文章目录
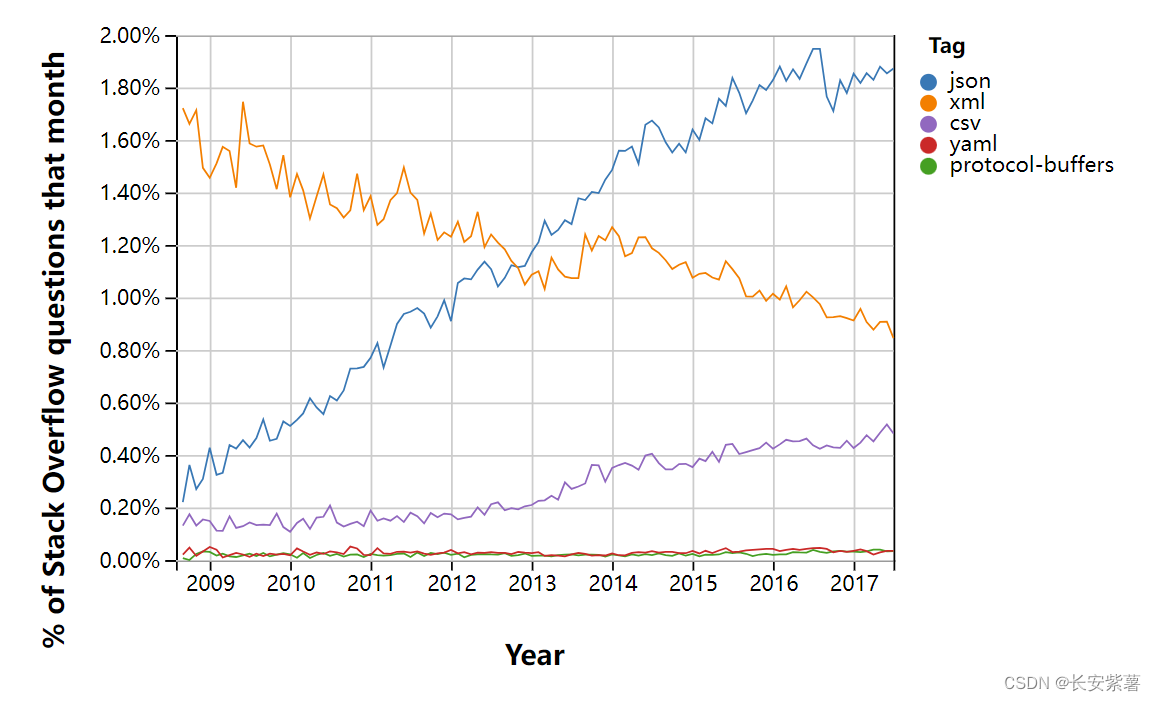
- 1、数据交换之王
- 2、XML的起源
- 3、JSON诞生
- 4、什么是JSON
1、数据交换之王
- 最早多个软件之间使用txt进行信息交互,缺点:纯文本,无法了解其结构;
- 之后使用信令,如:电话的信令(拨号、接听、通话、挂断)、国际物流的EDI报文 (Electronic Data Interchange) 电子数据交换,缺点:专有格式晦涩难懂,需要查询手册才能了解其含义;
- XML 扩展标记语言,XSD进行描述其作用,结构层次一目了然,标记易读,缺点:标记太多,结构复杂,标签占用大量空间,甚至超过了数据的量,造成传输负担加重,一半是传输的数据,一半多传输的是这些标签;
- 最后就是JSON,其本质是简化了XML。其结构简单一看就懂,层次明显,没有标签传输量小非常多;
JSON作为目前Web主流的数据交换格式,是每个IT技术人员都必须要了解的一种数据交换格式。尤其是在Ajax和REST技术的大行其道的当今,JSON无疑成为了数据交换格式的首选!

