小谈设计模式(19)—备忘录模式
- 专栏介绍
- 专栏地址
- 专栏介绍
- 备忘录模式
- 主要角色
- 发起人(Originator)
- 备忘录(Memento)
- 管理者(Caretaker)
- 应用场景
- 结构
- 实现步骤
- Java程序实现
- 首先,我们定义发起人类(Originator)
- 然后,定义备忘录类(Memento)
- 接下来,定义管理者类(Caretaker)
- 最后,我们可以在客户端中使用备忘录模式
- 输出结果
- 程序分析
- 优缺点分析
- 优点
- 缺点
- 总结
专栏介绍
专栏地址
link
专栏介绍
主要对目前市面上常见的23种设计模式进行逐一分析和总结,希望有兴趣的小伙伴们可以看一下,会持续更新的。希望各位可以监督我,我们一起学习进步,加油,各位。

备忘录模式
备忘录模式(Memento Pattern)是一种行为型设计模式,它允许在不破坏封装性的前提下,捕获一个对象的内部状态,并在该对象之外保存这个状态,以便在需要时能将该对象恢复到原先保存的状态。

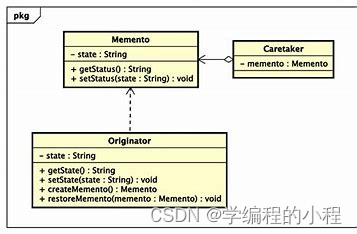
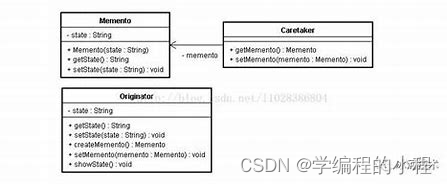
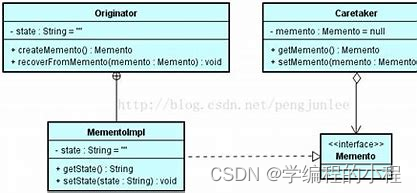
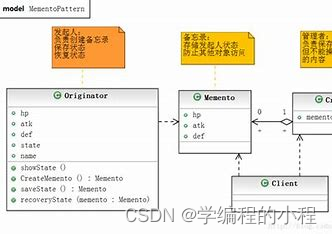
主要角色
发起人(Originator)
负责创建一个备忘录对象,用于保存自身状态,并可以使用备忘录对象来恢复自身状态。
备忘录(Memento)
用于存储发起人对象的内部状态,可以包含多个状态属性。
管理者(Caretaker)
负责保存备忘录对象,但不能对备忘录对象进行修改或检查。

应用场景
- 需要保存和恢复对象的内部状态,但不希望暴露对象实现细节。
- 需要在某个时间点保存对象的状态,并在需要时恢复到该状态。
- 需要实现撤销操作。

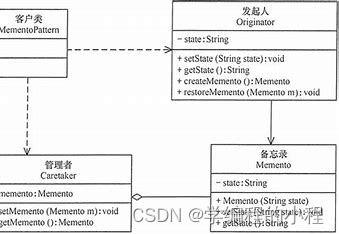
结构
- 发起人(Originator)
负责创建一个备忘录对象,保存自身状态,并可以使用备忘录对象来恢复自身状态。可以通过构造函数或者setter方法将自身状态传递给备忘录对象。 - 备忘录(Memento)
用于存储发起人对象的内部状态,可以包含多个状态属性。备忘录对象应该只能由发起人对象访问。 - 管理者(Caretaker)
负责保存备忘录对象,但不能对备忘录对象进行修改或检查。可以使用栈或列表等数据结构来保存多个备忘录对象,以支持多次撤销操作。

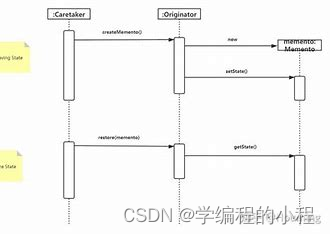
实现步骤
- 在发起人类中,定义一个内部类作为备忘录类,该类用于保存发起人对象的状态。
- 在发起人类中,提供创建备忘录对象、恢复状态的方法。
- 在管理者类中,保存备忘录对象,并提供对外的保存和获取备忘录对象的方法。
- 在客户端中,通过发起人类和管理者类来实现对对象状态的保存和恢复操作。

Java程序实现
首先,我们定义发起人类(Originator)
public class Originator {private String state;public void setState(String state) {this.state = state;}public String getState() {return state;}public Memento createMemento() {return new Memento(state);}public void restoreMemento(Memento memento) {this.state = memento.getState();}
}
然后,定义备忘录类(Memento)
public class Memento {private String state;public Memento(String state) {this.state = state;}public String getState() {return state;}
}
接下来,定义管理者类(Caretaker)
public class Caretaker {private Memento memento;public void saveMemento(Memento memento) {this.memento = memento;}public Memento getMemento() {return memento;}
}
最后,我们可以在客户端中使用备忘录模式
public class Client {public static void main(String[] args) {Originator originator = new Originator();originator.setState("State 1");Caretaker caretaker = new Caretaker();caretaker.saveMemento(originator.createMemento());originator.setState("State 2");System.out.println("Current state: " + originator.getState());originator.restoreMemento(caretaker.getMemento());System.out.println("Restored state: " + originator.getState());}
}
输出结果
Current state: State 2
Restored state: State 1

程序分析
以上代码演示了备忘录模式的基本用法。发起人类(Originator)保存了一个状态(state),并提供了创建备忘录和恢复状态的方法。管理者类(Caretaker)负责保存备忘录对象。在客户端中,我们可以通过发起人类和管理者类来实现对状态的保存和恢复操作。

优缺点分析
优点
- 发起人类与备忘录类解耦,发起人类不需要知道备忘录类的实现细节。
- 备忘录类对外提供只读的状态访问接口,保证了状态的安全性。
- 可以轻松实现撤销操作,只需要保存多个备忘录对象,并在需要时恢复到指定的状态。
缺点
- 如果需要保存的状态非常庞大,备忘录对象的创建和恢复操作可能会消耗大量的资源。

总结
备忘录模式通过将对象的状态保存到备忘录对象中,实现了状态的保存和恢复。它可以帮助我们实现撤销操作,以及在需要时恢复对象的状态。备忘录模式可以提高系统的灵活性和可维护性,但需要注意备忘录对象的创建和恢复操作可能会消耗较多的资源。在实际应用中,我们可以根据具体的需求和场景来选择是否使用备忘录模式。