前言
Vue CLI(Vue Command Line Interface)是一个用于快速搭建基于Vue.js的前端项目的工具。它是Vue.js官方提供的一个脚手架工具,旨在简化Vue.js项目的开发过程。Vue CLI提供了一些强大的功能,帮助开发者轻松创建、开发和构建Vue.js应用程序
Vue CLI的主要特点和功能:
-
快速创建项目: Vue CLI允许开发者通过命令行轻松创建新的Vue.js项目,包括配置文件、目录结构和一些默认的依赖项。
-
开发服务器: Vue CLI集成了一个开发服务器,可以在开发过程中实时预览应用程序的变化。这意味着你可以在开发过程中立即看到你的修改,无需手动刷新浏览器。
-
插件系统: Vue CLI支持插件系统,可以通过插件扩展项目的功能。这使得集成各种工具和库变得更加容易,例如添加路由管理、状态管理或国际化等。
-
配置文件: Vue CLI提供了一个配置文件(
vue.config.js),允许你对构建和开发过程进行高度定制。你可以在配置文件中设置构建选项、代理、自定义Webpack配置等。 -
Vue CLI UI: 除了命令行界面,Vue CLI还提供了一个图形用户界面(Vue CLI UI),使得配置和管理项目变得更加直观和用户友好。
-
内置构建工具: Vue CLI集成了现代的前端构建工具,如Webpack和Babel,以便优化和打包你的应用程序,以便在生产环境中使用。
总之,Vue CLI是一个强大的工具,可帮助开发者更轻松地创建、开发和部署Vue.js应用程序。它使得Vue.js项目的管理和配置变得更加简单,用于自动生成vue.js+webpack的项目模板
一.环境搭建
1.首先安装vue-cli
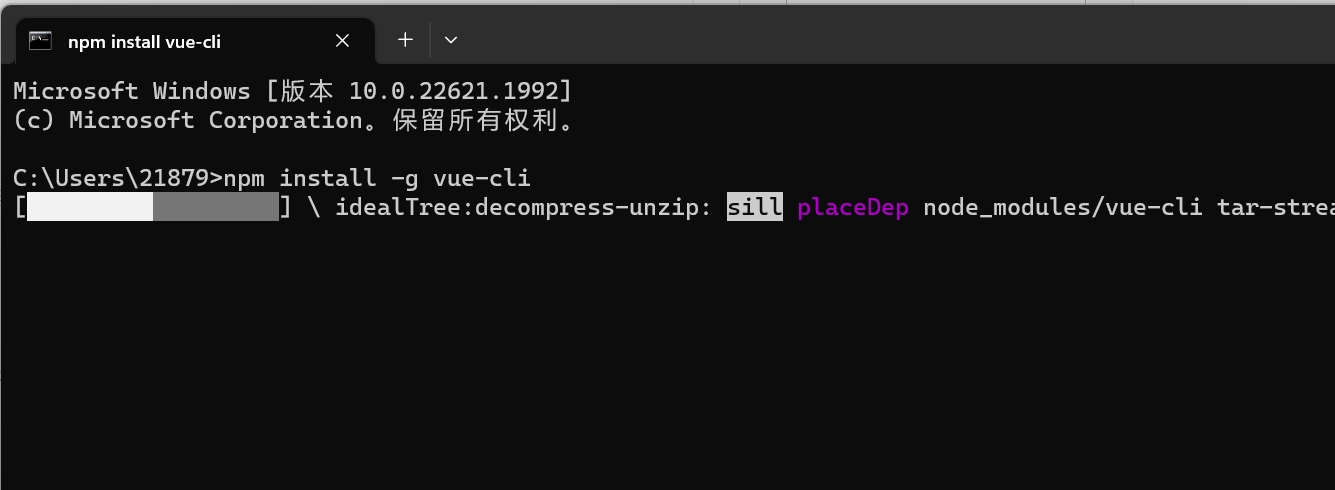
在cmd窗口中输入以下命令
npm install -g vue-cli

验证是否安装成功
安装完成之后打开命令窗口并输入 vue -V(注意这里是大写的“V”),如果出现相应的版本号,则说明安装成功
2.使用脚手架创建项目骨架
(1)进入要创建项目的目录
cmd命令:cd 项目路径
或者是直接在要创建的目录的地址栏输入cmd命令直接进入

(2)cmd窗口输入命令创建项目
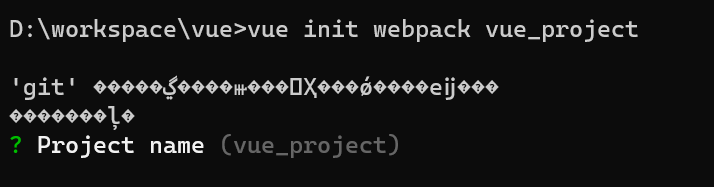
vue init webpack 项目名

cmd命令行窗口显示中文乱码,多是因为cmd命令行窗口字符编码不匹配导致
修改cmd窗口字符编码为UTF-8,命令行中执行:chcp 65001
切换回中文:chcp 936
这两条命令只在当前窗口生效,重启后恢复之前的编码
(3)一问一答模式
1.Project name:项目名,默认是输入时的那个名称spa1,直接回车
2.Project description:项目描述,直接回车
3.Author:作者,随便填或直接回车
4.Vue build:选择题,一般选第一个
4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了
4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files
- render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了
5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
7.Set up unit tests:是否安装单元测试 N
8.Setup e2e tests with Nightwatch?:是否安装e2e测试 N
9.Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself //选择题:选第一项“Yes, use NPM”是否使用npm install安装依赖
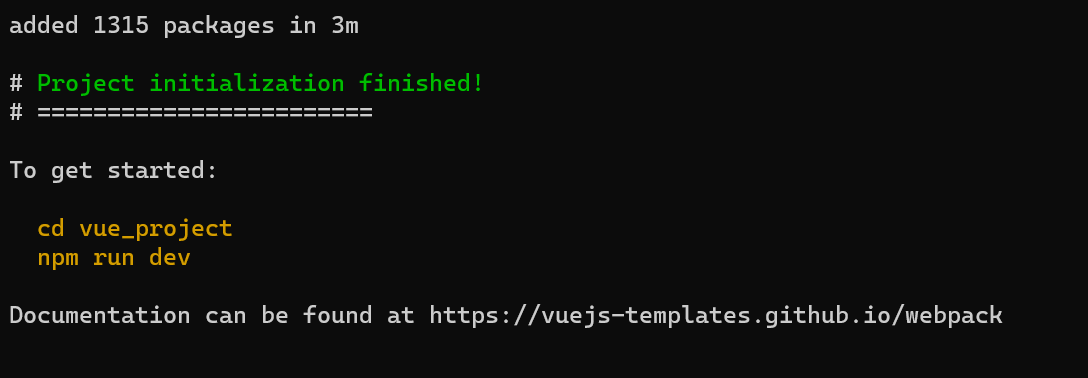
全部选择好回车就进行了生成项目,出现如下内容表示项目创建完成

当出现以下界面才能说明安装成功了
 (4)启动项目
(4)启动项目
cd 刚刚创建的项目名

然后输入以下命令启动项目
npm run dev
 出现以上界面说明创建成功
出现以上界面说明创建成功
通过浏览器访问地址

二. spa项目入门
1.vue项目结构说明
build文件夹: 这个文件夹主要是进行webpack的一些配置
| webpack.base.conf.js | webpack基础配置,开发环境,生产环境都依赖 |
| webpack.dev.conf.js | webpack开发环境配置 |
| webpack.prod.conf.js | webpack生产环境配置 |
| build.js | 生产环境构建脚本 |
| vue-loader.conf.js | 此文件是处理.vue文件的配置文件 |
config文件夹
| dev.env.js | 配置开发环境 |
| prod.env.js | 配置生产环境 |
| index.js | 这个文件进行配置代理服务器,例如:端口号的修改 |
node_modules文件夹 :存放npm install时根据package.json配置生成的npm安装包的文件夹
src文件夹:源码目录(开发中用得最多的文件夹)
| assets | 共用的样式、图片 |
| components | 业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件 |
| router | 设置路由 |
| App.vue | vue文件入口界面 |
| main.js | 对应App.vue创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置 |
| static文件夹 | 存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用 |
| package.json | 这个文件有两部分是有用的:scripts 里面设置命令以及在dependencies和devDependencies中,分别对应全局下载和局部下载的依赖包 |
2. 什么是*.vue文件
*.vue 文件,是一个自定义的文件类型,用类似HTML的语法描述一个Vue组件。
每个.vue文件包含三种类型的顶级语言块 <template>, <script> 和 <style>。
这三个部分分别代表了 html,js,css。
注1:不能直接把html代码包裹在<template></template>中,而是必须在里面方置一个html标签来包裹所有的代码
一般情况是使用<div></div>标签包含其它的代码(保证只有一个根元素)
<template>
<div>...</div>
</template>
注2:js代码写在<script>标签中,并通过export导出
<script>
export default {
name: 'App'
}
</script>
3.嵌套路由案例演示
3.1定义基本路由
(1)模板文件
<router-link to="/Home">首页</router-link>
<router-link to="/About">关于</router-link>(2)路由
在主路由中
{path: '/Home',name: 'Home',component: Home},{path: '/About',name: 'About',component: About},3.2 定义子路由
在当前主路由中配置子路由
{path: '/About',name: 'About',component: About,children:[{{path: '/AboutMe',name: 'AboutMe',component: AboutMe},{path: '/AboutWebsite',name: 'AboutWebsite',component: AboutWebsite},}]},3.3分别定义两个子路由的模板文件
<template><div>关于本站介绍内容</div>
</template><script>export default {name: 'AboutWebsite',data () {return {msg: 'Welcome to Your Vue.js App'}}}
</script><template><div>关于站长</div>
</template><script>export default {name: 'AboutMe',data () {return {msg: 'Welcome to Your Vue.js App'}}}
</script>3.4在主路由中挂载内容
<template><div><router-link to="/AboutMe">关于本站</router-link><router-link to="/AboutWebsite">关于站长</router-link><router-view></router-view></div>
</template>测试效果

今天的分享到这里就结束了,感谢各位大大的观看,各位大大的三连是博主更新的动力,感谢谢谢谢谢谢谢谢谢各位的支持!!!!!









![Flask框架-2-[单聊]: flask-socketio实现websocket的功能,实现单对单聊天,flask实现单聊功能](https://img-blog.csdnimg.cn/b38ad8c0e100420d9767d2eb0ce3c541.png)