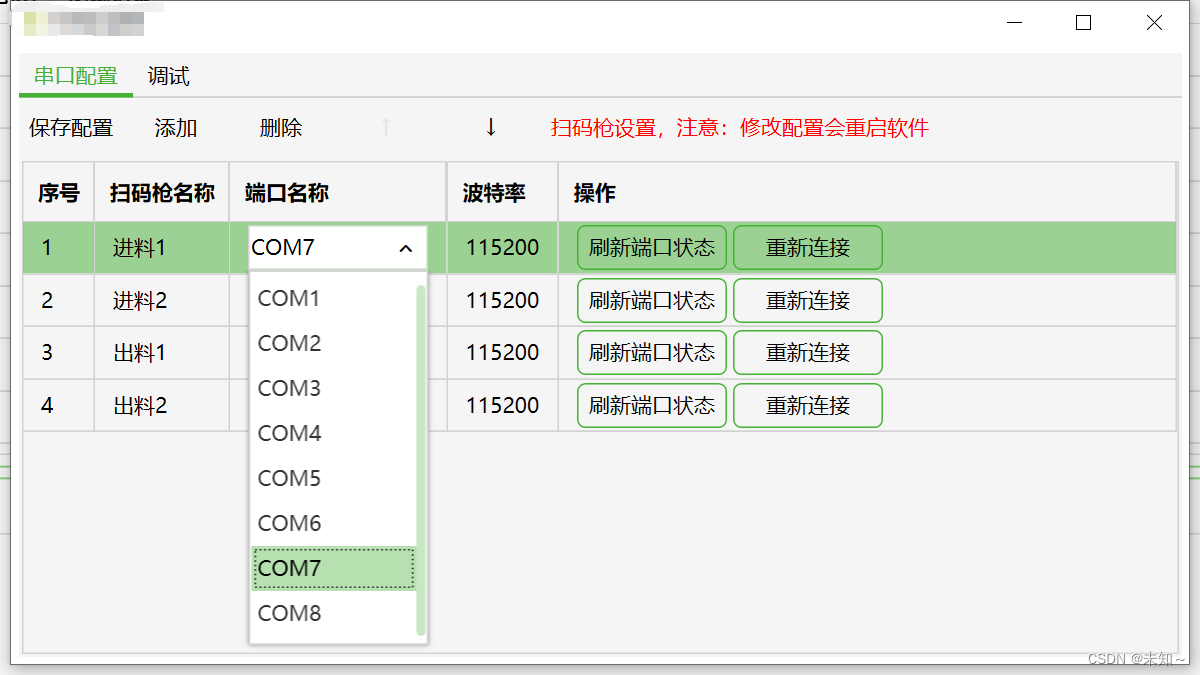
在WPF的DataGrid中希望结合使用ComboBox下拉框,达到下拉选择绑定的效果,在实现的过程中,遇到了一些奇怪的问题,因此记录下来。
网上能够查询到的解决方案:
总共有三种ItemSource常见绑定实现方式:
1.ItemSource是静态资源
2.ItemSource是ComboBoxItem类型的内联集合
3.ItemSource是普通数据集合,需要采用ElementStyle显式样式,不然无法正常绑定与显示。
这三种绑定实现方式可自行搜索了解,这里不做过多赘述。
编码绑定方式有两种:
1.直接使用< DataGridComboBoxColumn/>,配置好ItemSource与SelectedItem;
2.使用模板,即使用< DataGridTemplateColumn Header=“xxx”>
遇到的问题
这些方法我都尝试过了,但不知道为什么我实现的出现了以下问题,令我十分困惑。

现状就是点击了没展开,但是滑动鼠标滚轮又可以正常切换,真是个莫名奇妙的问题。
最终解决方式
- SettingViewModel中需要绑定为ItemSource的集合,直接设定为静态类型,原因是普通集合绑定会失败,即使我用了上述中的显式处理,还是没能成功。

- 采用模板而非DataGridComboBoxColumn,我采用DataGridComboBoxColumn绑定时,仍然出现了点击没展开但滚轮滚动能切换选择的问题。
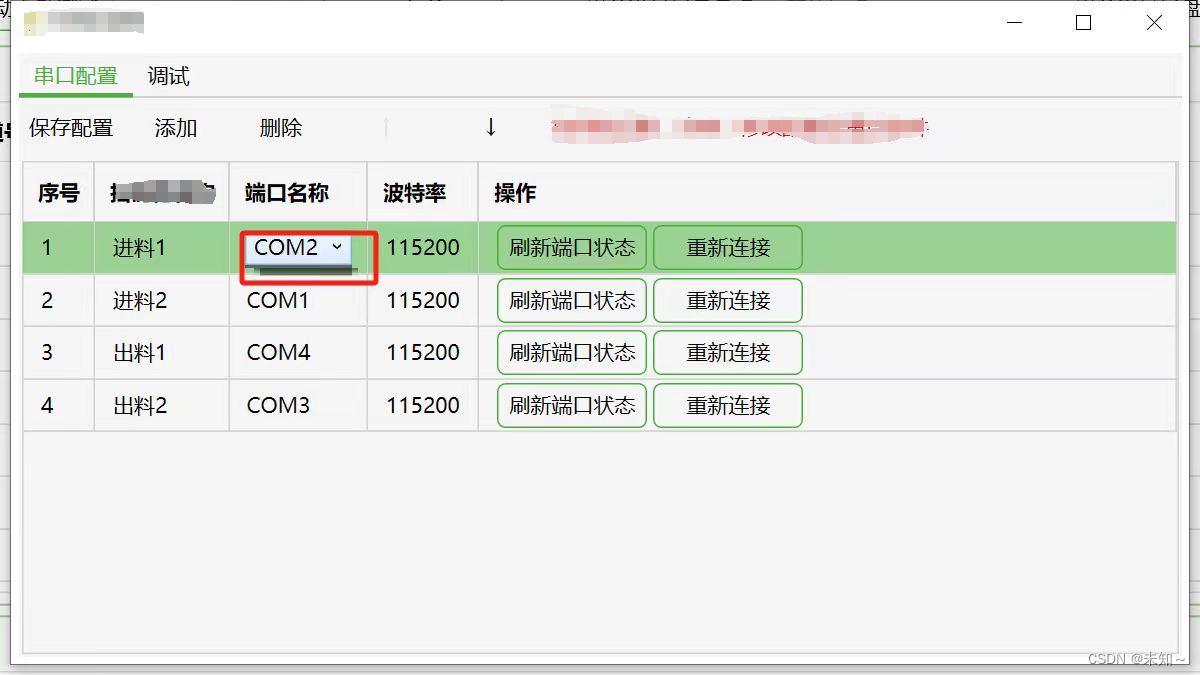
<DataGridTemplateColumn Header="端口名称"><DataGridTemplateColumn.CellTemplate><DataTemplate><ComboBoxName="cbPortName"Width="120"Height="30"Margin="2"HorizontalAlignment="Left"ItemsSource="{x:Static vm:SettingViewModel.PortNames}"SelectedItem="{Binding PortName, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" /></DataTemplate></DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
这样,就能正常下拉选择PortNames,并且让选中与datagrid集合下的portname相绑定了。最终效果: