目录
写前小叙
功能需求背景
首页js的逻辑思路第一部分
发布公告js逻辑
首页js显示“新”公告思路实现
首页js关闭“新”公告思路实现
管理员“已阅读”js逻辑
首页js显示“新”邮件思路实现
首页js关闭“新”邮件思路实现
写前小叙
今儿凌晨,我又是一个人撸代码到现在,夜深人静,思路清晰...
首先,这个功能用现在已经存在的第三方UI组件库来实现的话,其实很容易实现。但是!!!我一身反骨,我认为别人能写出来的东西,我一样能写出来。
不能只用别人的东西,就像我之前看一些文学作品,之沉醉于他人笔下的华丽辞藻从而忘乎所以,却忘了自己也是又手的,自己也是会写字的。
正题开始...
功能需求背景
首先我的这个问题的背景是:首页有四个功能键如图所示:

现在有一个管理员A,需要发布公告,同时也需要给不同的用户回复消息。当管理员A发布公告时,每个用户的这个首页都会刷新,每个用户(不同用户)的公告如果都接受到管理员A发送的新的公告时,并且在没有第一次查看的情况下显示的图表为:

同样的,如果用户(不同用户)通过"我要写信"发送给管理员A,并且管理员A将这位用户发送的内容设置为"已阅读"之后,这位用户的"我的邮件"此时的状态为:

当用户点击“新状态"后的"公示公告"或者"我的邮件"按钮后,刷新页面,显示的则是原来状态下的"公式公告"与"我的邮件"按钮。
这个问题很显然是一个解决 多用户管理情况下实时消息推送时"微标提示"的问题。
我的实现思路:
涉及到了五张数据表操作
首页js的逻辑思路第一部分
首先时用户想要使用这两个功能,必须登录时候才能使用,该问题对应的登录function逻辑:
1.每个用户登录时用户将自己的信息(包括openid等)写入users数据表
2.利用云函数获取到本小程序登录者的openid,首先向xinxiaoxi_users数据表中通过openid字段获取数据,如果xinxiaoxi_users数据表中已经存在了(数据条数>1)该登录者的openid就不再执行,如果没有(数据条数<1)就添加三个重要的字段如下代码:
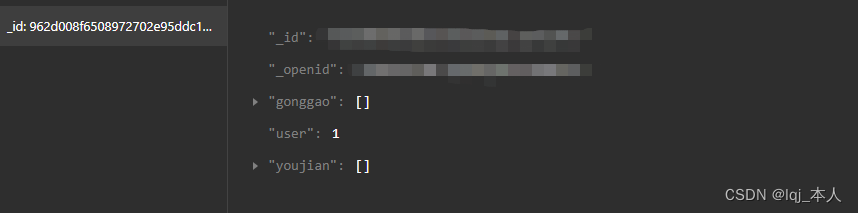
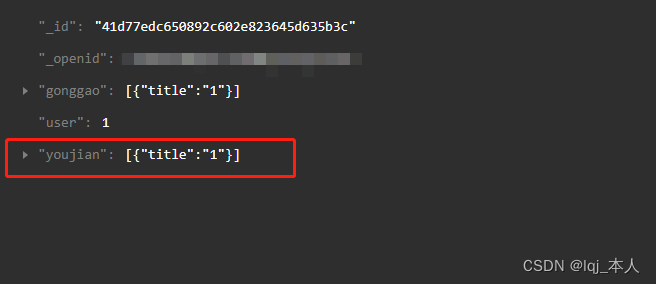
wx.cloud.callFunction({name:'getusers',data:{}}).then(res=>{wx.cloud.database().collection('xinxiaoxi_users').where({_openid:res.result.openid}).get({success(res){console.log(res.data.length,'useruser');if(res.data.length < 1){wx.cloud.database().collection('xinxiaoxi_users').add({data: {user:1,gonggao: [],youjian: [],}})}else{console.log('user已经添加过了');}}})})此时的xinxiaoxi_users数据表中的用户数据结构如下(此时每个用户的gonggao与youjian都处于空状态,等着管理员通过“发布公告”或"已阅读"往里面添加数据):

