文章目录
- 一、实现步骤
- (一)创建项目
- (二)创建页面
- (三)准备图片素材
- (四)编写页面结构
- 1、编写轮播区域页面结构
- 2、编写九宫格区域页面结构
- (五)编写页面样式
- 1、编写轮播图区样式
- 2、编写九宫格区域页面样式
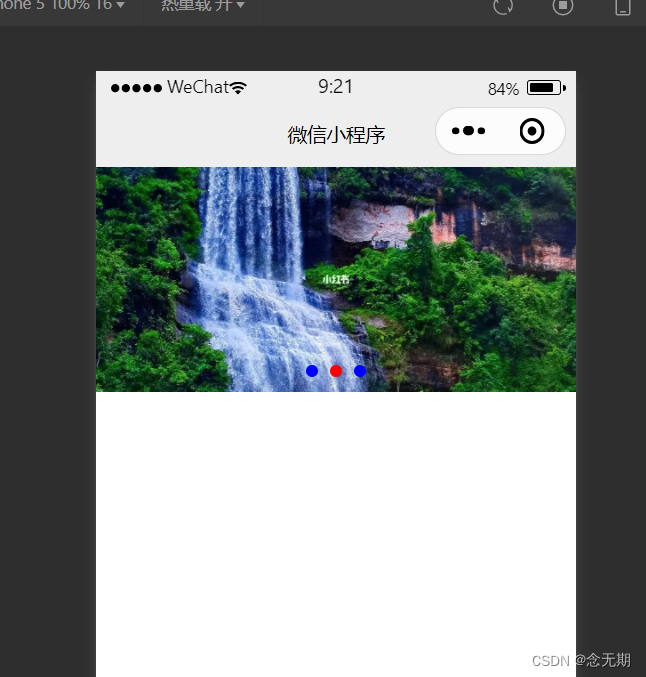
- (六)查看模拟机效果
一、实现步骤
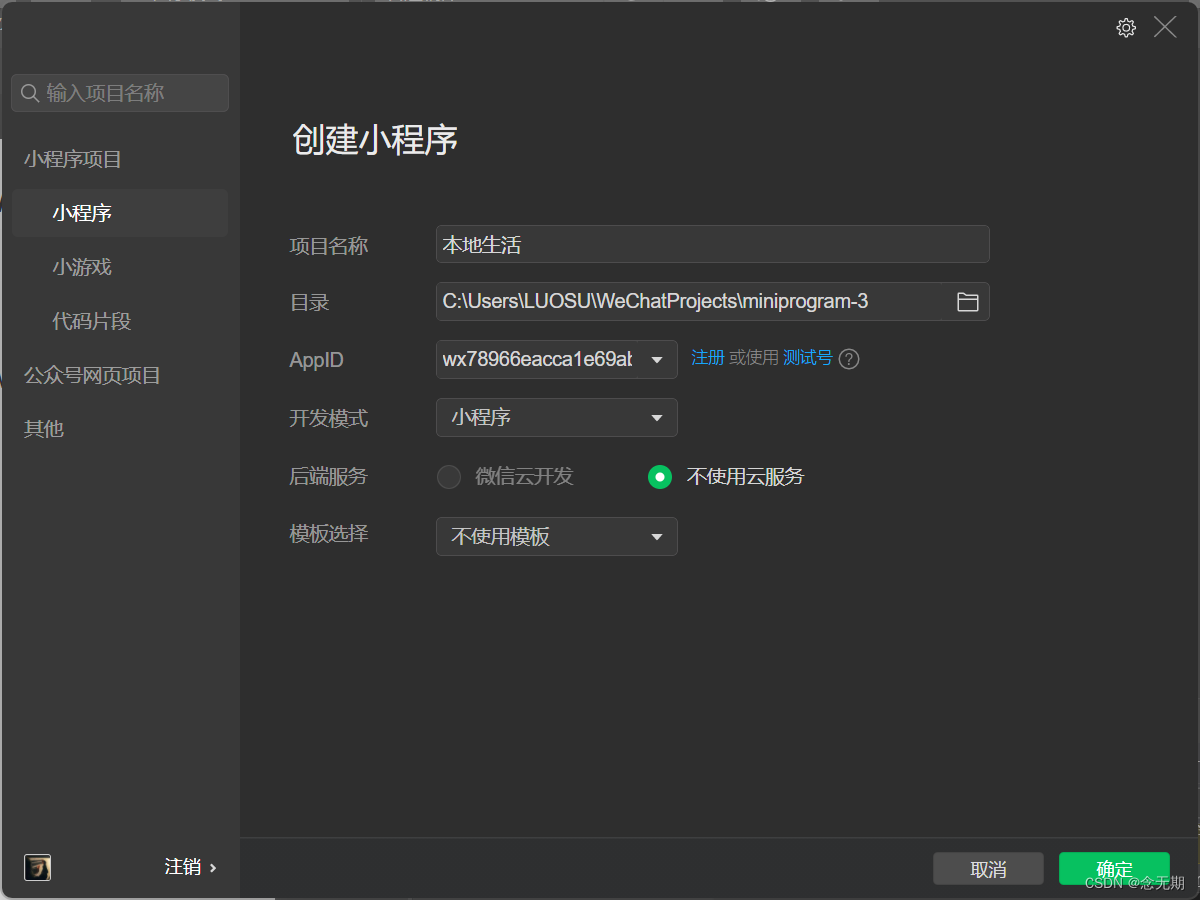
(一)创建项目

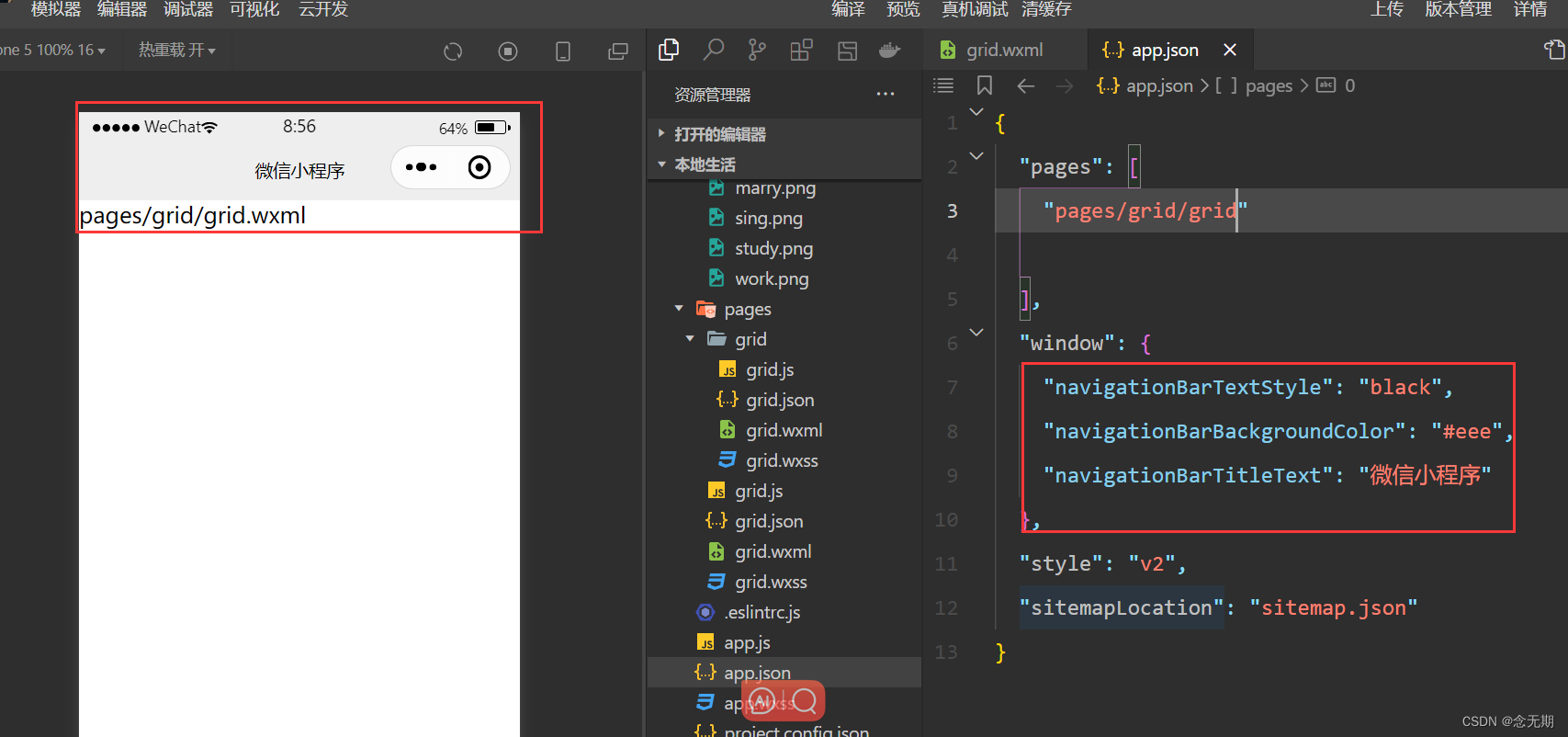
(二)创建页面

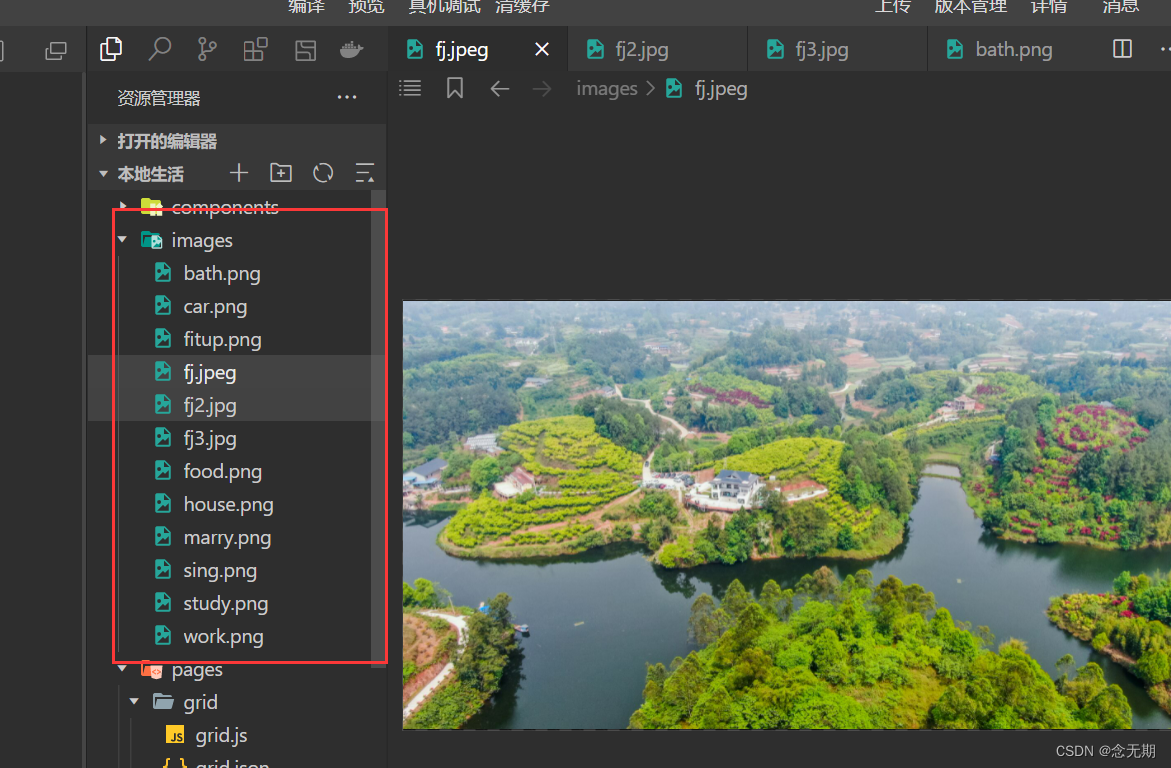
(三)准备图片素材

(四)编写页面结构
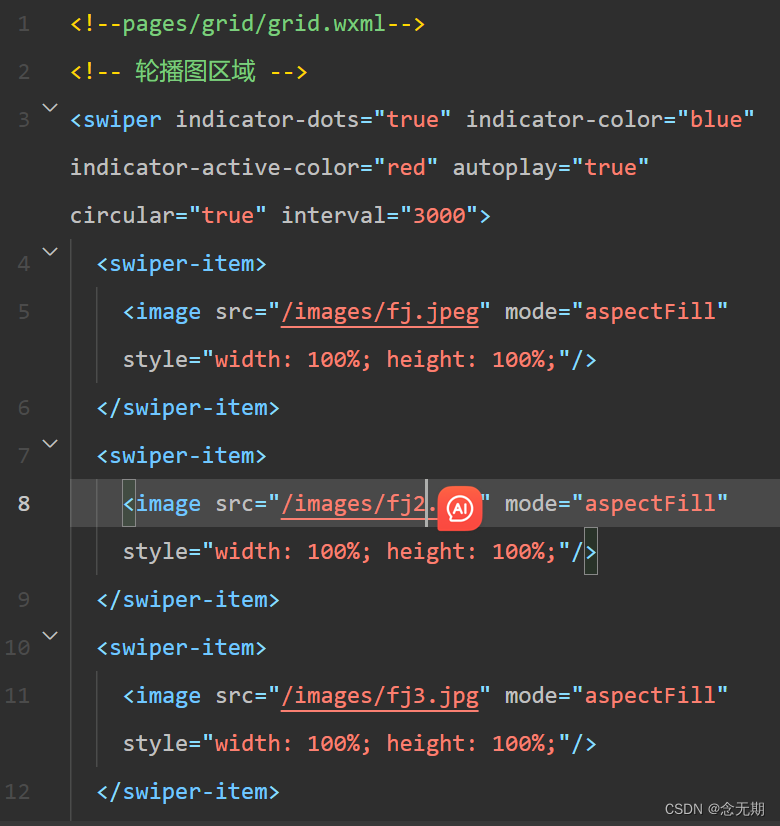
1、编写轮播区域页面结构
- 源码

- 预览效果

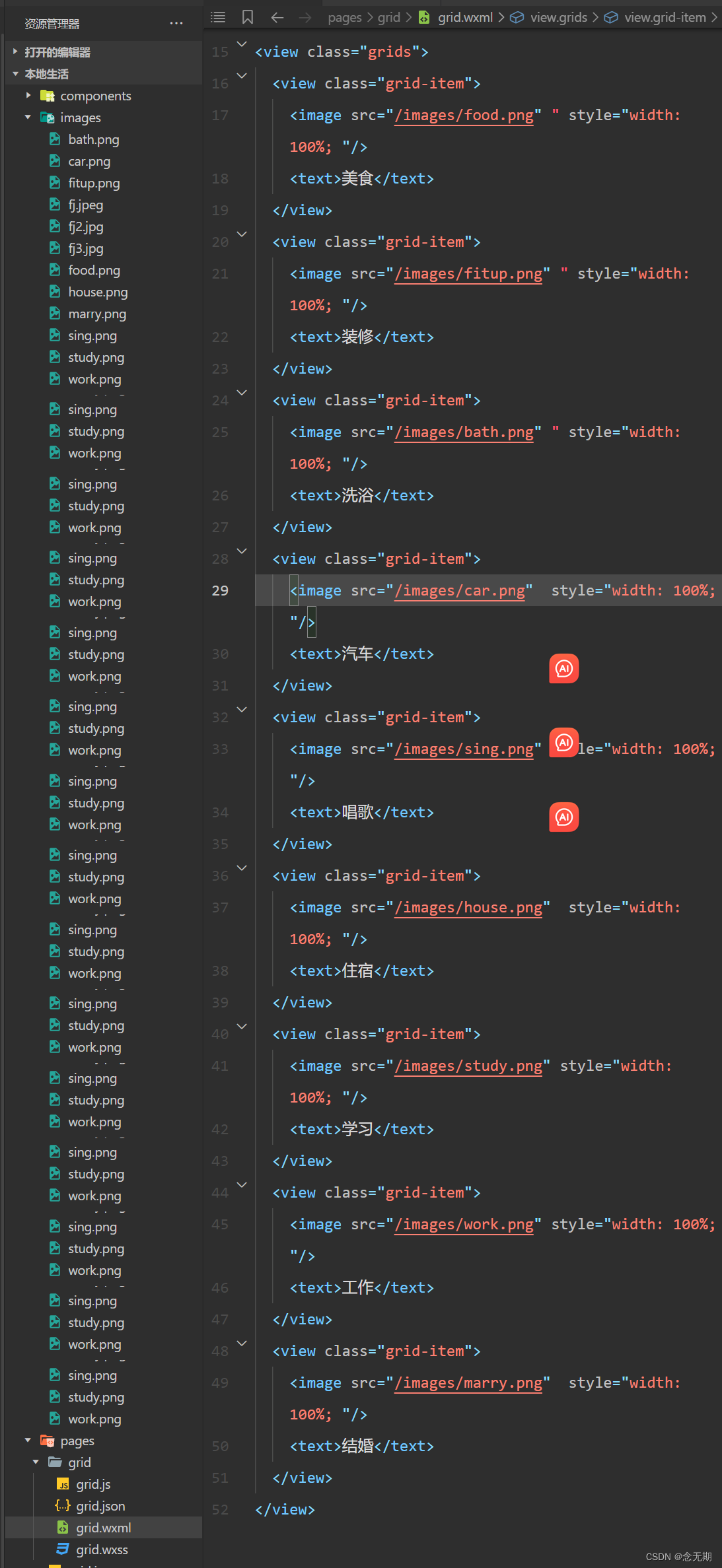
2、编写九宫格区域页面结构
- view组件里嵌套9个view组件

(五)编写页面样式
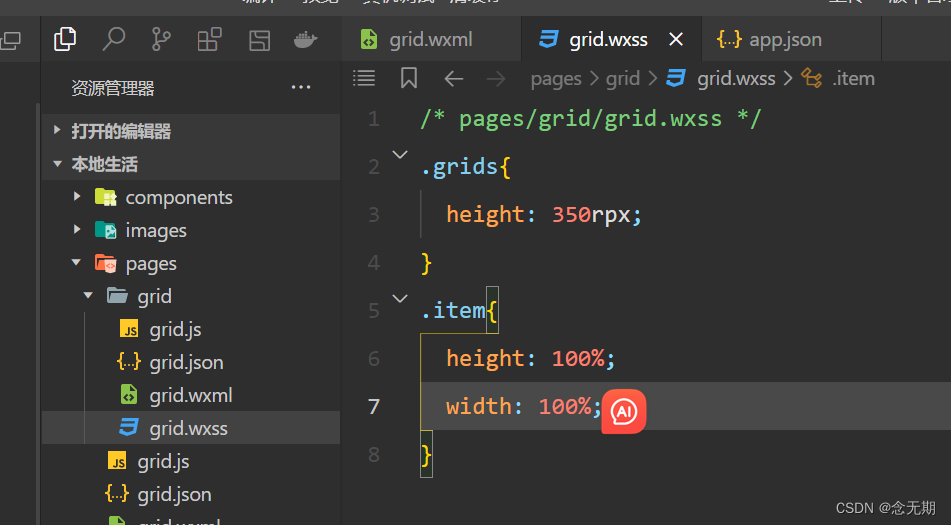
1、编写轮播图区样式
- 设置swiper容器高度:
350rpx,设置容器的高度和宽度

- 预览效果

2、编写九宫格区域页面样式
-
整体页面样式

-
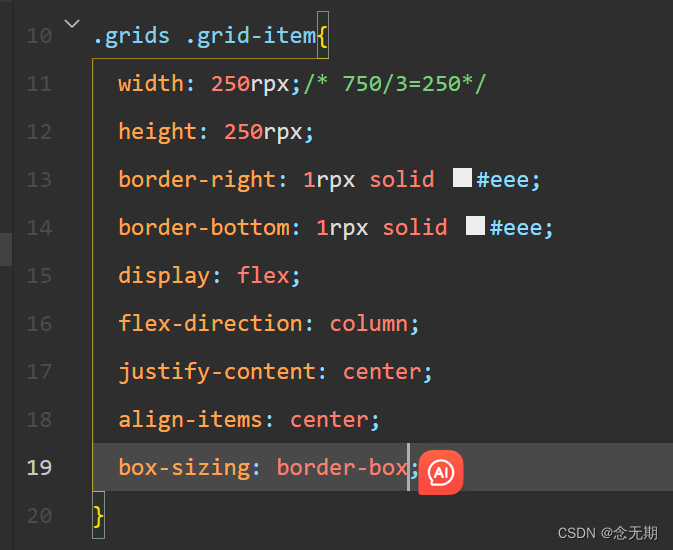
每个格子页面样式

-
每个格子中的图片和文字的页面样式

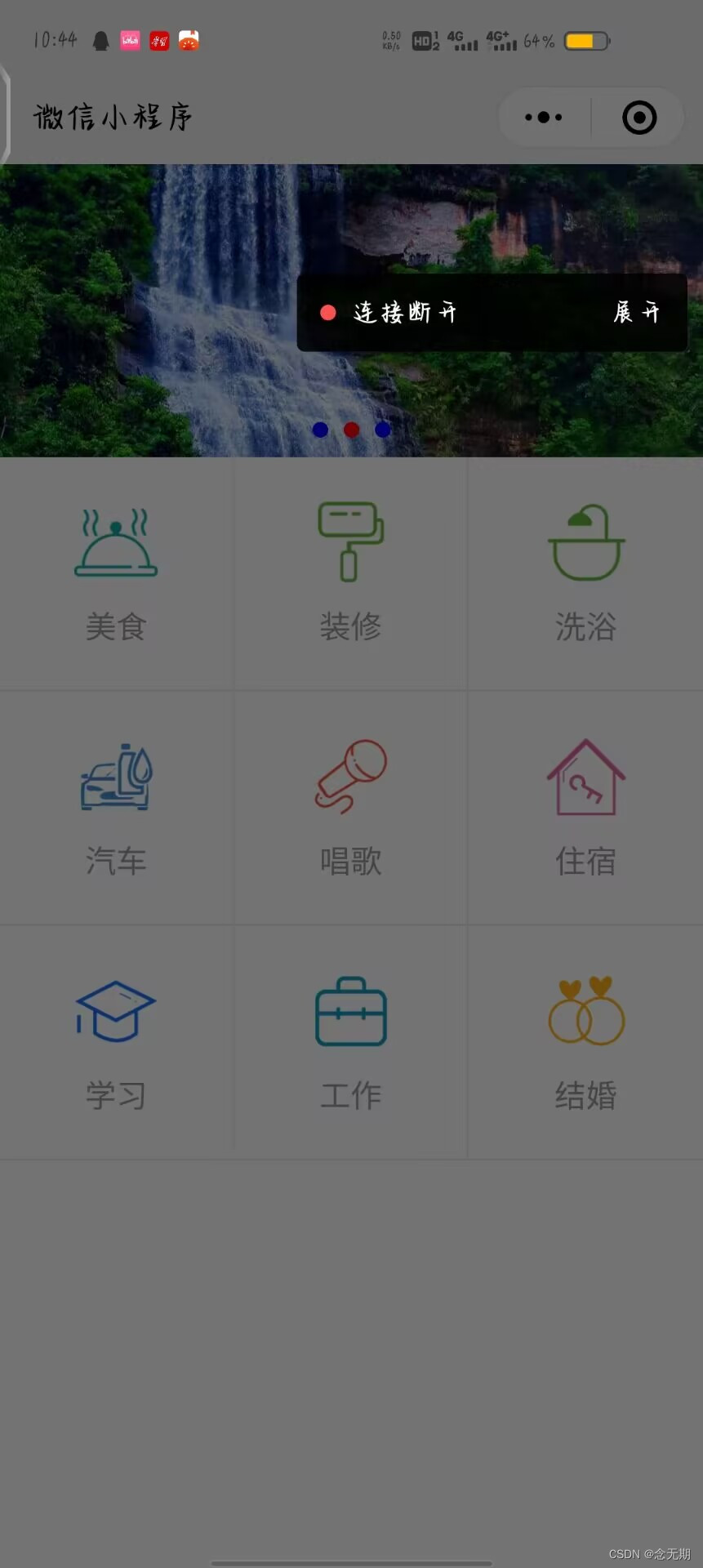
(六)查看模拟机效果
- 查看轮播图和九宫格