掌握Selenium常用的API的使用
一、webdriver API
public class Main {public static void main(String[] args) {ChromeOptions options=new ChromeOptions();//参数表示允许所有请求options.addArguments("--remote-allow-origins=*");WebDriver webDriver=new ChromeDriver(options);//.get表示打开百度的首页webDriver.get("https://baidu.com");}
}1.1元素的定位
对象的定位应该是自动化测试的核心,要想操作一个对象,首先应该识别这个对象。那么一个对象也有类似的属性,我们可以通过这些属性找到这对象。(通过代码找到要操作的元素)

webdriver 提供了一系列的对象定位方法,常用的有以下几种
- id
- name
- class name
- link text
- partial link text
- tag name
- xpath
- css selector
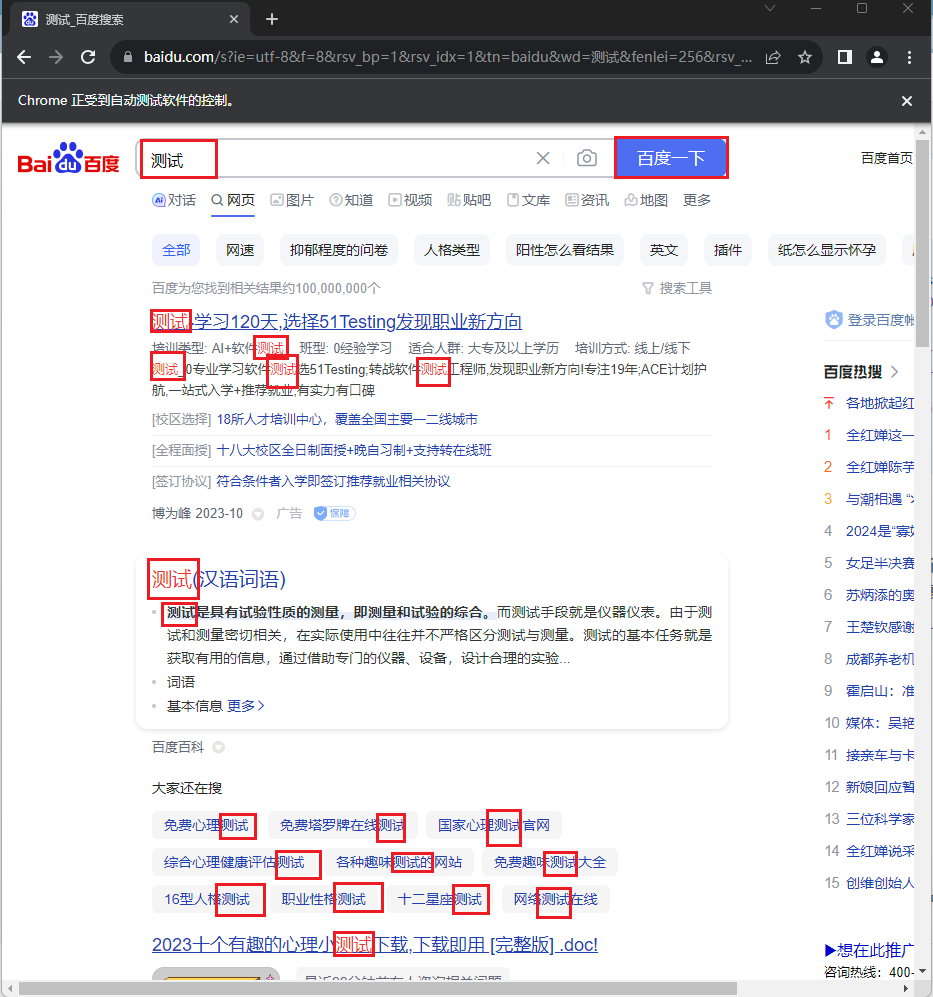
我们可以看到,一个百度的输入框,可以用这么多种方式去定位。
1.2 id定位
id是页面元素的属性,我们最常用元素定位方式,但是不是所有的元素都有id的。如果一个元素有id属性,那么一般在整个页面是唯一的。所以我们一般可以用id来唯一的定位到这个元素
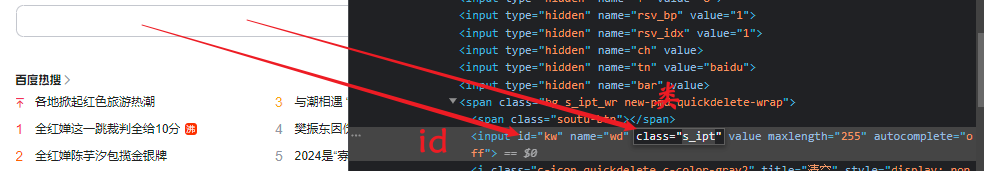
通过前端工具,例如Chrome浏览器的F12,找到了百度输入框的属性信息,如下:

<input id="kw" class="s_ipt" type="text" maxlength="100" name="wd"
autocomplete="off">属性 id=”kw”通过find_element_by_id("kw") 函数就可以定位到百度输入框
1.3name 定位
如果这个元素有name,并且元素的name命名在整个页面是唯一的,那么我们可以用name来定位这个元素。用上面百度输入框的例子,其中元素的属性name=”wd”通过find_element_by_name("wd")函数同样也可以定位到百度输入框
1.4tag name 定位和class name 定位
从上面的百度输入框的属性信息中,我们看到,不单单只有id 和name 两个属性, 比如class 和tag
name(标签名)
input 就是一个标签的名字,可以通过find_element_by_tag_name("input") 函数来定位。
class="s_ipt",通过find_element_by_class_name("s_ipt")函数定位百度输入框。
在这里要注意的是,不是所有的元素用 tag name或者 class name来定位元素,首先要保证该元素的这两种属性在页面上是唯一的,才能够准确的定位。
1.5CSS 定位
CSS(Cascading Style Sheets)是一种语言,它被用来描述HTML 和XML 文档的表现。
CSS 使用选择器来为页面元素绑定属性。这些选择器可以被selenium 用作另外的定位策略。
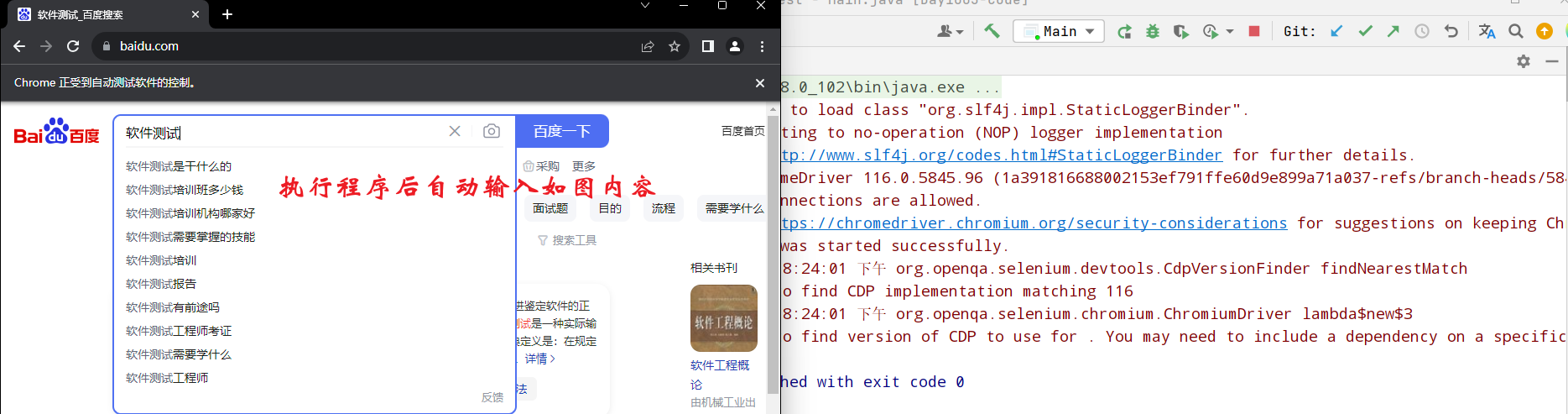
public class Main {public static void main(String[] args) {ChromeOptions options=new ChromeOptions();//参数表示允许所有请求options.addArguments("--remote-allow-origins=*");WebDriver webDriver=new ChromeDriver(options);//.get表示打开百度的首页webDriver.get("https://baidu.com");//定位元素:找到输入框WebElement element = webDriver.findElement(By.cssSelector(".s_ipt"));//输入“软件测试”element.sendKeys("软件测试");}
}
CSS 的比较灵活可以选择控件的任意属性,上面的例子中:
find_element_by_css_selector("#kw")
通过find_element_by_css_selector( )函数,选择取百度输入框的id 属性来定义
CSS的获取可以用chrome的F12开发者模式中Element-右键-copy-copy selector来获取
1.6XPath 定位
什么是XPath:http://www.w3.org/TR/xpath/
XPath 基础教程:http://www.w3schools.com/xpath/default.asp

public class Main {public static void main(String[] args) {ChromeOptions options=new ChromeOptions();//参数表示允许所有请求options.addArguments("--remote-allow-origins=*");WebDriver webDriver=new ChromeDriver(options);//.get表示打开百度的首页webDriver.get("https://baidu.com");//定位元素:找到输入框//WebElement element = webDriver.findElement(By.cssSelector(".s_ipt"));WebElement element = webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));//输入“软件测试”element.sendKeys("软件测试");}
}
XPath 是一种在XML 文档中定位元素的语言。因为HTML 可以看做XML 的一种实现,所以selenium 用户可是使用这种强大语言在web 应用中定位元素。
XPath 扩展了上面id 和name 定位方式,提供了很多种可能性。
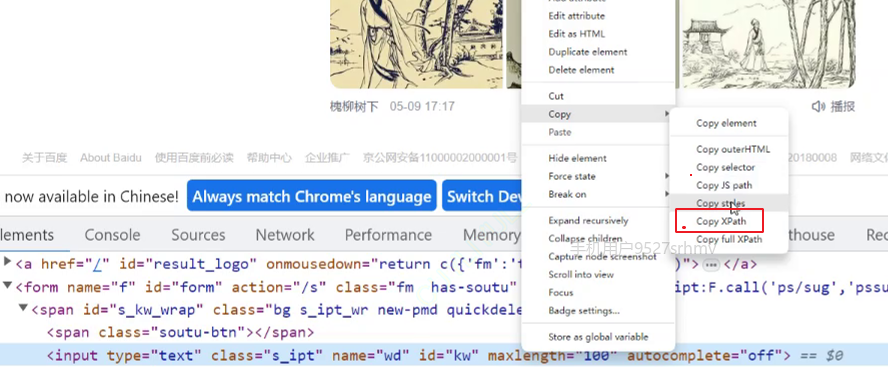
XPATH的获取可以用chrome的F12开发者模式中Element-右键-copy-copy xpath来获取
面试题:
CSS选择器语法:
- id选择器:#id
- 类选择器:.class
- 标签选择器:标签名
- 后代选择器:父级选择器 子级选择器
Xpath语法:
- 绝对路径:/html/head/title
- 相对路径: