1.编辑页面和添加页面一致 所以 就不用单独去写新的编辑静态页面
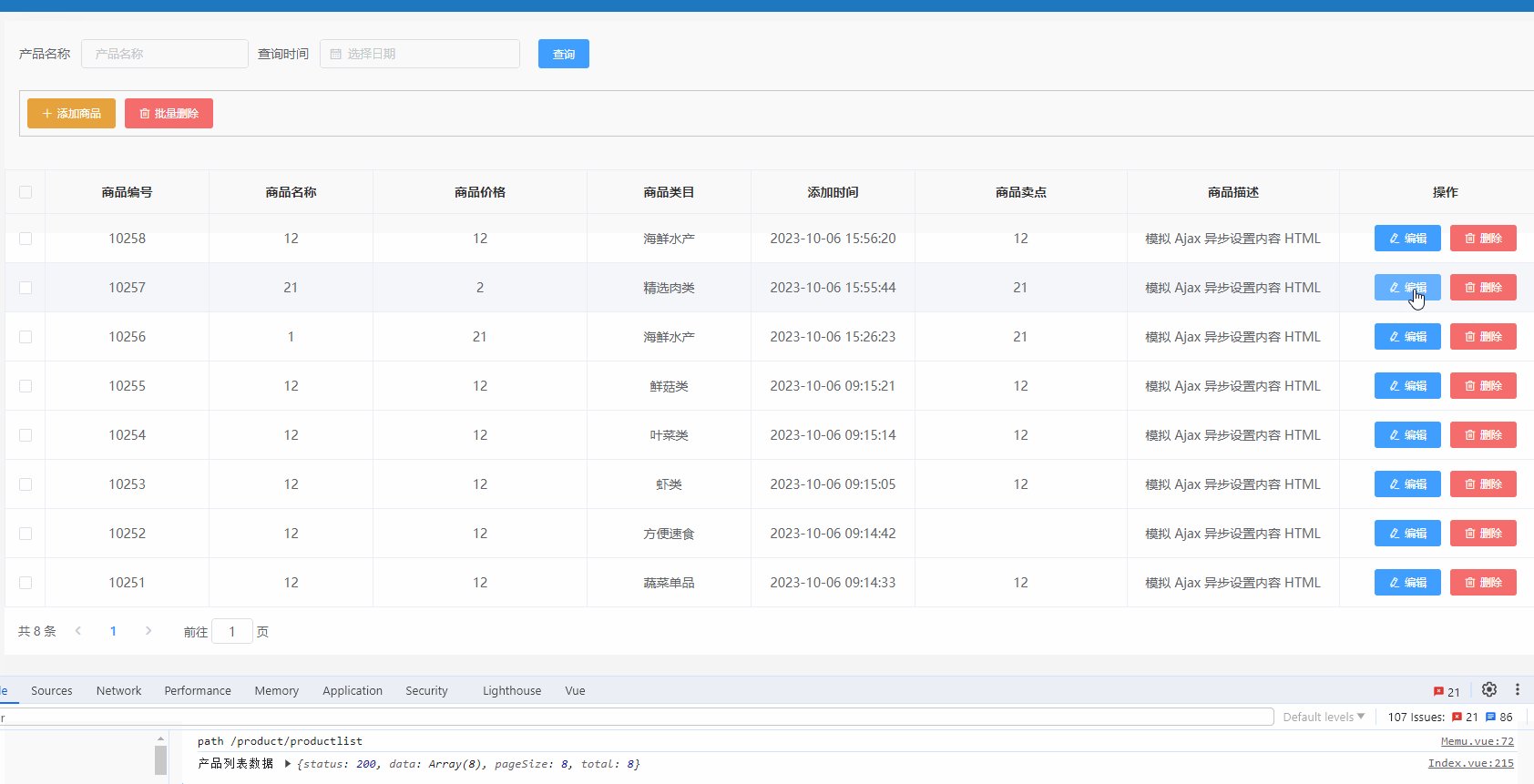
2-1:编辑事件
// 编辑handleEdit(index, row) {console.log(index, row);// 存储当前行的数据 --vuex---跳转到另外一个界面--获取vuex行数据this.changeRowData()// 跳转编辑界面---this.$router.push('/product/add-product')},
2-2:创建一个product.js页面存储当前商品信息数据
// 存储当前的商品信息数据
export default{namespaced:true,// 它可以被看作是Vue组件中的data属性state:{rowData:{},//当前行的数据容器},// Mutation是修改State最直接的方法mutations:{changeRowData(state,payload){//payload参数state.rowData = payload}}
}
2-3:在vuex页面导入这个页面并注册这个页面
import Vue from 'vue'
import Vuex from 'vuex'
import product from './modules/product'
Vue.use(Vuex)export default new Vuex.Store({state: {},mutations: {},actions: {},// 注册模块modules: {product,}
})2-4:在编辑页面导入这个vuex
import {mapMutations} from 'vuex'
//从index页面把这个模块引进来这个方法
...mapMutations('product',['changeRowData']),
2-5:操作编辑跳转到新的页面
// 编辑handleEdit(index, row) {console.log(index, row);// 存储当前行的数据 --vuex---跳转到另外一个界面--获取vuex行数据this.changeRowData(row)// 跳转编辑界面---this.$router.push('/product/addProduct-page')},
这个时候可以拿到添加页面了 ,下一步进行读数据,显示数据

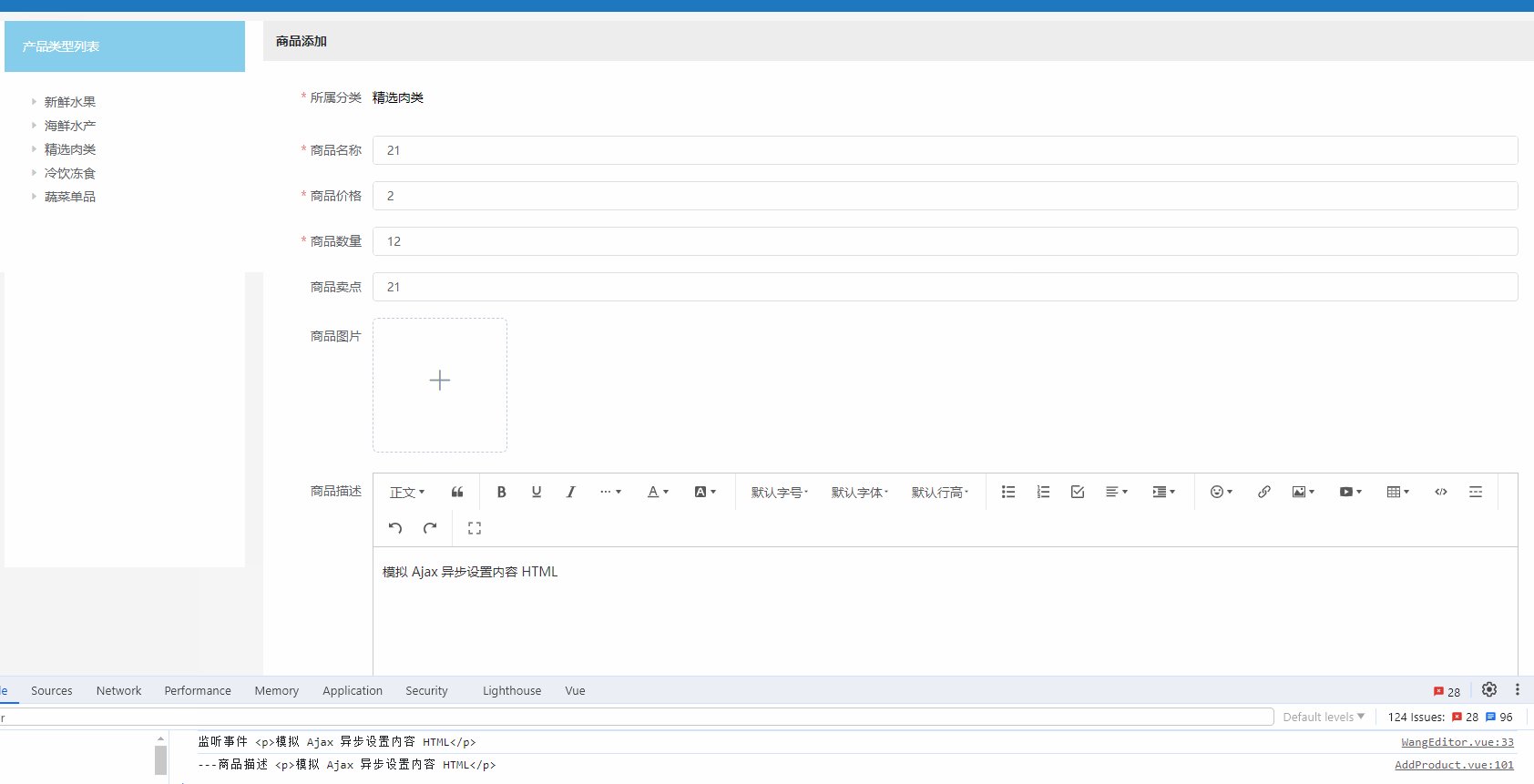
2-6:读数据从添加页面用辅助函数读取,一加载页面就显示数据就使用到created
1、先导入vuex
import {mapState} from 'vuex'
2.使用辅助函数
computed: {...mapState('product', ['rowData', 'title'])},
3.进入页面就显示当前行数据(先在声明周期读)
created(){this.ruleForm= this.rowData},

注意事项:
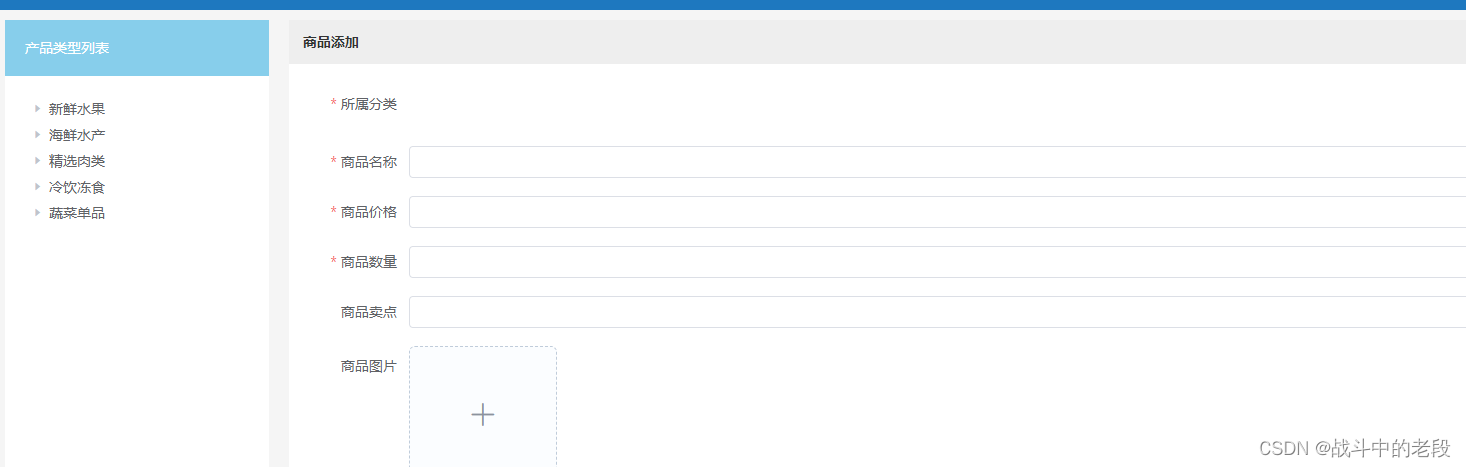
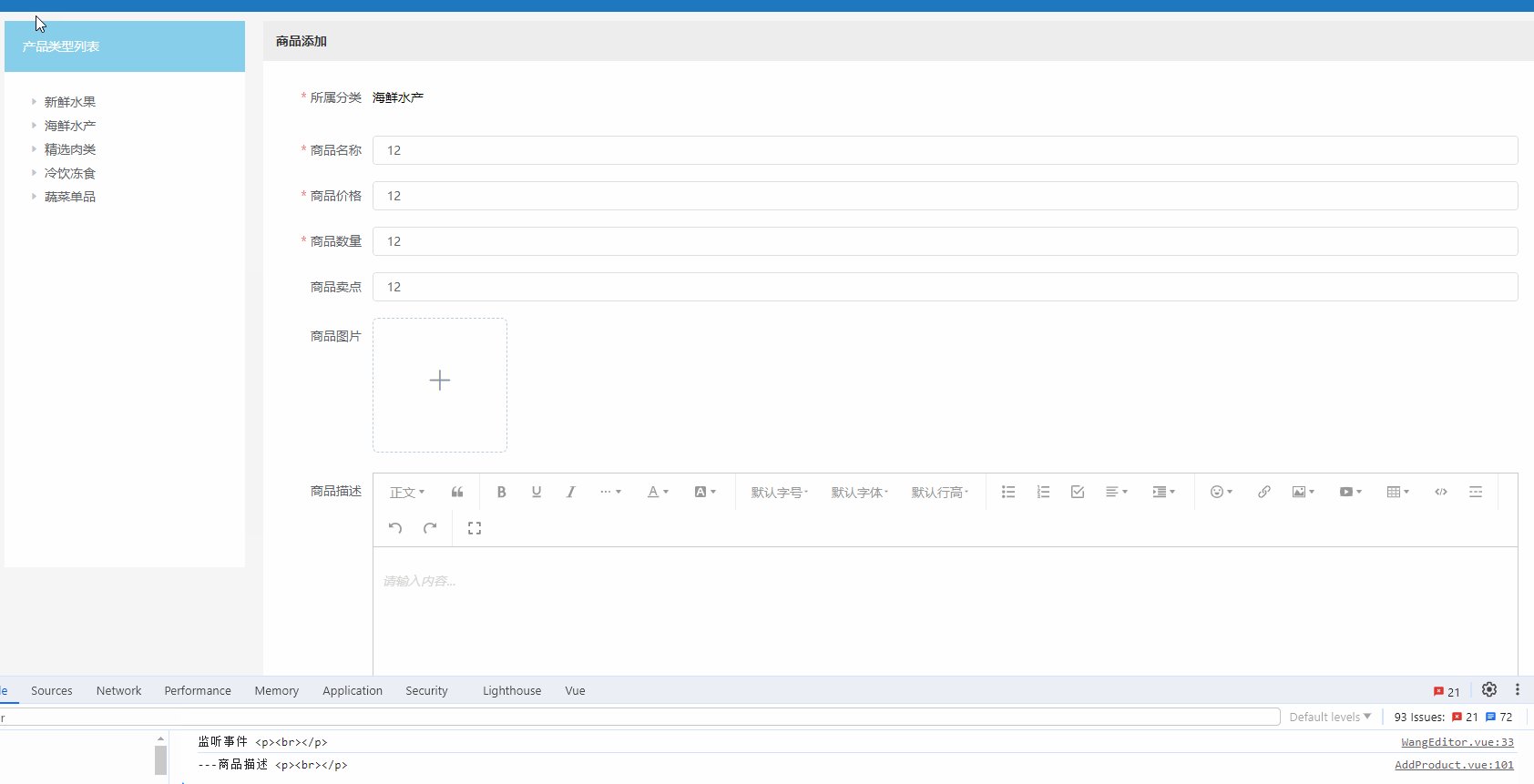
1.这个添加是动态的不能写死,点击添加就显示商品添加,点击编辑就是商品编辑
解决:
1.在vuex里边定义一个初始值title和一个定义一个title方法
// 存储当前的商品信息数据
export default{namespaced:true,// 它可以被看作是Vue组件中的data属性state:{rowData:{},//当前行的数据容器title:'添加',//标题},// Mutation是修改State最直接的方法mutations:{changeRowData(state,payload){//state:上方的数据; payload:参数state.rowData = payload},changeTitle(state,title){state.title = title ;//title等于任意形参}}
}
2.在编辑和添加直接赋值
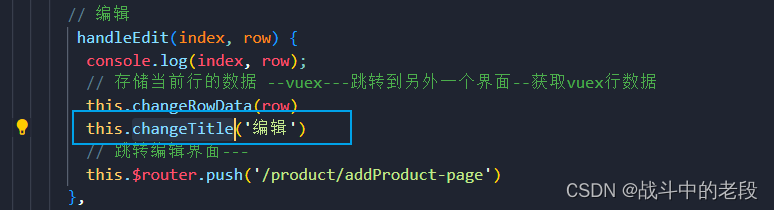
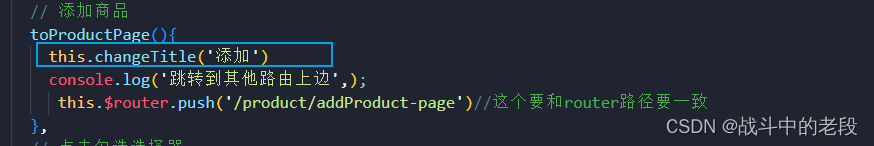
...mapMutations('product',['changeRowData','changeTitle']),//从index页面把这个模块引进来这个方法


2.这个时候编辑能正常访问当前行数据但添加页面也出现当前行数据:那就根据title做一个判断 等于编辑的时候就显示数据
computed: {...mapState('product', ['rowData', 'title'])},
created(){if(this.title == '编辑') {this.ruleForm= this.rowData}},
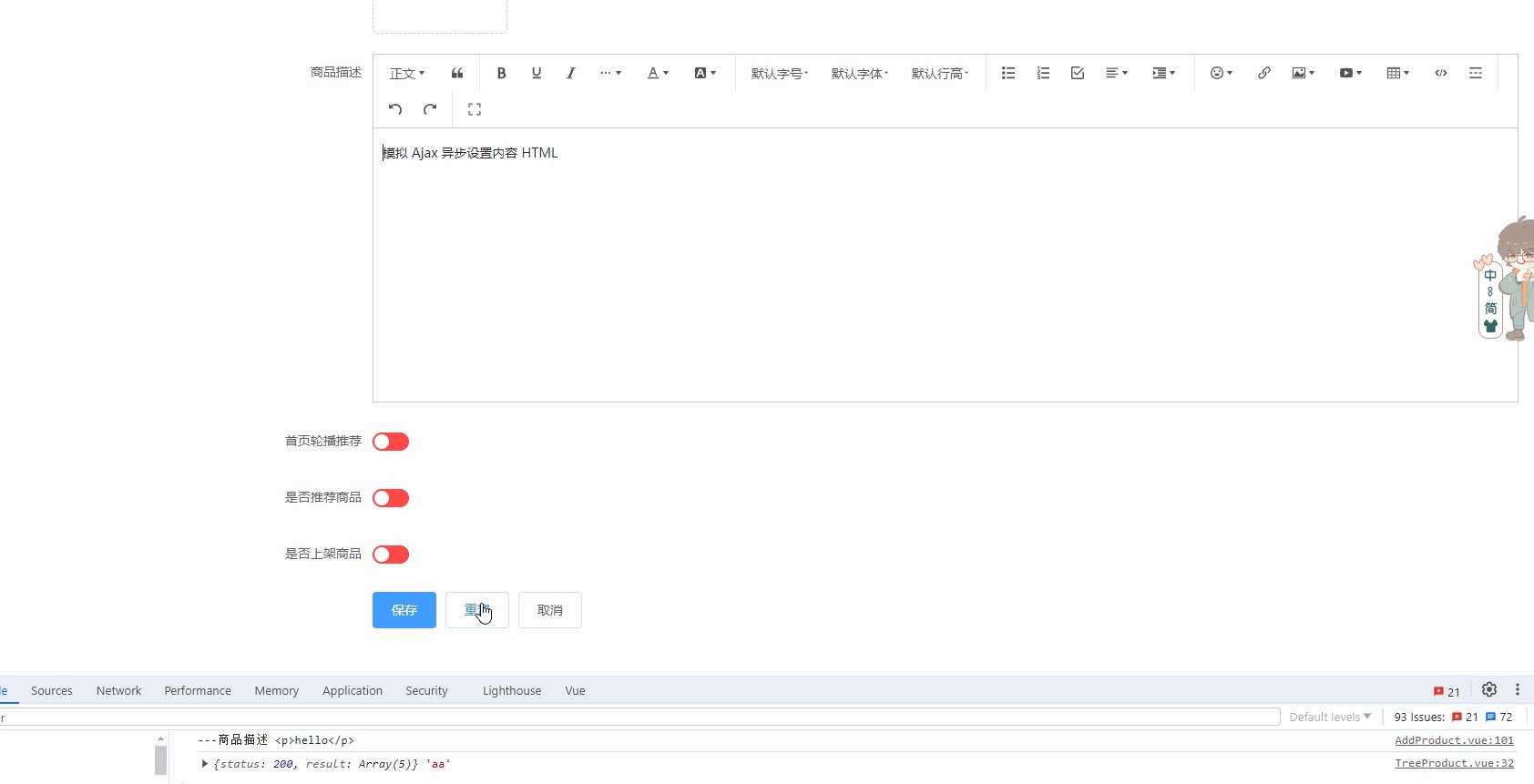
这个时候一般的都可以正常编辑了(除图片和富文本框不能)