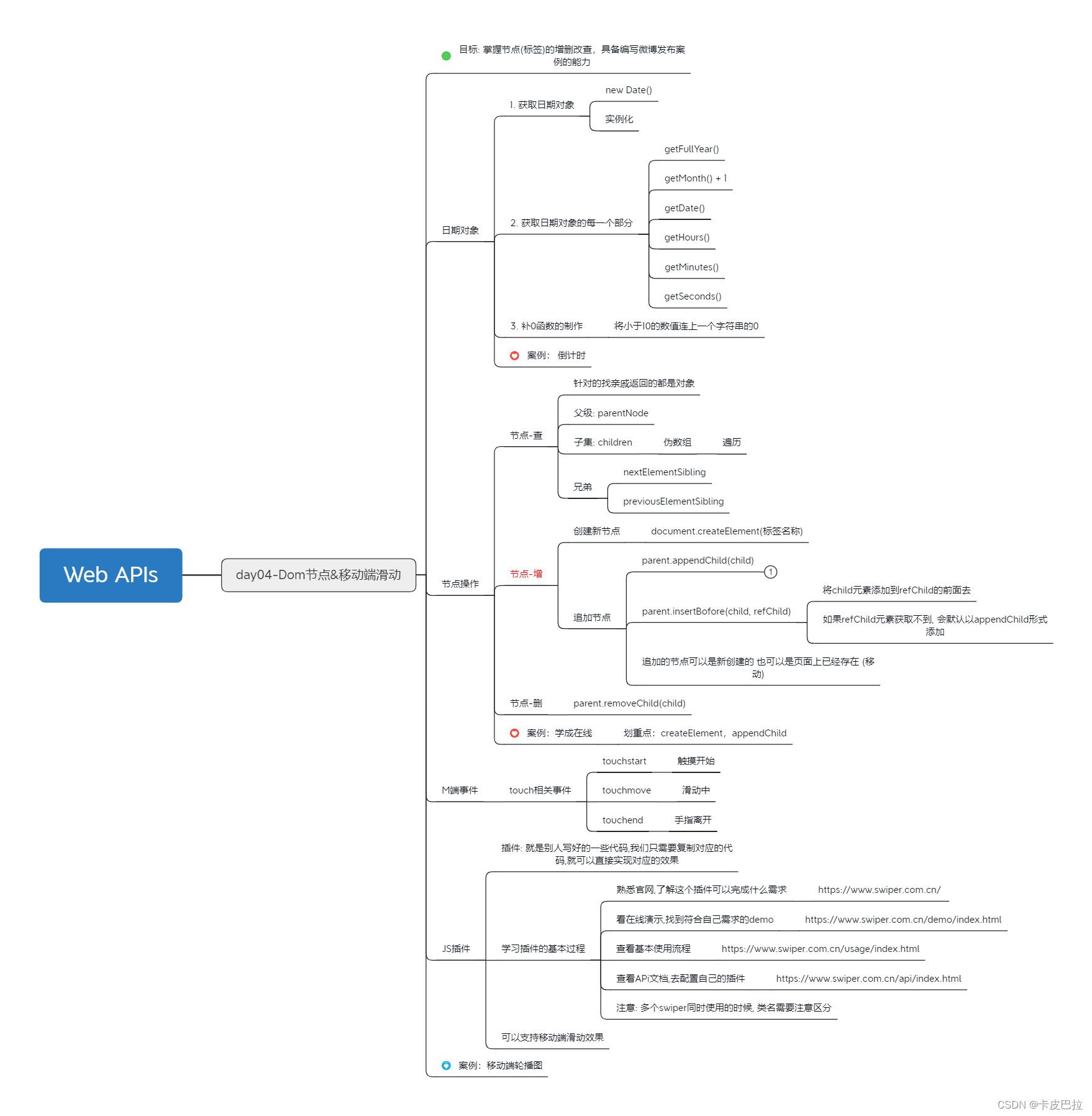
思维导图


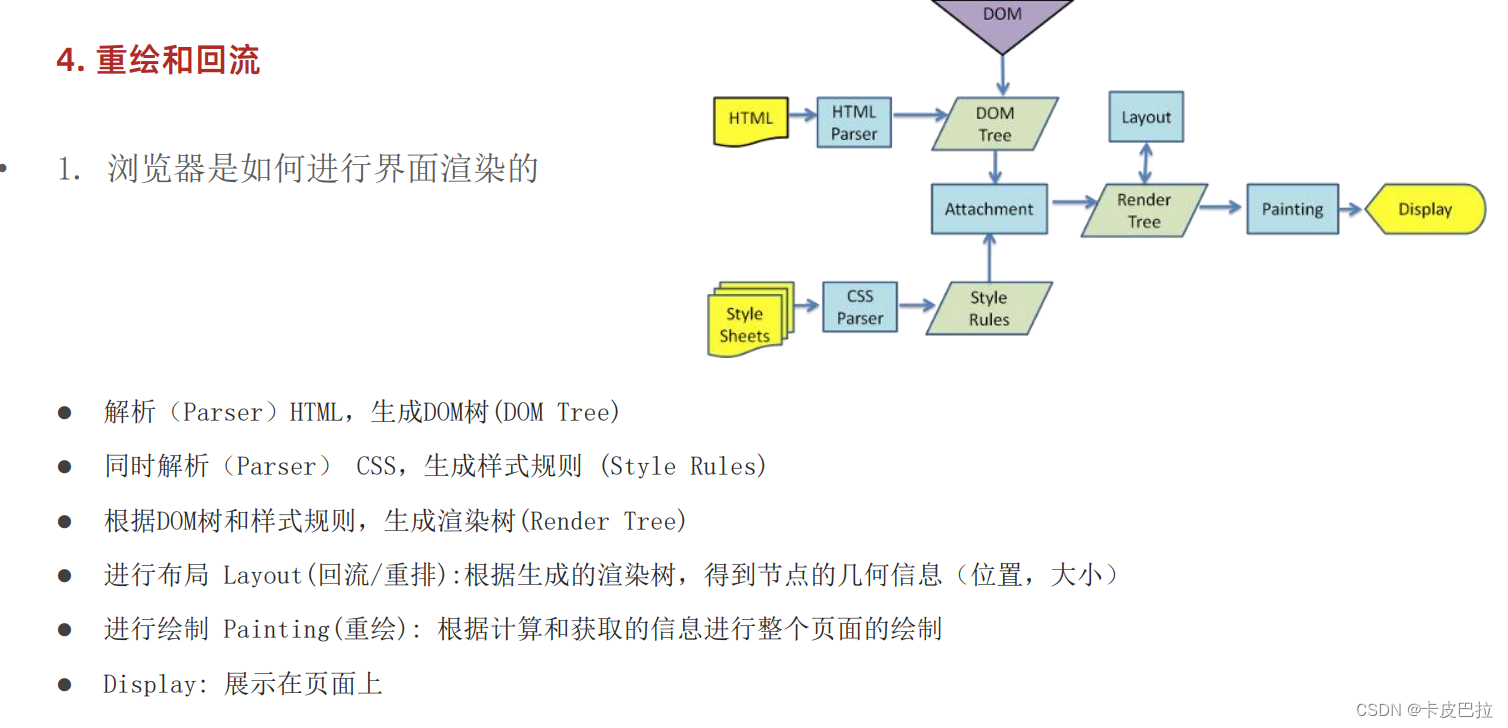
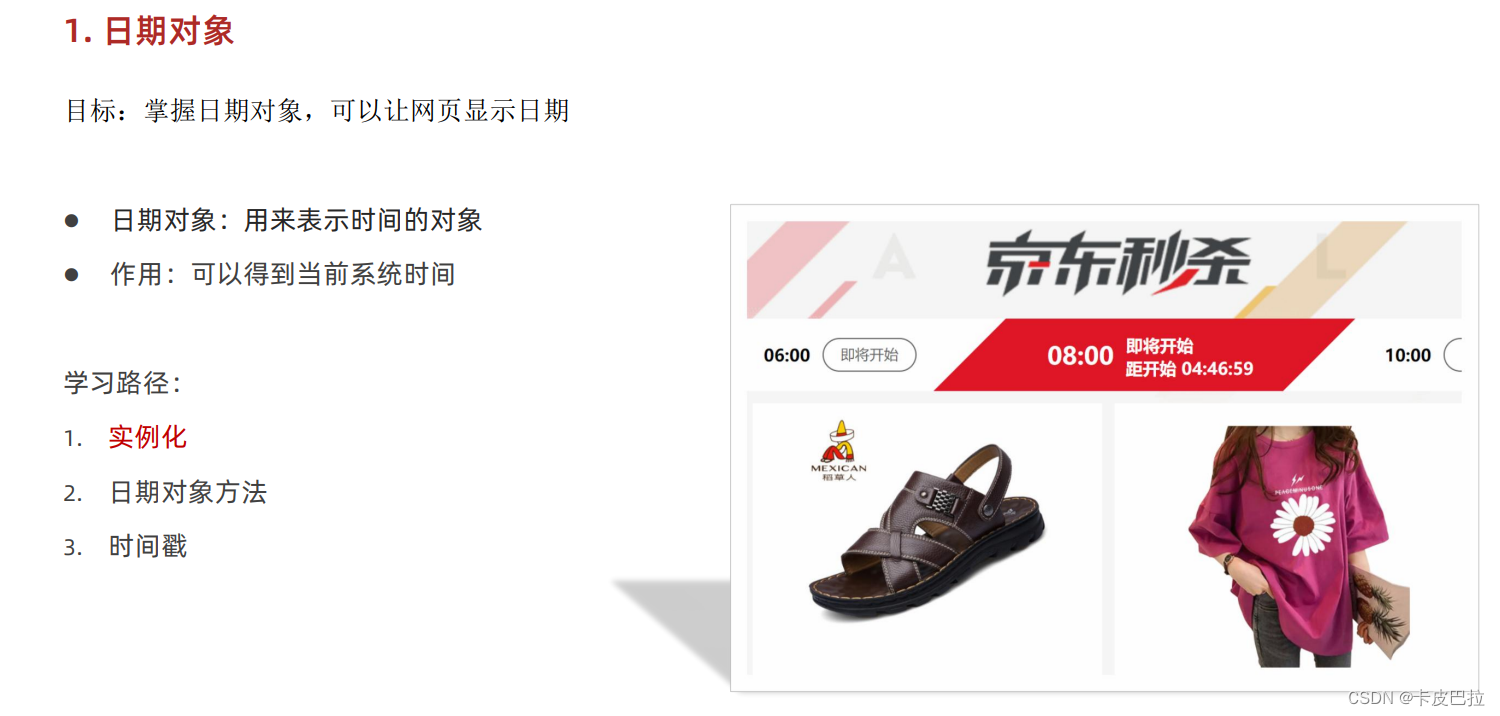
一、日期对象
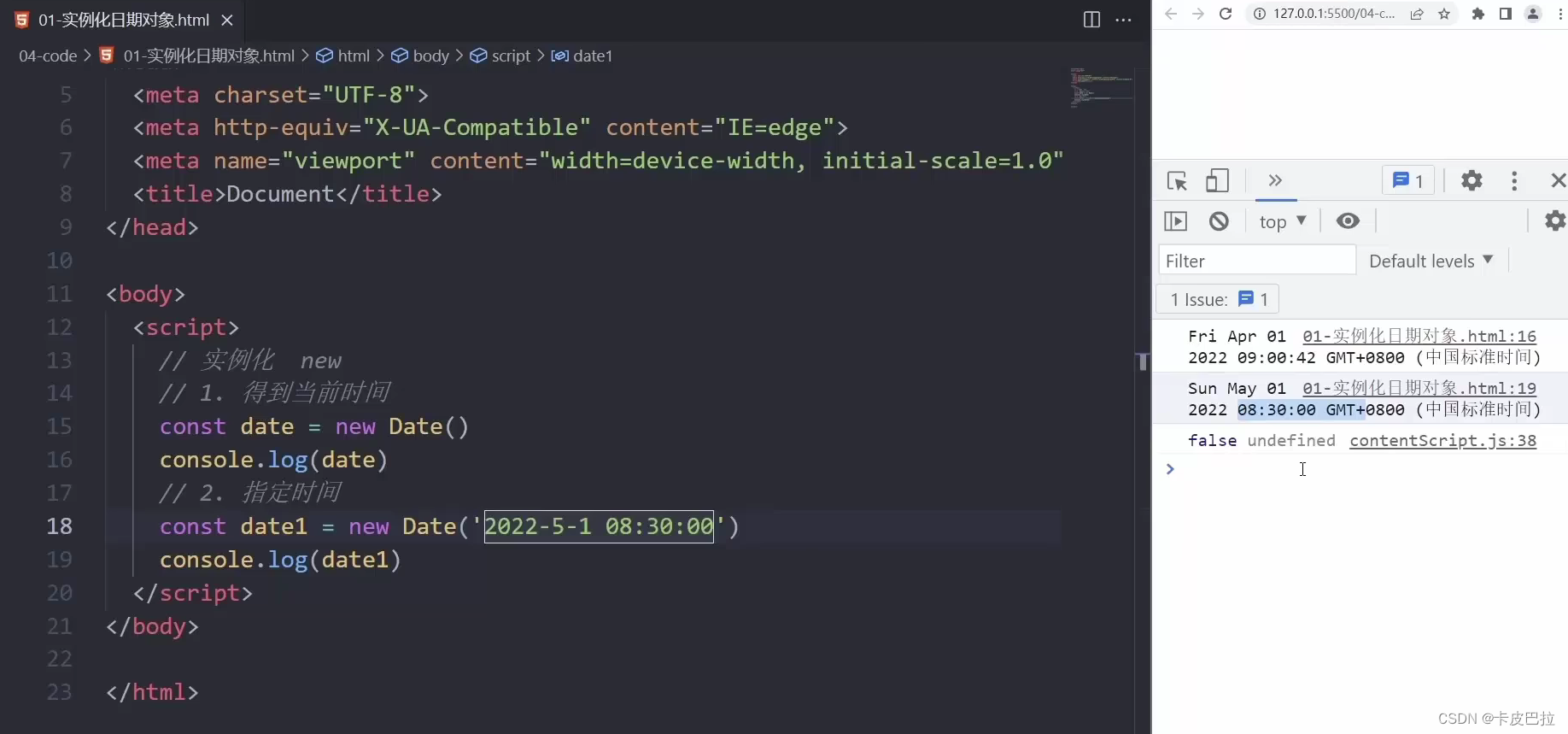
1.1 实例化


实例化,默认得到当前时间,也可以指定时间

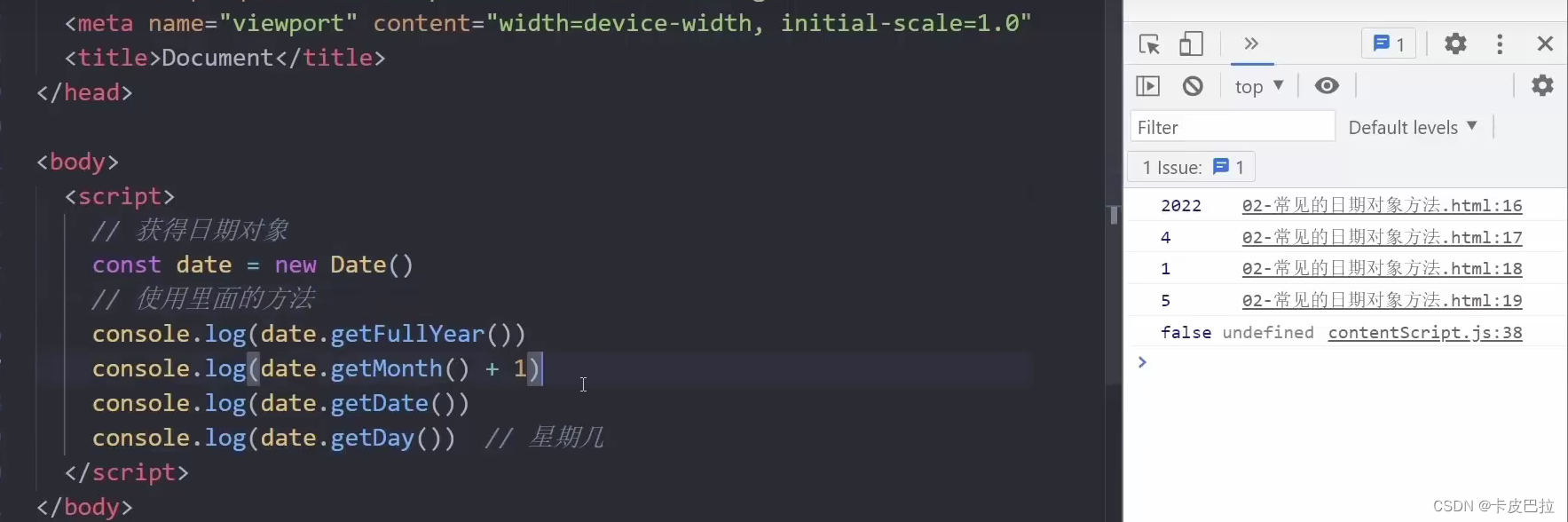
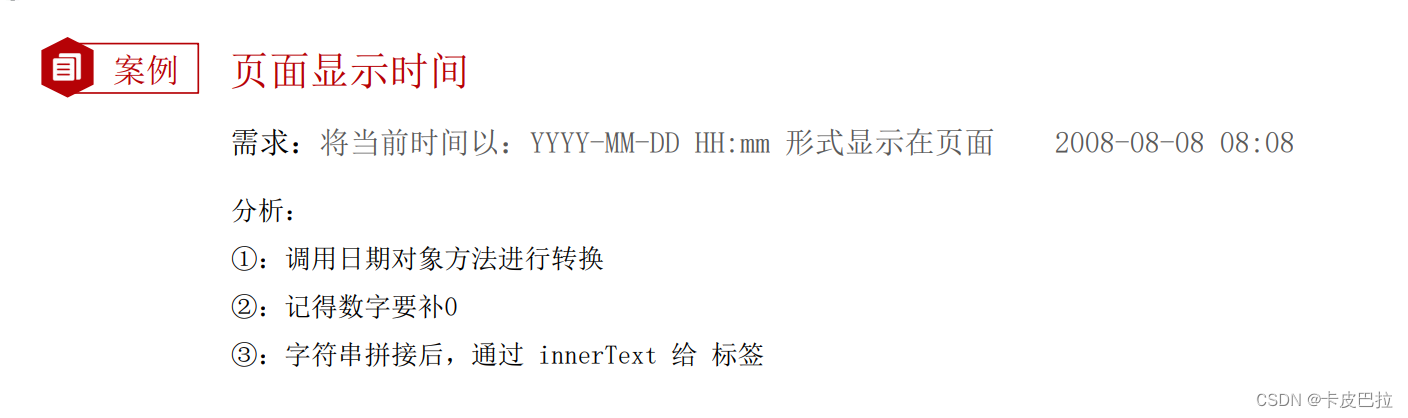
1.2 日期对象方法



<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 300px;height: 40px;border: 1px solid pink;text-align: center;line-height: 40px;}</style>
</head><body><div></div><script>const div = document.querySelector('div')function getMyDate() {const date = new Date()let h = date.getHours()let m = date.getMinutes()let s = date.getSeconds()h = h < 10 ? '0' + h : hm = m < 10 ? '0' + m : ms = s < 10 ? '0' + s : sreturn `今天是: ${date.getFullYear()}年${date.getMonth() + 1}月${date.getDate()}号 ${h}:${m}:${s}`}div.innerHTML = getMyDate()setInterval(function () {div.innerHTML = getMyDate()}, 1000)</script>
</body></html>

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 300px;height: 40px;border: 1px solid pink;text-align: center;line-height: 40px;}</style>
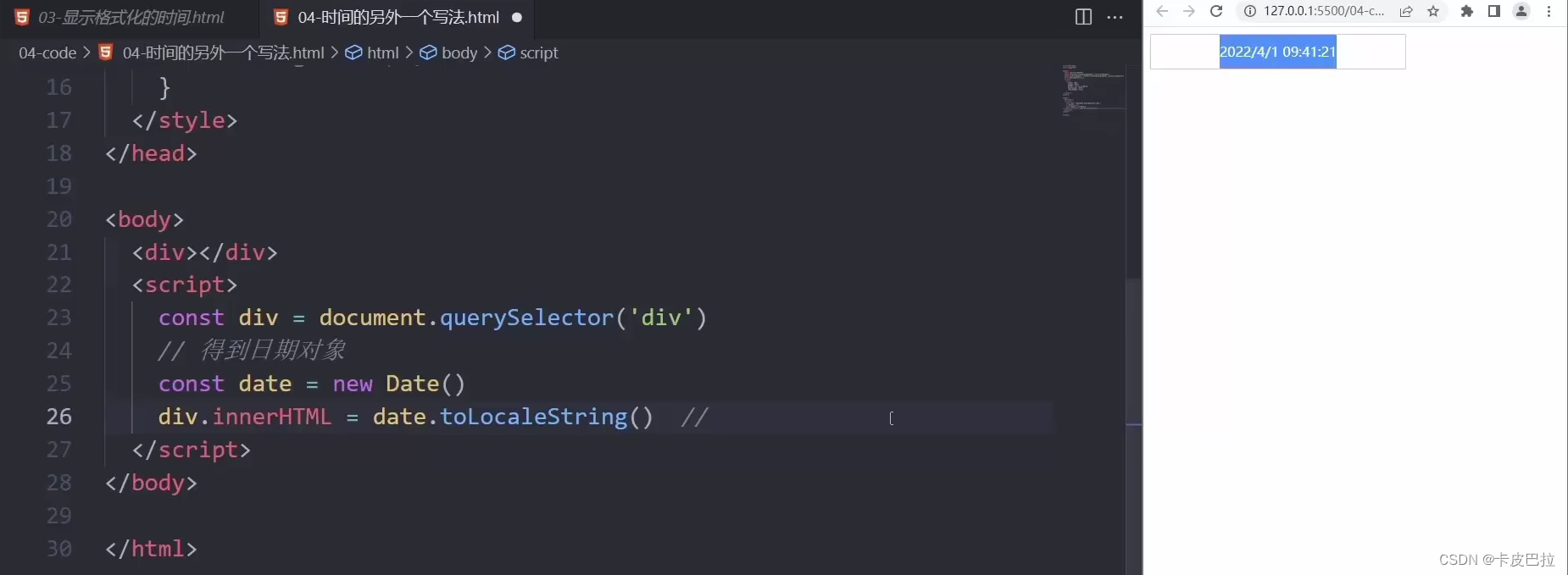
</head><body><div></div><script>const div = document.querySelector('div')// 得到日期对象const date = new Date()div.innerHTML = date.toLocaleString() // 2022/4/1 09:41:21setInterval(function () {const date = new Date()div.innerHTML = date.toLocaleString() // 2022/4/1 09:41:21}, 1000)// div.innerHTML = date.toLocaleDateString() // 2022/4/1// div.innerHTML = date.toLocaleTimeString() // 2022/4/1</script>
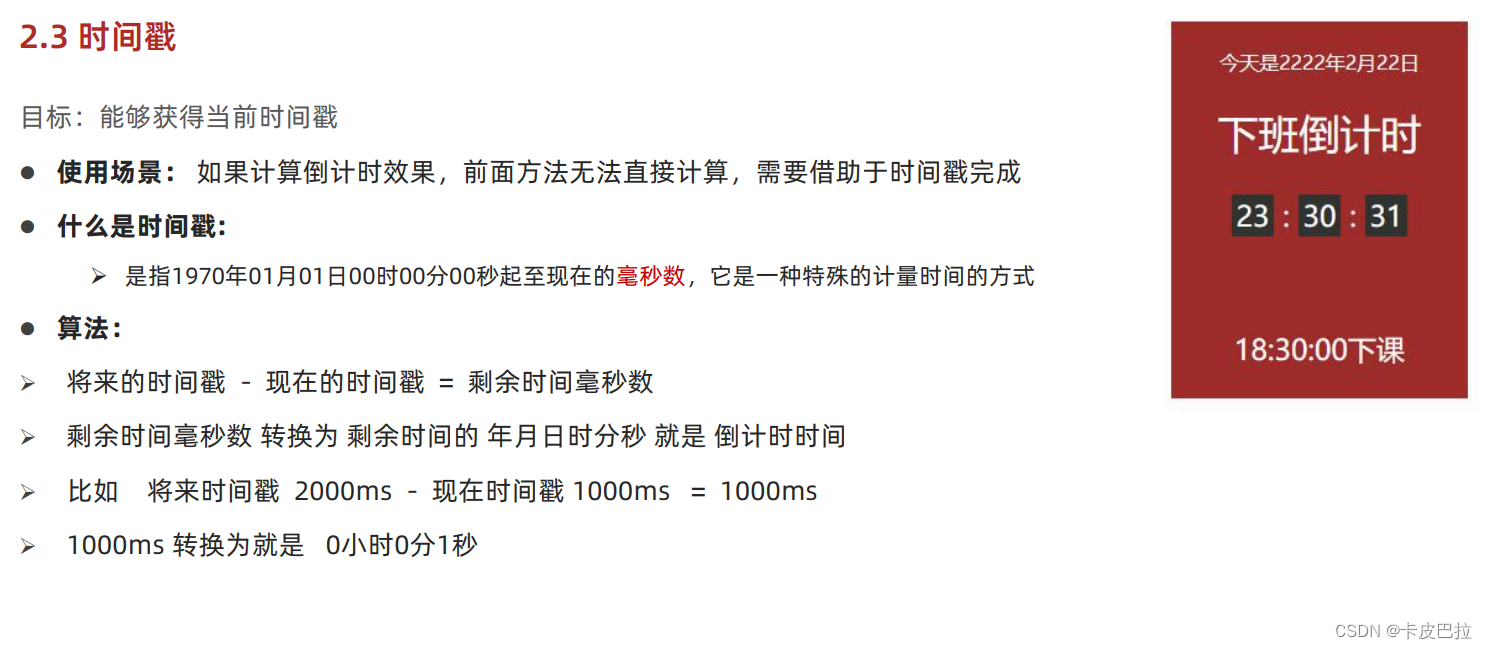
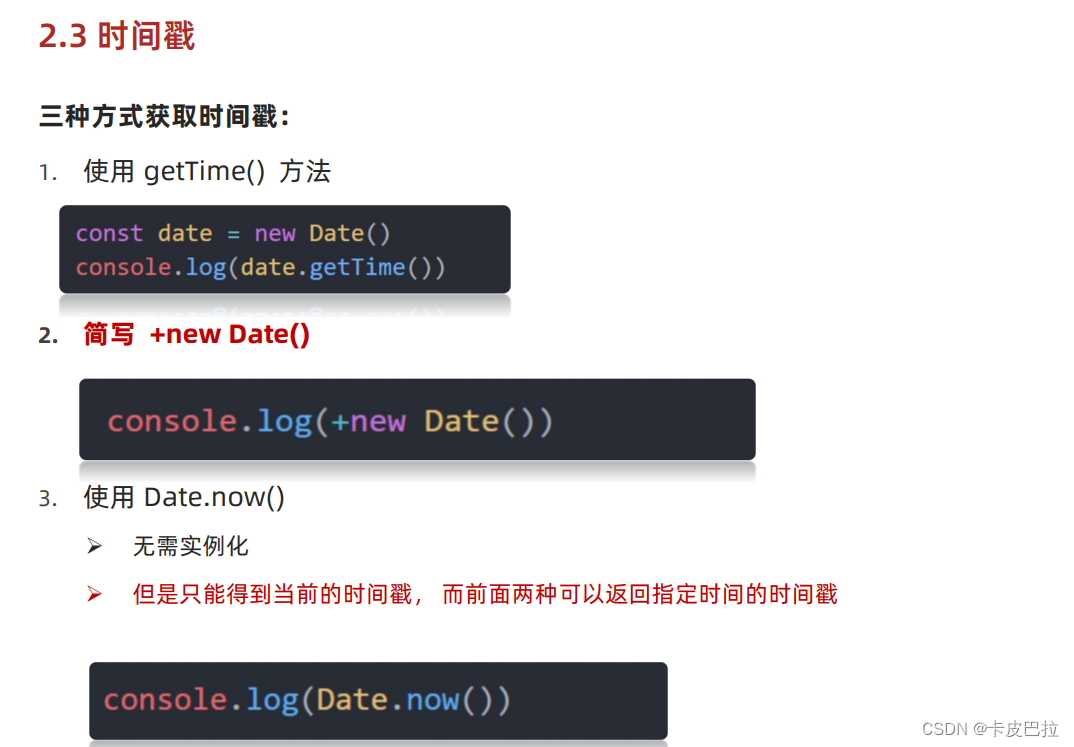
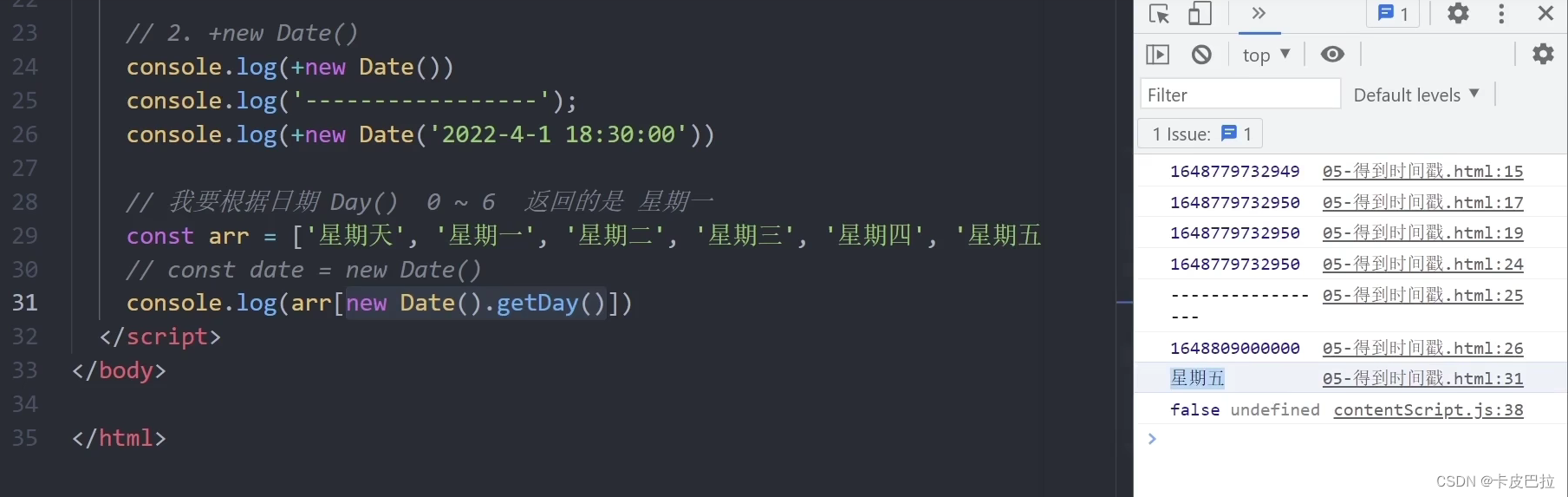
</body></html>1.3 时间戳


显示星期几



<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.countdown {width: 240px;height: 305px;text-align: center;line-height: 1;color: #fff;background-color: brown;/* background-size: 240px; *//* float: left; */overflow: hidden;}.countdown .next {font-size: 16px;margin: 25px 0 14px;}.countdown .title {font-size: 33px;}.countdown .tips {margin-top: 80px;font-size: 23px;}.countdown small {font-size: 17px;}.countdown .clock {width: 142px;margin: 18px auto 0;overflow: hidden;}.countdown .clock span,.countdown .clock i {display: block;text-align: center;line-height: 34px;font-size: 23px;float: left;}.countdown .clock span {width: 34px;height: 34px;border-radius: 2px;background-color: #303430;}.countdown .clock i {width: 20px;font-style: normal;}</style>
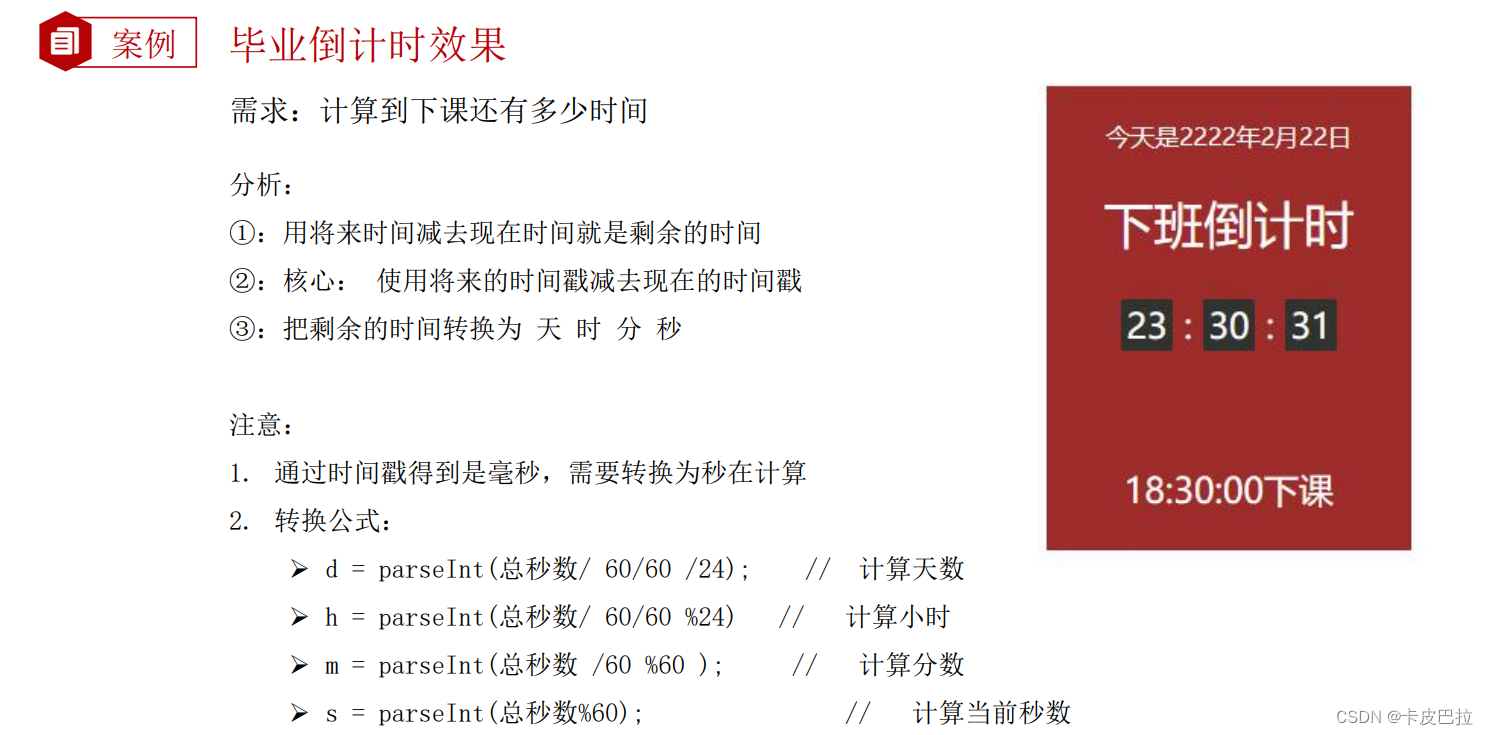
</head><body><div class="countdown"><p class="next">今天是2222年2月22日</p><p class="title">下班倒计时</p><p class="clock"><span id="hour">00</span><i>:</i><span id="minutes">25</span><i>:</i><span id="scond">20</span></p><p class="tips">18:30:00下课</p></div><script>// 随机颜色函数// 1. 自定义一个随机颜色函数function getRandomColor(flag = true) {if (flag) {// 3. 如果是true 则返回 #fffffflet str = '#'let arr = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f']// 利用for循环随机抽6次 累加到 str里面for (let i = 1; i <= 6; i++) {// 每次要随机从数组里面抽取一个 // random 是数组的索引号 是随机的let random = Math.floor(Math.random() * arr.length)// str = str + arr[random]str += arr[random]}return str} else {// 4. 否则是 false 则返回 rgb(255,255,255)let r = Math.floor(Math.random() * 256) // 55let g = Math.floor(Math.random() * 256) // 89let b = Math.floor(Math.random() * 256) // 255return `rgb(${r},${g},${b})`}}// 页面刷新随机得到颜色const countdown = document.querySelector('.countdown')countdown.style.backgroundColor = getRandomColor()// 函数封装 getCountTimefunction getCountTime() {// 1. 得到当前的时间戳const now = +new Date()// 2. 得到将来的时间戳const last = +new Date('2022-4-1 18:30:00')// console.log(now, last)// 3. 得到剩余的时间戳 count 记得转换为 秒数const count = (last - now) / 1000// console.log(count)// 4. 转换为时分秒// h = parseInt(总秒数 / 60 / 60 % 24) // 计算小时// m = parseInt(总秒数 / 60 % 60); // 计算分数// s = parseInt(总秒数 % 60); // let d = parseInt(count / 60 / 60 / 24) // 计算当前秒数let h = parseInt(count / 60 / 60 % 24)h = h < 10 ? '0' + h : hlet m = parseInt(count / 60 % 60)m = m < 10 ? '0' + m : mlet s = parseInt(count % 60)s = s < 10 ? '0' + s : sconsole.log(h, m, s)// 5. 把时分秒写到对应的盒子里面document.querySelector('#hour').innerHTML = hdocument.querySelector('#minutes').innerHTML = mdocument.querySelector('#scond').innerHTML = s}// 先调用一次getCountTime()// 开启定时器setInterval(getCountTime, 1000)</script>
</body></html>二、节点操作
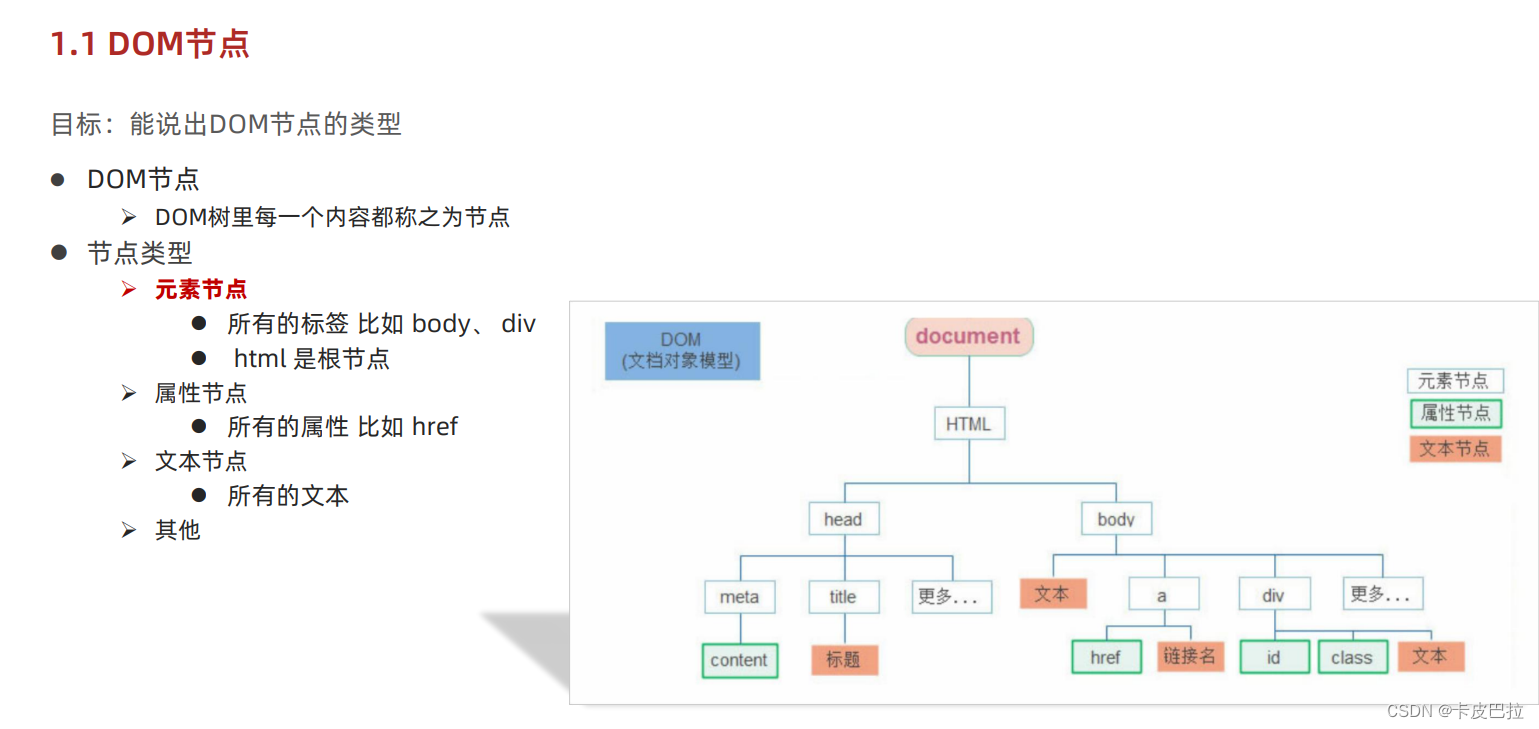
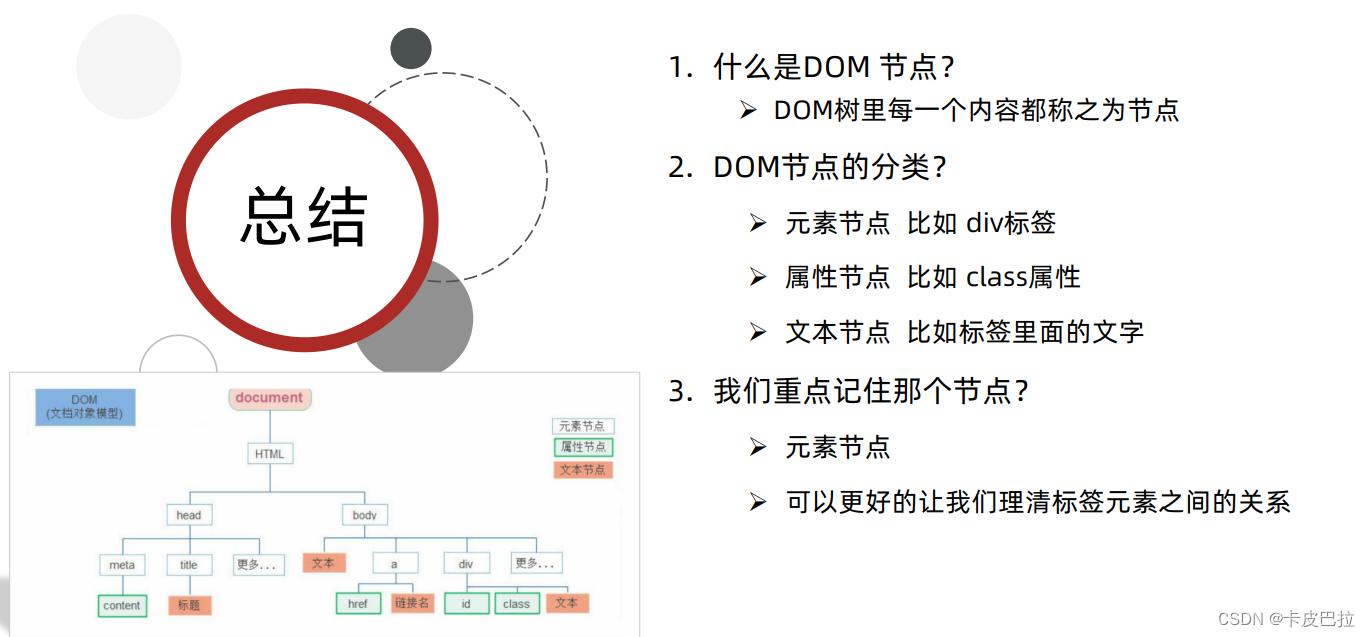
2.1 DOM节点


