前言:
在BI数据展示中,条形图、趋势图无疑是使用场景非常多的两种图形。与条形图不同的是,趋势图更能反馈出一定的客观规律和未来的趋势走向,因此用于作为预警和判异的业务场景,但实际业务场景的趋势图可没你想的那么简单,今天我们一起来讨论下怎么在帆软上实现复杂的趋势图的需求吧。
一、自我介绍-趋势图
1、自我介绍
帆软趋势图是一种基于趋势分析的数据可视化图表,它展示的是数据在一段时间内的变化趋势。该图表常用于股票、商品、科技和经济领域的分析。
帆软趋势图通常由一个Y轴和一个X轴组成。Y轴表示数据的变化,X轴表示时间的走势。通过连接数据点,可以清晰地看到趋势的变化情况,包括上升趋势、下降趋势以及震荡趋势等。
帆软趋势图还可以加入多条线,以展示不同数据之间的比较情况。例如,在股票分析中,我们可以同时显示几支股票的价格趋势,以便更好地比较它们的表现。
帆软趋势图在数据分析和决策制定中有着广泛的应用,它可以帮助我们更好地理解数据的变化趋势,从而更准确地制定决策方案。
2、应用实例
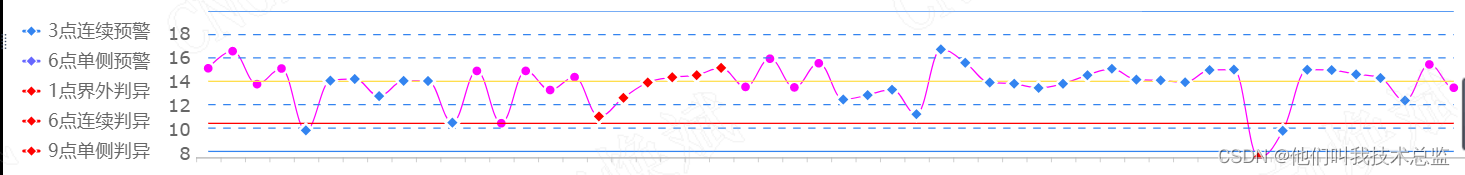
2.1八大判异

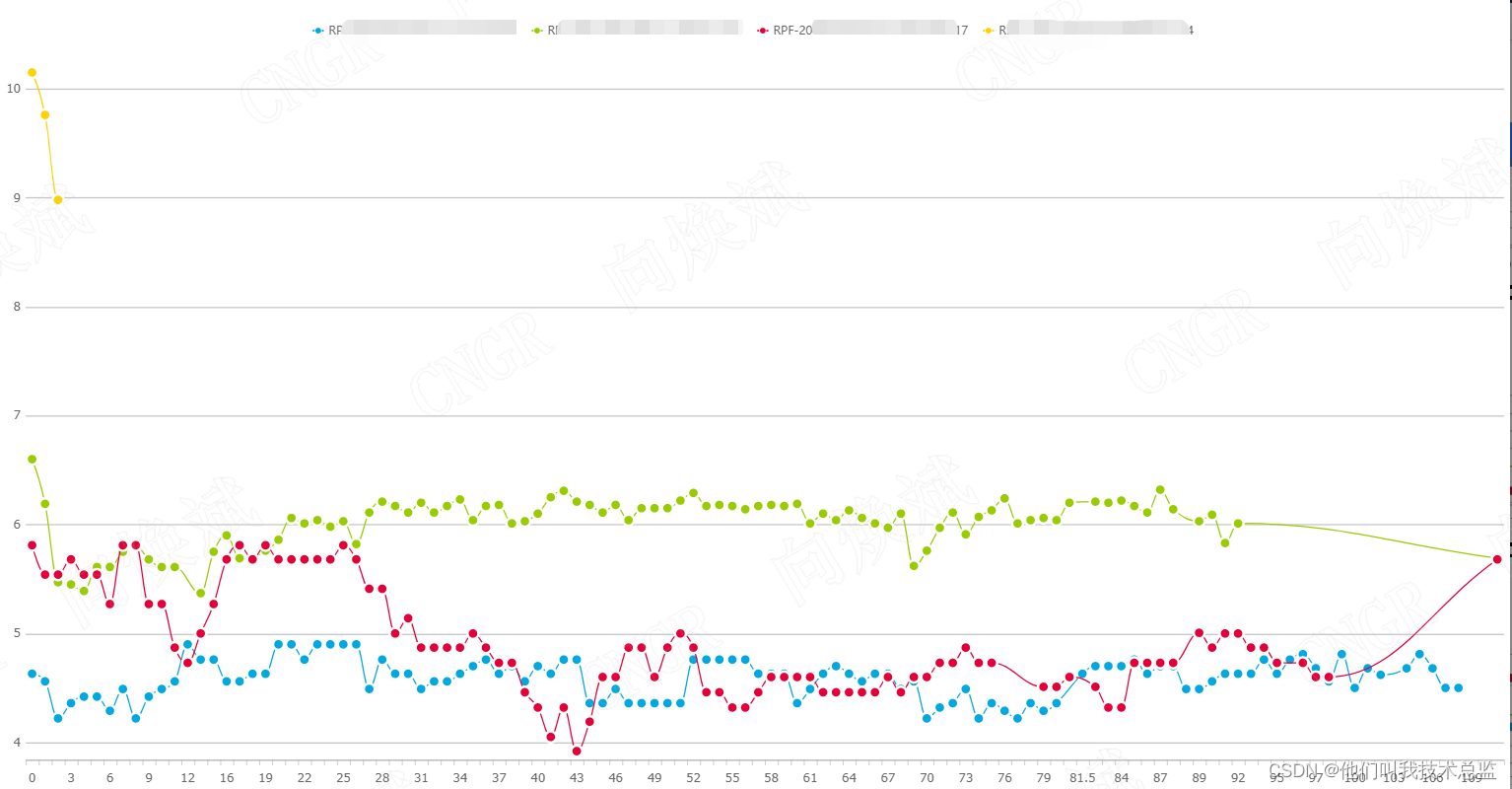
2.2CTP分析

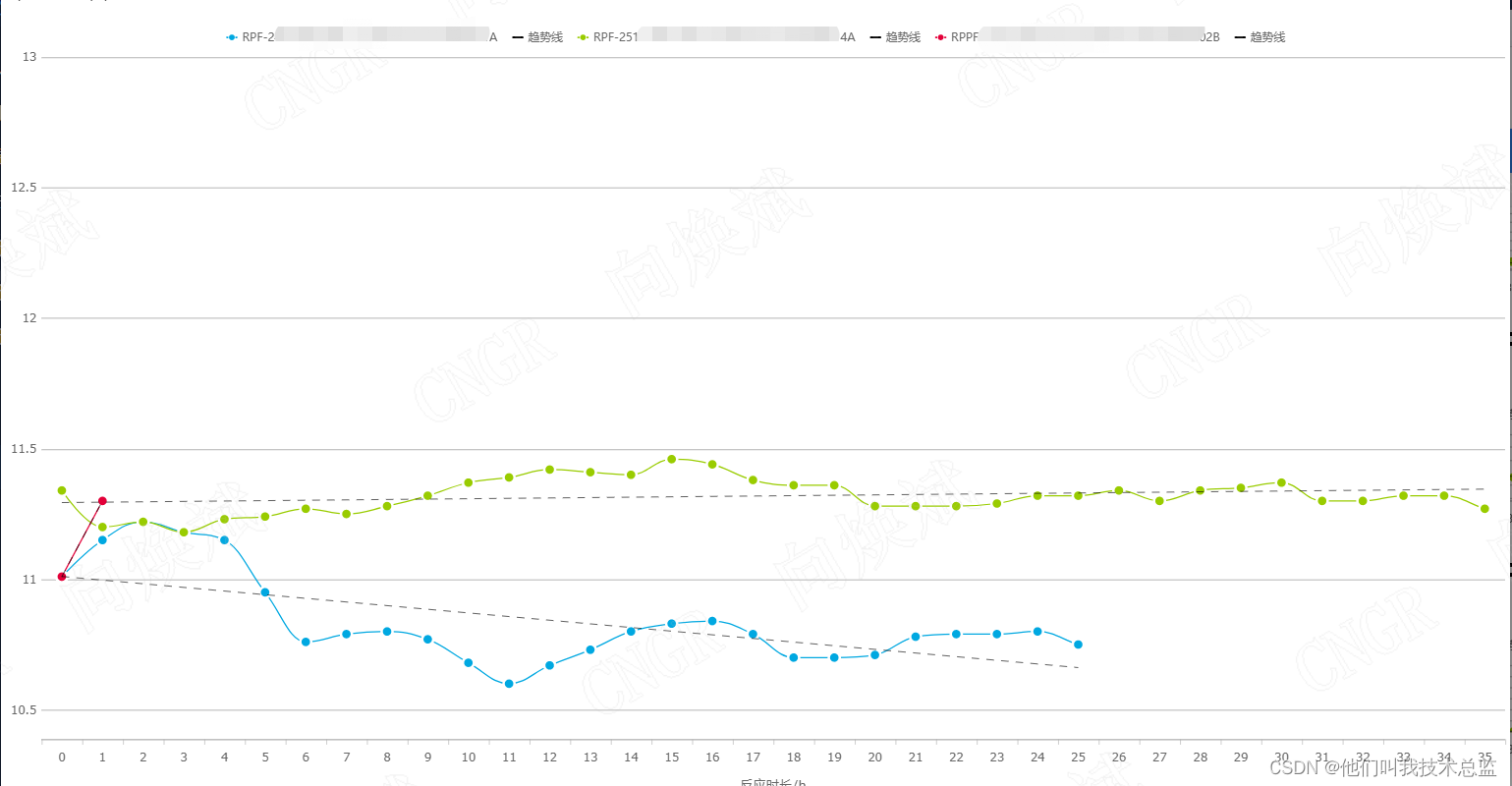
2.3 CTQ分析

二、实现说明
如上图实际应用案例所示,我们展示的趋势图,不仅仅是一条曲线,如在八大判异里面在一条曲线上面有不同的颜色、图形等来表示对应点或者连续的趋势存在预警或者异常。在CTP里面我们可以选择任一多条曲线来进行对比分析。在CTQ里面我们更可以标准上下限、中值、六西格玛线作为参照线来看对应的趋势点落在哪个区间并结合八大判异来展示动态展示对应需求的预警判异点及趋势来满足复杂的需求。
为了让我们更好的了解趋势图,我们将趋势图拆分为两大类,及分类-X轴,系列-Y轴,来详细说明底层的实现逻辑。
1、分类-X轴
分类就是趋势图的X轴,一般是类似时间的数据,但有时候也可以是批次,因为有时候业务会需要看连续几个批次的数据变化等等,当然也可以是万物,因此分类-X轴,我们可以选择任一需要分析的维度。唯一需要注意的是,我们需要在同一个趋势图里面保证唯一性, 数据我们保持数据的统一,默认会对相同的分类值进行求和。类似于sum(分类) group by 分类。

如上图所示,默认会将分类SM相同的值D0/USL/LSL等做求和处理。
2、系列-Y轴
系列为按分类显示的维度值,如上图所示的D0/USL/LSL等等,系列可以为1个或多个,为了展示较好的系列趋势效果,一般会设置最大值、最小值和趋势线,设置最大、最小值的目的是为了让对应图形尽量显示居中,值得注意的是,为了图形好看,应该设置系列的最大值为,所有系列中最大值*1.02,最小值设置为系列中最小值*0.98。对应获取多个字段的最大值可使用greatest函数,获取多个字段最小值可使用least函数,详细系列介绍,可点击下方链接。
图表系列- FineReport帮助文档 - 全面的报表使用教程和学习资料
三、特殊案例
下面来讲解几个特殊的趋势案例。
1、多趋势图,趋势图数量按用户选择变化

如上图所示,用户选择了3个批次数据,就会显示3个不同的趋势,这是怎么实现的呢?

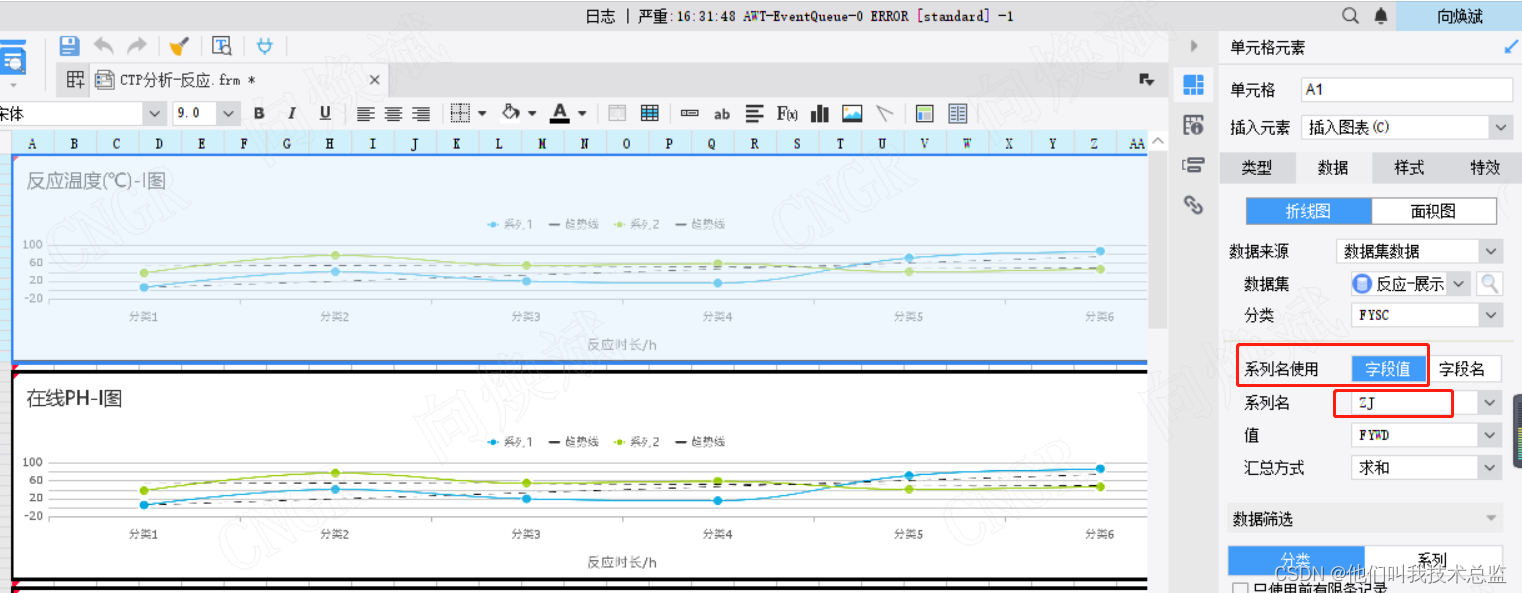
如上图所示,选择“字段值”,系列名为用户选择的内容,相当于根据用户选择的系列名的多少进行分组,当选择系列名为3个不同的时候,就会生成3个趋势图。 这时候的分组维度有两个,一个为“分类”,一个为“系列名”,类似select fywd from t group by 分类,系列名。
2、固定多个趋势图,显示多个系列数据
如上图所示,我们展示了反应温度,多个不同批次的数据变化趋势。如果想展示,同一个批次,不同项目的趋势变化呢?如展示同一个批次 D0/D5/D10/D50/D90/D95/D100多个项目的趋势变化。

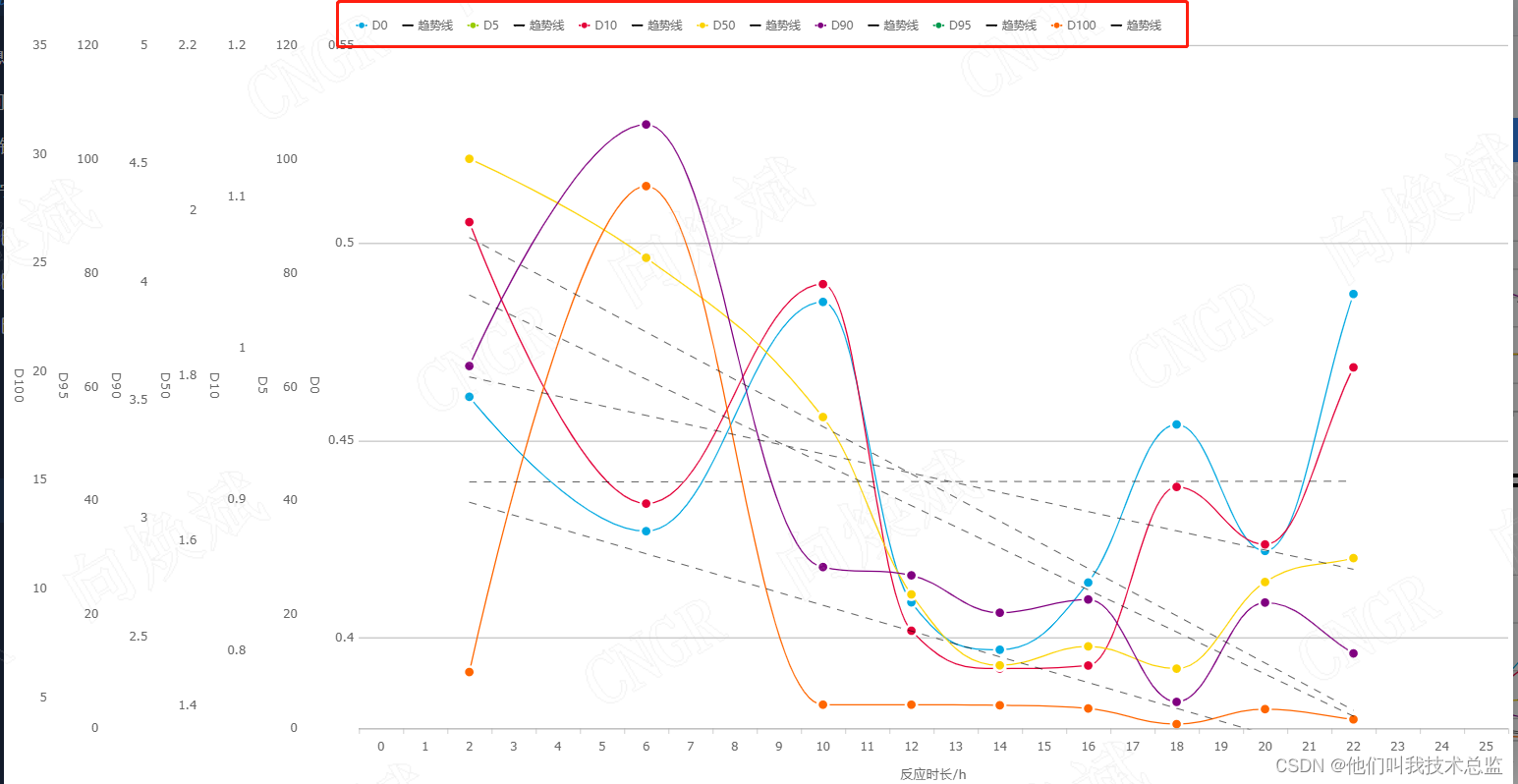
如上图所示我们展示了,同一个批次,多个项目的趋势变化。那这是怎么实现的呢?

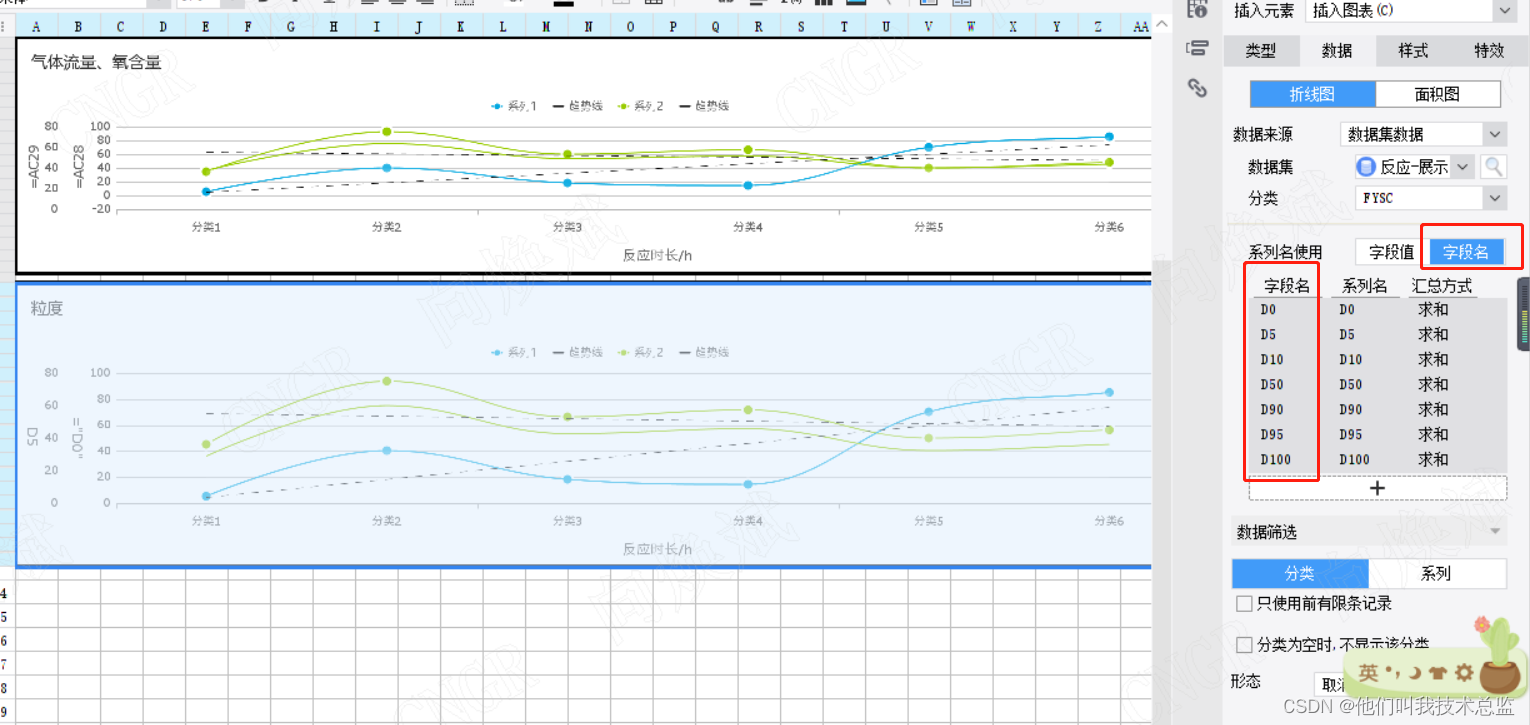
如上图所示,我们选择“字段名” 的形式,此时的分组维护就只会有一个,即分类。对应系列名是自定义,可根据需求灵活自定义。
四、趋势线+多Y轴
1、趋势线
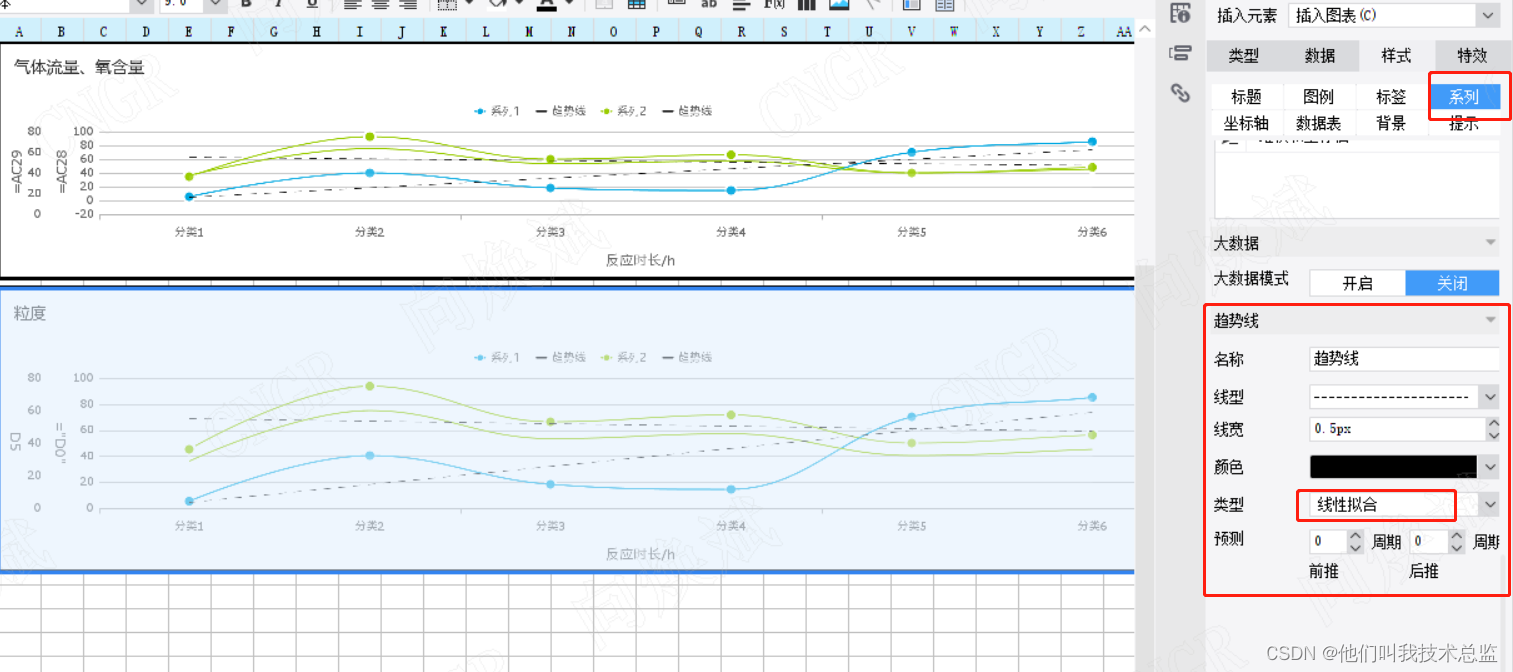
提的一提的是,为了辅助查看趋势图和预测未来的趋势,我们可以生成趋势线,来查看趋势图的趋势变化。对应趋势线设置,一般选择线性拟合,来预测观察,趋势图的变化,具体设置如下图所示。

2、多Y轴
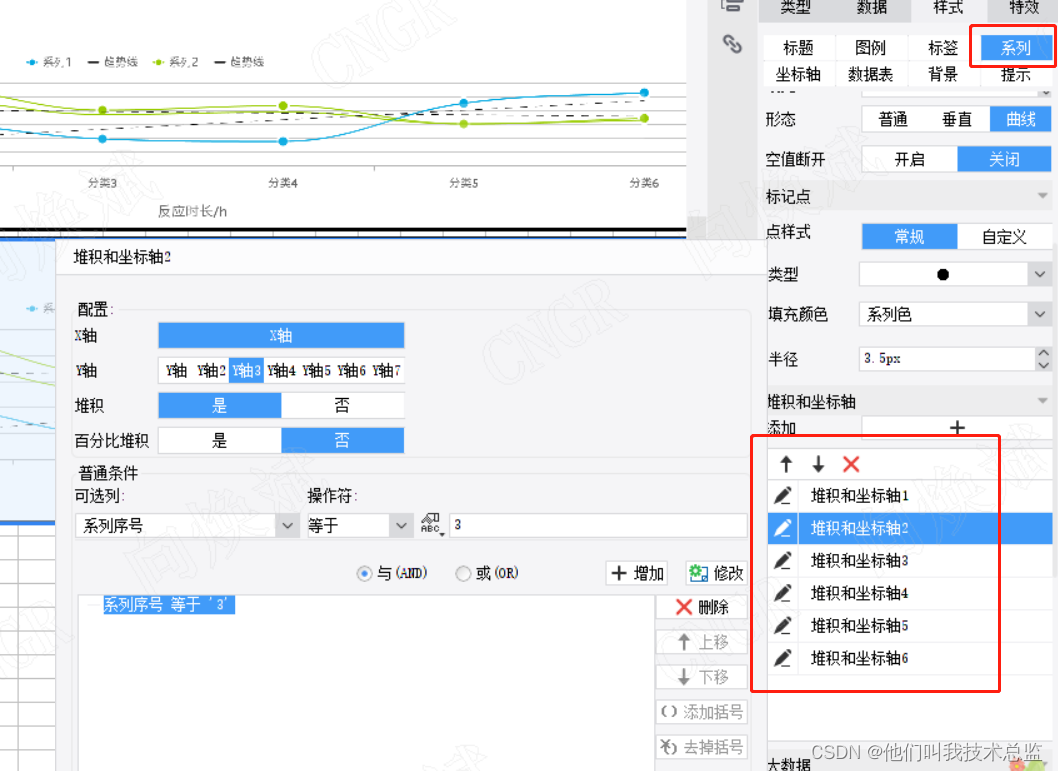
在上面说到,我们在查看同一个批次不同项目的趋势变化时,为了让所有项目的值尽量居中,我们会采用多Y轴的形式,让各个项目之间互不影响。具体操作即做堆积坐标轴。通过设置多个Y轴,并为多个Y轴命名来区分每个Y轴对应的含义,具体操作如下图所示。

值得一提的是,官方文档说只有自定义图表才能有该功能,经过实际测试,任何 图表都是有该功能的,只是要配置好对应的堆积坐标轴即可。需要注意的是默认的第一个Y轴是不需要设置堆积坐标轴的。其他的堆积坐标轴按需求,一一对应匹配即可。