element ui - el-table 表头筛选
- 前言
- 情况一:表格没有分页
- 方法
- 代码
前言
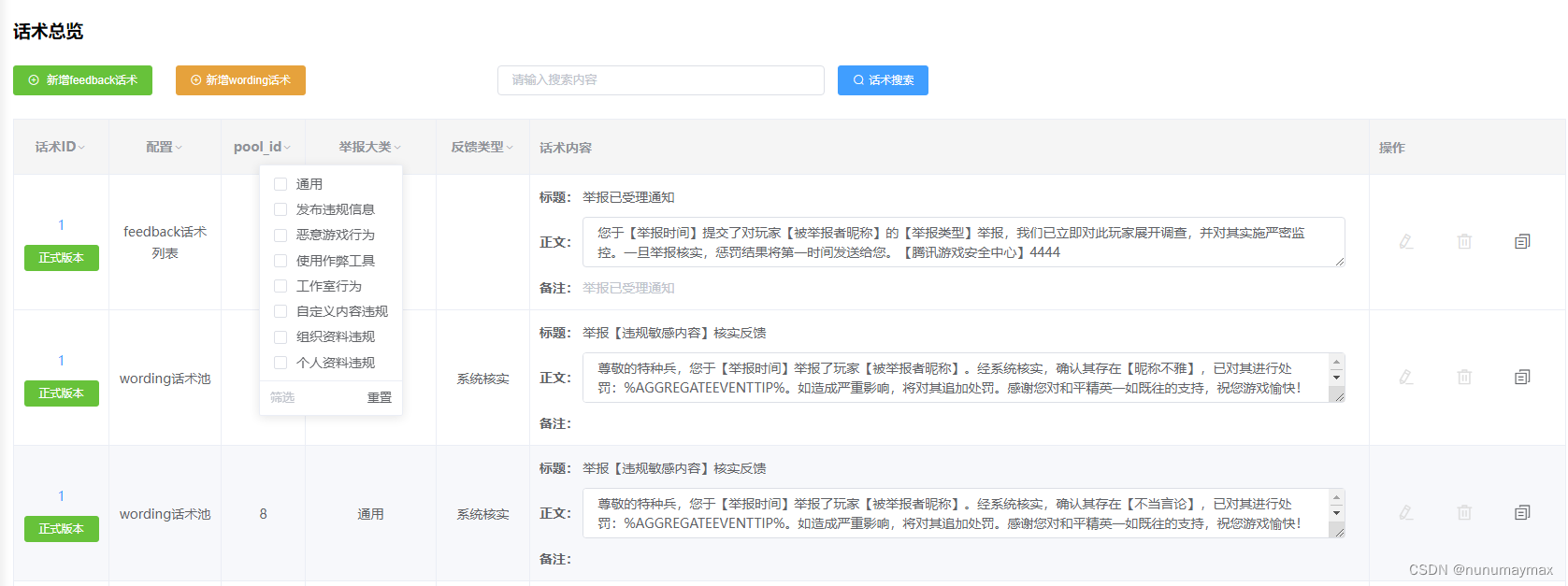
场景:根据表头筛选出表格中符合条件的数据;
效果:


筛选结果:

情况一:表格没有分页
方法
在列中设置 filters 和 filter-method 属性即可开启该列的筛选。
- filters :筛选的下拉列表,是一个json数组,里面的json对象是 { text: ‘’, value: ‘’ } 的格式,text是下拉选项的显示内容,value则为选择的值;
- filter-method :筛选时触发的方法,是一个函数,会传入三个参数:value, row 和 column,它的作用是决定某些数据是否显示。
代码
html 部分:
<el-table-columnprop="report_category"label="举报大类":filters="reportCategoryList":filter-method="filterHandler">
</el-table-column>
js 部分:
data() {return {// 下拉列表:reportCategoryList: [{{ text: '通用', value: 1 },{ text: '发布违规信息', value: 2 },{ text: '恶意游戏行为', value: 3 }...}]}
},
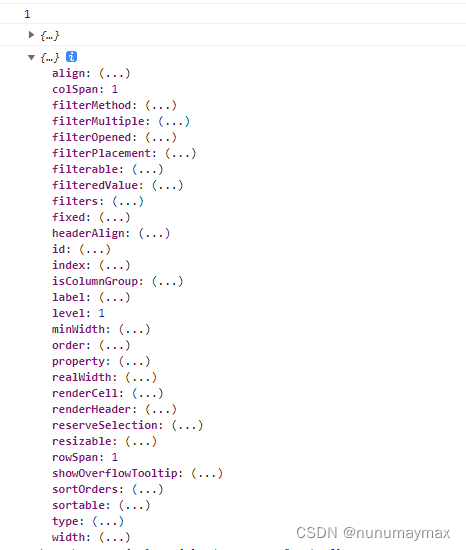
methods: {// 过滤:filterHandler(value, row, column) {console.log(value); // 1console.log(row); // 当前列数据,相当于scope.rowconsole.log(column); // 包含element-ui 属性的对象// column['property'] ==> "report_category"const property = column['property']return row[property] === value}
}