
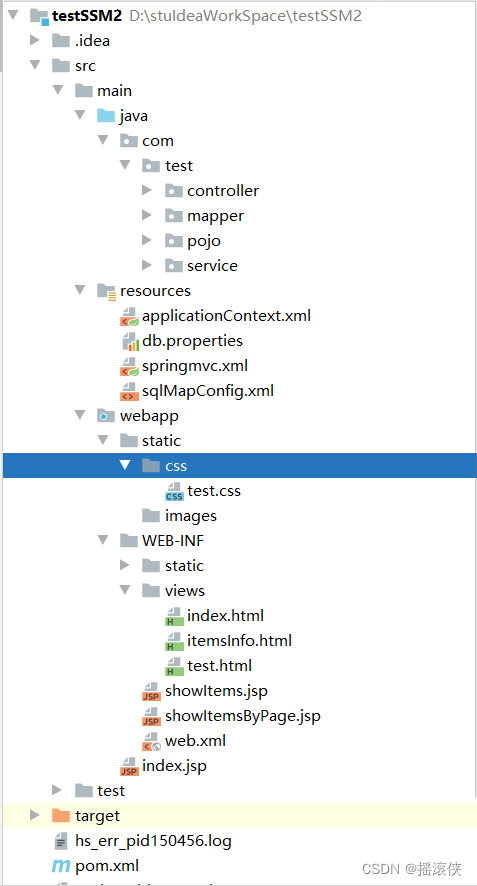
创建ssm+thymeleaf项目
创建ssm+thymeleaf项目参考此文
thymeleaf更多常用标签
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="top" th:fragment="topMenu" >导航条.......
</div></body>
</html>
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div th:text="${items.name}"></div>
<div th:text="${items.price}"></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title><link href="static/css/test.css" th:href="@{/static/css/test.css}" rel="stylesheet" ><style>.even{ background-color: antiquewhite}.odd{background-color: pink}</style>
</head>
<body><div th:replace="index::topMenu">头部信息
</div><div th:text="${uname}" style="background-color: pink">这里是用来显示用户名的</div>
<input type="text" th:value="${uname}" value="默认值" /><span th:if="${price > 5000}">精品</span>
<span th:unless="${price > 5000}">次品</span><table border="1" width="500"><tr th:each="items,itemsStat:${itemsList}"th:class="${itemsStat.odd}?'odd':'even'"><th th:text="${items.id}"></th><th ><a th:href="@{/items/showItemsInfoById(id=${items.id})}" th:text="${items.name}"></a></th><th th:text="${items.price}"></th></tr>
</table></body>
</html>
body{background-color: cadetblue;
}
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:p="http://www.springframework.org/schema/p"xmlns:context="http://www.springframework.org/schema/context"xmlns:mvc="http://www.springframework.org/schema/mvc"xsi:schemaLocation="http://www.springframework.org/schema/beanshttp://www.springframework.org/schema/beans/spring-beans.xsdhttp://www.springframework.org/schema/contexthttp://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd"><!-- 1. 配置 需要扫描的控制层在哪个包 --><context:component-scan base-package="com.test.controller"></context:component-scan><!-- 2 配置 视图解析器 中的 前缀和后缀 --><!--<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">--><!--<!– 设置前缀 –>--><!--<property name="prefix" value="/WEB-INF/"/>--><!--<!– 设置后缀 –>--><!--<property name="suffix" value=".jsp"/>--><!--</bean>--><!-- 3.配置的是thymeleaf模板 --><!-- 使用thymeleaf解析 --><bean id="templateResolver"class="org.thymeleaf.spring4.templateresolver.SpringResourceTemplateResolver"><property name="prefix" value="/WEB-INF/views/" /><property name="suffix" value=".html" /><property name="templateMode" value="HTML" /><property name="cacheable" value="false" /><property name="characterEncoding" value="UTF-8"/><!--不加会乱码--></bean><bean id="templateEngine"class="org.thymeleaf.spring4.SpringTemplateEngine"><property name="templateResolver" ref="templateResolver" /></bean><bean class="org.thymeleaf.spring4.view.ThymeleafViewResolver"><property name="templateEngine" ref="templateEngine" /><!--解决中文乱码--><property name="characterEncoding" value="UTF-8"/></bean><!--放行静态资源 文件--><mvc:annotation-driven></mvc:annotation-driven><mvc:resources mapping="/static/**" location="/static/" /></beans>
概念
创建HTML
需要在html中添加:
<html xmlns:th="http://www.thymeleaf.org">
获取变量值${…}
<h1 th:text="${uname}"></h1><input type="text" th:value="${uname}" />
<div th:object="${items}"><p th:text="*{name}" >产品名</p><p th:text="*{detail}" >产品名</p>
</div>
至于p里面的原有的值只是为了给前端开发时做展示用的.这样的话很好的做到了前后端分离。
这也是Thymeleaf非常好的一个特性:在无网络的情况下也能运行,也就是完全可以前端先写出页面,模拟数据展现效果,后端人员再拿此模板修改即可!
链接表达式: @{…}
用来配合link src href使用的语法,类似的标签有:th:href和th:src
链接表达式结构
无参:@{/xxx}
有参:@{/xxx(k1=v1,k2=v2)} 对应url结构:xxx?k1=v1&k2=v2
引入本地资源:@{/项目本地的资源路径}
引入外部资源:@{/webjars/资源在jar包中的路径}
<link th:href="@{/webjars/bootstrap/4.0.0/css/bootstrap.css}" rel="stylesheet">
<link th:href="@{/main/css/itdragon.css}" rel="stylesheet">
<form class="form-login" th:action="@{/user/login}" th:method="post" >
<a class="btn btn-sm" th:href="@{/login.html(l='zh_CN')}">中文</a>
<a class="btn btn-sm" th:href="@{/login.html(l='en_US')}">English</a>
<a href="details.html" th:href="@{/thymeleaf/showItemsById(id=${items.id})}">view</a>
${…}变量表达式
变量表达式有丰富的内置方法,使其更强大,更方便。
变量表达式功能
一、可以获取对象的属性和方法
二、可以使用ctx,vars,locale,request,response,session,servletContext内置对象
三、可以使用dates,numbers,strings,objects,arrays,lists,sets,maps等内置方法(重点介绍)
常用的内置对象
一、ctx :上下文对象。
二、vars :上下文变量。
三、locale:上下文的语言环境。
四、request:(仅在web上下文)的 HttpServletRequest 对象。
五、response:(仅在web上下文)的 HttpServletResponse 对象。
六、session:(仅在web上下文)的 HttpSession 对象。
七、servletContext:(仅在web上下文)的 ServletContext 对象
这里以常用的Session举例,用户刊登成功后,会把用户信息放在Session中,Thymeleaf通过内置对象将值从session中获取。
// java 代码将用户名放在session中
session.setAttribute("userinfo",username);
// Thymeleaf通过内置对象直接获取
th:text="${session.userinfo}"
常用的内置方法
一、strings:字符串格式化方法,常用的Java方法它都有。比如:equals,equalsIgnoreCase,length,trim,toUpperCase,toLowerCase,indexOf,substring,replace,startsWith,endsWith,contains,containsIgnoreCase等
二、numbers:数值格式化方法,常用的方法有:formatDecimal等
三、bools:布尔方法,常用的方法有:isTrue,isFalse等
四、arrays:数组方法,常用的方法有:toArray,length,isEmpty,contains,containsAll等
五、lists,sets:集合方法,常用的方法有:toList,size,isEmpty,contains,containsAll,sort等
六、maps:对象方法,常用的方法有:size,isEmpty,containsKey,containsValue等
七、dates:日期方法,常用的方法有:format,year,month,hour,createNow等
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>ITDragon Thymeleaf 内置方法</title>
</head>
<body><h2>ITDragon Thymeleaf 内置方法</h2><h3>#strings </h3><div th:if="${not #strings.isEmpty(itdragonStr)}" ><p>Old Str : <span th:text="${itdragonStr}"/></p><p>toUpperCase : <span th:text="${#strings.toUpperCase(itdragonStr)}"/></p><p>toLowerCase : <span th:text="${#strings.toLowerCase(itdragonStr)}"/></p><p>equals : <span th:text="${#strings.equals(itdragonStr, 'itdragonblog')}"/></p><p>equalsIgnoreCase : <span th:text="${#strings.equalsIgnoreCase(itdragonStr, 'itdragonblog')}"/></p><p>indexOf : <span th:text="${#strings.indexOf(itdragonStr, 'r')}"/></p><p>substring : <span th:text="${#strings.substring(itdragonStr, 2, 8)}"/></p><p>replace : <span th:text="${#strings.replace(itdragonStr, 'it', 'IT')}"/></p><p>startsWith : <span th:text="${#strings.startsWith(itdragonStr, 'it')}"/></p><p>contains : <span th:text="${#strings.contains(itdragonStr, 'IT')}"/></p></div><h3>#numbers </h3><div><p>formatDecimal 整数部分随意,小数点后保留两位,四舍五入: <span th:text="${#numbers.formatDecimal(itdragonNum, 0, 2)}"/></p><p>formatDecimal 整数部分保留五位数,小数点后保留两位,四舍五入: <span th:text="${#numbers.formatDecimal(itdragonNum, 5, 2)}"/></p></div><h3>#bools </h3><div th:if="${#bools.isTrue(itdragonBool)}"><p th:text="${itdragonBool}"></p></div><h3>#arrays </h3><div th:if="${not #arrays.isEmpty(itdragonArray)}"><p>length : <span th:text="${#arrays.length(itdragonArray)}"/></p><p>contains : <span th:text="${#arrays.contains(itdragonArray, 5)}"/></p><p>containsAll : <span th:text="${#arrays.containsAll(itdragonArray, itdragonArray)}"/></p></div><h3>#lists </h3><div th:if="${not #lists.isEmpty(itdragonList)}"><p>size : <span th:text="${#lists.size(itdragonList)}"/></p><p>contains : <span th:text="${#lists.contains(itdragonList, 0)}"/></p><p>sort : <span th:text="${#lists.sort(itdragonList)}"/></p></div><h3>#maps </h3><div th:if="${not #maps.isEmpty(itdragonMap)}"><p>size : <span th:text="${#maps.size(itdragonMap)}"/></p><p>containsKey : <span th:text="${#maps.containsKey(itdragonMap, 'thName')}"/></p><p>containsValue : <span th:text="${#maps.containsValue(itdragonMap, '#maps')}"/></p></div><h3>#dates </h3><div><p>format : <span th:text="${#dates.format(itdragonDate)}"/></p><p>custom format : <span th:text="${#dates.format(itdragonDate, 'yyyy-MM-dd HH:mm:ss')}"/></p><p>day : <span th:text="${#dates.day(itdragonDate)}"/></p><p>month : <span th:text="${#dates.month(itdragonDate)}"/></p><p>monthName : <span th:text="${#dates.monthName(itdragonDate)}"/></p><p>year : <span th:text="${#dates.year(itdragonDate)}"/></p><p>dayOfWeekName : <span th:text="${#dates.dayOfWeekName(itdragonDate)}"/></p><p>hour : <span th:text="${#dates.hour(itdragonDate)}"/></p><p>minute : <span th:text="${#dates.minute(itdragonDate)}"/></p><p>second : <span th:text="${#dates.second(itdragonDate)}"/></p><p>createNow : <span th:text="${#dates.createNow()}"/></p></div>
</body>
</html>
运算符
数学运算
- 二元操作:+, - , * , / , %
- 一元操作: - (负)
逻辑运算
- 一元 : and or
- 二元 : !,not
比较运算(为避免转义尴尬,可以使用括号中的英文进行比较运算!)
- 比较:> , < , >= , <= ( gt , lt , ge , le )
- 等于:== , != ( eq , ne )
条件运算
- If-then: (if) ? (then)
- If-then-else: (if) ? (then) : (else)
- Default: (value) ?: (defaultvalue)
选择
if/unless
使用th:if和th:unless属性进行条件判断,th:unless于th:if恰好相反,只有表达式中的条件不成立,才会显示其内容。
<td ><span th:if="${items.price gt 1000}" >精品</span></td><td ><span th:unless="${items.price gt 1000}" >次品</span></td>
switch
<div th:switch="${items.name}"><p th:case="'aa'">aaaaaaaaa</p><p th:case="'bb'">bbbbbbb</p><p th:case="'cc'">cccccccc</p>
</div>
循环
th:each
thymeleaf的th:each常见用法
一.th:eath迭代集合用法:
<table border="1" id="stuTable"><tr><td>是否选中</td><td>编号</td><td>姓名</td><td>年龄</td></tr><tr th:each="stu,userStat:${studentList}" ><td><input th:type="checkbox" th:name="id" th:value="${stu.id}"></td><td th:text="${stu.id}">编号</td><td th:text="${stu.name}">姓名</td><td th:text="${stu.age}">年龄</td></tr>
</table>
二.迭代下标变量用法:
状态变量定义在一个th:每个属性和包含以下数据:1.当前迭代索引,从0开始。这是索引属性。index2.当前迭代索引,从1开始。这是统计属性。count3.元素的总量迭代变量。这是大小属性。 size4.iter变量为每个迭代。这是目前的财产。 current5.是否当前迭代是奇数还是偶数。这些even/odd的布尔属性。6.是否第一个当前迭代。这是first布尔属性。7.是否最后一个当前迭代。这是last布尔属性。用法实例:<table border="1" id="stuTable"><tr><td>是否选中</td><td>编号</td><td>姓名</td><td>年龄</td></tr><tr th:each="stu,userStat:${studentList}" th:class="${userStat.odd}?'odd':'even'"><td th:text="${userStat.index}"></td><td><input th:type="checkbox" th:name="id" th:value="${stu.id}"></td><td th:text="${stu.id}">编号</td><td th:text="${stu.name}">姓名</td><td th:text="${stu.age}">年龄</td></tr>
</table>