Bootstrap中定义了以下两个类来处理内容溢出的情况:
类overflow-auto:在固定宽度和高度的元素上,如果内容溢出了元素,将生成一个垂直滚动条,通过滚动条可以查看溢出的内容。
类overflow-hidden:在固定宽度和高度的元素上,如果内容溢出了元素,溢出的部分将被隐藏。
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>处理内容溢出</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container p-3">
<h4 align="center">处理内容溢出</h4>
<div class="overflow-auto border float-left" style="width: 200px;height: 100px;">对潇潇暮雨洒江天,一番洗清秋。渐霜风凄紧,关河冷落,残照当楼。是处红衰翠减,苒苒物华休。唯有长江水,无语东流。
</div>
<div class="overflow-hidden border float-right" style="width: 200px;height: 100px;">对潇潇暮雨洒江天,一番洗清秋。渐霜风凄紧,关河冷落,残照当楼。是处红衰翠减,苒苒物华休。唯有长江水,无语东流。
</div>
</body></html>
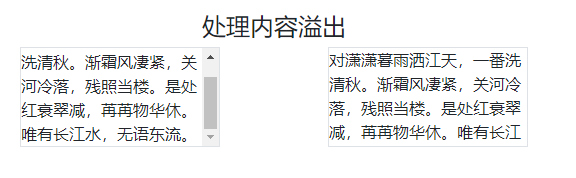
运行效果如下图所示: