如何判断一个元素是否在可视区域?
- 1. 通过元素的位置信息和滚动条滚动的高度
- 1-1 client 系列
- 1-1-1 clientWidth、clientHeight
- 1-1-2 clientTop、clientLeft
- 1-1-3 clientX、clientY
- 1-2 offset系列
- 1-2-1 offsetTop、offsetLeft
- 1-2-2 offsetWidth、offsetHeight
- 1-2-3 offsetX、offsetY
- 1-3 scroll系列
- 1-3-1 scrollWidth、scrollHeight
- 1-3-2 scrollTop、scrollLeft
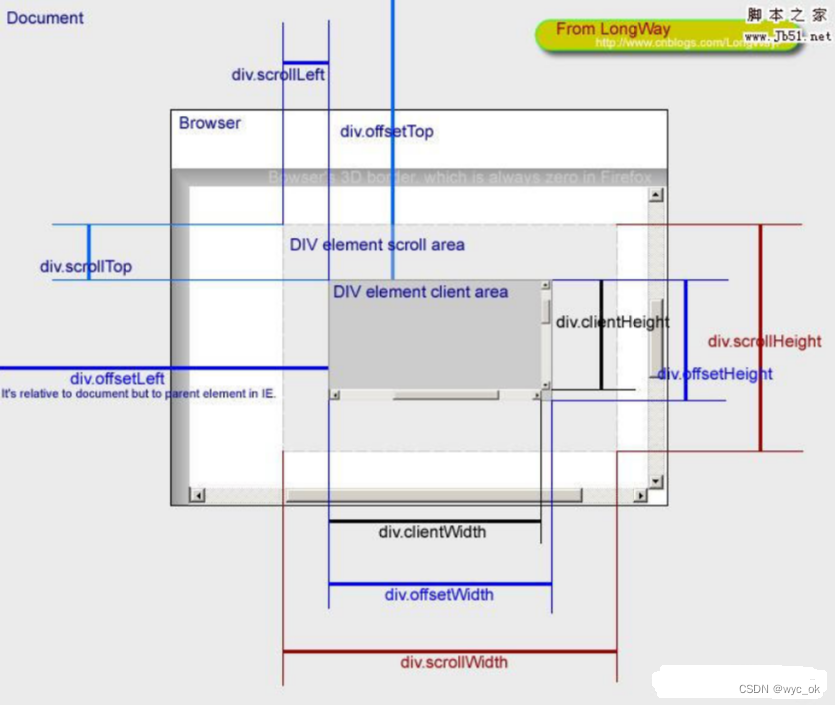
- 1-4 一张图解析
- 1-5 实现
- 2. 通过getBoundingClientRect方法来获取元素的位置信息
- 3. 通过Intersection Observer来实现监听
- 3-1 API
- 3-2 callback 参数
- 3.3 IntersectionObserverEntry 对象
- 3-4 Option 对象
- 3-4-1 1threshold 属性
- 3-4-2 root 属性,rootMargin 属性
- 4. 应用场景
- 4-1 图片的懒加载
- 4-2 列表的无限滚动
1. 通过元素的位置信息和滚动条滚动的高度
在这里,我们先介绍几个元素的位置信息和大小:
1-1 client 系列
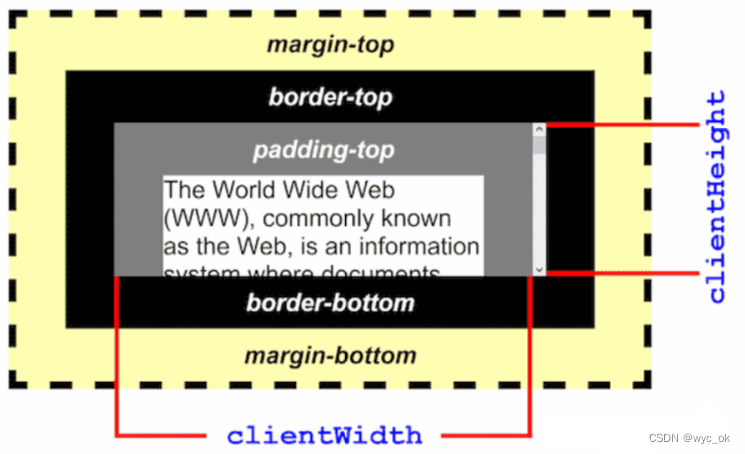
1-1-1 clientWidth、clientHeight
- clientWidth = width+左右padding
- clientHeigh = height + 上下padding

1-1-2 clientTop、clientLeft
- clientTop = boder.top(上边框的宽度)
- clientLeft = boder.left(左边框的宽度)
1-1-3 clientX、clientY
- clientX: 相对文档的水平坐标
- clientY: 相对文档的垂直坐标
1-2 offset系列
1-2-1 offsetTop、offsetLeft
- offsetTop:元素到offsetParent顶部的距离(当前元素顶部距离最近父元素顶部的距离)
- offsetParent:距离元素最近的一个具有定位的祖宗元素(relative,absolute,fixed),若祖宗都不符合条件,offsetParent为body。
- offsetLeft: 同上

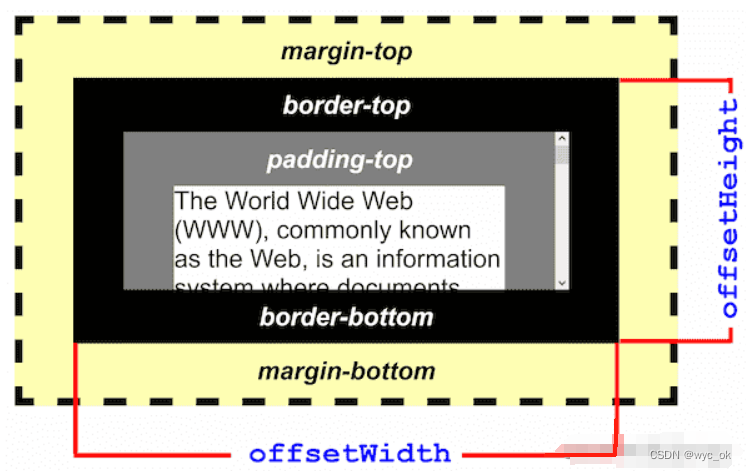
1-2-2 offsetWidth、offsetHeight
- offsetWidth = width + 左右padding + 左右boder
- offsetHeight = height + 上下padding + 上下boder

1-2-3 offsetX、offsetY
- event.offsetX 相对容器的水平坐标
- event.offsetY 相对容器的垂直坐标
1-3 scroll系列
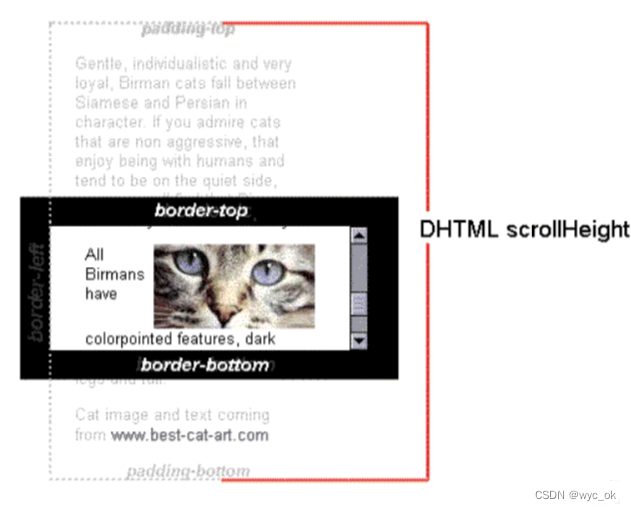
- scrollWidth/scrollHeight: 元素完整的高度和宽度,overflow:hidden的部分也计算在内。
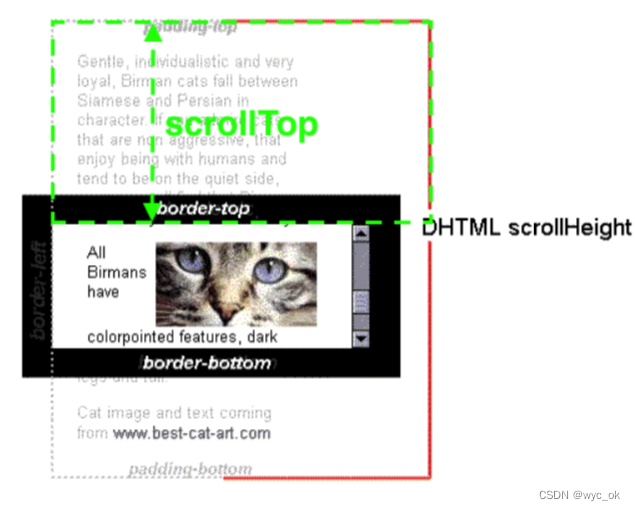
- scrollLeft/scrollTop : 设置或返回已经滚动到元素的左边界或上边界的像素数。
1-3-1 scrollWidth、scrollHeight
- scrollWidth:获取指定标签内容层的真实宽度(可视区域宽度+被隐藏区域宽度)
- scrollHeight:获取指定标签内容层的真实高度(可视区域高度+被隐藏区域高度)

1-3-2 scrollTop、scrollLeft
- scrollTop: 内容层顶部 到 可视区域顶部的距离
- scrollLeft: 内容层左端 到 可视区域左端的距离

1-4 一张图解析

1-5 实现
HTMLElement.offsetParent返回一个指向最近的(指包含层级上的最近)包含该元素的定位元素或者最近的 table,td,th,body元素。当元素的 style.display 设置为 “none” 时,offsetParent 返回 null。offsetParent 很有用,因为 offsetTop 和 offsetLeft 都是相对于其内边距边界的。
function isInViewPort(element) {// 获取可视窗口的高度。const screenHeight = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;// 获取滚动条滚动的高度const scrollTop = document.documentElement.scrollTop;// 获取元素偏移的高度。就是距离可视窗口的偏移量。const offsetTop = element.offsetTop;return offsetTop - scrollTop <= screenHeight;
}
可能这个时候读者会有疑问:为什么要用 screenHeight = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight 这么长的代码来获取可视窗口的高度呢?这里是为了兼容所有浏览器写法。
2. 通过getBoundingClientRect方法来获取元素的位置信息
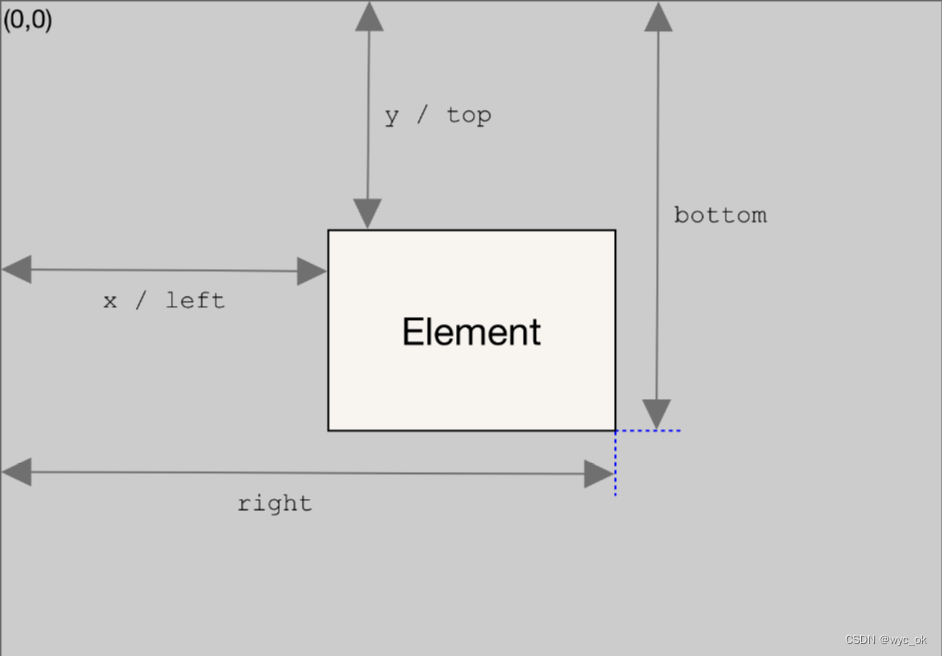
Element.getBoundingClientRect()方法返回一个 DOMRect 对象,其提供了元素的大小及其相对于视口的位置。那么问题又来了,DOMRect 对象又是什么呢?DOMRect 可以理解为将元素看出一个矩形,该对象包含了该矩形的位置、大小信息,可以获得页面中元素的左,上,右和下分别相对浏览器视窗的位置。
Element.getBoundingClientRect().top 表示元素上边距离页面上边的距离
Element.getBoundingClientRect().right表示元素右边距离页面左边的距离
Element.getBoundingClientRect().bottom表示元素下边距离页面上边的距离
Element.getBoundingClientRect().left表示元素左边距离页面左边的距离

当页面发生滚动的时候,它们会随之改变。如果一个元素在视窗之内的话,那么它一定满足下面四个条件:
- top 大于等于 0
- left 大于等于 0
- bottom 小于等于视窗高度
- right 小于等于视窗宽度
function isContain(dom) {const viewHeigh = window.innerHeight || document.documentElement.clientHeight;const viewWidth = window.innerWidth || document.documentElement.clientWidth;// 当滚动条滚动时,top, left, bottom, right时刻会发生改变。const {top,right,bottom,left} = dom.getBoundingClientRect();return (top >= 0 && left >= 0 && right <= viewWidth && bottom <= viewHeight);
}
3. 通过Intersection Observer来实现监听
Intersection Observer 接口 (从属于Intersection Observer API) 提供了一种异步观察目标元素与其祖先元素或顶级文档视窗 (viewport) 交叉状态的方法。祖先元素与视窗 (viewport) 被称为根 (root)。
当一个Intersection Observer对象被创建时,其被配置为监听根中一段给定比例的可见区域。一旦 Intersection Observer 被创建,则无法更改其配置,所以一个给定的观察者对象只能用来监听可见区域的特定变化值;然而,你可以在同一个观察者对象中配置监听多个目标元素。
接下来我们先来看看它的用法:
3-1 API
var io = new IntersectionObserver(callback, option);
上面代码中,IntersectionObserver 是浏览器原生提供的构造函数,接受两个参数:
callback 是可见性变化时的回调函数
option 是配置对象(该参数可选)
构造函数的返回值是一个观察器实例。实例的 observe 方法可以指定观察哪个 DOM 节点。
// 开始观察
io.observe(document.getElementById('example'));// 停止观察
io.unobserve(element);// 关闭观察器
io.disconnect();
上面代码中,observe 的参数是一个 DOM 节点对象。如果要观察多个节点,就要多次调用这个方法。
io.observe(elementA);
io.observe(elementB);
3-2 callback 参数
目标元素的可见性变化时,就会调用观察器的回调函数 callback。callback一般会触发两次。一次是目标元素刚刚进入视口(开始可见),另一次是完全离开视口(开始不可见)。
var io = new IntersectionObserver(entries => {console.log(entries);}
);
上面代码中,回调函数采用的是箭头函数的写法。callback 函数的参数(entries)是一个数组,每个成员都是一个 IntersectionObserverEntry 对象。举例来说,如果同时有两个被观察的对象的可见性发生变化,entries 数组就会有两个成员
3.3 IntersectionObserverEntry 对象
IntersectionObserverEntry 对象提供目标元素的信息,一共有六个属性。
{time: 3893.92,rootBounds: ClientRect {bottom: 920,height: 1024,left: 0,right: 1024,top: 0,width: 920},boundingClientRect: ClientRect {// ...},intersectionRect: ClientRect {// ...},intersectionRatio: 0.54,target: element
}
每个属性的含义如下:
- time:可见性发生变化的时间,是一个高精度时间戳,单位为毫秒
- target:被观察的目标元素,是一个 DOM 节点对象
- rootBounds:根元素的矩形区域的信息,getBoundingClientRect()
方法的返回值,如果没有根元素(即直接相对于视口滚动),则返回 null - boundingClientRect:目标元素的矩形区域的信息
- intersectionRect:目标元素与视口(或根元素)的交叉区域的信息
- intersectionRatio:目标元素的可见比例,即 intersectionRect 占 boundingClientRect
的比例,完全可见时为1,完全不可见时小于等于0
3-4 Option 对象
IntersectionObserver 构造函数的第二个参数是一个配置对象。它可以设置以下属性。
3-4-1 1threshold 属性
threshold 属性决定了什么时候触发回调函数。它是一个数组,每个成员都是一个门槛值,默认为 [0],即交叉比例(intersectionRatio)达到 0 时触发回调函数。
new IntersectionObserver(entries => {/* ... */}, {threshold: [0, 0.25, 0.5, 0.75, 1]}
);
用户可以自定义这个数组。比如,[0, 0.25, 0.5, 0.75, 1] 就表示当目标元素 0%、25%、50%、75%、100% 可见时,会触发回调函数。
3-4-2 root 属性,rootMargin 属性
很多时候,目标元素不仅会随着窗口滚动,还会在容器里面滚动(比如在iframe窗口里滚动)。容器内滚动也会影响目标元素的可见性。
IntersectionObserver API 支持容器内滚动。root 属性指定目标元素所在的容器节点(即根元素)。注意,容器元素必须是目标元素的祖先节点。
var opts = { root: document.querySelector('.container'),rootMargin: "500px 0px"
};var observer = new IntersectionObserver(callback,opts
);
上面代码中,除了 root 属性,还有 rootMargin 属性。后者定义根元素的 margin,用来扩展或缩小 rootBounds 这个矩形的大小,从而影响 intersectionRect 交叉区域的大小。它使用 CSS 的定义方法,比如 10px 20px 30px 40px,表示 top、right、bottom 和 left 四个方向的值。这样设置以后,不管是窗口滚动或者容器内滚动,只要目标元素可见性变化,都会触发观察器。
4. 应用场景
4-1 图片的懒加载
有时,我们希望某些静态资源(比如图片),只有用户向下滚动,它们进入视口时才加载,这样可以节省带宽,提高网页性能。
4-2 列表的无限滚动
无限滚动时,最好在页面底部有一个页尾栏。一旦页尾栏可见,就表示用户到达了页面底部,从而加载新的条目放在页尾栏前面。








![[JAVAee]Spring项目的创建与基本使用](https://img-blog.csdnimg.cn/034286397b35431294a9a6943f892915.png)


