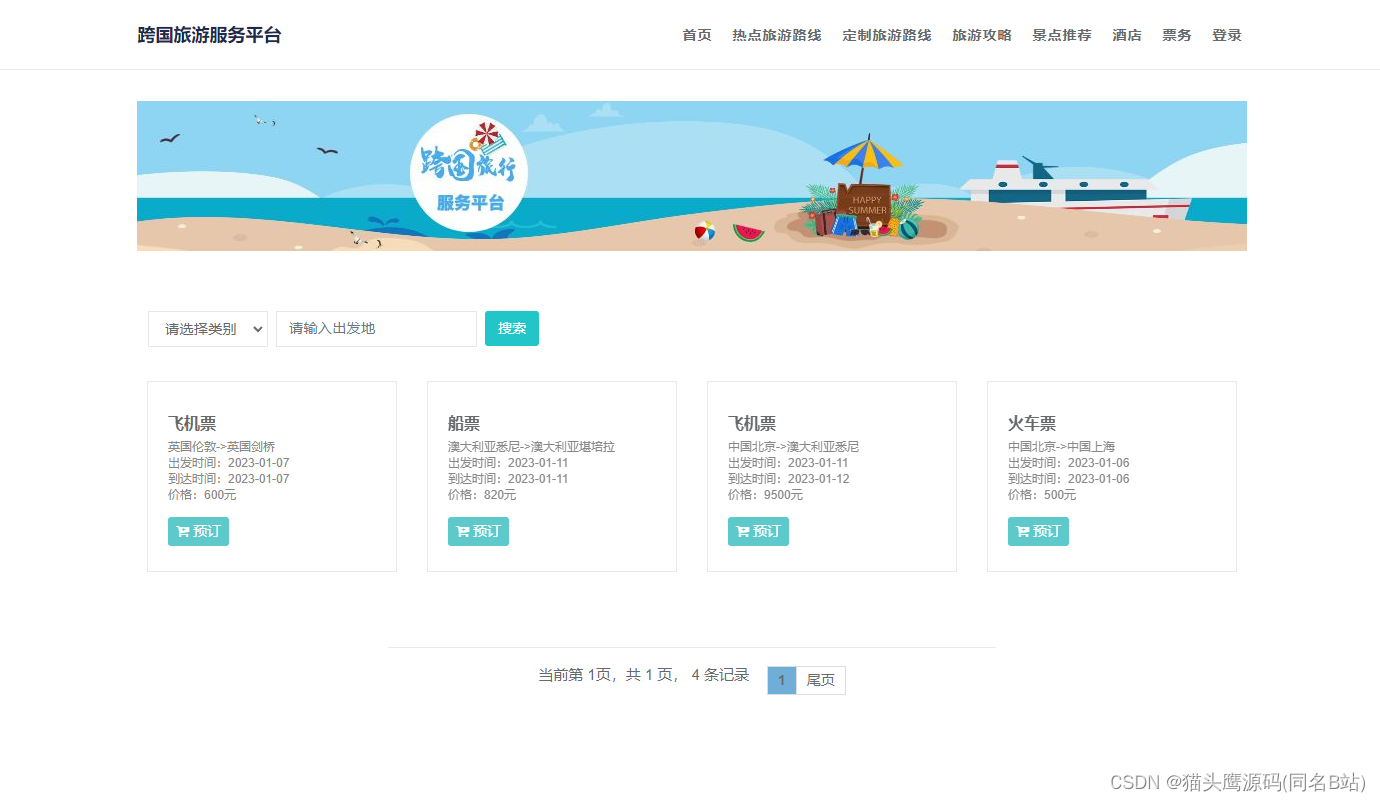
票务

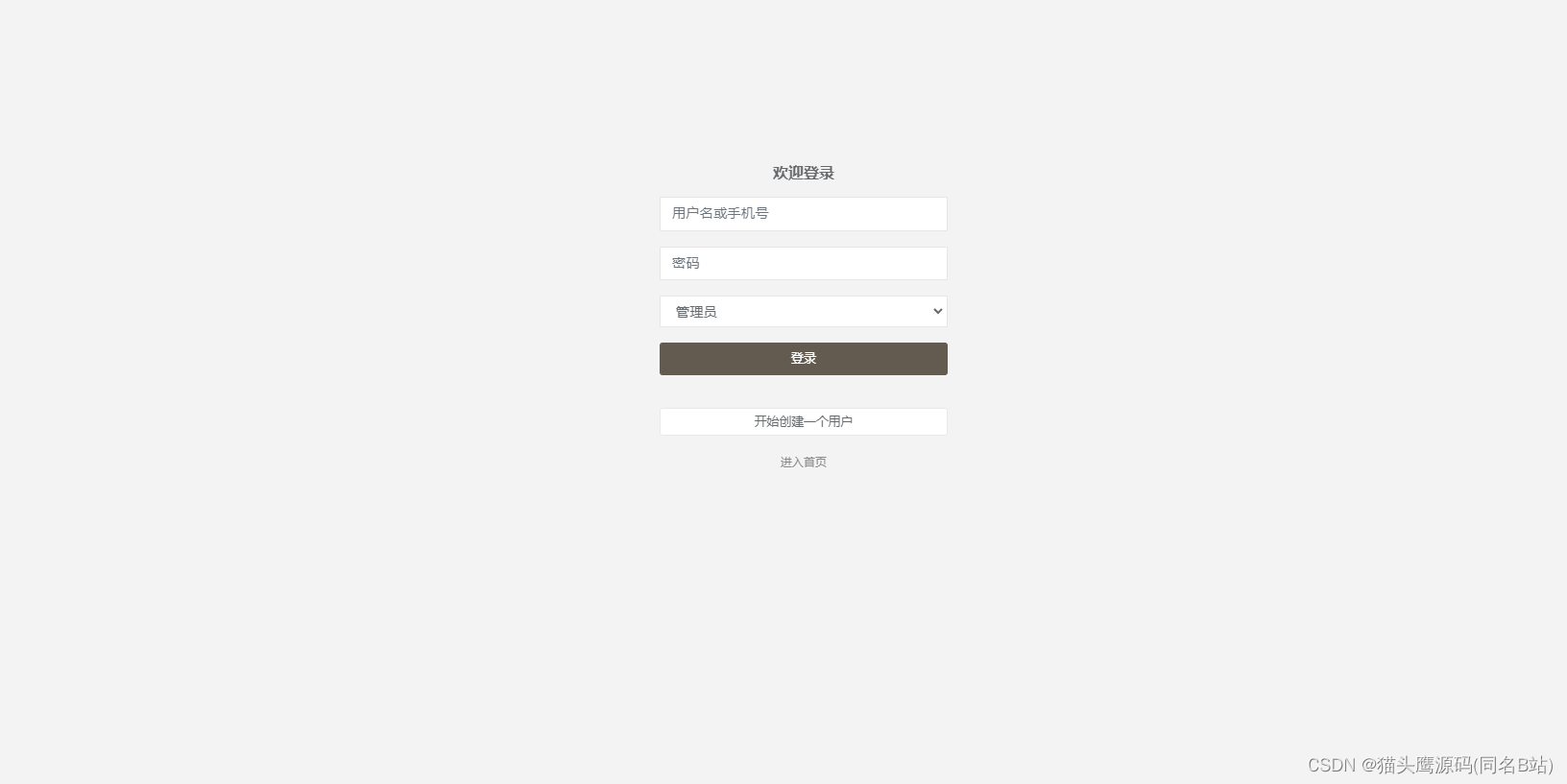
登录

后台-首页

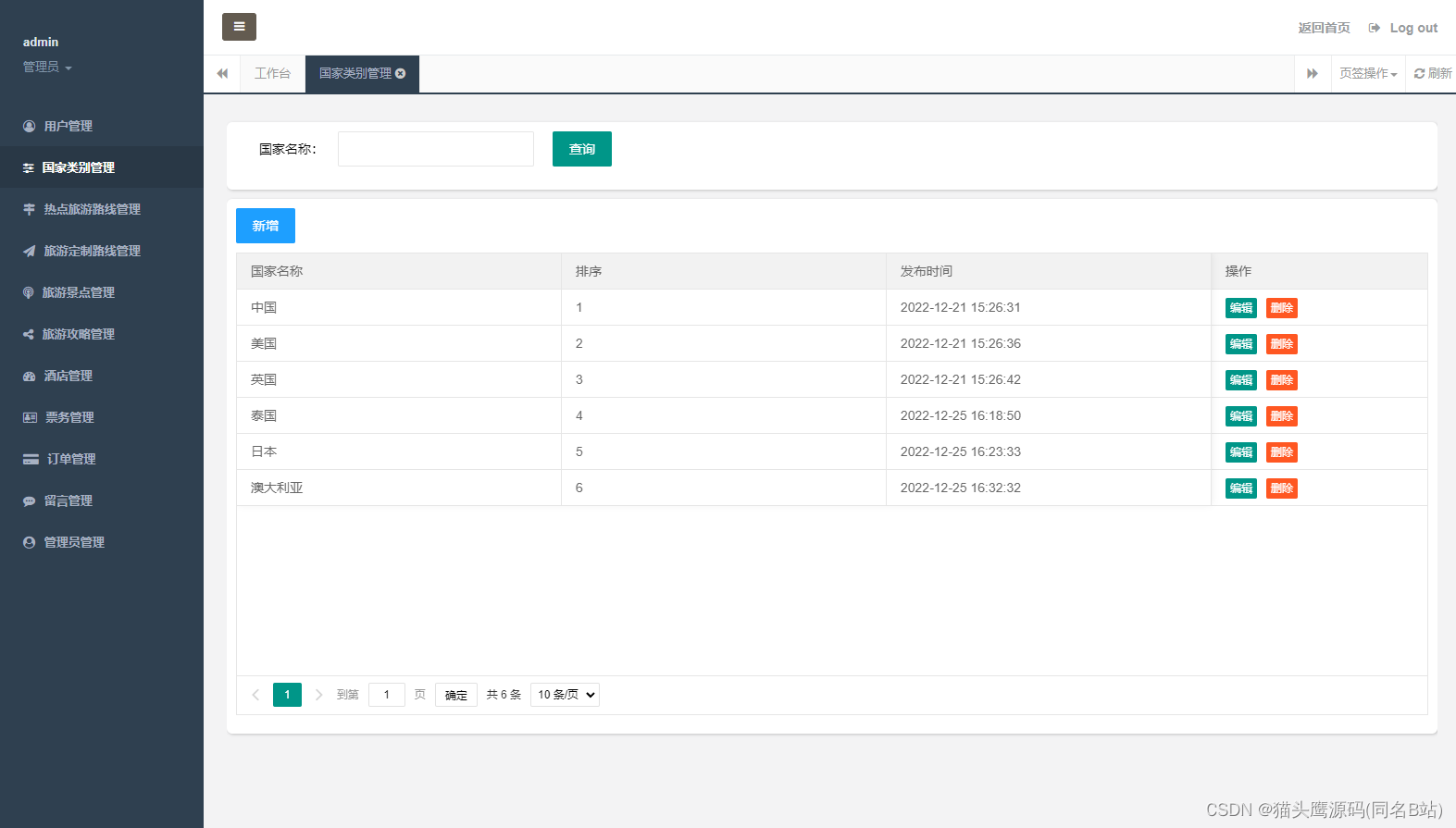
后台-国家类别管理

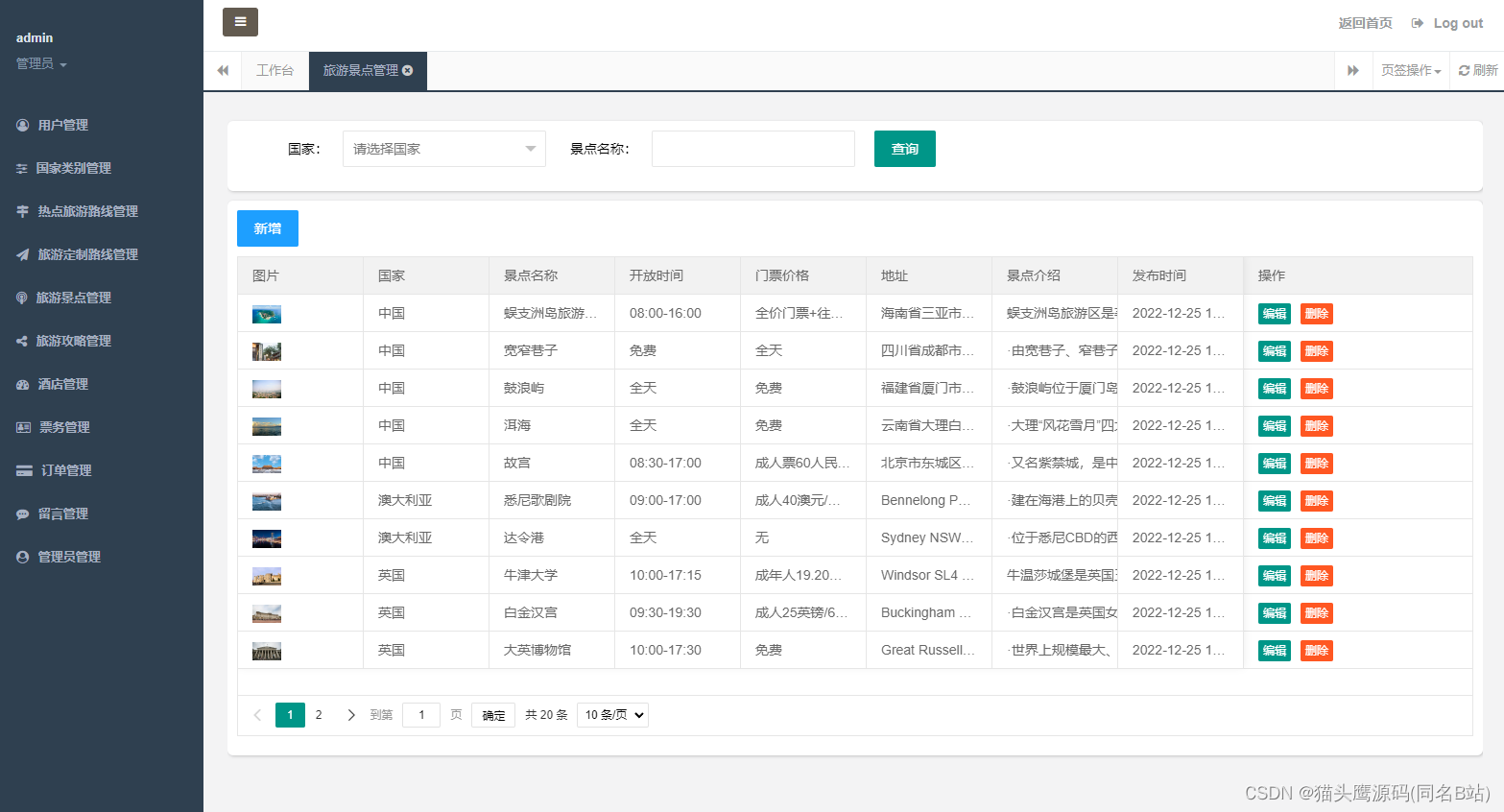
后台-景点管理

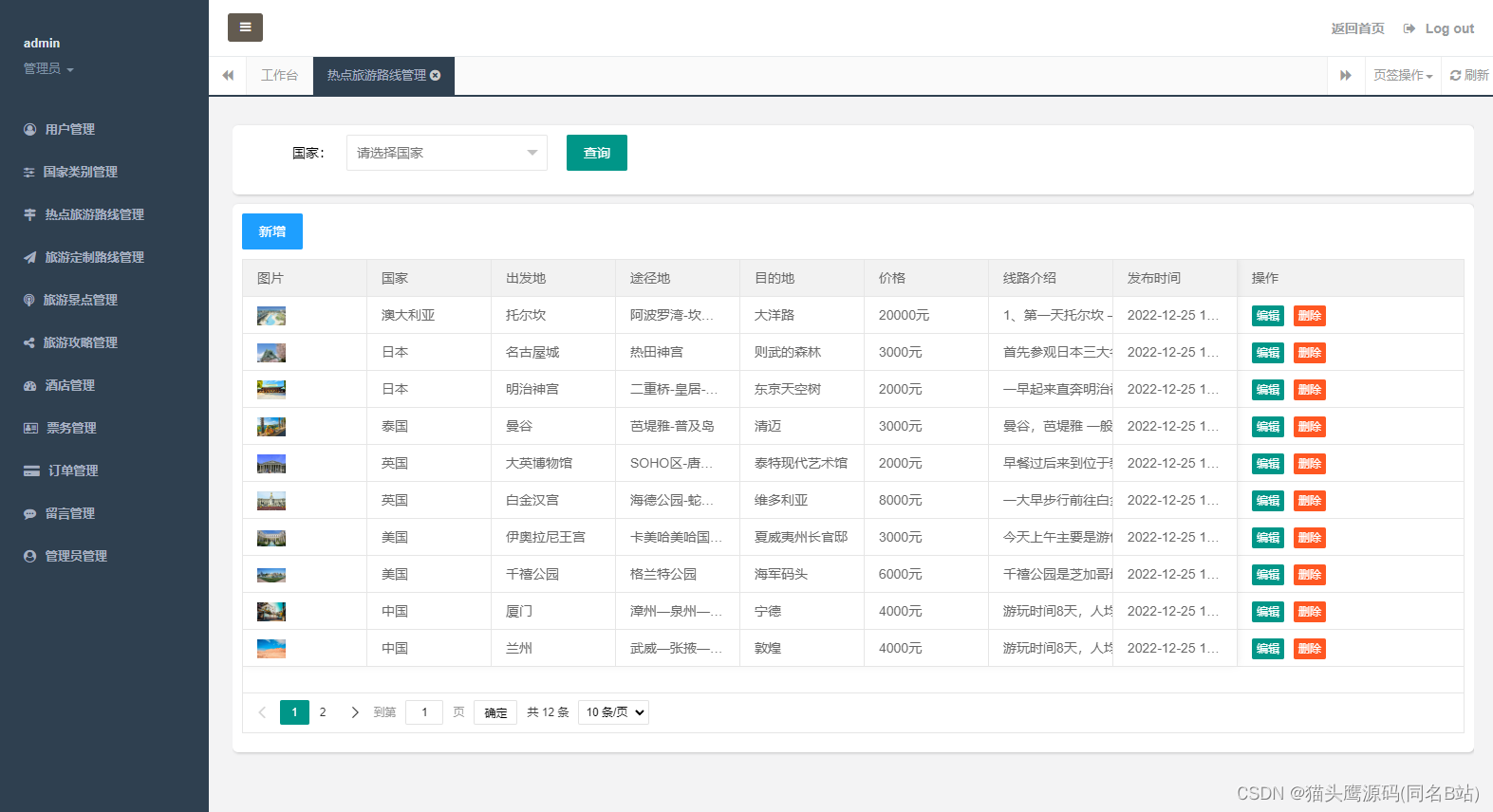
后台-路线管理

部分代码:
/**进入列表页面*/@GetMapping("/hotel")public String userIframe(Model model){List<Nation> nationList = nationService.findAll();model.addAttribute("nationList",nationList);return "HotelList";}/**列表数据*/@GetMapping("/list")@ResponseBodypublic PageResultVo findHotel(Hotel hotel, Integer limit, Integer page){PageHelper.startPage(page,limit);List<Hotel> hotelList = hotelService.selectByCondition(hotel);PageInfo<Hotel> pages = new PageInfo<>(hotelList);return JsonData.table(hotelList,pages.getTotal());}/**编辑详情*/@GetMapping("/edit")@ResponseBodypublic Hotel edit(Model model, String id){return hotelService.selectById(id);}/**编辑*/@PostMapping("/edit")@ResponseBodypublic JsonData edit(Hotel hotel){int a = hotelService.updateById(hotel);if (a > 0) {return JsonData.success(null,"编辑成功!");} else {return JsonData.fail("编辑失败");}}/**删除*/@PostMapping("/del")@ResponseBodypublic JsonData del(String id){try{hotelService.deleteById(Integer.parseInt(id));}catch(Exception ex){JsonData.fail("出现错误");}return JsonData.success(null,"删除成功");}/**新增*/@PostMapping("/add")@ResponseBodypublic JsonData add(Hotel hotel){Date date = new Date();hotel.setCreateTime(date);int num = hotelService.addByCondition(hotel);if(num > 0){return JsonData.success(null,"添加成功");}else {return JsonData.fail("添加失败");}}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~