列表渲染+收集表单数据+过滤器+内置指令+自定义指令
- 1 列表渲染
- 1.1 基本列表
- 1.2 key的作用与原理
- 1.3 列表过滤
- 1.4 列表排序
- 1.5 Vue监测数据改变的原理
- 2 收集表单数据
- 3 过滤器
- 4 内置指令
- 4.1 v-text指令
- 4.2 v-html指令
- 4.3 v-cloak指令
- 4.4 v-once指令
- 4.5 v-pre指令
- 5 自定义指令
1 列表渲染
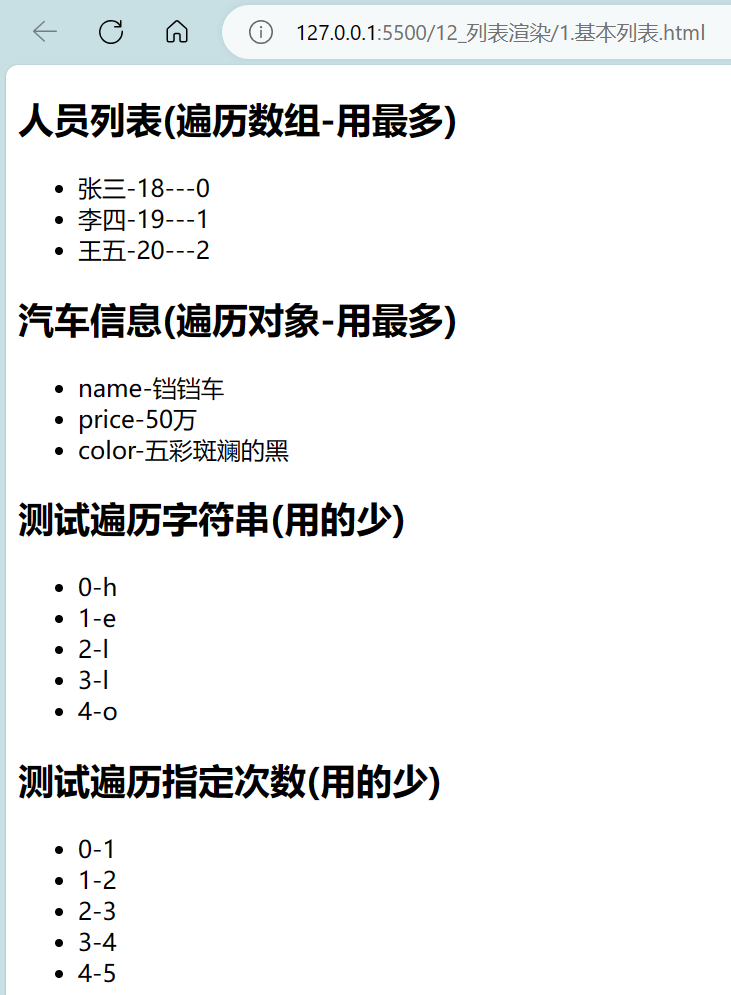
1.1 基本列表
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>基本列表</title><script src="../JS/vue.js"></script>
</head>
<body><!--总结v-for指令:1.用于展示列表数据2.语法:v-for="(item, index) in xxx" :key="yyy"3.可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)--><!-- 准备好一个容器 --><div id="root"><!-- 遍历数组 --><h2>人员列表(遍历数组-用最多)</h2><ul><!-- 写法一 --><!-- <li v-for="person in personList" :key="person.id"> --> <!-- 此时person为形参;:key="person.id"语句让每一个li都有了唯一的标识 --><!-- 写法二 --><li v-for="(person, index) in personList" :key="index">{{person.name}}-{{person.age}}---{{index}}</li></ul><!-- 遍历对象 --><h2>汽车信息(遍历对象-用最多)</h2><ul><li v-for="(value,k) of car" :key="key">{{k}}-{{value}}</li></ul><!-- 遍历字符串 --><h2>测试遍历字符串(用的少)</h2><ul><li v-for="(char,index) of str" :key="index">{{index}}-{{char}}</li></ul><!-- 遍历指定次数 --><h2>测试遍历指定次数(用的少)</h2><ul><li v-for="(number,index) of 5" :key="index">{{index}}-{{number}}</li></ul></div>
</body>
<script>Vue.config.productionTip = falsenew Vue({el:'#root',data:{personList:[{id:'001',name:'张三',age:18},{id:'002',name:'李四',age:19},{id:'003',name:'王五',age:20}],car:{name:'铛铛车',price:'50万',color:'五彩斑斓的黑'},str:'hello'}})
</script>
</html>

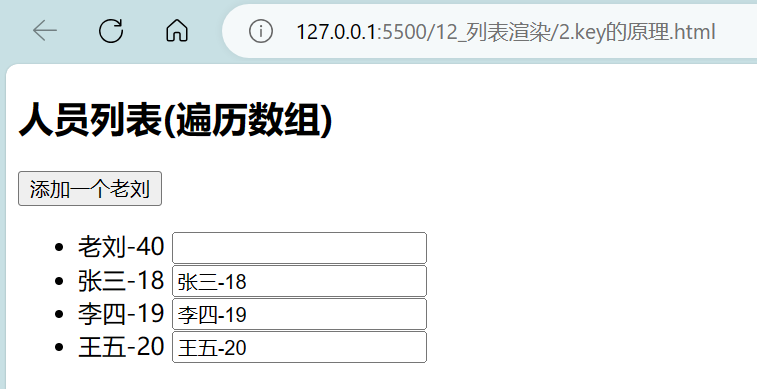
1.2 key的作用与原理
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>key的原理</title><script src="../JS/vue.js"></script>
</head>
<body><!-- 准备好一个容器 --><div id="root"><!-- 遍历数组 --><h2>人员列表(遍历数组)</h2><button @click.once="add">添加一个老刘</button><ul><li v-for="(person, index) of personList" :key="person.id">{{person.name}}-{{person.age}}<input type="text"></li></ul></div>
</body>
<script>Vue.config.productionTip = falsenew Vue({el:'#root',data:{personList:[{id:'001',name:'张三',age:18},{id:'002',name:'李四',age:19},{id:'003',name:'王五',age:20}]},methods:{add(){const p ={id:'004',name:'老刘',age:40}this.personList.unshift(p)}}})
</script>
</html>



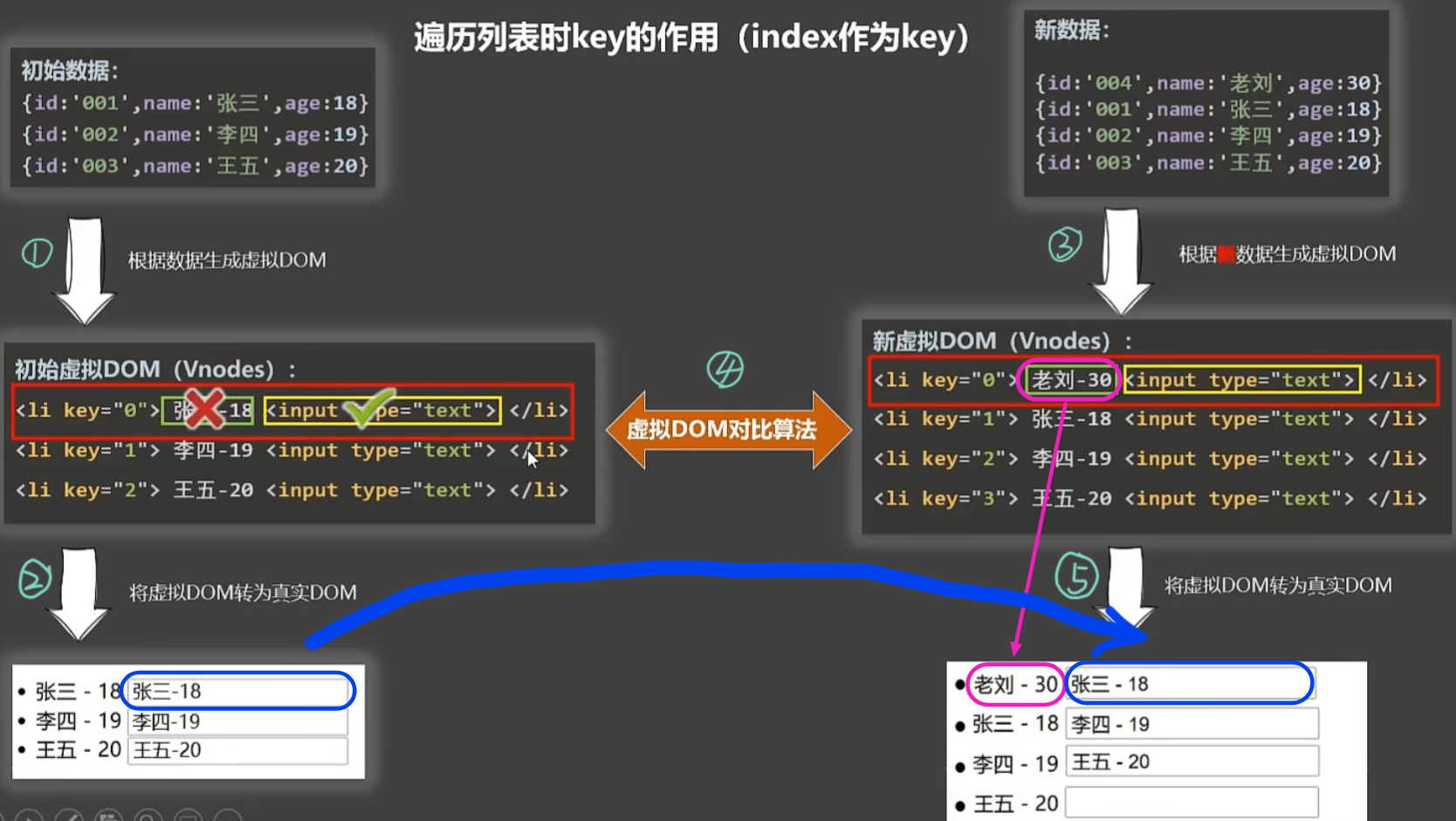
- react、vue中的key有什么作用?(key的内部原理)
1. 虚拟DOM中key的作用:key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据新数据生成新的虚拟DOM, 随后Vue进行新虚拟DOM与旧虚拟DOM的差异比较,比较规则如下:
2.对比规则:
(1)旧虚拟DOM中找到了与新虚拟DOM相同的key:1>若虚拟DOM中内容没变, 直接使用之前的真实DOM;2>若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
(2)旧虚拟DOM中未找到与新虚拟DOM相同的key:创建新的真实DOM,随后渲染到页面。
3. 用index作为key可能会引发的问题:(1)若对数据进行:逆序添加、逆序删除等破坏顺序操作:会产生没有必要的真实DOM更新 --> 界面效果没问题, 但效率低。(2) 如果结构中还包含输入类的DOM:会产生错误DOM更新 --> 界面有问题。
4. 开发中如何选择key?
(1)最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值。(2)如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,渲染列表仅用于展示,使用index作为key是没有问题的。
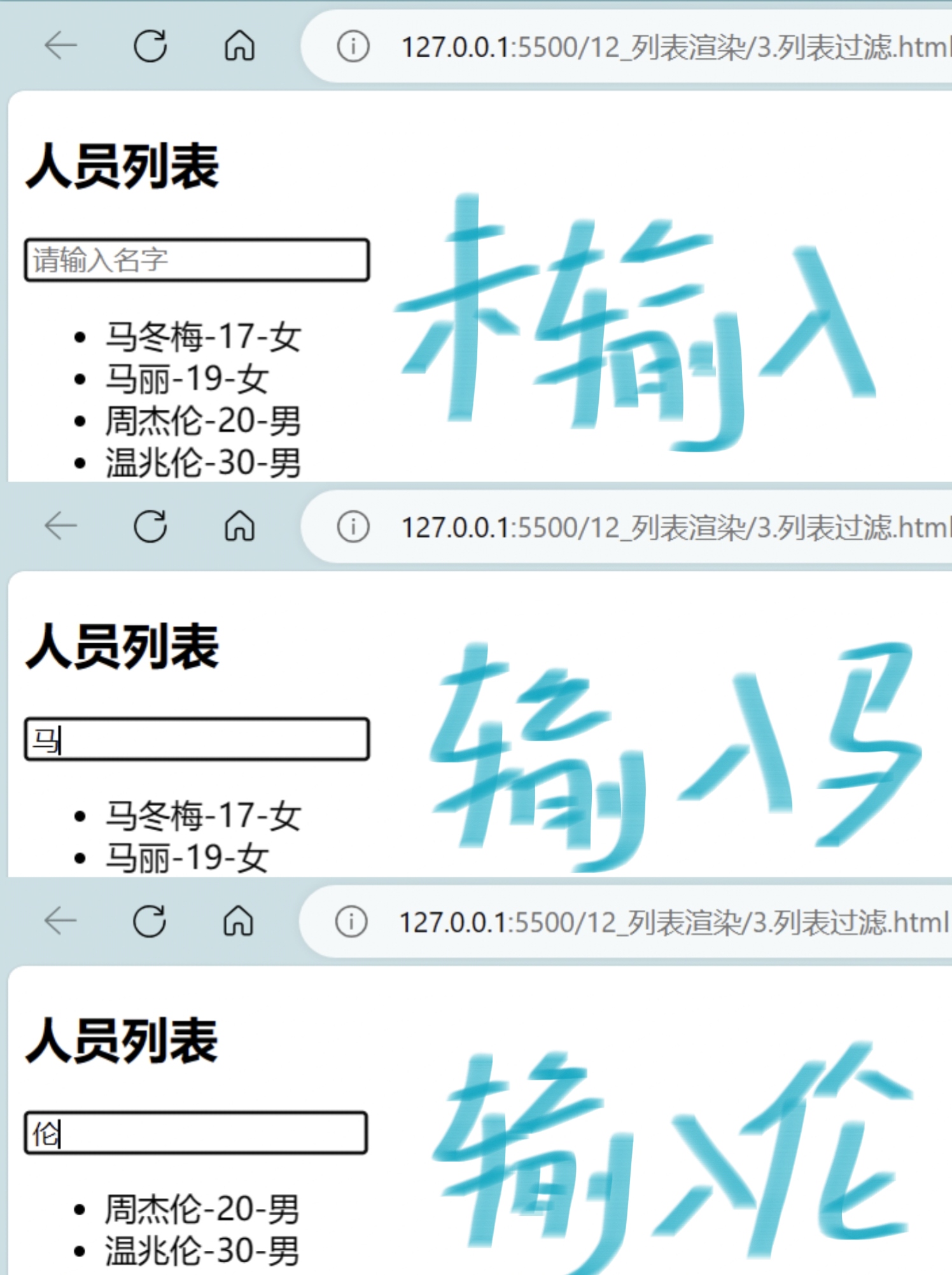
1.3 列表过滤
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>列表过滤</title><script src="../JS/vue.js"></script>
</head>
<body><!-- 准备好一个容器 --><div id="root"><h2>人员列表</h2><input type="text" placeholder="请输入名字" v-model="keyWord"> <!-- v-model用于收集用户的输入 --><ul><li v-for="(person, index) of filPersonList" :key="person.id">{{person.name}}-{{person.age}}-{{person.sex}}</li></ul></div>
</body>
<script>Vue.config.productionTip = false// 用watch实现/* new Vue({el:'#root',data:{keyWord:'',personList:[{id:'001',name:'马冬梅',age:17,sex:'女'},{id:'002',name:'马丽',age:19,sex:'女'},{id:'003',name:'周杰伦',age:20,sex:'男'},{id:'004',name:'温兆伦',age:30,sex:'男'}],filPersonList:[]},watch:{keyWord:{immediate:true, // 未输入前先调用一次handler,用户没输入所以是空串,但所有字符串内包含空串(索引为0)handler(newValue){// console.log('keyWord被改了',newValue);this.filPersonList = this.personList.filter((person)=>{// person.name.indexOf(newValue)若输出为-1表示不包含 若为其他数字,则是所被包含的内容所在的索引值return person.name.indexOf(newValue) !== -1})}}}}) */// 用computed实现 new Vue({el:'#root',data:{keyWord:'',personList:[{id:'001',name:'马冬梅',age:17,sex:'女'},{id:'002',name:'马丽',age:19,sex:'女'},{id:'003',name:'周杰伦',age:20,sex:'男'},{id:'004',name:'温兆伦',age:30,sex:'男'}]},computed:{filPersonList(){return this.personList.filter((person)=>{return person.name.indexOf(this.keyWord) !== -1})}}})
</script>
</html>

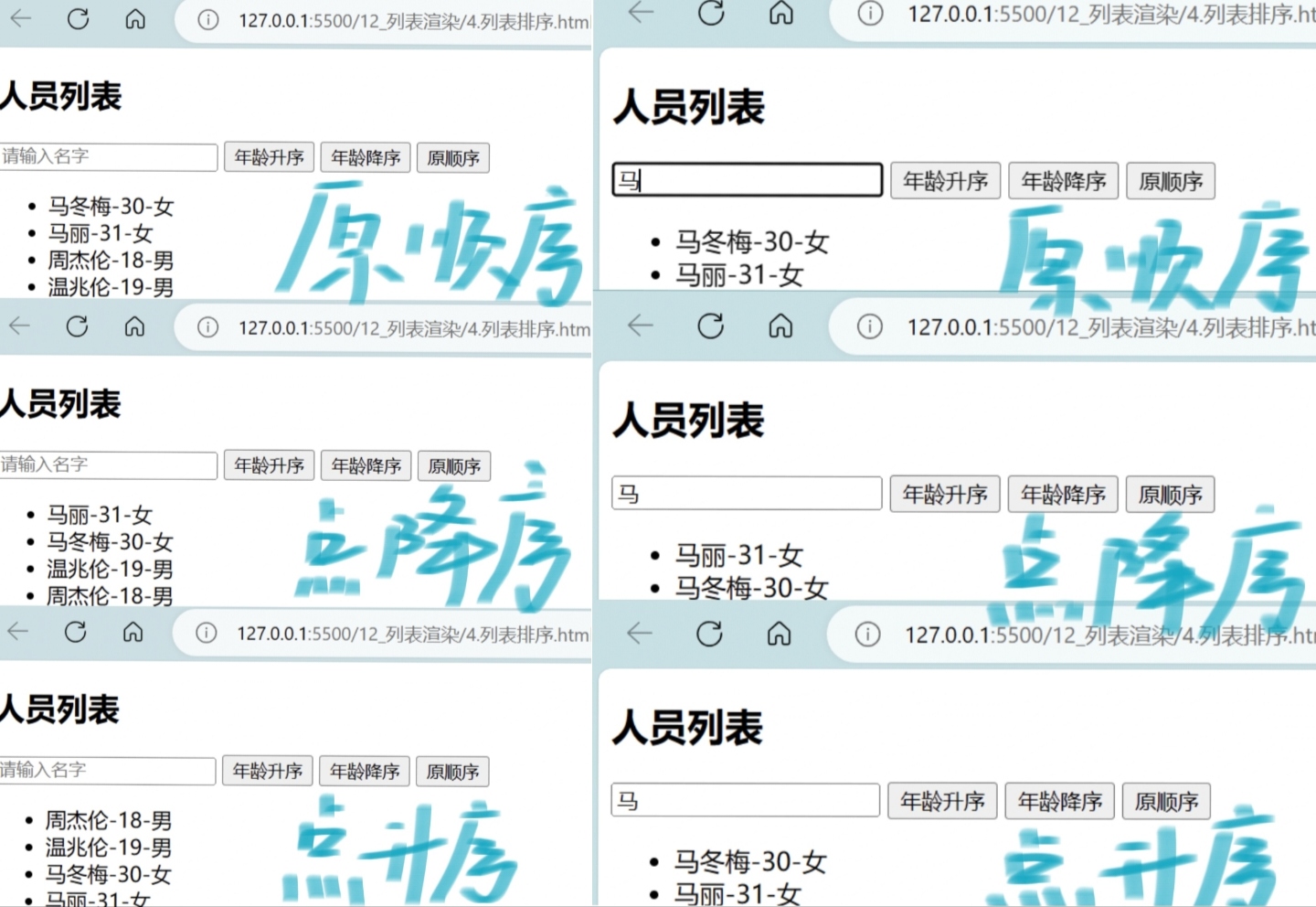
1.4 列表排序
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>列表排序</title><script src="../JS/vue.js"></script>
</head>
<body><!-- 准备好一个容器 --><div id="root"><h2>人员列表</h2><input type="text" placeholder="请输入名字" v-model="keyWord"> <!-- v-model用于收集用户的输入 --><button @click="sortType = 2">年龄升序</button><button @click="sortType = 1">年龄降序</button><button @click="sortType = 0">原顺序</button><ul><li v-for="(person, index) of filPersonList" :key="person.id">{{person.name}}-{{person.age}}-{{person.sex}}</li></ul></div>
</body>
<script>Vue.config.productionTip = false// 用computed实现 new Vue({el:'#root',data:{keyWord:'',sortType:0, // sortType排序类型,0代表原顺序,1代表年龄降序,2代表年龄升序personList:[{id:'001',name:'马冬梅',age:30,sex:'女'},{id:'002',name:'马丽',age:31,sex:'女'},{id:'003',name:'周杰伦',age:18,sex:'男'},{id:'004',name:'温兆伦',age:19,sex:'男'}]},computed:{filPersonList(){// 先过滤再排序// 过滤const arr = this.personList.filter((person)=>{return person.name.indexOf(this.keyWord) !== -1})// 判断是否需要排序if(this.sortType){arr.sort((p1,p2)=>{return this.sortType === 1 ? p2.age-p1.age : p1.age-p2.age})}return arr}}})
</script>
</html>

1.5 Vue监测数据改变的原理
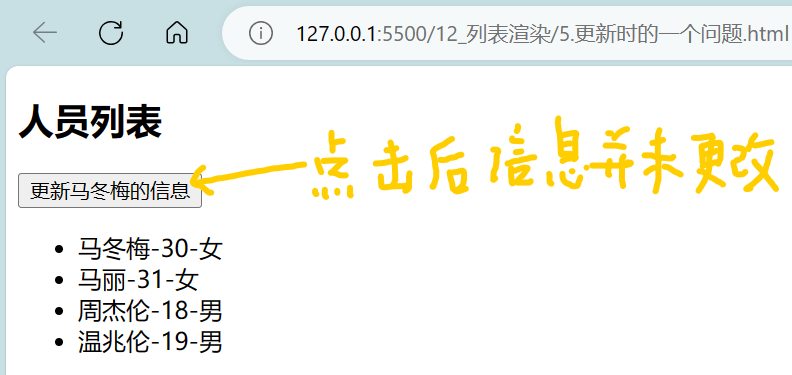
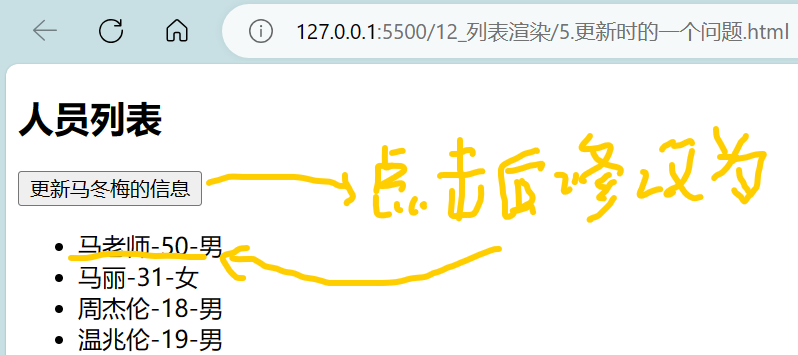
- 更新时的一个问题:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>更新时的一个问题</title><script src="../JS/vue.js"></script>
</head>
<body><!-- 准备好一个容器 --><div id="root"><h2>人员列表</h2><!-- 点按钮 更新马冬梅 --><button @click="updateMei">更新马冬梅的信息</button><ul><li v-for="(person, index) of personList" :key="person.id">{{person.name}}-{{person.age}}-{{person.sex}}</li></ul></div>
</body>
<script>Vue.config.productionTip = falseconst vm = new Vue({el:'#root',data:{personList:[{id:'001',name:'马冬梅',age:30,sex:'女'},{id:'002',name:'马丽',age:31,sex:'女'},{id:'003',name:'周杰伦',age:18,sex:'男'},{id:'004',name:'温兆伦',age:19,sex:'男'}]},methods: {updateMei(){// this.personList[0].name = '马老师' // 奏效// this.personList[0].age = 50 // 奏效// this.personList[0].sex = '男' // 奏效this.personList[0[]// this.personList[0] = {id:'001',name:'马老师',age:50,sex:'男'} // 不奏效 此时改了 但Vue并没有监测到 // 应改为:this.personList.splice(0,1,{id:'001',name:'马老师',age:50,sex:'男'})}}})
</script>
</html>
改之前:

改之后:

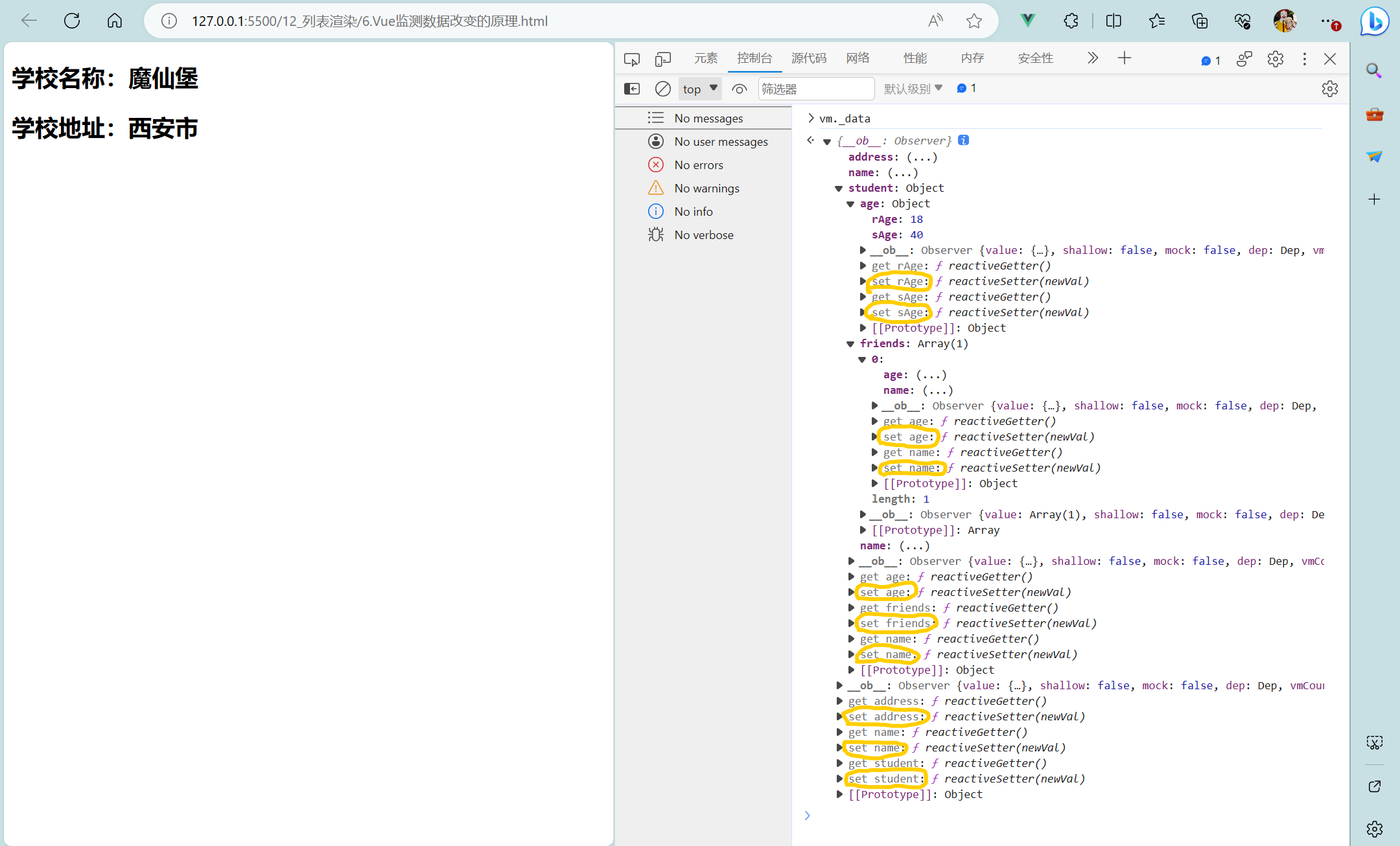
- Vue监测对象数据改变:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue监测对象数据改变的原理</title><script src="../JS/vue.js"></script>
</head>
<body><div id="root"><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2></div>
</body>
<script>Vue.config.productionTip = falseconst vm = new Vue({el:'#root',data:{name:'魔仙堡',address:'西安市',student:{name:'tom',age:{rAge:18,sAge:40,},friends:[{name:'jerry',age:35}]}}})
</script>
</html>

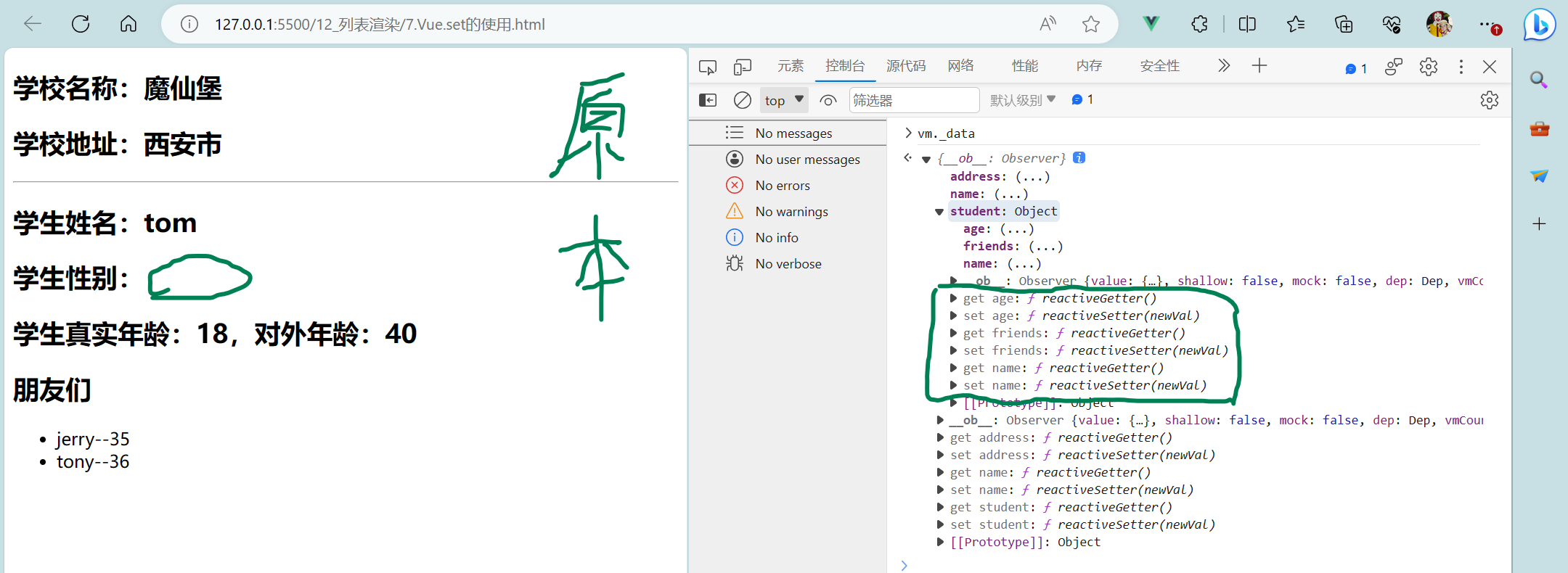
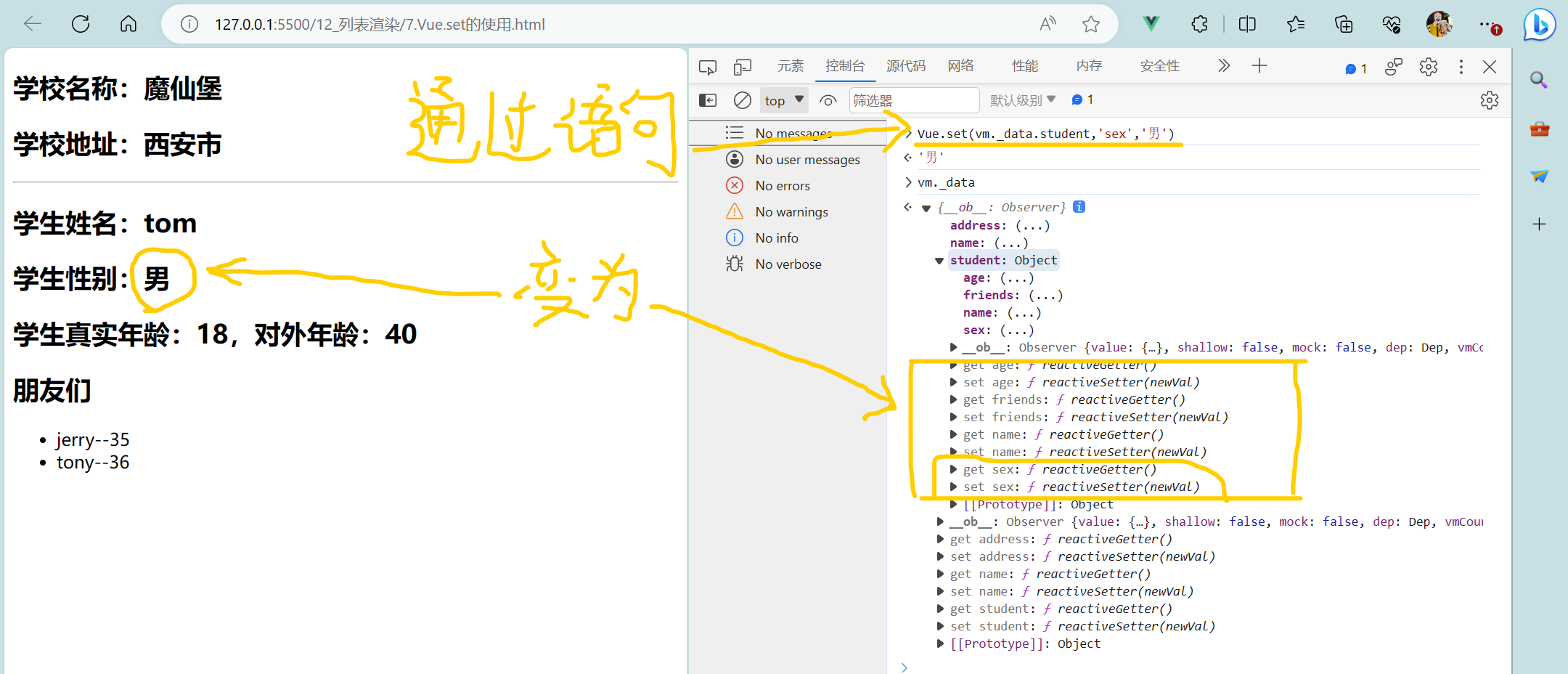
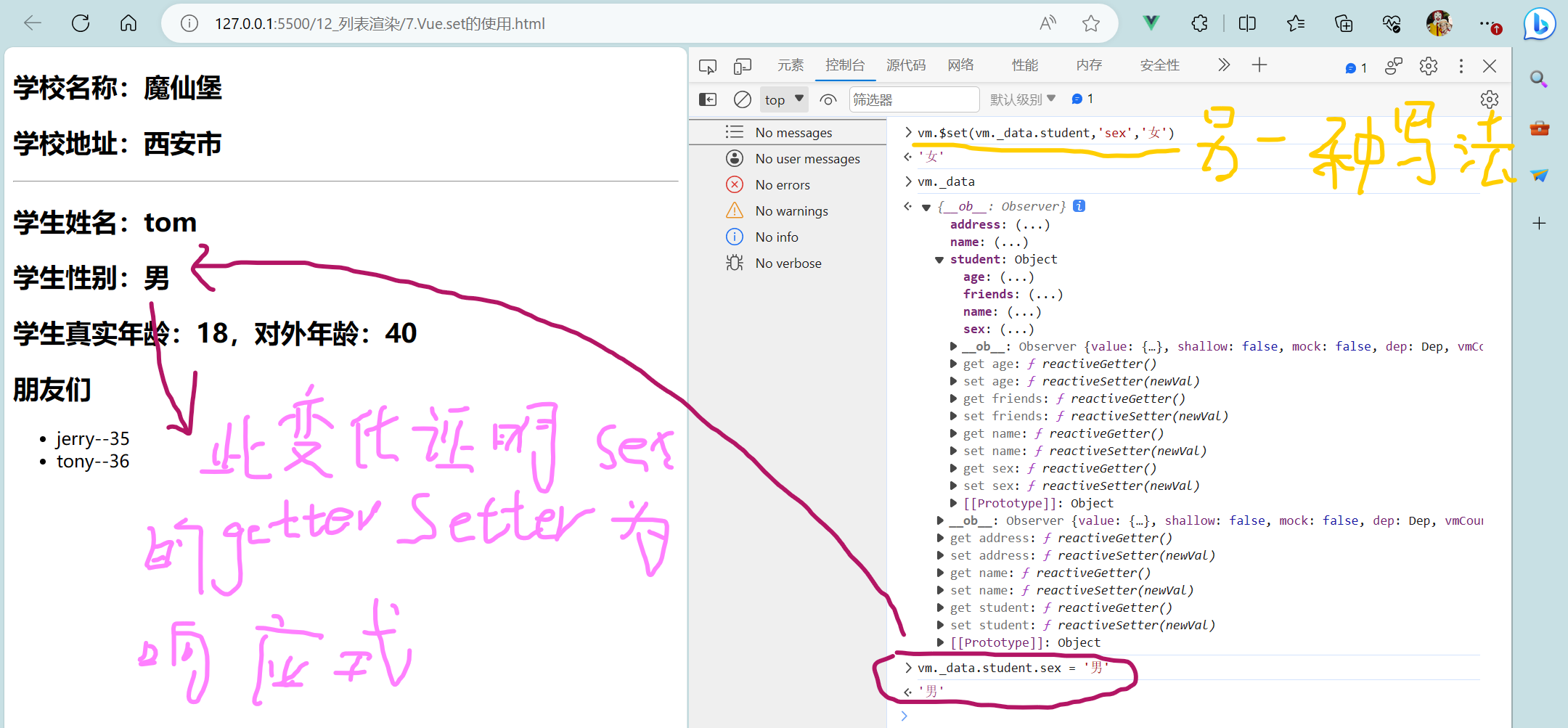
- Vue.set的使用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue.set的使用</title><script src="../JS/vue.js"></script>
</head>
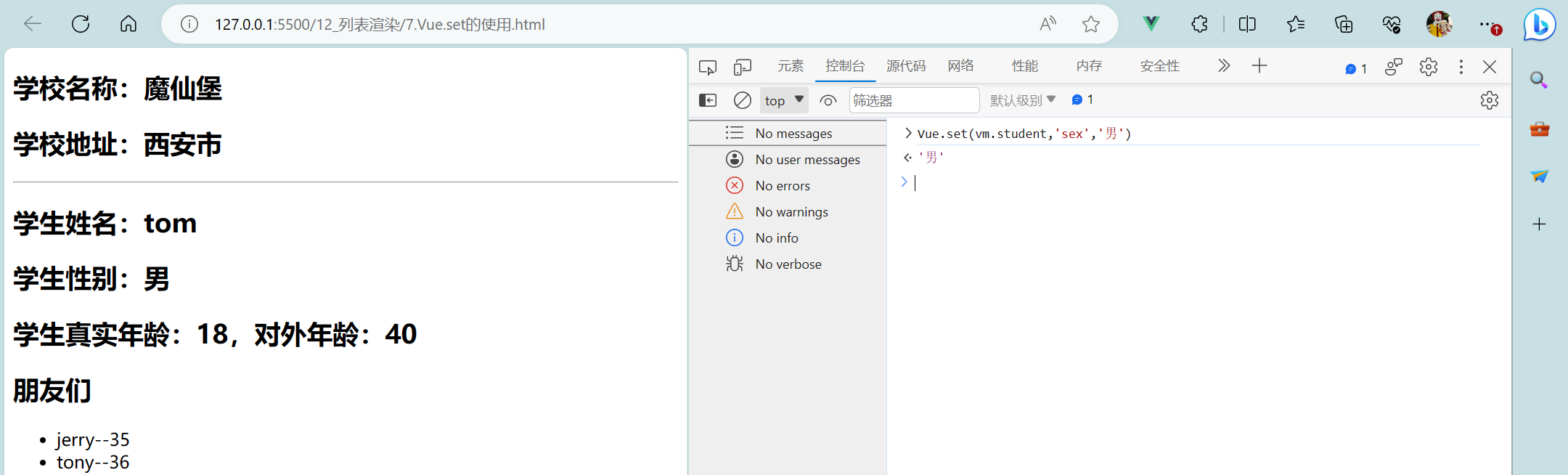
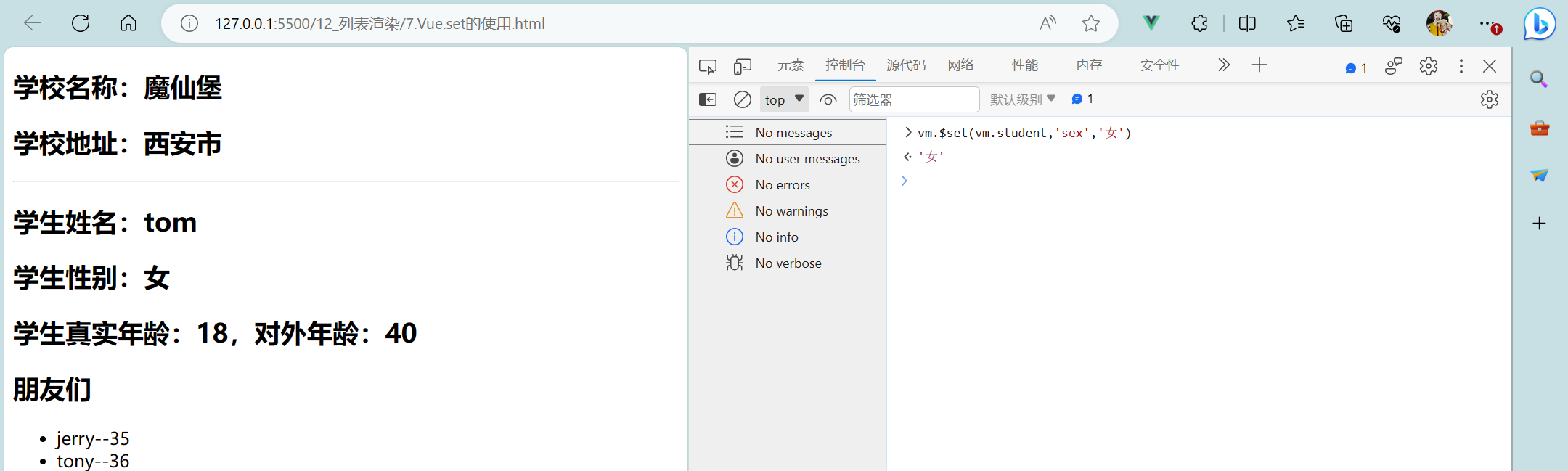
<body><div id="root"><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2><hr/><h2>学生姓名:{{student.name}}</h2><h2>学生性别:{{student.sex}}</h2><h2>学生真实年龄:{{student.age.rAge}},对外年龄:{{student.age.sAge}}</h2><h2>朋友们</h2><ul><li v-for="(f,index) in student.friends" :key="index">{{f.name}}--{{f.age}}</li></ul></div>
</body>
<script>Vue.config.productionTip = falseconst vm = new Vue({el:'#root',data:{name:'魔仙堡',address:'西安市',student:{name:'tom',age:{rAge:18,sAge:40,},friends:[{name:'jerry',age:35},{name:'tony',age:36}]}}})
</script>
</html>



通过数据代理:


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue.set的使用</title><script src="../JS/vue.js"></script>
</head>
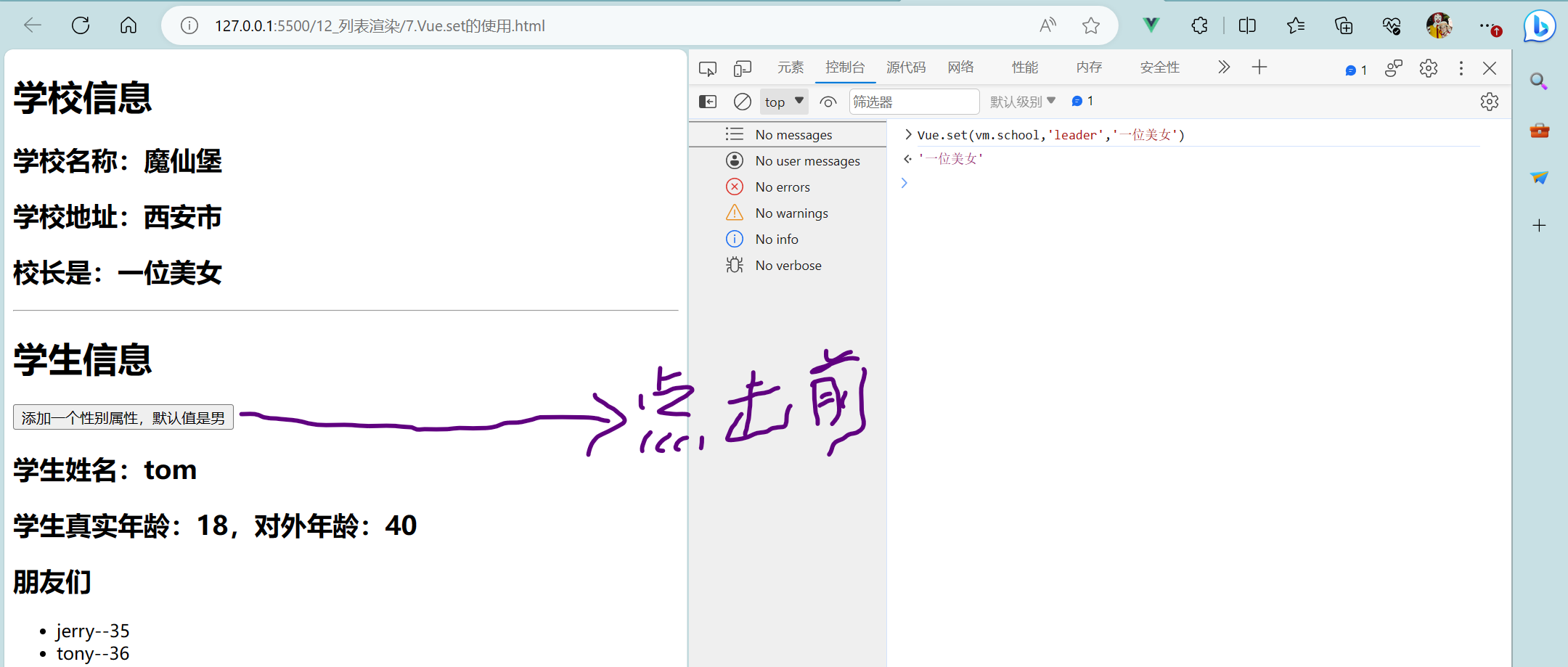
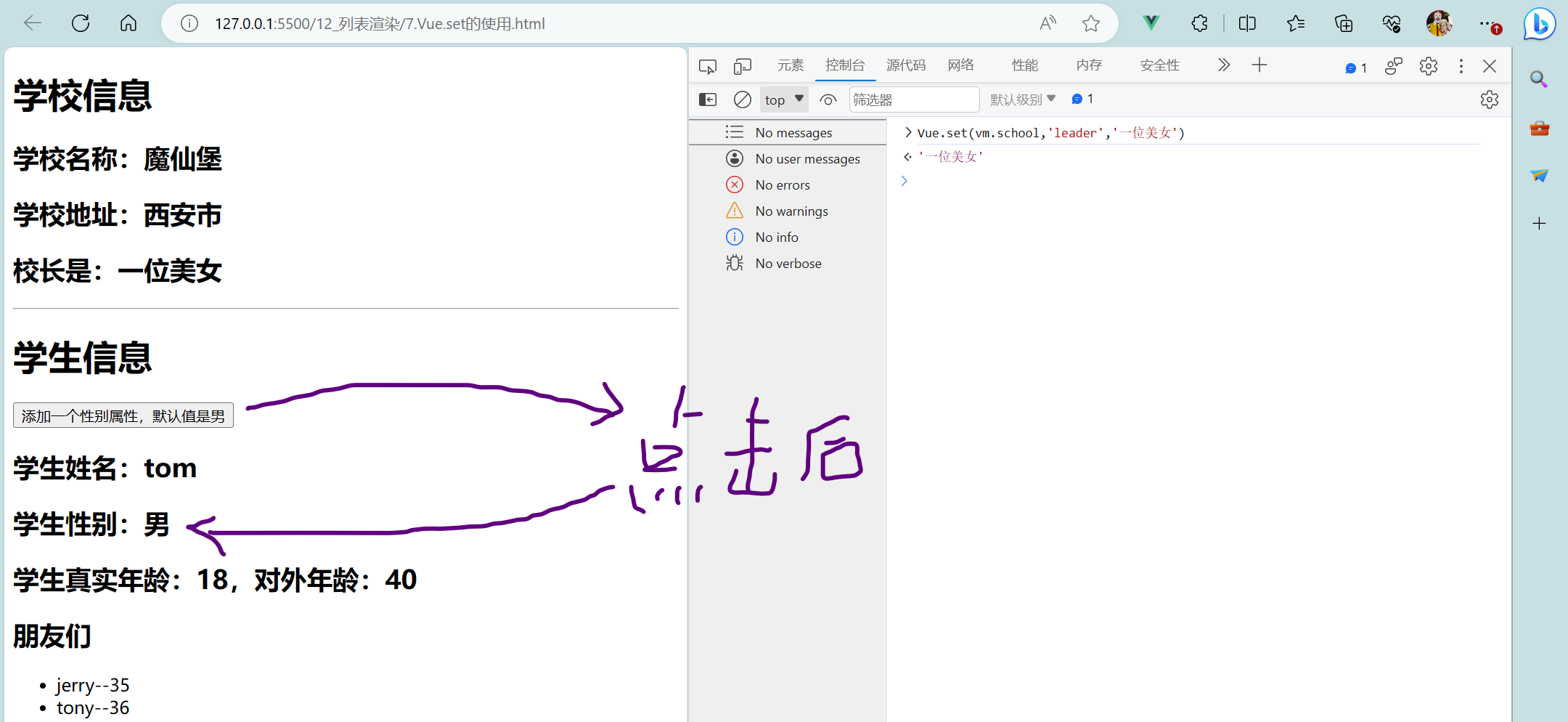
<body><div id="root"><h1>学校信息</h1><h2>学校名称:{{school.name}}</h2><h2>学校地址:{{school.address}}</h2><h2>校长是:{{school.leader}}</h2><hr/><h1>学生信息</h1><button @click="addSex">添加一个性别属性,默认值是男</button><h2>学生姓名:{{student.name}}</h2><h2 v-if="student.sex">学生性别:{{student.sex}}</h2><h2>学生真实年龄:{{student.age.rAge}},对外年龄:{{student.age.sAge}}</h2><h2>朋友们</h2><ul><li v-for="(f,index) in student.friends" :key="index">{{f.name}}--{{f.age}}</li></ul></div>
</body>
<script>Vue.config.productionTip = falseconst vm = new Vue({el:'#root',data:{school:{name:'魔仙堡',address:'西安市'},student:{name:'tom',age:{rAge:18,sAge:40,},friends:[{name:'jerry',age:35},{name:'tony',age:36}]}},methods:{addSex(){// Vue.set(this.student,'sex','男') // 写法一this.$set(this.student,'sex','男') // 写法二}}})
</script>
</html>


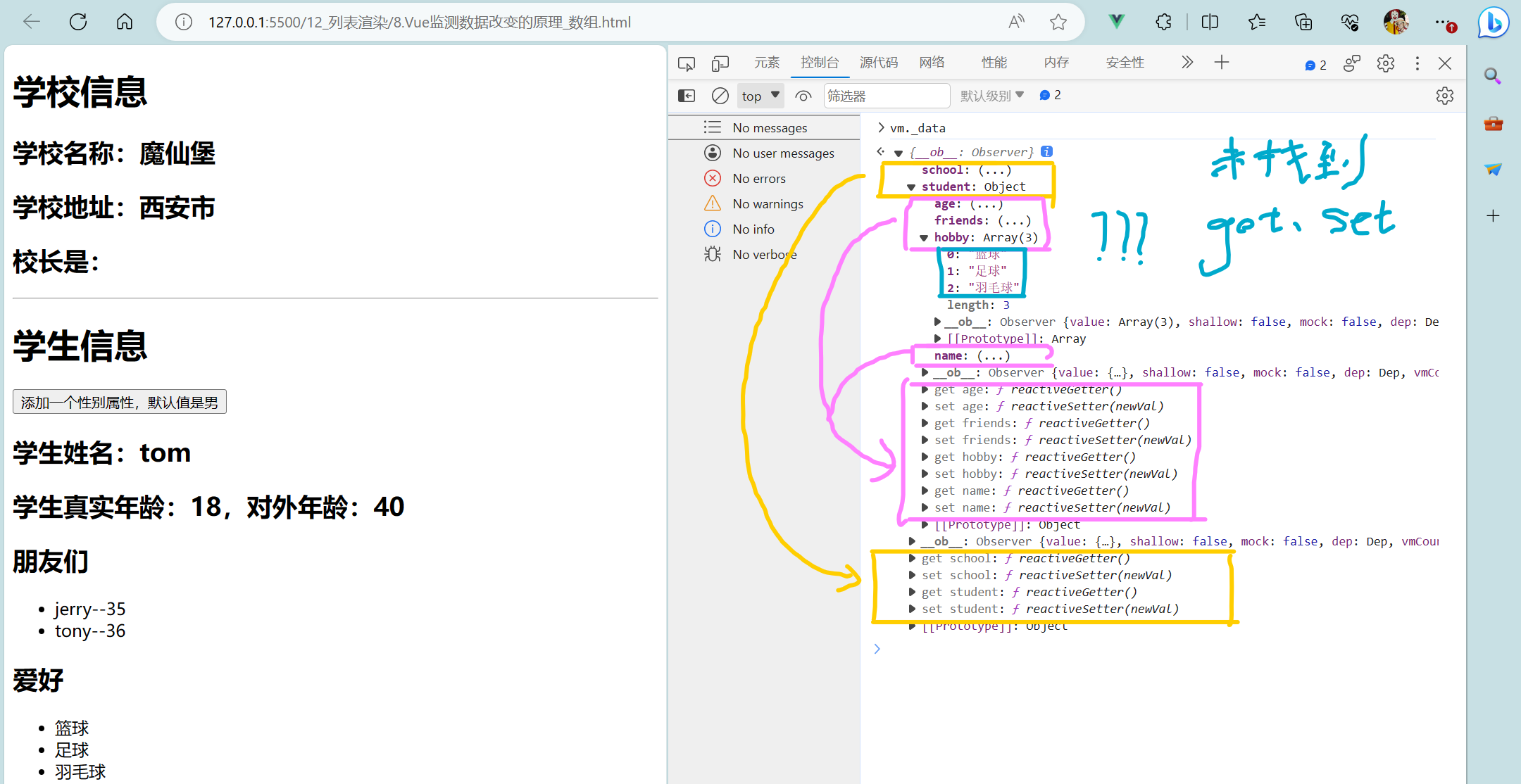
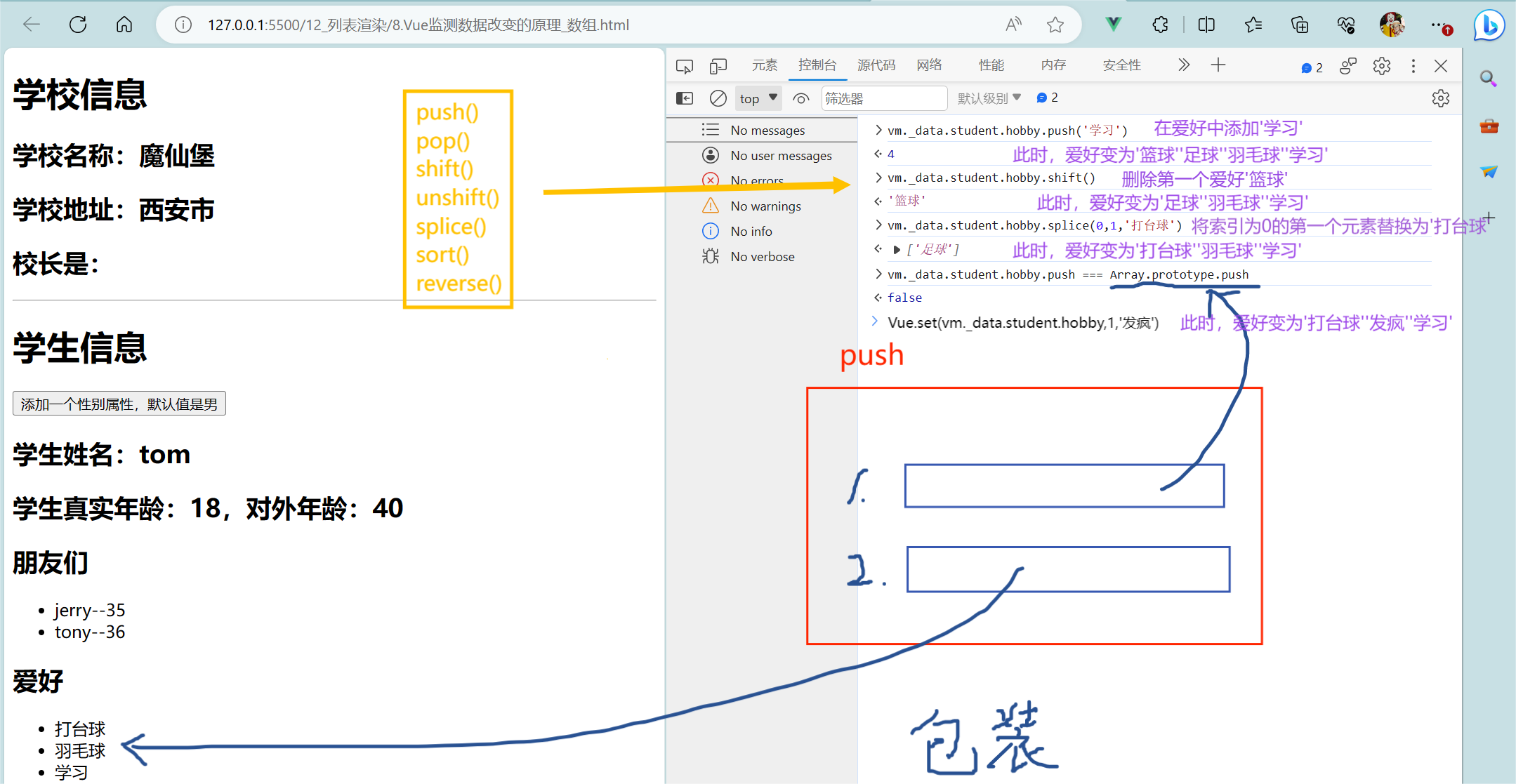
- Vue监测数组数据改变:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue监测数据改变的原理_数组</title><script src="../JS/vue.js"></script>
</head>
<body><div id="root"><h1>学校信息</h1><h2>学校名称:{{school.name}}</h2><h2>学校地址:{{school.address}}</h2><h2>校长是:{{school.leader}}</h2><hr/><h1>学生信息</h1><button @click="addSex">添加一个性别属性,默认值是男</button><h2>学生姓名:{{student.name}}</h2><h2 v-if="student.sex">学生性别:{{student.sex}}</h2><h2>学生真实年龄:{{student.age.rAge}},对外年龄:{{student.age.sAge}}</h2><h2>朋友们</h2><ul><li v-for="(f,index) in student.friends" :key="index">{{f.name}}--{{f.age}}</li></ul><h2>爱好</h2><ul><li v-for="(h,index) in student.hobby" :key="index">{{h}}</li></ul></div>
</body>
<script>Vue.config.productionTip = falseconst vm = new Vue({el:'#root',data:{school:{name:'魔仙堡',address:'西安市'},student:{name:'tom',age:{rAge:18,sAge:40,},hobby:['篮球','足球','羽毛球'],friends:[{name:'jerry',age:35},{name:'tony',age:36}]}},methods:{addSex(){// Vue.set(this.student,'sex','男') // 写法一this.$set(this.student,'sex','男') // 写法二}}})
</script>
</html>


- 总结Vue数据监测:
Vue监视数据的原理:
1. vue会监视data中所有层次的数据。
2. 如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据。
(1).对象中后追加的属性,Vue默认不做响应式处理
(2).如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value) 或
vm.$set(target,propertyName/index,value)
3. 如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1).调用原生对应的方法对数组进行更新。
(2).重新解析模板,进而更新页面。
4.在Vue修改数组中的某个元素一定要用如下方法:
(1).使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
(2).Vue.set() 或 vm.$set()
特别注意:Vue.set() 和 vm.$set() 不能给vm或vm的根数据对象添加属性!!!
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>总结Vue数据监测</title><script src="../JS/vue.js"></script>
</head>
<body><div id="root"><h1>学生信息</h1><button @click="student.age++">年龄加一岁</button><br/><br/><button @click="addSex">添加性别属性,默认值:男</button><br/><br/><button @click="student.sex = '未知'">修改性别</button><br/><br/> <!-- 此时只能先点添加性别按钮(男),才能点修改性别按钮(未知) --><button @click="addFriend">在列表首位添加一个朋友</button><br/><br/><button @click="updateFirstFriendName">修改第一个朋友的名字为:张三</button><br/><br/><button @click="addHobby">添加一个爱好</button><br/><br/><button @click="updateHobby">修改第一个爱好为开车</button><button @click="removeSmoke">过滤掉爱好中的抽烟</button><h3>姓名:{{student.name}}</h3><h3>年龄:{{student.age}}</h3><h3 v-if="student.sex">性别:{{student.sex}}</h3> <!-- 没有性别时,不出现 --><h3>爱好:</h3><ul><li v-for="(h,index) in student.hobby" :key="index">{{h}}</li></ul><h3>朋友们:</h3><ul><li v-for="(f,index) in student.friends" :key="index">{{f.name}}--{{f.age}}</li></ul></div>
</body>
<script>Vue.config.productionTip = falseconst vm = new Vue({el:'#root',data:{student:{name:'tom',age:18,hobby:['抽烟','喝酒','烫头'],friends:[{name:'jerry',age:35},{name:'tony',age:36}]}},methods:{addSex(){// Vue.set(this.student,'sex','男') // 方法一this.$set(this.student,'sex','男') // 方法二},addFriend(){this.student.friends.unshift({name:'jack',age:70})},updateFirstFriendName(){this.student.friends[0].name = '张三' // 此时this.student.friends[0]是对象,有setter和getter,可修改对象的属性name},addHobby(){this.student.hobby.push('学习')},updateHobby(){// this.student.hobby.splice(0,1,'开车') // 方法一// Vue.set(this.student.hobby,0,'开车') // 方法二this.$set(this.student.hobby,0,'开车') // 方法三},removeSmoke(){this.student.hobby = this.student.hobby.filter((h)=>{return h !== '抽烟'})}}})
</script>
</html>
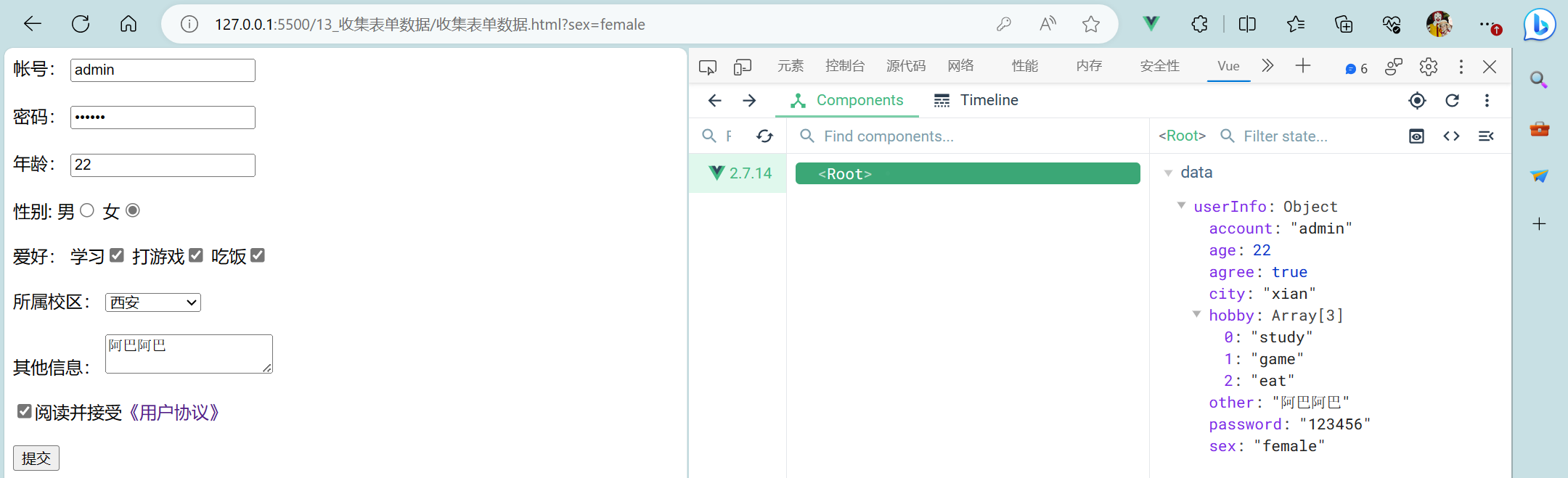
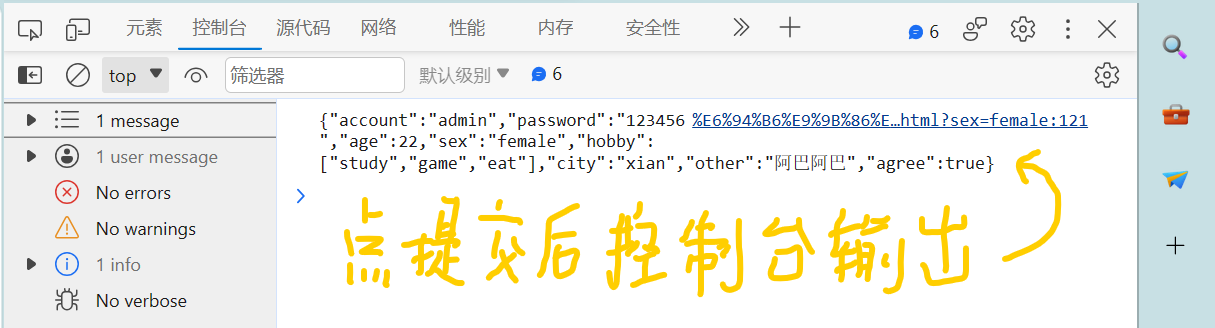
2 收集表单数据
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>收集表单数据</title><script src="../JS/vue.js"></script><style>a{text-decoration: none;}</style>
</head>
<body><!--总结收集表单数据:若:<input type="text"/>,则v-model收集的是value值,用户输入的就是value值。若:<input type="radio"/>,则v-model收集的是value值,且要给标签配置value值。若:<input type="checkbox"/>1.没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)2.配置input的value属性:(1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)(2)v-model的初始值是数组,那么收集的的就是value组成的数组备注:v-model的三个修饰符:lazy:失去焦点再收集数据number:输入字符串转为有效的数字trim:输入首尾空格过滤--><div id="root"><form @submit.prevent="demo"> <!-- .prevent阻止弹窗后刷新页面 --><label for="demo">帐号:</label> <!-- 点击账号同样获取焦点 --><input type="text" id="demo" v-model.trim="userInfo.account"><br/><br/> <!-- .trim可以去掉前后的空格 --><label for="demo1">密码:</label> <!-- 点击密码同样获取焦点 --><input type="password" id="demo1" v-model="userInfo.password" autocomplete="off"><br/><br/> <!-- autocomplete="off"表示关闭表单的自动补全功能 --><label for="demo2">年龄:</label> <!-- 点击年龄同样获取焦点 --><input type="number" id="demo2" v-model.number="userInfo.age"><br/><br/> <!-- 第一个number是让输入时只能输入数字,第二个number是让后续更改默认年龄时仍保持数字型,而不是变为字符型 -->性别:男<input type="radio" name="sex" v-model="userInfo.sex" value="male">女<input type="radio" name="sex" v-model="userInfo.sex" value="female"><br/><br/>爱好:学习<input type="checkbox" v-model="userInfo.hobby" value="study">打游戏<input type="checkbox" v-model="userInfo.hobby" value="game">吃饭<input type="checkbox" v-model="userInfo.hobby" value="eat"><br/><br/>所属校区:<select v-model="userInfo.city"><option value="">请选择校区</option><option value="beijing">北京</option><option value="shanghai">上海</option><option value="xian">西安</option><option value="chongqing">重庆</option></select><br/><br/>其他信息:<textarea v-model.lazy="userInfo.other"></textarea><br/><br/> <!-- .lazy是为了让信息全部输入完成后(失去焦点一瞬间)统一收集,而不是一边输入一边收集 --><input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="https://blog.csdn.net/weixin_64875217?type=blog">《用户协议》</a><br/><br/><button>提交</button></form></div>
</body>
<script>Vue.config.productionTip = falsenew Vue({el: '#root',data: {// 用户信息userInfo:{account:'', // 帐号password:'', // 密码age:18, // 年龄sex:'female', // 性别 默认值为女hobby:[], // 爱好city:'beijing', // 校区 默认值为北京other:'', // 其他信息agree:'', // 是否同意}},methods:{demo(){// console.log(this._data);// console.log(JSON.stringify(this._data));console.log(JSON.stringify(this.userInfo));}}})
</script>
</html>


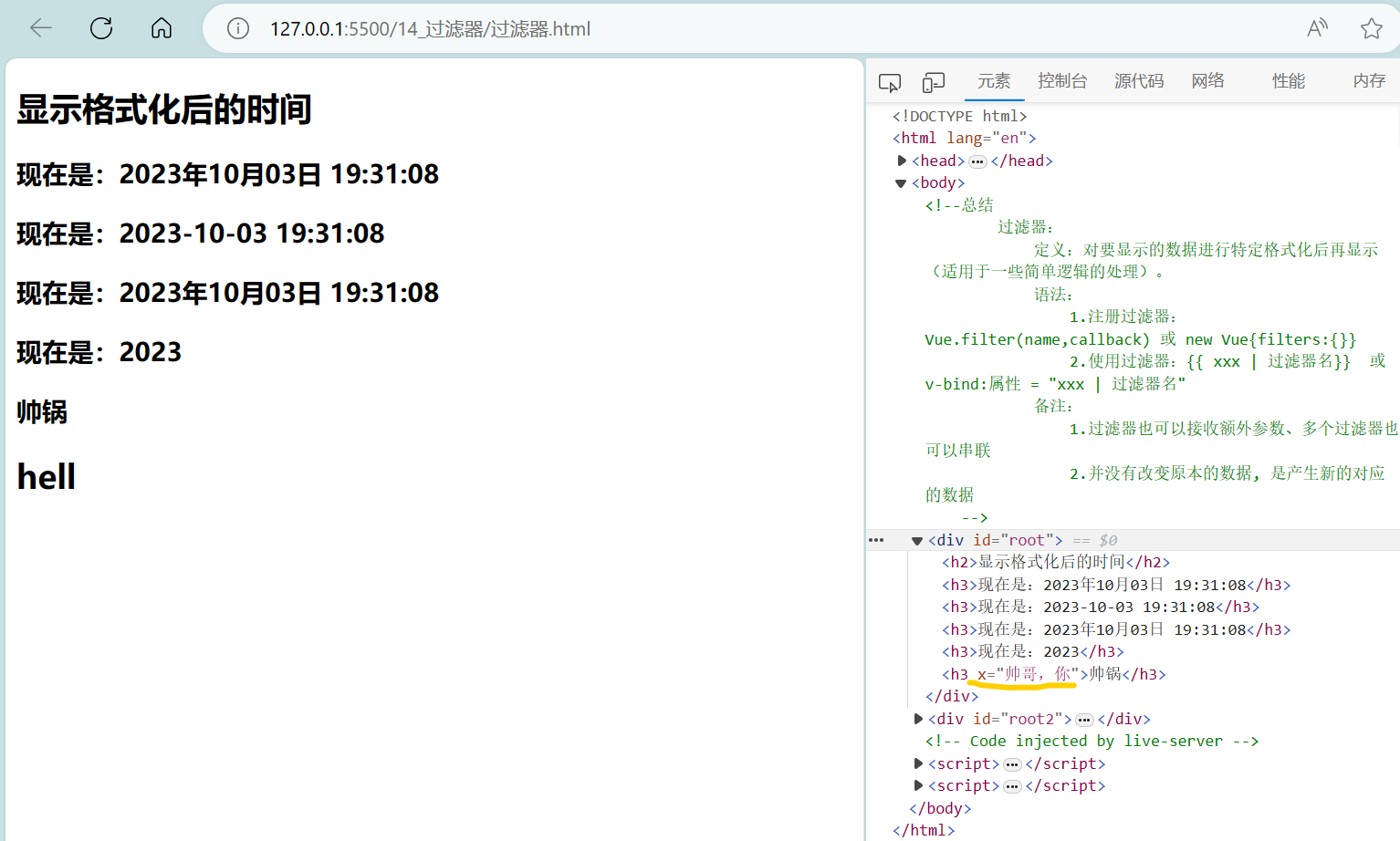
3 过滤器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>过滤器</title><script src="../JS/vue.js"></script><script src="../JS/dayjs.min.js"></script>
</head>
<body><!--总结 过滤器:定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。语法:1.注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}2.使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = "xxx | 过滤器名"备注:1.过滤器也可以接收额外参数、多个过滤器也可以串联2.并没有改变原本的数据, 是产生新的对应的数据--><div id="root"><h2>显示格式化后的时间</h2><!-- 计算属性实现 --><h3>现在是:{{fmtTime}}</h3><!-- methods实现 --><h3>现在是:{{getFmtTime()}}</h3><!-- 过滤器实现 --><h3>现在是:{{time | timeFormater}}</h3><!-- 过滤器实现(传参) --><h3>现在是:{{time | timeFormater('YYYY_MM_DD') | mySlice}}</h3><h3 :x="msg | mySlice">帅锅</h3></div><div id="root2"><h2>{{msg | mySlice}}</h2></div>
</body>
<script>Vue.config.productionTip = false// 全局过滤器Vue.filter('mySlice',function(value){return value.slice(0,4) // 截取前四位})new Vue({el:'#root',data:{time:1696330313534, // 时间戳msg:'帅哥,你成功吸引了我的注意'},computed:{fmtTime(){return dayjs().format('YYYY年MM月DD日 HH:mm:ss')}},methods:{getFmtTime(){return dayjs().format('YYYY-MM-DD HH:mm:ss')}},// 局部过滤器filters:{timeFormater(value,str='YYYY年MM月DD日 HH:mm:ss'){return dayjs().format(str)},/* mySlice(value){return value.slice(0,4) // 截取前四位} */}})new Vue({el:'#root2',data:{msg:'hello,小王!'}})
</script>
</html>

4 内置指令
目前已学过:
v-bind:单向绑定解析表达式,可简写为:xxx
v-model:value="xxx":双向数据绑定,可简写为v-model="xxx"
v-for:遍历数组、对象、字符串
v-on:xxx:绑定事件监听,可简写为@xxx
v-if:条件渲染(动态控制节点是否存在)
v-else:条件渲染(动态控制节点是否存在)
v-show:条件渲染(动态控制节点是否展示)
详细总结可查看博客:https://blog.csdn.net/m0_62508027/article/details/130450230
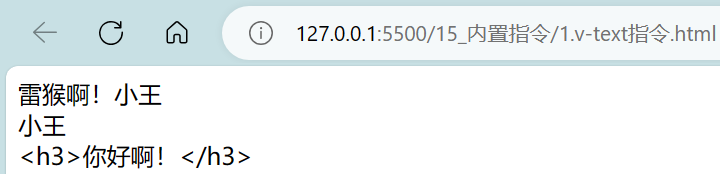
4.1 v-text指令
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>v-text指令</title><script src="../JS/vue.js"></script>
</head>
<body><!--总结v-text指令:1.作用:向其所在的节点中渲染文本内容。2.与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会。 --><div id="root"><div>雷猴啊!{{name}}</div> <!-- 方式一 --><div v-text="name">雷猴啊!</div> <!-- 方式二 --><div v-text="str"></div></div>
</body>
<script>Vue.config.productionTip = falsenew Vue({el: '#root',data: {name:'小王',str:'<h3>你好啊!</h3>'},})
</script>
</html>

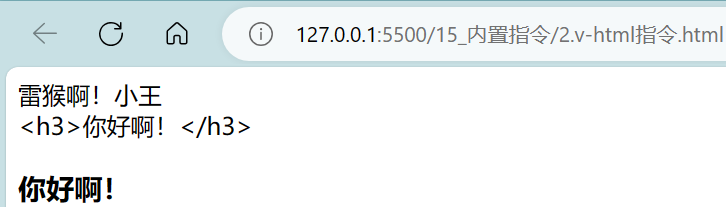
4.2 v-html指令
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>v-html指令</title><script src="../JS/vue.js"></script>
</head>
<body><!--总结v-html指令:1.作用:向指定节点中渲染包含html结构的内容。2.与插值语法的区别:(1).v-html会替换掉节点中所有的内容,{{xx}}则不会。(2).v-html可以识别html结构。3.严重注意:v-html有安全性问题!!!!(1).在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。(2).一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!--><div id="root"><div>雷猴啊!{{name}}</div><div v-text="str"></div><div v-html="str"></div></div>
</body>
<script>Vue.config.productionTip = falsenew Vue({el: '#root',data: {name:'小王',str:'<h3>你好啊!</h3>'},})
</script>
</html>

4.3 v-cloak指令
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>v-cloak指令</title><style>[v-cloak]{display:none;}</style>
</head>
<body><!--总结v-cloak指令(没有值):1.本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。2.使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。--><div id="root"><h2 v-cloak>{{name}}</h2></div><script src="http://localhost:8080/resource/5s/vue.js"></script>
</body>
<script>Vue.config.productionTip = falseconsole.log(1);new Vue({el: '#root',data: {name:'魔仙堡'},})
</script>
</html>
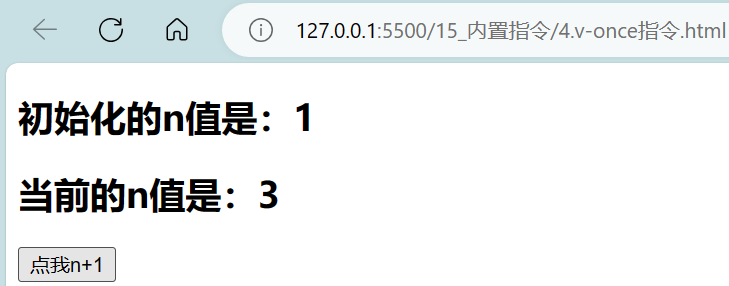
4.4 v-once指令
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>v-once指令</title><script src="../JS/vue.js"></script>
</head>
<body><!--总结v-once指令:1.v-once所在节点在初次动态渲染后,就视为静态内容了。2.以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。--><div id="root"><h2 v-once="">初始化的n值是:{{n}}</h2><h2>当前的n值是:{{n}}</h2><button @click="n++">点我n+1</button></div>
</body>
<script>Vue.config.productionTip = falsenew Vue({el: '#root',data: {n:1},})
</script>
</html>

4.5 v-pre指令
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>v-pre指令</title><script src="../JS/vue.js"></script>
</head>
<body><!--总结v-pre指令:1.跳过其所在节点的编译过程。2.可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。--><div id="root"><h2 v-pre>Vue其实很简单</h2><h2 v-pre>当前的n值是:{{n}}</h2><button v-pre @click="n++">点我n+1</button></div>
</body>
<script>Vue.config.productionTip = falsenew Vue({el: '#root',data: {n:1},})
</script>
</html>

5 自定义指令
- 自定义指令_函数式
- 自定义指令_对象式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>自定义指令</title><script src="../JS/vue.js"></script>
</head>
<body><!--总结一、定义语法:(1).局部指令:new Vue({ new Vue({directives:{指令名:配置对象} 或 directives{指令名:回调函数}}) })(2).全局指令:Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数)二、配置对象中常用的3个回调:(1).bind:指令与元素成功绑定时调用。(2).inserted:指令所在元素被插入页面时调用。(3).update:指令所在模板结构被重新解析时调用。三、备注:1.指令定义时不加v-,但使用时要加v-;2.指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名。--><!-- 需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。--><div id="root"><h2>当前的n值是:<span v-text="n"></span></h2><h2>当前放大10倍后的n值是:<span v-big="n"></span></h2><!-- <h2>当前放大10倍后的n值是:<span v-big-number="n"></span></h2> --><button @click="n++">点我n+1</button><hr/><input type="text" v-fbind:value="n"></div><!-- 为测试全局指令 可忽略 --><!-- <div id="root2"><input type="text" v-fbind:value="x"></div> -->
</body>
<script>Vue.config.productionTip = false// 自定义全局指令一/* Vue.directive('fbind',{//指令与元素成功绑定时(一上来)bind(element,binding){element.value = binding.value},//指令所在元素被插入页面时inserted(element,binding){element.focus()},//指令所在的模板被重新解析时update(element,binding){element.value = binding.value}}) */// 自定义全局指令二/* Vue.directive('big',function(element,binding){// console.log('big',this); // this指向windowelement.innerText = binding.value * 10}) */new Vue({el: '#root',data:{n:1},directives:{// 此时两个自定义指令都为局部指令// 需求一使用写法:函数式// big函数何时会被调用?1.指令与元素成功绑定时会被调用(一上来)。2.指令所在的模板被重新解析时会被调用big(element,binding){// console.log('big',this); // this指向windowelement.innerText = binding.value * 10},/* 'big-number'(element,binding){element.innerText = binding.value * 10}, */// 需求二使用写法:对象式fbind:{// 指令与元素成功绑定时(一上来)就调用bind()函数bind(element,binding){// console.log('fbind-bind',this); // this指向windowelement.value = binding.value},// 指令所在元素被插入页面时调用inserted()函数inserted(element,binding){// console.log('fbind-inserted',this); // this指向windowelement.focus()},// 指令所在的模板被重新解析时调用update()函数update(element,binding){// console.log('fbind-update',this); // this指向windowelement.value = binding.value}}}})// 为测试全局指令 可忽略/* new Vue({el:'#root2',data:{x:1}}) */
</script>
</html>