目录
1、创建数据库Market,在 Market中创建数据表customers。编辑
2、在Market中创建数据表orders。
3、创建数据库Team,定义数据表player。
1、创建数据库Market,在 Market中创建数据表customers。

(1)mysql> create database Market;
Query OK, 1 row affected (0.00 sec)mysql> use Market;
Database changed
(2)mysql> create table customers(
-> c_num int(11) primary key auto_increment,
-> c_name varchar(50),
-> c_contact varchar(50),
-> c_city varchar(50),
-> c_birth datetime not null);
Query OK, 0 rows affected (0.02 sec)(3)mysql> alter table customers modify c_birth datetime after c_contact;
Query OK, 0 rows affected (0.02 sec)
Records: 0 Duplicates: 0 Warnings: 0(4)mysql> alter table customers modify c_name varchar(70);
Query OK, 0 rows affected (0.00 sec)
Records: 0 Duplicates: 0 Warnings: 0(5)mysql> alter table customers change c_contact c_phone varchar(50);
Query OK, 0 rows affected (0.00 sec)
Records: 0 Duplicates: 0 Warnings: 0(6)mysql> alter table customers add c_gender char(1);
Query OK, 0 rows affected (0.01 sec)
Records: 0 Duplicates: 0 Warnings: 0(7)mysql> rename table customers to customers_info;
Query OK, 0 rows affected (0.00 sec)(8)mysql> alter table customers_info drop c_city;
Query OK, 0 rows affected (0.02 sec)
Records: 0 Duplicates: 0 Warnings: 0(9)mysql> alter table customers_info engine=MyISAM;
Query OK, 0 rows affected (0.01 sec)
Records: 0 Duplicates: 0 Warnings: 0
2、在Market中创建数据表orders。

(1)mysql> create table orders(
-> o_num int(11) primary key auto_increment,
-> o_date date,
-> c_id int(11),
-> foreign key(c_id) references customers_info(c_num));
Query OK, 0 rows affected (0.01 sec)
注意:MySQL 的 InnoDB 表引擎才支持外键关联,MyISAM 不支持。InnoDB,关联键的字段类型要相同(√)
MyISAM,关联键的字段类型可不同(?)
*表结构创建好后,添加外键:
ALTER TABLE orders ADD CONSTRAINT 外键约束名 FOREIGN KEY(c_id) REFERENCES customers_info(c_num);
(2)mysql> alter table orders drop foreign key orders_ibfk_1;
Query OK, 0 rows affected (0.00 sec)
Records: 0 Duplicates: 0 Warnings: 0*创建关联字段没有指定外键约束名,将生成一个默认外键约束名,查看:show create table orders;
mysql> drop table customers_info;
Query OK, 0 rows affected (0.01 sec)
3、创建数据库Team,定义数据表player。


(1) *同时设置密码长度和密码策略
①mysql> create user account1@localhost identified by 'oldpwd1';
Query OK, 0 rows affected (0.00 sec)mysql> grant select,insert,update(info) on Team.player from account1@localhost;
Query OK, 0 rows affected, 1 warning (0.00 sec)②mysql> grant select,insert,update(info) on Team.player to account1@localhost identified by 'oldpwd1';
Query OK, 0 rows affected, 1 warning (0.00 sec)(2)mysql> set password for account1@localhost = password('newpwd2');
Query OK, 0 rows affected, 1 warning (0.00 sec)(3)mysql> flush privileges;
Query OK, 0 rows affected (0.00 sec)
(4)mysql> show grants for account1@localhost;
+----------------------------------------------------------------------------------+
| Grants for account1@localhost |
+----------------------------------------------------------------------------------+
| GRANT USAGE ON *.* TO 'account1'@'localhost' |
| GRANT SELECT, INSERT, UPDATE (info) ON `Team`.`player` TO 'account1'@'localhost' |
+----------------------------------------------------------------------------------+
2 rows in set (0.00 sec)(5)mysql> revoke select,insert,update(info) on Team.player from account1@localhost;
Query OK, 0 rows affected (0.00 sec)(6)mysql> drop user account1@localhost;
Query OK, 0 rows affected (0.00 sec)
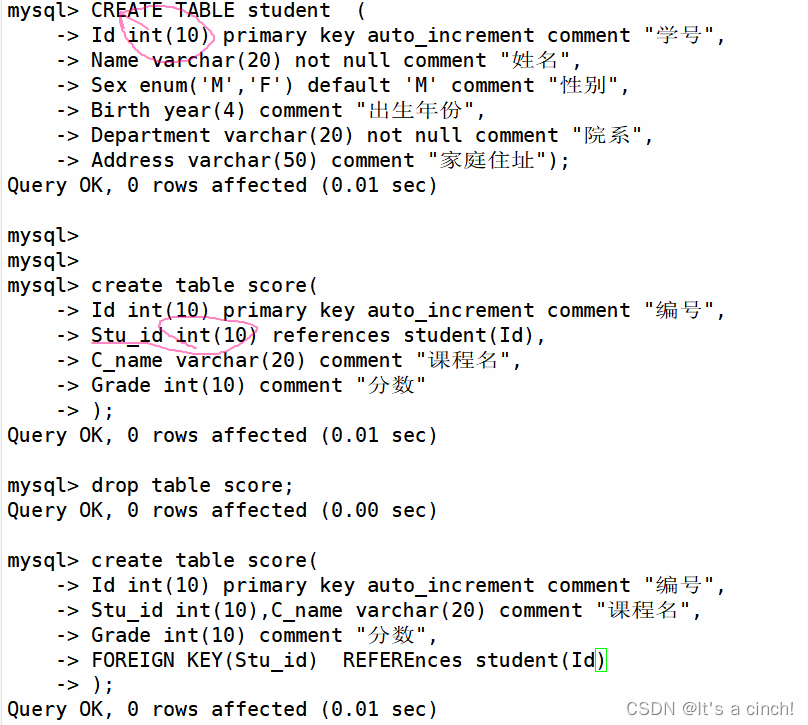
关联表例子: