-
盒子阴影
-
box-shadow: 10px 10px 10px 4px rgba(0,0,0,.3);//最后一个是透明度 
传统网页布局的三种方式
标准流
-
就是按照规定好的默认方式排列
-
1.块级元素:div、hr、p、h1~h2、ul、ol、dl、form、table
-
行内元素会按照书顺序,从左到右顺序排列,碰到父元素边缘则自动换行
-
常用元素:span、a、i、em、等
-
标准流是最基础的布局方式
浮动
-
浮动典型的应用:可以让多个块级元素一行内排列显示
-
网页布局的第一准则:多个块级元素纵向找标准流,多个块级元素横向排列找浮动
-
浮动向左浮动
-
float:left; -
浮动特性(重难点)
-
1.脱离标准普通流的控制(流)移动到指定位置(动),(俗称托标)
-
2.浮动的盒子不在保留原先的位置
-
当两个盒子给其中一个盒子浮动到我们跟前,另外的盒子就会代替他原先的位置
-
如果盒子都设置了浮动,会按照属性值一行内显示并且顶端对齐排列
-
注意:浮动的元素是相互靠在一起的(不会有缝隙),如果父类宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐
-
如果行内元素有了浮动,则不需要转换块级\行内块元素就可以直接给高度和宽度
-
在浮动下行内块元素给多少内容就多少多宽
-
块级盒子没有设置宽度,默认宽度和父级一样宽,添加浮动后,大小根据内容来定
-
浮动的盒子只会影响浮动盒子后面的标准流不会影响前面的标准流
盒子阴影和网页布局
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/125554.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
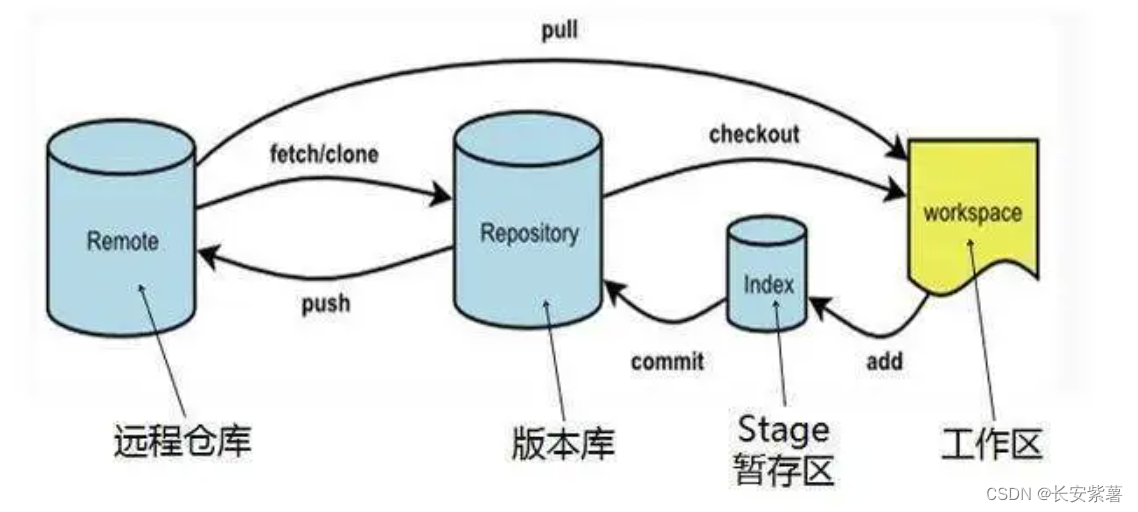
黑豹程序员-架构师学习路线图-百科:Git/Gitee(版本控制)
文章目录 1、什么是版本控制2、特点3、发展历史4、SVN和Git比较5、Git6、GitHub7、Gitee(国产)8、Git的基础命令 1、什么是版本控制
版本控制系统( Version Control )版本控制是一种管理和跟踪软件开发过程中的代码变化的系统。它…
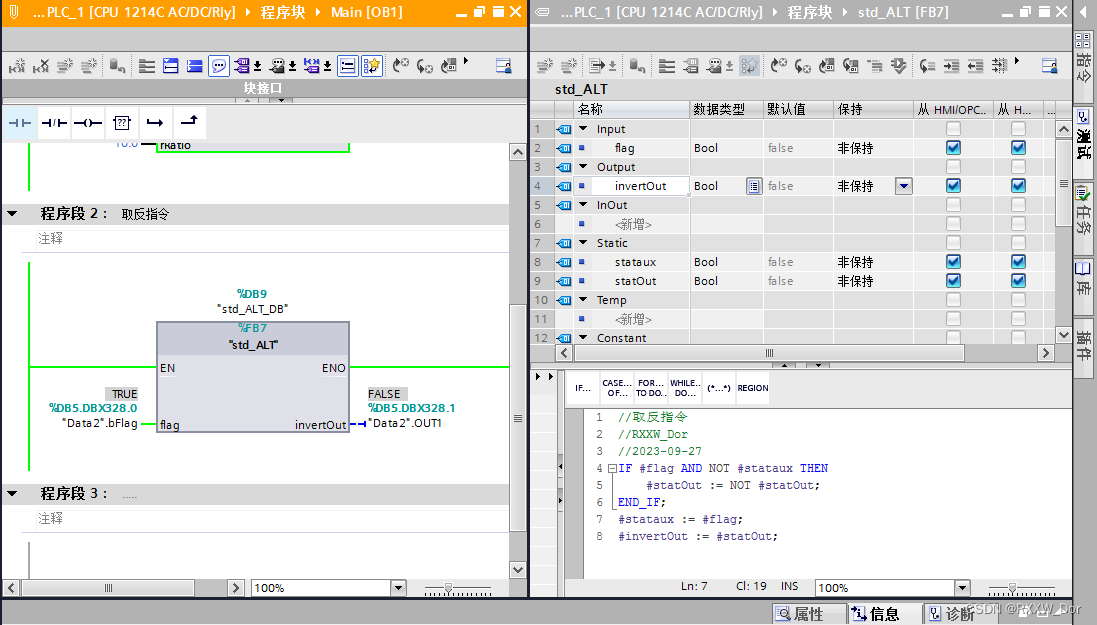
博途1200/1500 ALT指令
SMART PLC的ALT指令实现代码,请查看下面文章博客
SMART PLC如何构造ALT指令_smart200类似alt指令-CSDN博客单按钮启停这些老生常谈的问题,很多人感兴趣。这篇博文讨论下不同的实现方法,希望对大家有所帮助。指令虽然简单,但是在编程的时候合理使用对我们高效率编程帮助还是…
C语言学习系列->联合体and枚举
文章目录 前言联合体概述联合体的特点联合体大小的计算优点练习 枚举概述优点使用 前言 在上一篇文章中,小编将结构体的学习笔记整理出来了。现在,小编将枚举和联合体笔记分享给大家。枚举和联合体与结构体一样,都是自定义类型,在…
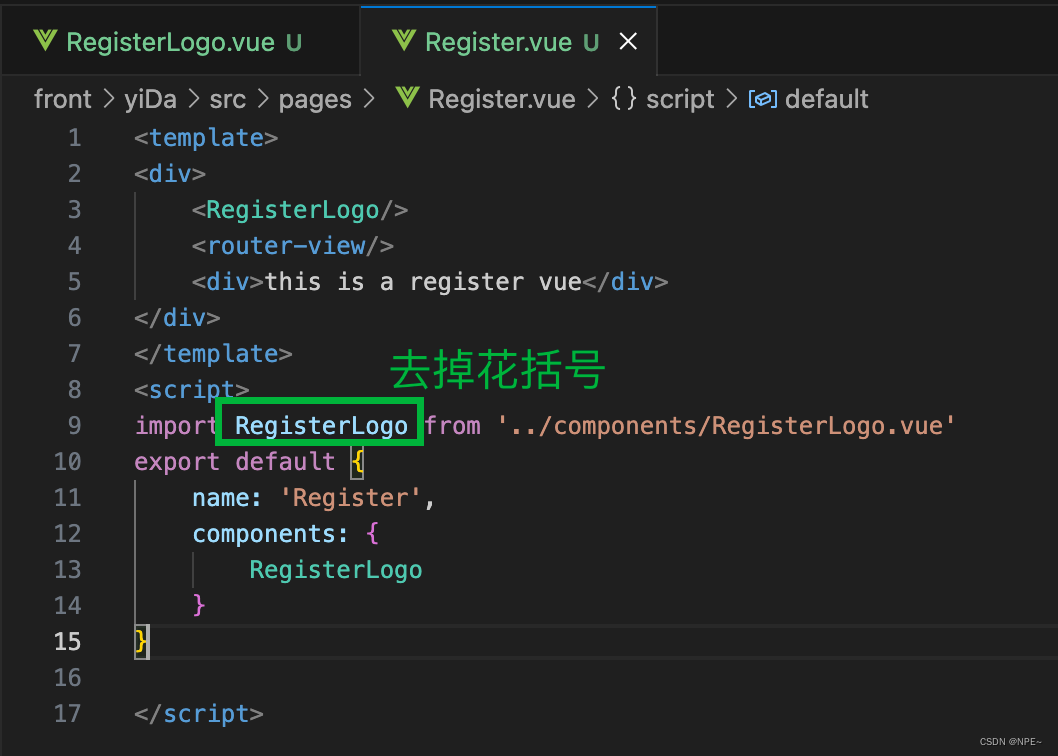
Bug:elementUI样式不起作用、Vue引入组件报错not found等(Vue+ElementUI问题汇总)
前端问题合集:VueElementUI
1. Vue引用Element-UI时,组件无效果解决方案 前提: 已经安装好elementUI依赖 //安装依赖
npm install element-ui
//main.js中导入依赖并在全局中使用
import ElementUI from element-ui
Vue.use(ElementUI)如果此…
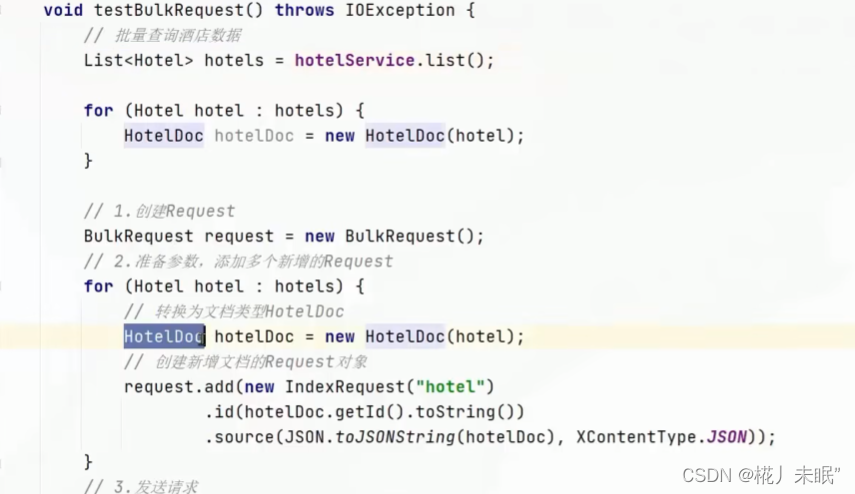
SpringCloud(二)Docker、Spring AMQP、ElasticSearch
文章目录 DockerDocker与虚拟机Docker架构镜像、容器、镜像托管平台Docker架构Docker实践 Spring AMQP简单使用案例工作队列- WorkQueue发布订阅服务FanoutExchangeDirectExchangeTopicExchange 消息转换器 ElasticSearch倒排索引IK分词器IK分词拓展与停用字典 操作索引库mappi…
C/C++学习 -- HMAC算法
1. HMAC算法概述
HMAC,全称为HMAC-MD5、HMAC-SHA1、HMAC-SHA256等,是一种在数据传输中验证完整性和认证来源的方法。它结合了哈希函数和密钥,通过在数据上应用哈希函数,生成一个带密钥的散列值,用于验证数据的完整性。…
Septentrio接收机二进制的BDS b2b改正数解码
Galileo的HAS和BDS B2b改正数为实时PPP提供了可能,要实现实时PPP解算,必须对对应的数据进行解码。由于没有做过解码的工作,现结合qzsl6tool代码对Septentrio的解码代码进行学习。
1. 二进制枕头的识别和解码
定义一个读取数据的类ÿ…
计算机考研 | 2020年 | 计算机组成原理真题
文章目录 【计算机组成原理2020年真题43题-13分】【第一步:信息提取】【第二步:具体解答】 【计算机组成原理2020年真题44题-10分】【第一步:信息提取】【第二步:具体解答】 【计算机组成原理2020年真题43题-13分】 【第一步&…
qml保姆级教程四:按钮组件
💂 个人主页:pp不会算法v 🤟 版权: 本文由【pp不会算法v】原创、在CSDN首发、需要转载请联系博主 💬 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦 QML系列教程 QML教程一:布局组件 文章目录 AbstractButton…
云安全之等级保护详解
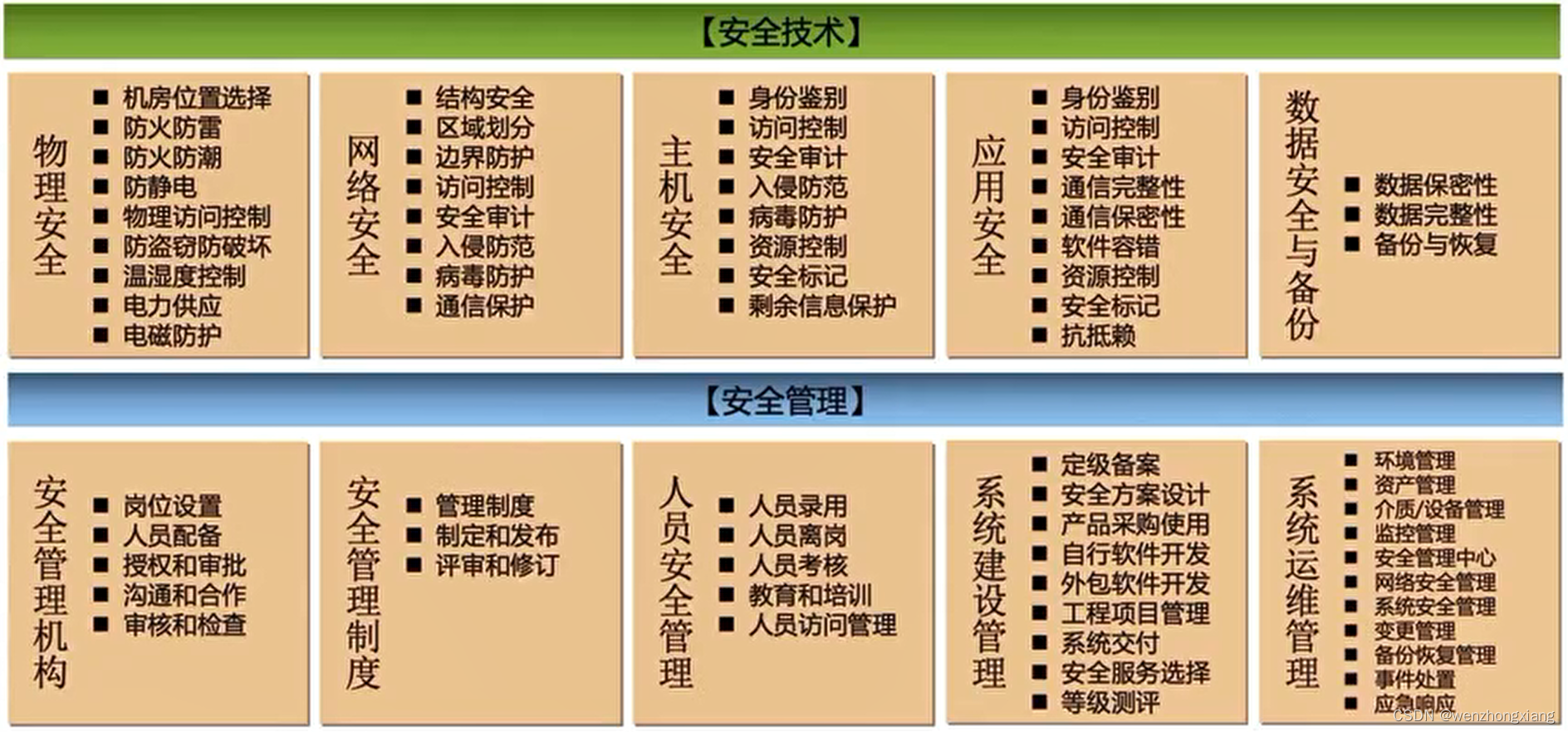
等级保护概念
网络安全等级保护,是对信息系统分等级实行安全保护,对信息系统中使用的安全产品实行按等级管理,对信息系统中发生的信息安全事件分等级进行响应、处置。
网络安全等级保护的核心内容是:国家制定统一的政策、标准&a…
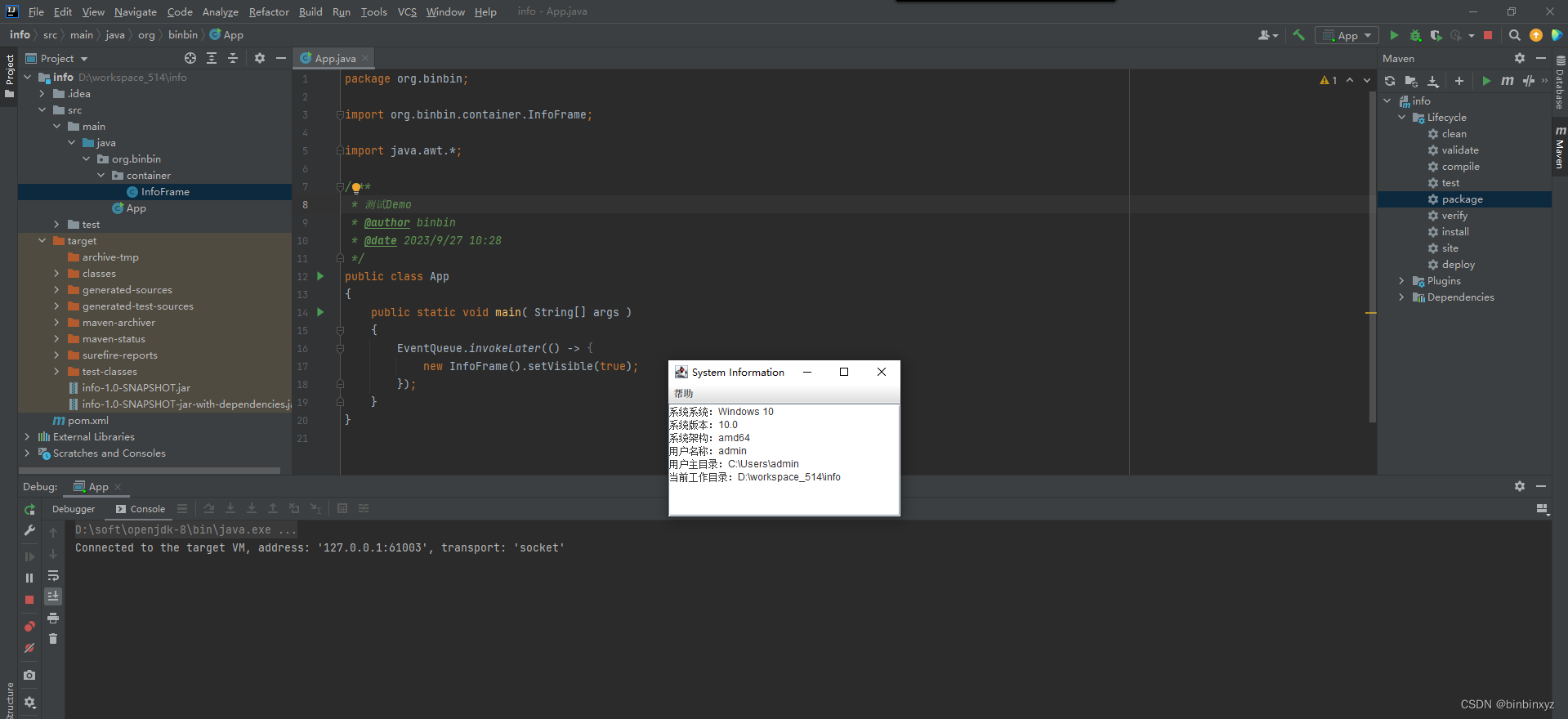
idea环境下如何打包可运行jar?
工作中有时候偶尔写一些工具类、小程序,可是java程序员制作一个可运行jar实在折腾,利用idea开发环境,可以快速打包自己的可运行jar。具体怎么操作呢?
创建一个空白的java项目并完成自己的程序开发 完成java代码:
/**…