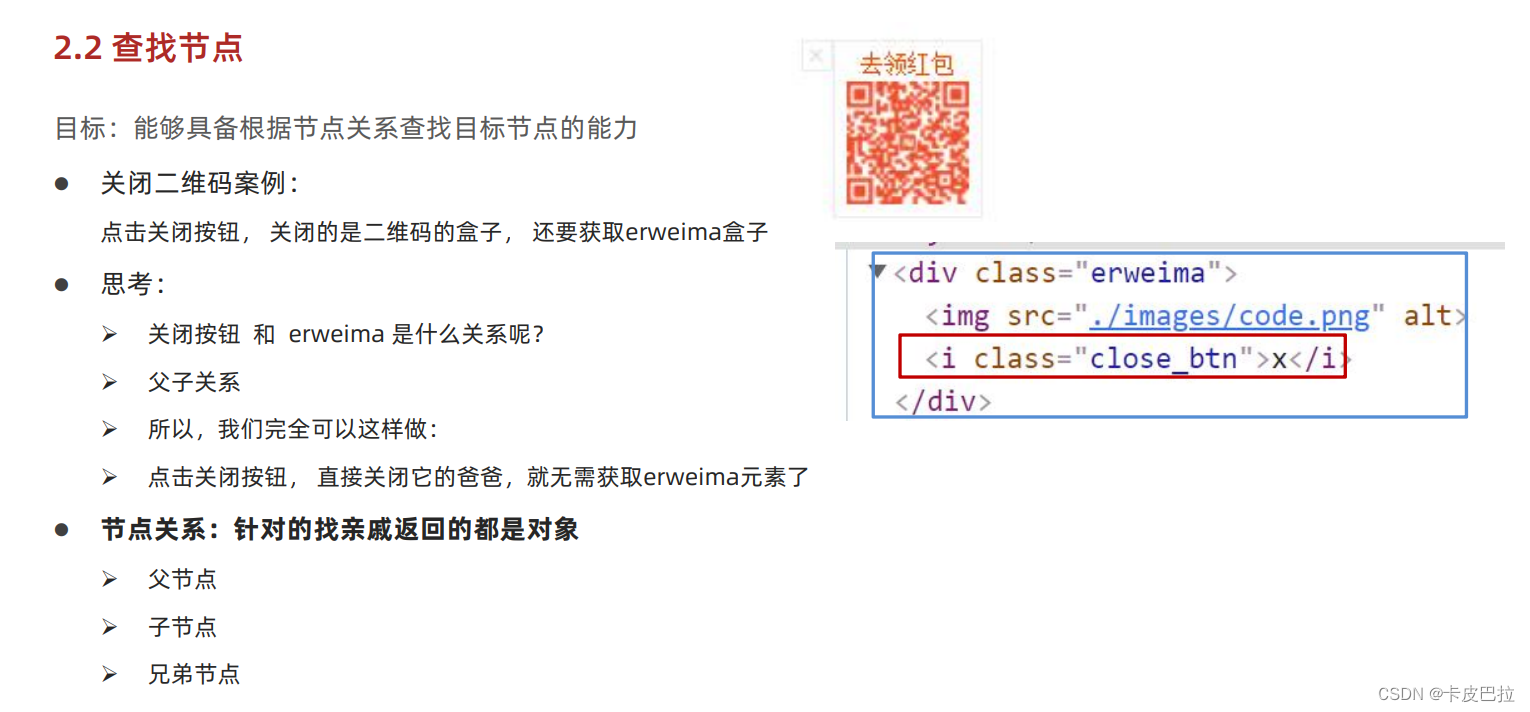
2.2 查找节点

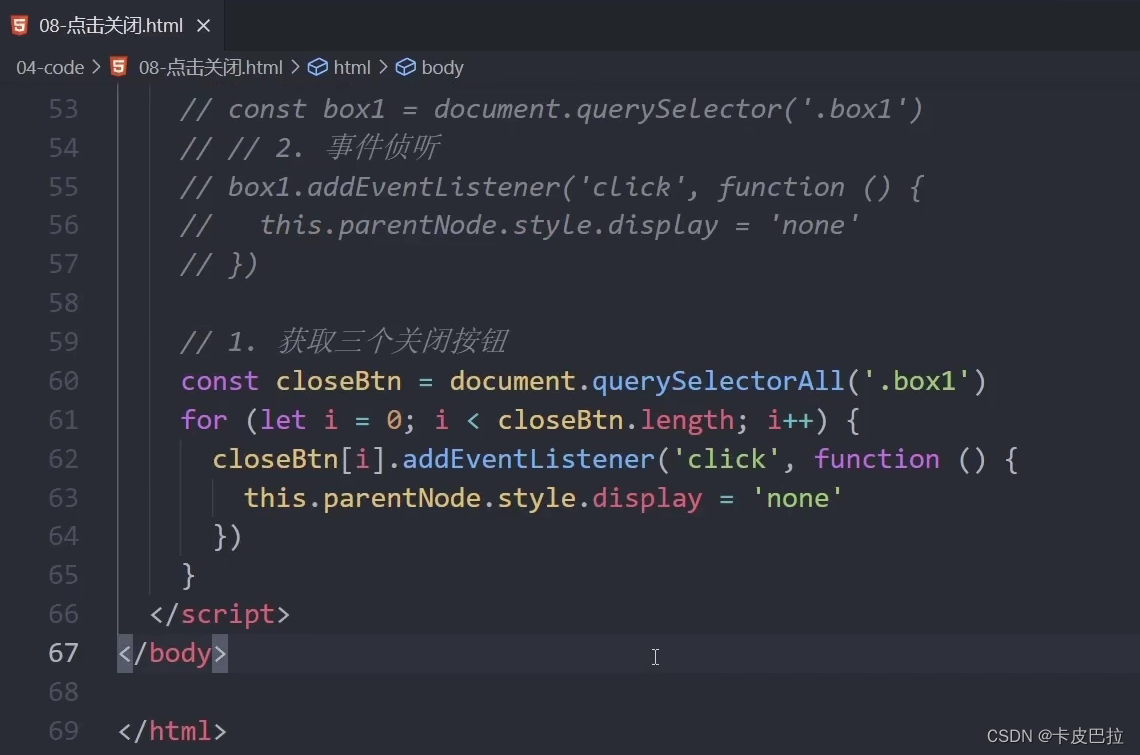
父节点查找


点击子按钮,查找父元素,隐藏父元素。

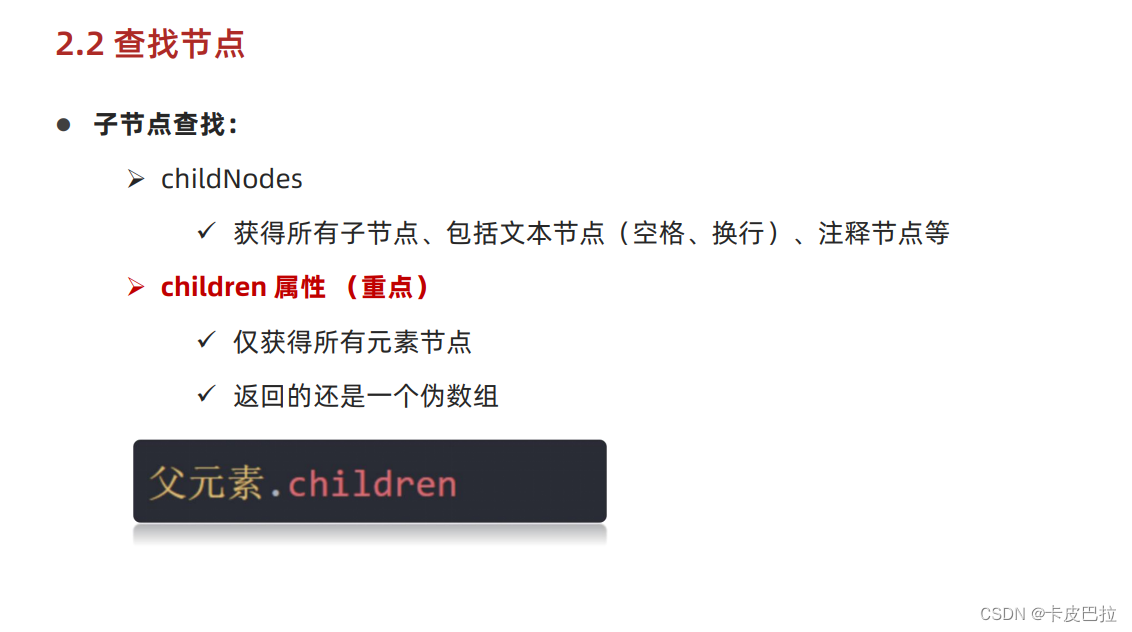
子节点查找

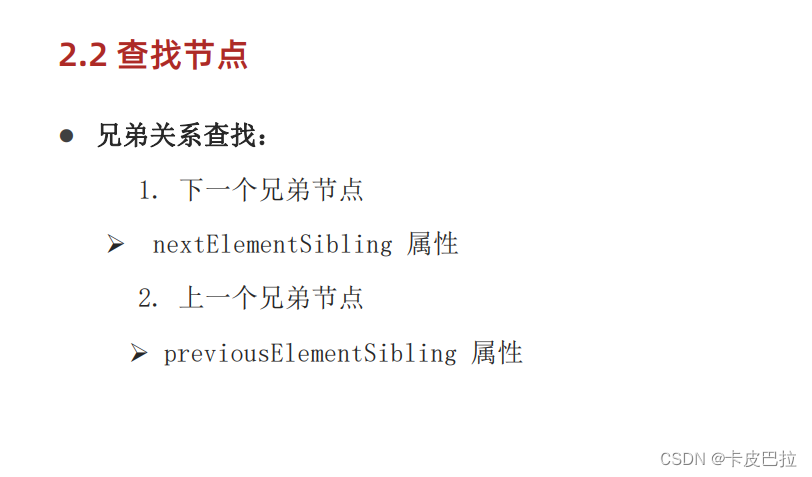
兄弟关系查找


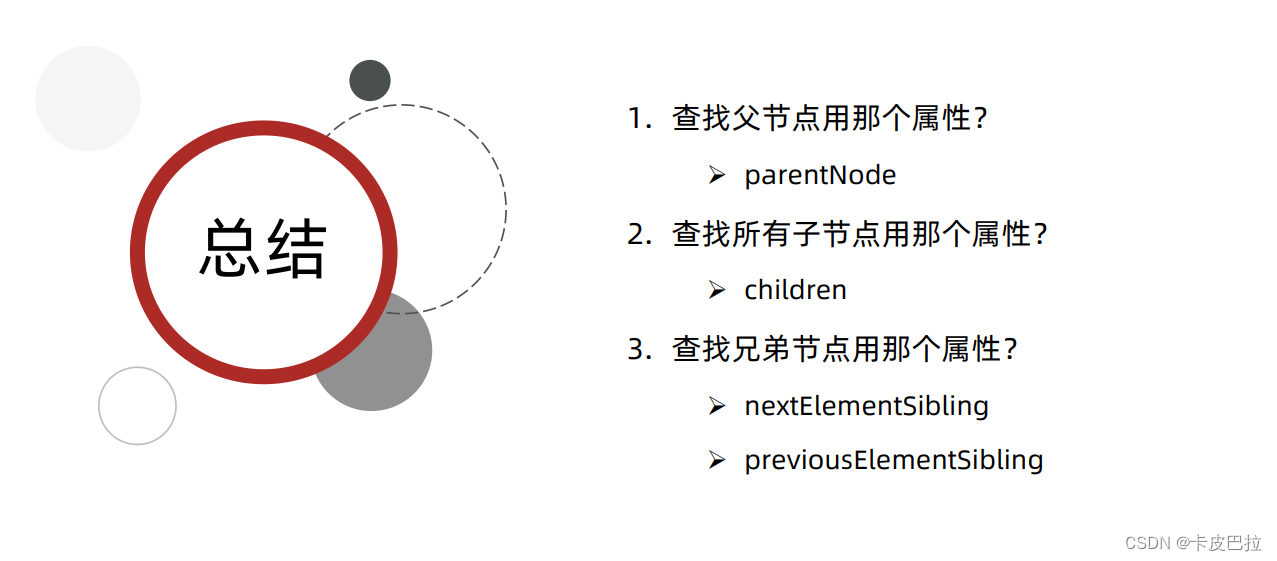
查找结点用的是 属性

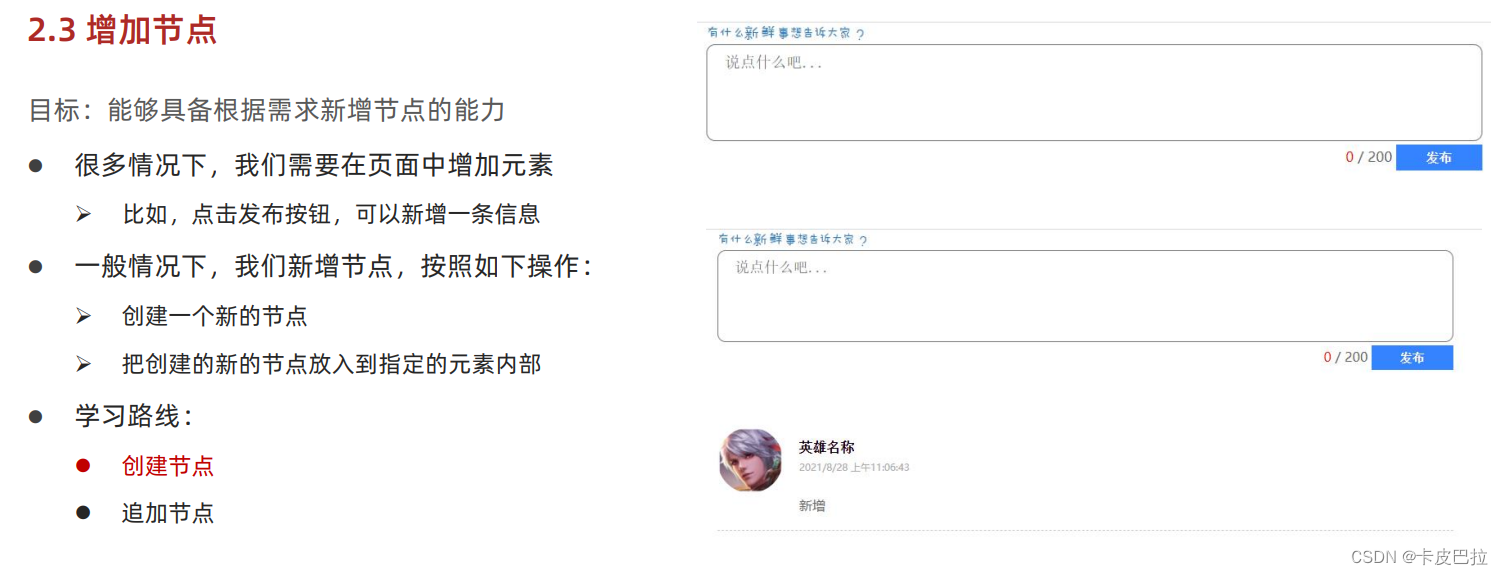
2.3 增加节点

创建节点

追加节点




克隆节点

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><ul><li>1</li><li>2</li><li>3</li></ul><script>const ul = document.querySelector('ul')// 1 克隆节点 元素.cloneNode(true)// const li1 = ul.children[0].cloneNode(true)// console.log(li1)// 2. 追加ul.appendChild(ul.children[0].cloneNode(true))</script>
</body></html>2.4 删除节点

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {display: none;}</style>
</head><body><div class="box">123</div><ul><li>没用了</li></ul><script>const ul = document.querySelector('ul')// 删除节点 父元素.removeChlid(子元素)ul.removeChild(ul.children[0])</script>
</body></html>三、M端事件(mobile移动端)

四、JS插件


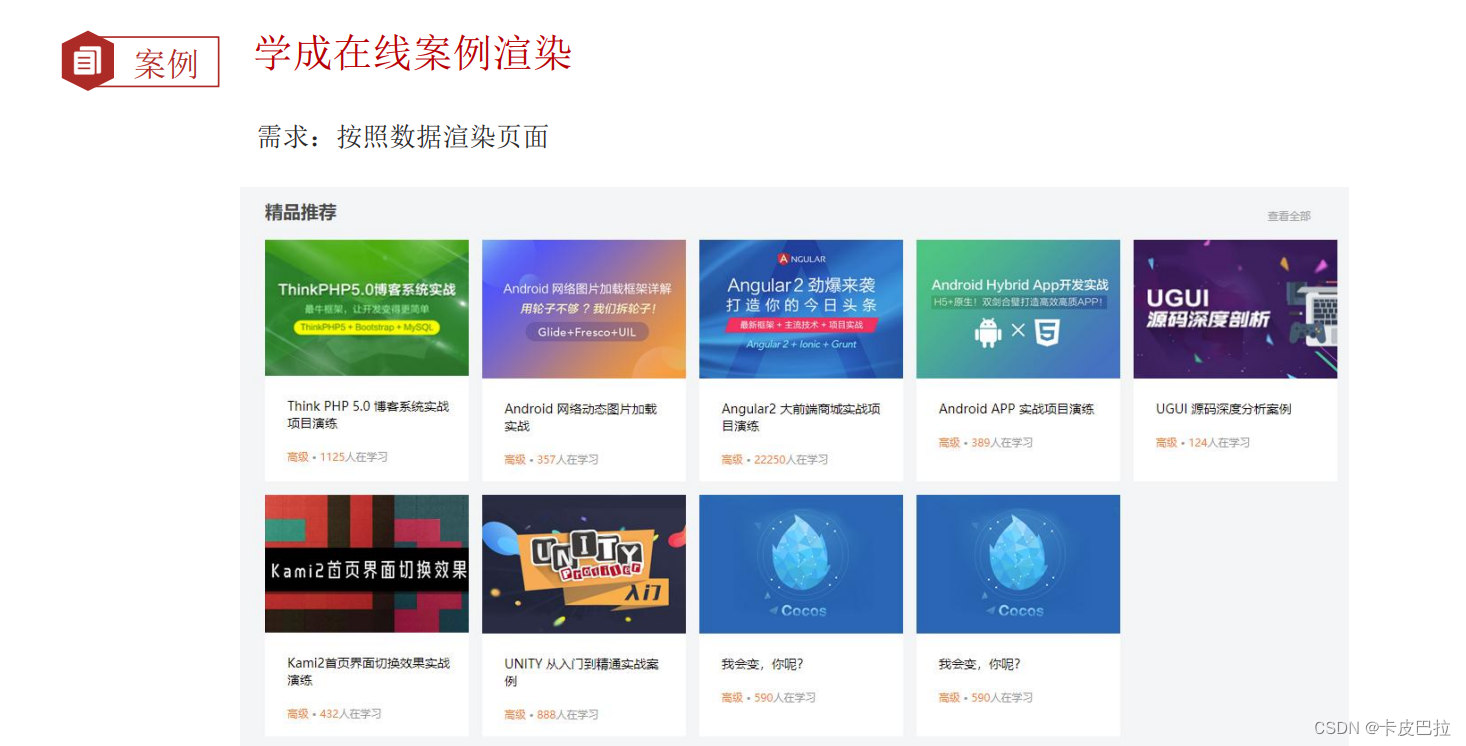
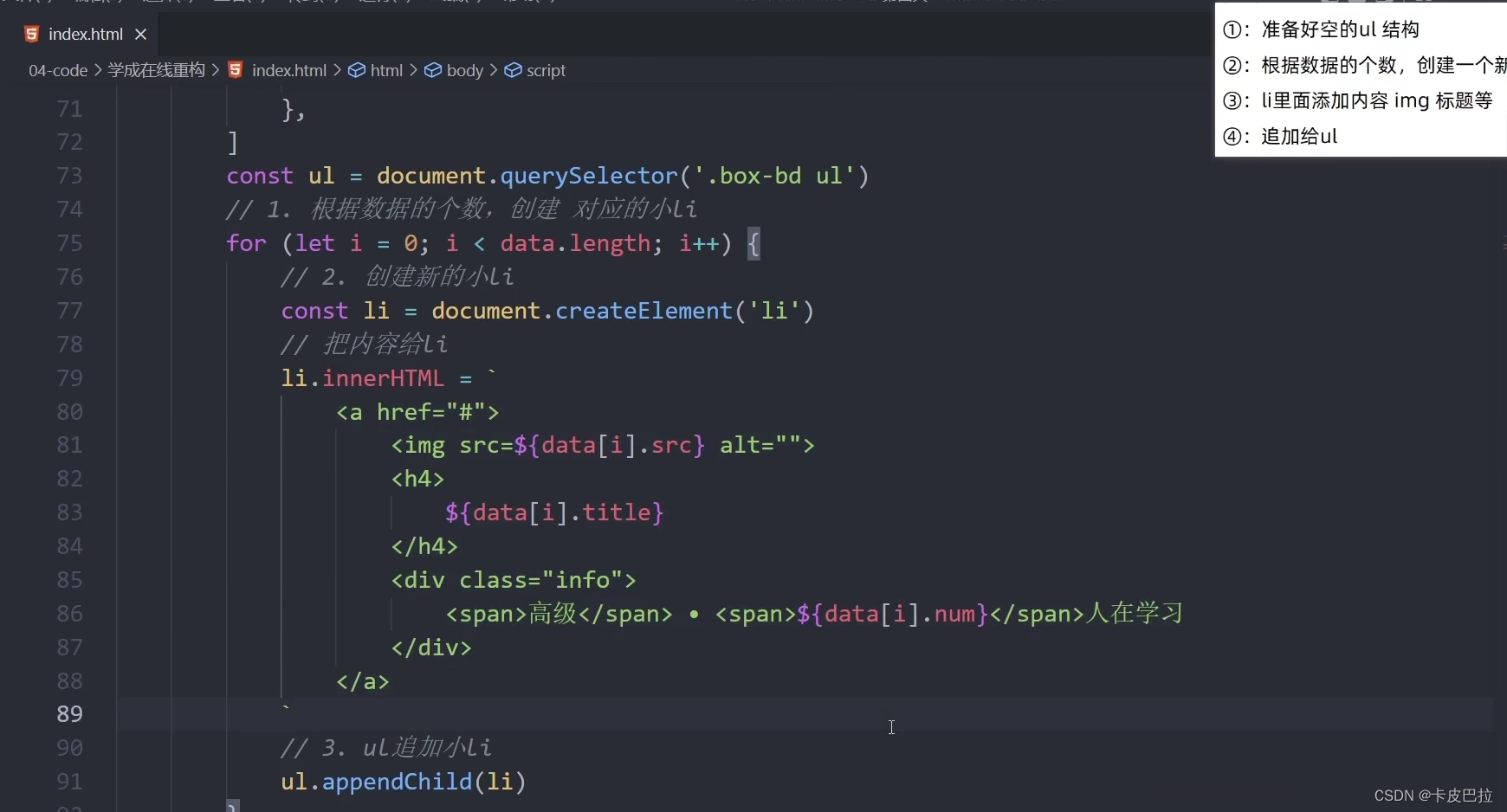
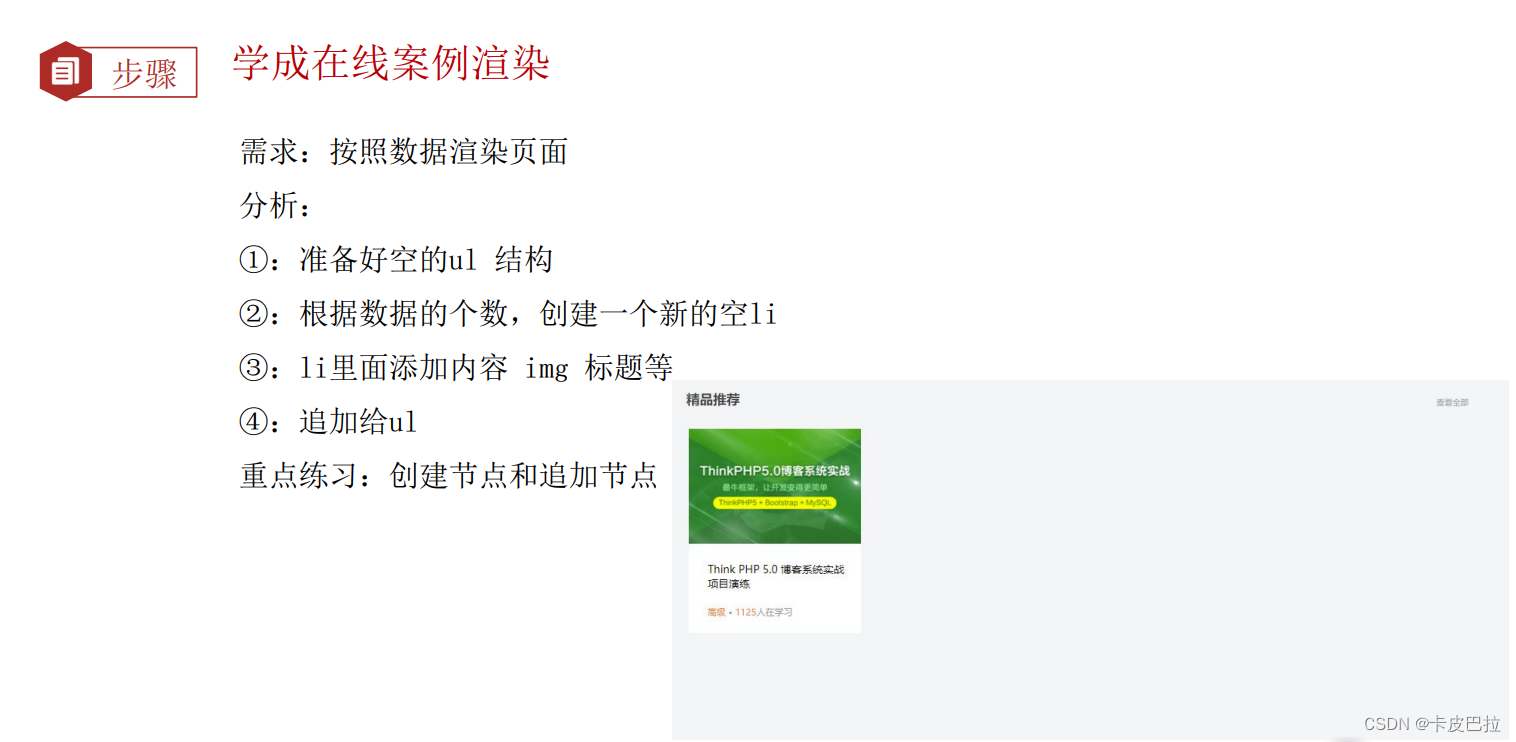