2、XML的起源
早期Web发展和负载的数据量并不是很大,所以基本靠HTML(1989诞生)可以解决。但是随着Web应用的不断壮大,HTML的一些缺点也慢慢显现,如:可读性差、解析时间长、数据描述性差等。
1998年2月10日,W3C(World WideⅥiebConsortium,万维网联盟)公布XML 1.0标准,XML诞生了。
XML使用一个简单而又灵活的标准格式,为基于Web的应用提供了一个描述数据和交换数据的有效手段。
但是,XML并非是用来取代HTML的。HTML着重如何描述将文件显示在浏览器中,它着重描述如何将数据以结构化方式表示。
XML简单易于在任何应用程序中读/写数据,这使XML很快成为数据交换的唯一公共语言,所以XML被广泛应用。
注意:XML是一种数据交换的格式,并不是编程语言。而且他是跨语言的数据格式,绝大多数编程语言均支持XML。
虽然XML标准本身简单,但与XML相关的标准却种类繁多,W3C制定的相关标准就有二十多个,采用XML制定的重要的电子商务标准就有十多个。这给软件开发工程师带来了极大的麻烦!
随着Ajax(前身叫XMLHTTP,2005年后改名Ajax(Asynchronous Javascript And XML异步JavaScript和XML))技术的流行,XML的弊端也越来越显现:大家都知道XML实现是基于DOM树实现的,而DOM在各种浏览器中的实现细节不尽相同,所以XML的跨浏览器兼容性并不好,所以急需一种新的数据负载格式集成到HTML页面中以满足Ajax的要求!
3、JSON诞生
前面我们说了随着Ajax的流行,而各种浏览器对DOM的实现细节不尽相同,所以会出现兼容性问题,这对前端开发同学来讲真的是灾难。因为一个功能可能需要用代码去兼容各种不同的浏览器,还要调试,工作量巨大。
如何才能将数据整合到HTML中又解决浏览器兼容性问题呢?
答案就是:利用所有主流浏览器中的一种通用组件——JavaScript引擎。这样只要创造一种JavaScript引擎能识别的数据格式就可以啦!
2001 年 4 月,首个 JSON 格式的消息被发送出来。此消息是从旧金山湾区某车库的一台计算机发出的,这是计算机历史上重要的的时刻。道格拉斯·克罗克福特(Douglas Crockford) 和 奇普·莫宁斯达(Chip Morningstar) 是一家名为 State Software 的技术咨询公司的联合创始人(后来都在雅虎任职),他们当时聚集在 Morningstar 的车库里测试某个想法,发出了此消息。
document.domain = 'fudco';
parent.session.receive({ to: "session", do: "test", text: "Hello world" }
)
熟悉js的同学是不是也很惊讶,第一个 JSON 消息它明显就是 JavaScript!实际上,Crockford 自己也说过他不是第一个这样做的人。网景(Netscape )公司的某人早在 1996 年就使用 JavaScript 数组字面量来交换信息。因为消息就是 JavaScript,其不需要任何特殊解析工作,JavaScript 解释器就可搞定一切。
最初的 JSON 信息实际上与 JavaScript 解释器发生了冲突。JavaScript 保留了大量的关键字(ECMAScript 6 版本就有 64 个保留字),Crockford 和 Morningstar 无意中在其 JSON 中使用了一个保留字:do。因为 JavaScript 使用的保留字太多了,所以Crockford决定:既然不可避免的要使用到这些保留字,那就要求所有的 JSON 键名都加上引号。被引起来的键名会被 JavaScript 解释器识别成字符串。这就为什么今天 JSON 键名都要用引号引起来的原因。
{"person": {"name": "pig","age": "18","sex": "man","hometown": {"province": "江西省","city": "抚州市","county": "崇仁县"}}
}
2005 年,JSON 有了一次大爆发。那一年,一位名叫 Jesse James Garrett 的网页设计师和开发者在博客文章中创造了 “AJAX” 一词。
他很谨慎地强调:AJAX 并不是新技术,而是 “好几种蓬勃发展的技术以某种强大的新方式汇集在一起。”
AJAX 是 Garrett 给这种正受到青睐的 Web 应用程序的新开发方法的命名。
他的博客文章接着描述了开发人员如何利用 JavaScript 和 XMLHttpRequest 构建新型应用程序,这些应用程序比传统的网页更具响应性和状态性。
4、什么是JSON

JSON(JavaScript Object Notation, JS对象简谱)是一种轻量级的数据交换格式。
它基于 ECMAScript(European Computer Manufacturers Association, 欧洲计算机协会制定的规范)的一个子集,也就是说JSON实质上是JavaScript的一个子集。
其采用完全独立于编程语言的文本格式来存储和表示数据。
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。





![练[ZJCTF 2019]NiZhuanSiWei](https://img-blog.csdnimg.cn/img_convert/5fbb7b5d1f61b9ccd74230f522571bd4.png)


![[MIT6.824] Lab 3: Fault-tolerant Key/Value Service](https://img-blog.csdnimg.cn/img_convert/6d7eacf1555fbc281d6d1155a635726e.png)