vscode 的宏录制功能 —— 差强人意
安装vscode开源扩展:https://github.com/C10udburst/macros-vscode.git
可开启类似于 notetepad 的宏录制与回放功能!比如录制字符串替换,能记录操作之时,替换对话框中的文本!(这一点,VSstudio都不行,只能实时替换对话框中存在的字符)
可能需要新版本的 vscode 才能安装。如果不想切换,也可以专门下载个 cursor 编辑器,这是 openai 的vscode 分支,还能免费问gpt问题、

缺点是,只能录制当前标签页,一切换就停止录制。
而且发现 vscode 这方面一言难尽,api不全,录制个最小化字符串的命令,结果它给我重新打印一遍,根本不能使用,无奈,只好用回我的 textrument。textrument 是我改的npp,修改过程学到了不少,抛开作者不谈,这是个很好的c++开源项目,适合新手入门。
notepad++ 的宏录制功能
优点:所有免费编辑器之中的冠军
缺点1:录制后,不方便组合修改。
缺点2:录制后,保存于xml会转义中文字符串,更加不方便修改。
缺点3:录制后,存储于xml,所以如果像vscode那样,打开了多个npp窗口,会导致,其中一个窗口录制的,其他窗口无法读取,而且极易丢失辛辛苦苦编排好的操作。
Textrument 的宏录制功能
优点:继承 notepad++
优点:存储于数据库,安全可靠
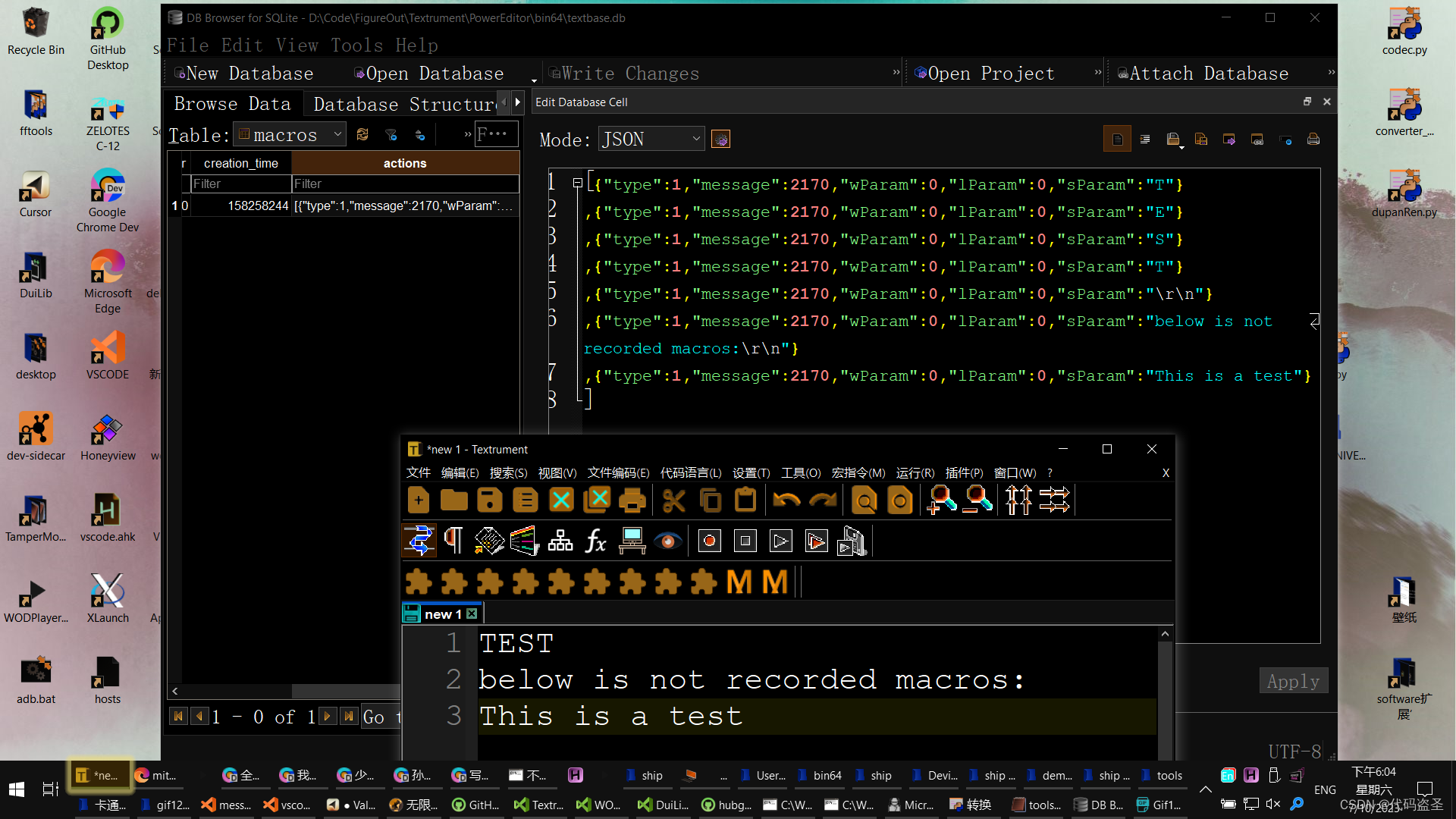
优点:存储于sqlite数据库,可以用sqlite官方开源的qt db browser for sqlite 打开编辑。注意,编辑框须ctrl+enter提交到表格,然后ctrl+s保存。
总之全是优点,还有其他小优化。

加速chrome扩展国际化
chrome扩展国际化的工作量非常大,所以前期只准备中英两种翻译。即便如此,也很麻烦。
主要是i8n的键值对,键名只能是英文加下划线,所以需要对键名规整化:
Hello World -> hello_world
在 message.json 就是:
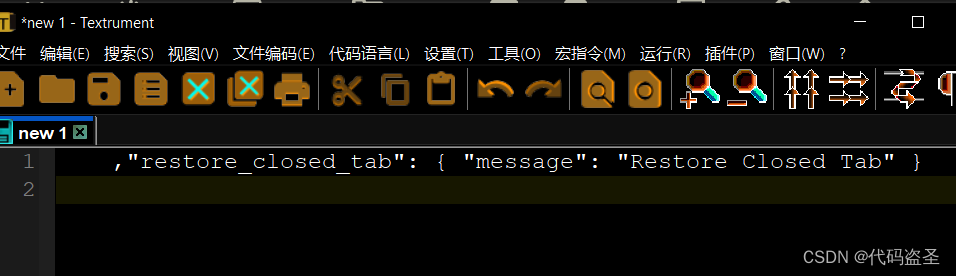
,"hello_world": { "message": "Hello World" }
以及:
,"hello_world": { "message": "你好,世界!" }
最终打包release的时候,还可以进一步缩写"hello_world":,比如缩写成“hw1”。
没找到专门的插件来做这件事,没有android studio那样的多语言编辑器。但是可以用宏录制功能来初步实现加速迭代 —— 录制 键名规整化、生成键值对的步骤,然后手动粘贴到多个 message.json,最后逐一修改翻译。
录制好的宏:
[{"type":0,"message":2013,"wParam":0,"lParam":0,"desc":"全选"}
,{"type":0,"message":2179,"wParam":0,"lParam":0,"desc":"粘贴"}
,{"type":3,"message":1700,"wParam":0,"lParam":0}
,{"type":3,"message":1601,"wParam":0,"lParam":0,"sParam":" "}
,{"type":3,"message":1625,"wParam":0,"lParam":0}
,{"type":3,"message":1602,"wParam":0,"lParam":0,"sParam":"_"}
,{"type":3,"message":1702,"wParam":0,"lParam":768}
,{"type":3,"message":1701,"wParam":0,"lParam":1609}
,{"type":0,"message":2013,"wParam":0,"lParam":0}
,{"type":2,"message":0,"wParam":42016,"lParam":0}
,{"type":2,"message":0,"wParam":42017,"lParam":0}
,{"type":0,"message":2453,"wParam":0,"lParam":0}
,{"type":0,"message":2327,"wParam":0,"lParam":0}
,{"type":1,"message":2170,"wParam":0,"lParam":0,"sParam":",\""}
,{"type":0,"message":2451,"wParam":0,"lParam":0,"desc":"END"}
,{"type":1,"message":2170,"wParam":0,"lParam":0,"sParam":"\": { \"message\": \""}
,{"type":0,"message":2179,"wParam":0,"lParam":0,"desc":"粘贴"}
,{"type":1,"message":2170,"wParam":0,"lParam":0,"sParam":"\" }\r\n"}
,{"type":0,"message":2327,"wParam":0,"lParam":0}
,{"type":0,"message":2013,"wParam":0,"lParam":0}
,{"type":0,"message":2178,"wParam":0,"lParam":0,"desc":"复制"}
]
使用步骤:
-
导入至 textbase.db
-
复制vscode中需要规整化的英文翻译:

-
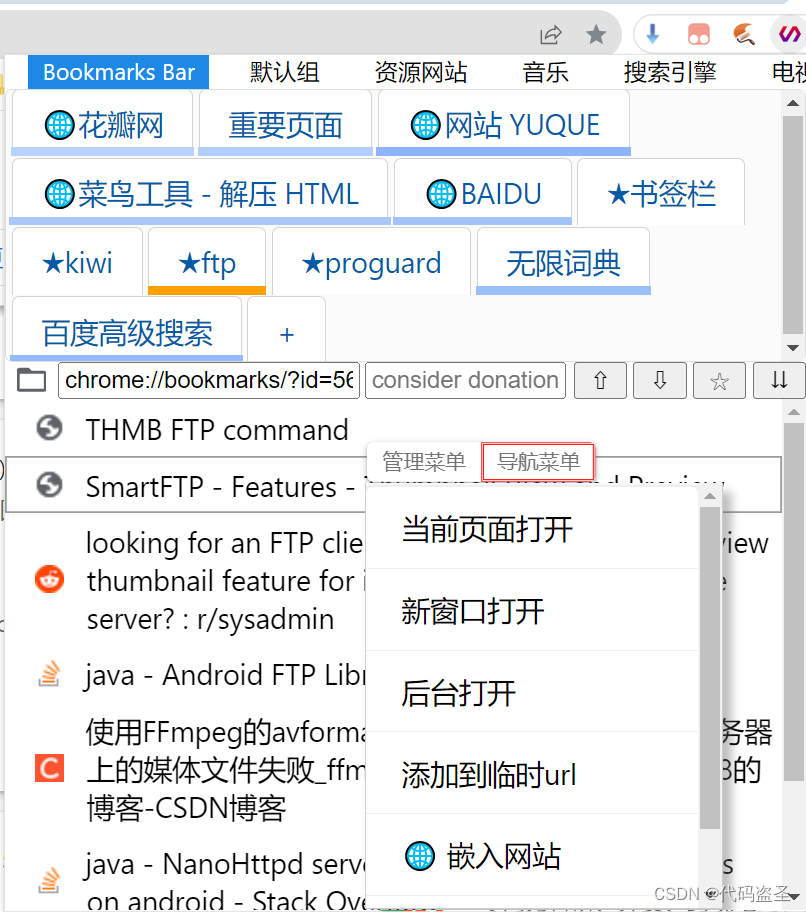
使用宏:切换至 textrument 窗口,运行导入的宏指令“chrome扩展键值对规整化”:

-
运用结果:切换回 vscode,手动ctrl+v粘贴规整化的键值对:

-
接着,在vscode中复制建名称,ctrl+v粘贴回原来位置:

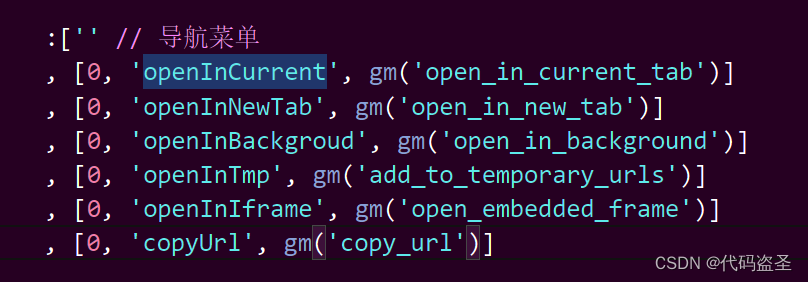
结果优雅:









![[NISACTF 2022]babyserialize - 反序列化+waf绕过【*】](https://img-blog.csdnimg.cn/6583643d70204090b8f9f879548075b5.png)

![红队专题-从零开始VC++远程控制软件RAT-C/S-[2]界面编写及上线](https://img-blog.csdnimg.cn/6808578575634faeb66d4c0f281a67f3.png)