发布公告js逻辑
要知道,管理员发布公告与 将用户的信息设置成已阅读是不一样的,因为发布公告没有涉及到原来用户的openid,也就是说管理员发布公共的过程(管理员写入公告——公告数据表——用户端前端渲染显示),这个流程发布者是管理员,所以这里是全量发布(谁都可以接收到)。所以它的逻辑很简单:
const db = wx.cloud.database();
const dbCmd = db.command
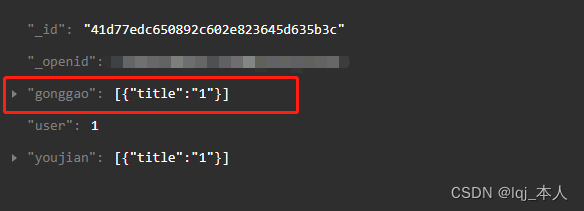
wx.cloud.database().collection('xinxiaoxi_users').where({user:1}).update({data:{gonggao:dbCmd.push({title:that.data.title})}})这里的that.data.title是已经写入gonggao数据表中的数据拿到的,我们让管理员往每一个用户的数据条中插入一个标志性的数据就可以,这里不用全部将公告的内容插入,避免不必要的服务环境浪费。
首页js显示“新”公告思路实现
我们还是通过云函数(这个自己写就可以哈)来获取每个小程序使用者的openid,拿到之后,去xinxiaoxi_users数据表中找相应的数据,如果这时候管理员已经发布了公告,那获取到的关键字为gonggao的数据条数就>0,然后我们改变我们首页显示的公告按钮的样式:
wx.cloud.callFunction({name:'getusers',data:{}}).then(res=>{wx.cloud.database().collection('xinxiaoxi_users').where({_openid:res.result.openid}).get({success(res){console.log(res.data[0].gonggao.length,'qqqqqqqqqqqqqqqqqqqqqqqqqqqq');if(res.data[0].gonggao.length > 0){that.setData({Public_announcement: false,Public_announcement_1: true,})}}})
首页js关闭“新”公告思路实现
当用户点击"新"的公告按钮后,通过云函数找到该用户的登录信息,然后拿着这个信息去xinxiaoxi_users数据表中找到相对应用户的gonggao字段的数据,然后将其更新为初始状态:
let that = thisthat.Formula_announcement()that.setData({Public_announcement: true,Public_announcement_1: false,})wx.cloud.callFunction({name:'getusers',data:{}}).then(res=>{console.log(res.result.openid,'ooooooooooooooooooooooooppppppppppppp');wx.cloud.database().collection('xinxiaoxi_users').where({_openid:res.result.openid}).update({data:{gonggao:[]}})})这里的hat.Formula_announcement()方法是点击进去之后其他的功能使用的,这个不妨碍该功能。
管理员“已阅读”js逻辑
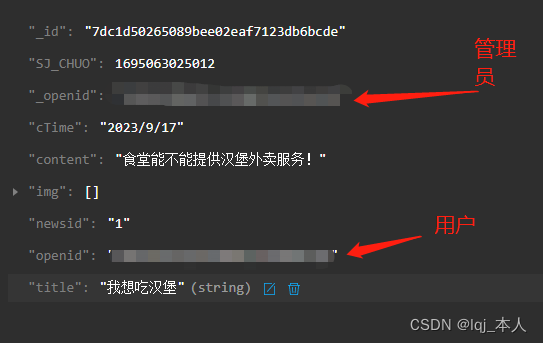
这里跟管理员发布公告唯一的不同就是,需要用到原来"写信用户"的用户信息(openid),该数据表结构为:

拿到用户的openid后去xinxiaoxi_users数据表中查找该用户的youjian字段,并更新字段数据,代码思路:
wx.cloud.database().collection('xinxiaoxi_users').where({user:1,_openid:that.data.user_mail_openid}).update({data:{youjian:dbCmd.push({title:that.data.mail_title})}})首页js显示“新”邮件思路实现
现在是已用户的角度去看"我的邮件",所以要在首页,用户刷新页面时重新获取小程序使用者的openid等信息,拿着这些信息去xinxiaoxi_users数据表中找,管理员根据用户提交的邮件获取到的用户的openid来通过该openid往用户的xinxiaoxi_users数据表中添加的字段youjian数据,如果数据条数>0,我的邮件按钮样式变化:
let that = thiswx.cloud.callFunction({name:'getusers',data:{}}).then(res=>{wx.cloud.database().collection('xinxiaoxi_users').where({_openid:res.result.openid}).get({success(res){console.log(res.data[0].youjian.length,'qqqqqqqqqqqqqqqqqqqqqqqqqqqq');if(res.data[0].youjian.length > 0){that.setData({My_mail: false,My_mail_1: true,})}}})})
首页js关闭“新”邮件思路实现
跟关闭“新”公告的逻辑思路一样,就是多了确认用户信息,再去xinxiaoxi_users数据表中获取字段youjian并更改里面的数据:
let that = thisthat.My_mail()that.setData({My_mail: true,My_mail_1: false,})wx.cloud.callFunction({name:'getusers',data:{}}).then(res=>{console.log(res.result.openid,'ooooooooooooooooooooooooppppppppppppp');wx.cloud.database().collection('xinxiaoxi_users').where({_openid:res.result.openid}).update({data:{youjian:[]}})})










![[计算机入门] 电源选项设置](https://img-blog.csdnimg.cn/4d78bee5b17244fda4203e37c78308c6.png)