名称:多路彩灯控制器led流水灯VHDL速度可调
软件:Quartus
语言:VHDL
代码功能:
使用VHDL设计彩灯控制器,共24个led灯,分为5种不同的花样,可以通过按键切换花样的变化速度。
代码下载:
多路彩灯控制器led流水灯VHDL速度可调_Verilog/VHDL资源下载名称:多路彩灯控制器led流水灯VHDL速度可调(代码在文末付费下载)软件:Quartus语言:VHDL代码功能:使用VHDL设计彩灯控制器,共24个led灯,分为5种不同的花样,可以通过按键切换花样的变化速度。演示视频:部分代码展示LIBRARY ieee; USE ieee.std_logic_1164.all; USE ieee.std_logic_unsigned.all;--彩灯![]() http://www.hdlcode.com/index.php?m=home&c=View&a=index&aid=189FPGA代码资源下载网:hdlcode.com
http://www.hdlcode.com/index.php?m=home&c=View&a=index&aid=189FPGA代码资源下载网:hdlcode.com
部分代码展示
LIBRARY ieee;USE ieee.std_logic_1164.all;USE ieee.std_logic_unsigned.all; --彩灯控制模块 ENTITY caideng_ctrl ISPORT (clk_div : IN STD_LOGIC;--控制时钟reset_p : IN STD_LOGIC;--高电平复位led : OUT STD_LOGIC_VECTOR(23 DOWNTO 0)--输出灯); END caideng_ctrl; ARCHITECTURE ctrl OF caideng_ctrl IS--中间信号SIGNAL led_buf : STD_LOGIC_VECTOR(23 DOWNTO 0) := "000000000000000000000000";SIGNAL state_count : STD_LOGIC_VECTOR(7 DOWNTO 0) := "00000000";--状态计数器 BEGINPROCESS (clk_div, reset_p)BEGINIF (reset_p = '1') THEN--复位清零state_count <= "00000000";ELSIF (clk_div'EVENT AND clk_div = '1') THENIF (state_count = "01010001") THENstate_count <= "00000000";--运行结束后循环ELSEstate_count <= state_count + "00000001";--计数END IF;END IF;END PROCESS;led<=led_buf;PROCESS (clk_div, reset_p)BEGINIF (reset_p = '1') THEN--复位清零led_buf <= "000000000000000000000000";ELSIF (clk_div'EVENT AND clk_div = '1') THENCASE state_count IS--模式1WHEN "00000000" =>led_buf <= "000000000000000000000000";WHEN "00000001" =>led_buf <= "110011100011100011000110";WHEN "00000010" =>led_buf <= "001100111000111000111001";WHEN "00000011" =>led_buf <= "101110001110001110011100";WHEN "00000100" =>led_buf <= "000111000111000111001110";WHEN "00000101" =>led_buf <= "001100011100011100011100";--模式2 WHEN "00000110" =>led_buf <= "100000000000000000000000";WHEN "00000111" =>led_buf <= "101000000000000000000000";WHEN "00001000" =>
设计文档:
彩灯设计文档.doc
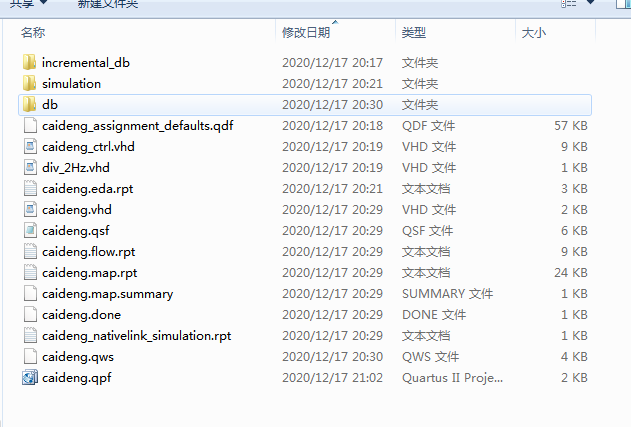
1. 工程文件

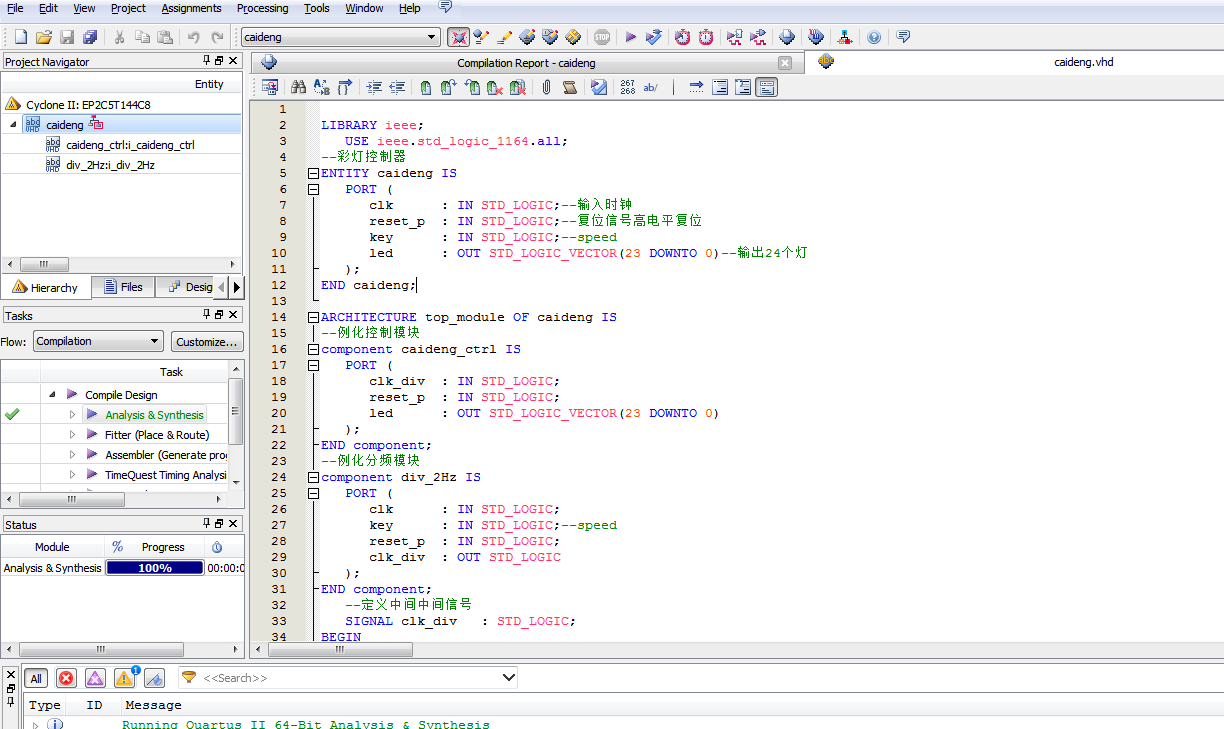
2. 程序文件

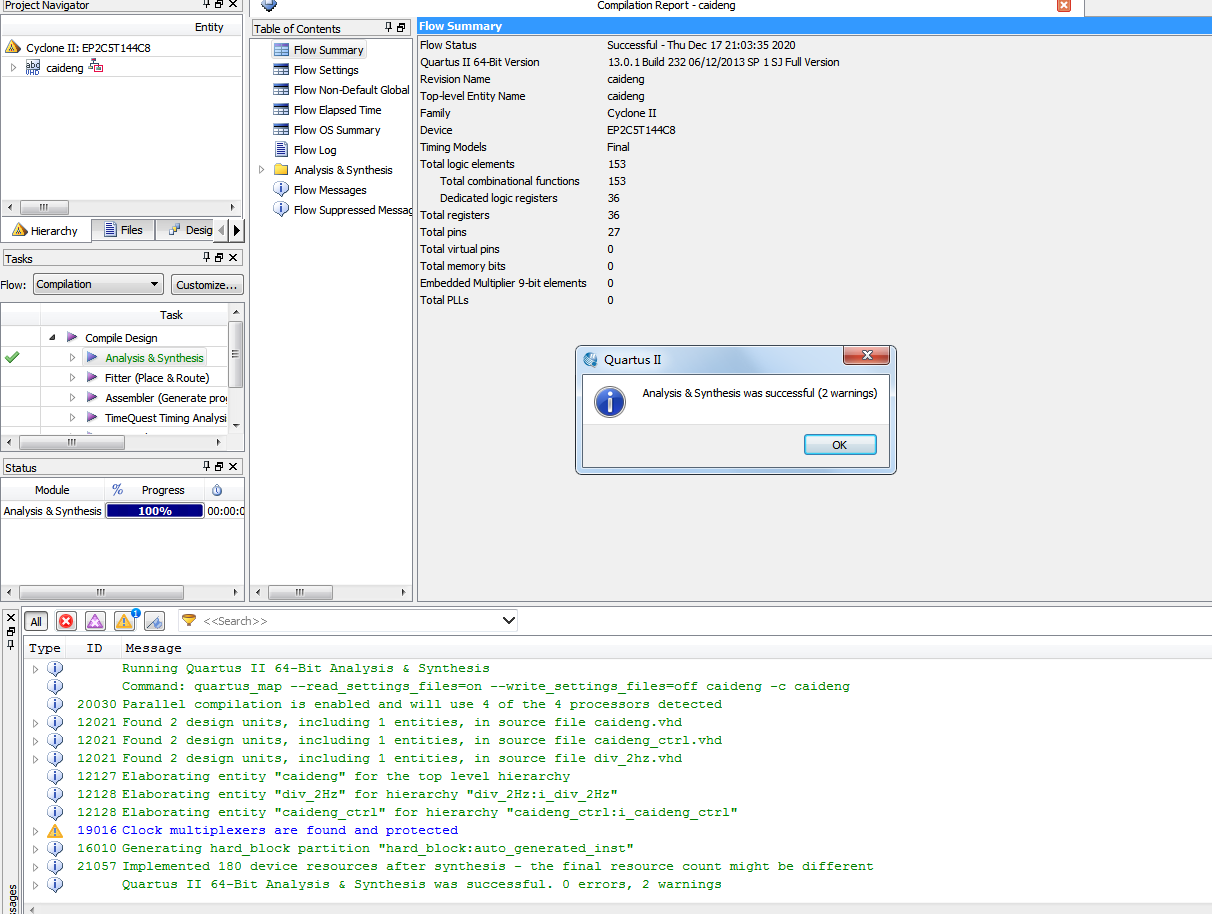
3. 程序编译

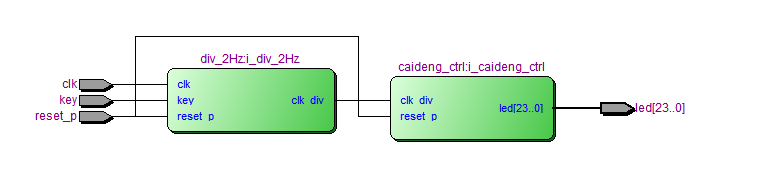
4. RTL图

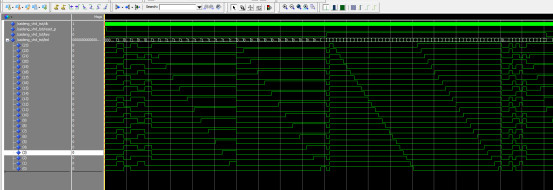
5. 仿真文件
Testbench

6. 仿真图