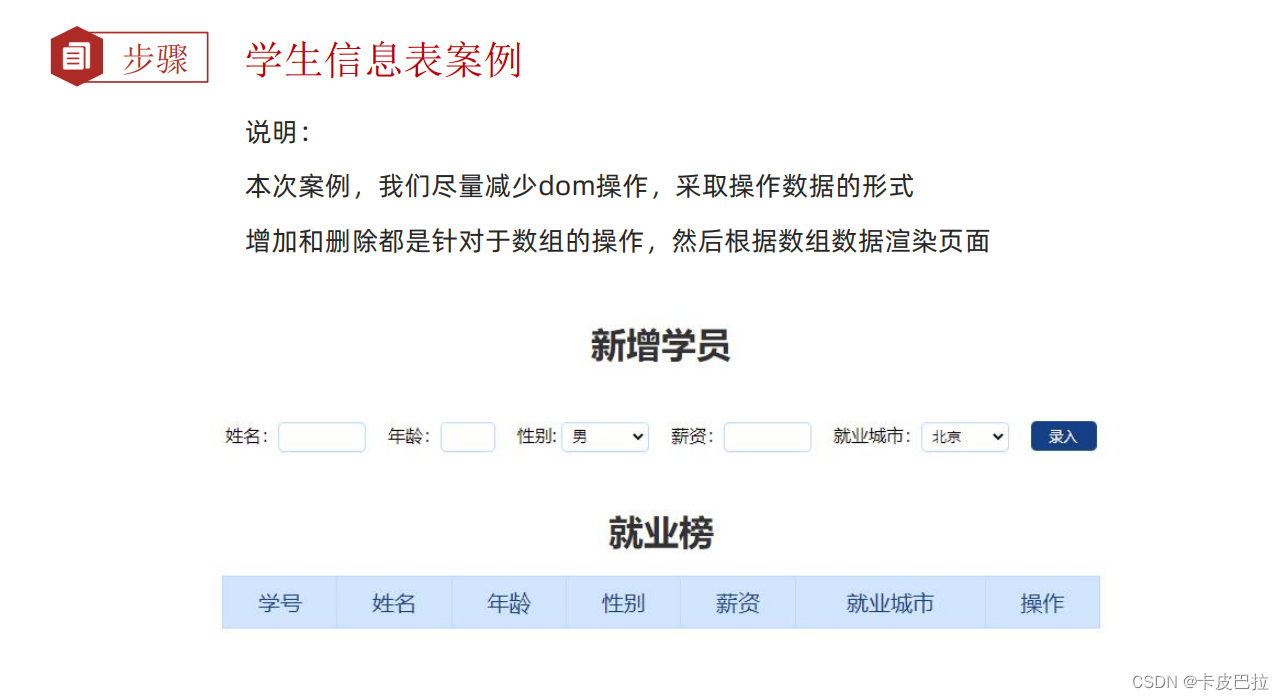
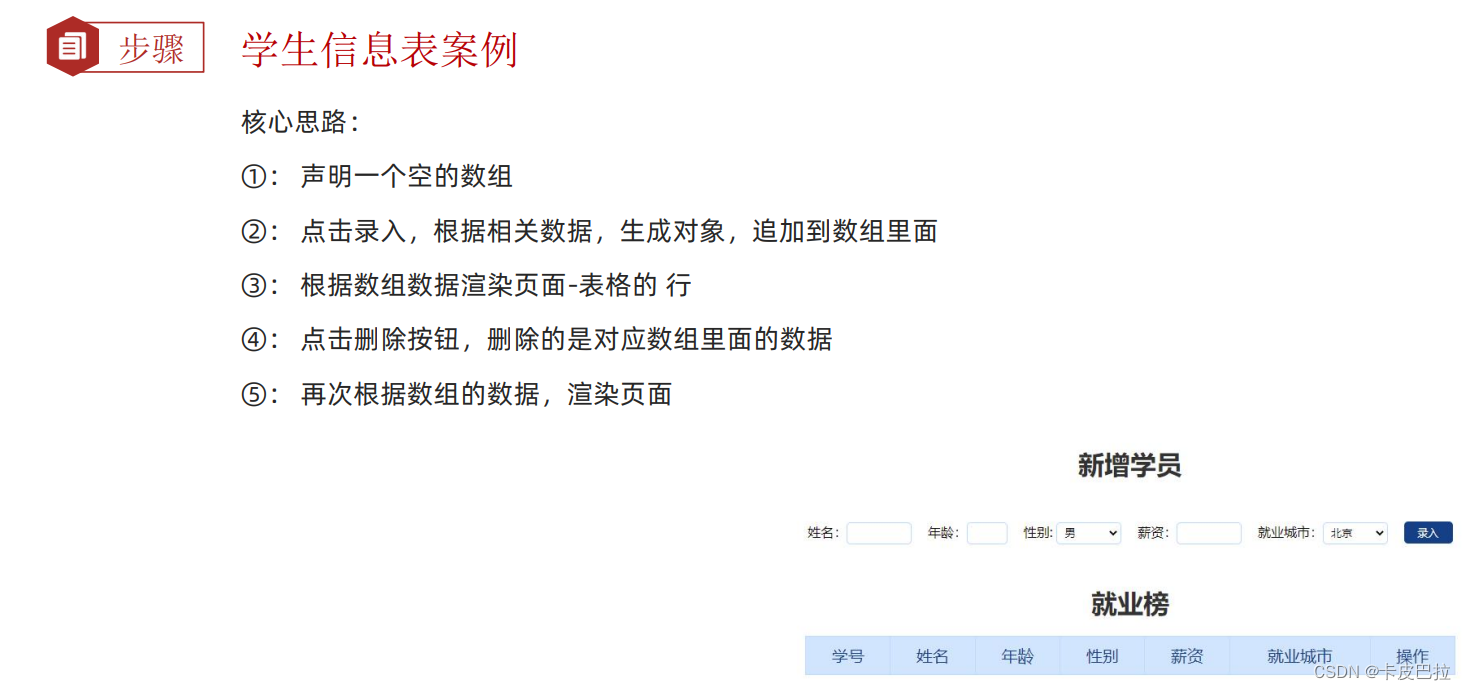
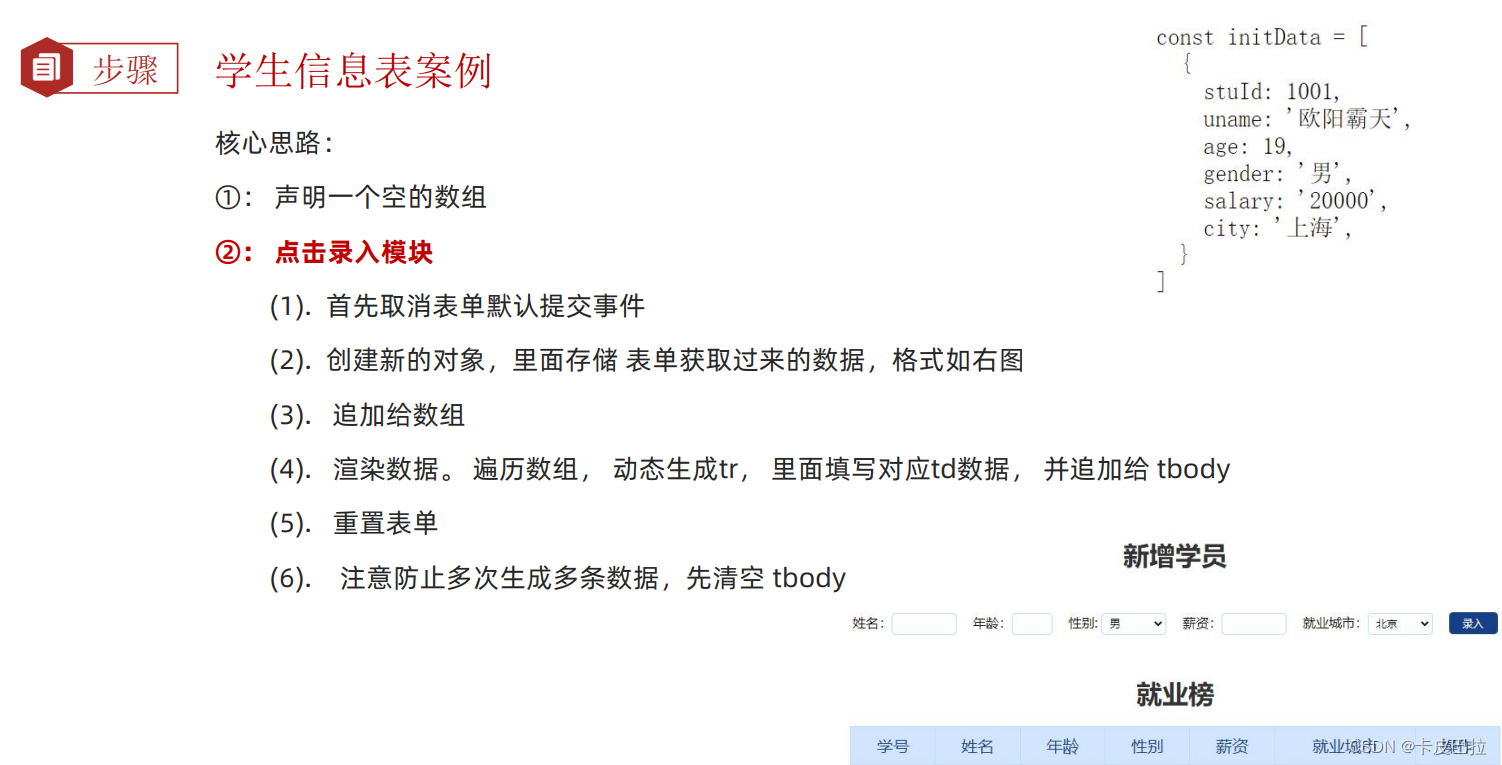
五、综合案例







<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>学生信息管理</title><link rel="stylesheet" href="css/index.css" />
</head><body><h1>新增学员</h1><form class="info" autocomplete="off">姓名:<input type="text" class="uname" name="uname" />年龄:<input type="text" class="age" name="age" />性别:<select name="gender" class="gender"><option value="男">男</option><option value="女">女</option></select>薪资:<input type="text" class="salary" name="salary" />就业城市:<select name="city" class="city"><option value="北京">北京</option><option value="上海">上海</option><option value="广州">广州</option><option value="深圳">深圳</option><option value="曹县">曹县</option></select><button class="add">录入</button></form><h1>就业榜</h1><table><thead><tr><th>学号</th><th>姓名</th><th>年龄</th><th>性别</th><th>薪资</th><th>就业城市</th><th>操作</th></tr></thead><tbody><!-- <tr><td>1001</td><td>欧阳霸天</td><td>19</td><td>男</td><td>15000</td><td>上海</td><td><a href="javascript:">删除</a></td></tr> --></tbody></table><script>// 获取元素const uname = document.querySelector('.uname')const age = document.querySelector('.age')const gender = document.querySelector('.gender')const salary = document.querySelector('.salary')const city = document.querySelector('.city')const tbody = document.querySelector('tbody')// 获取所有带有name属性的 元素const items = document.querySelectorAll('[name]')// 声明一个空的数组, 增加和删除都是对这个数组进行操作const arr = []// 1. 录入模块// 1.1 表单提交事件const info = document.querySelector('.info')info.addEventListener('submit', function (e) {// 阻止默认行为 不跳转e.preventDefault()// console.log(11)// 这里进行表单验证 如果不通过,直接中断,不需要添加数据// 先遍历循环for (let i = 0; i < items.length; i++) {if (items[i].value === '') {return alert('输入内容不能为空')}}// 创建新的对象const obj = {stuId: arr.length + 1,uname: uname.value,age: age.value,gender: gender.value,salary: salary.value,city: city.value}// console.log(obj)// 追加给数组里面arr.push(obj)// console.log(arr)// 清空表单 重置 this.reset()// 调用渲染函数render()})// 2. 渲染函数 因为增加和删除都需要渲染function render() {// 先清空tbody 以前的行 ,把最新数组里面的数据渲染完毕 tbody.innerHTML = ''// 遍历arr数组for (let i = 0; i < arr.length; i++) {// 生成 tr const tr = document.createElement('tr')tr.innerHTML = `<td>${arr[i].stuId}</td><td>${arr[i].uname}</td><td>${arr[i].age}</td><td>${arr[i].gender}</td><td>${arr[i].salary}</td><td>${arr[i].city}</td><td><a href="javascript:" data-id=${i}>删除</a></td>`// 追加元素 父元素.appendChild(子元素)tbody.appendChild(tr)}}// 3. 删除操作// 3.1 事件委托 tbodytbody.addEventListener('click', function (e) {if (e.target.tagName === 'A') {// 得到当前元素的自定义属性 data-id// console.log(e.target.dataset.id)// 删除arr 数组里面对应的数据arr.splice(e.target.dataset.id, 1)console.log(arr)// 从新渲染一次render()}})</script></body></html>六、重绘和回流