文章目录
- 一、准备
- 二、添加功能
- 2.1 新增添加按钮
- 2.2 添加弹出框
- 2.3 data中添加内容
- 2.4 methods中添加相关方法
- 三、编辑功能
- 3.1 表格中添加编辑和删除按钮
- 3.2 methods中添加方法
- 3.3 修改methods中clear方法
- 3.4 修改methods中的handleSubmit方法
- 四、删除书籍功能
- 4.1 往methods的handleDelete方法中添加内容
- 五、表单验证
- 5.1 修改弹出层
- 5.2 在data中添加变量值
一、准备
在action.js中添加对后台请求的地址
'BOOK_ADD': '/book/addBook', //书籍添加
'BOOK_EDIT': '/book/editBook', //书籍编辑
'BOOK_DEL': '/book/delBook', //书籍删除
二、添加功能
2.1 新增添加按钮
<template><div style="padding: 20px">....//新增语句开始<el-button type="success" @click="onAdd()">新增</el-button>//新增语句结束<!-- 数据表格 --><el-table :data="tableData" style="width: 100%">.....</el-table>...</div>
</template>
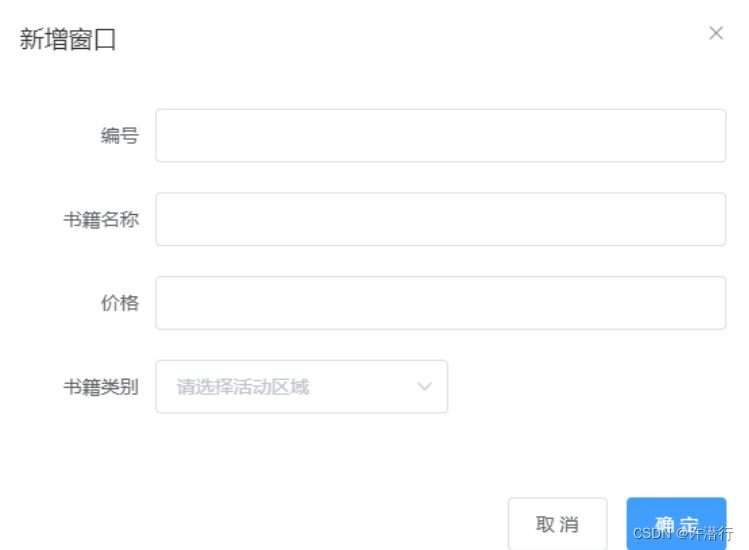
2.2 添加弹出框
<!--添加删除的弹出框-->
<el-dialog title="新增书籍" :visible.sync="dialogFormVisible"><el-form :model="book"><el-form-item label="书籍名称" :label-width="formLabelWidth"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格" :label-width="formLabelWidth"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类型" :label-width="formLabelWidth"><el-select v-model="book.booktype" placeholder="请选择书籍类型"><el-option v-for="by in booktypes" :label="by.name" :value="by.name" :key="by.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="handleCancel">取 消</el-button><el-button type="primary" @click="handleSubmit">确 定</el-button></div>
</el-dialog>
2.3 data中添加内容
book: {id: '',bookname: '',price: '',booktype: ''
},
dialogFormVisible: false,
formLabelWidth: '100px',
booktypes: [{id: 1, name: '玄幻'}, {id: 2, name: '名著'}, {id: 3, name: '计算机'}],
title: '新增书籍'
2.4 methods中添加相关方法
clear(){this.dialogFormVisible = false;this.book.booktype = '';this.book.bookname = '';this.book.price = '';
},
onAdd() {this.dialogFormVisible = true;
},
handleSubmit(){let url = this.axios.urls.BOOK_ADD;let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}this.axios.post(url,params).then(resp=>{if(resp.data.success){this.$message({message: resp.data.msg,type: 'success'});this.clear();let params = {bookname: this.bookname}this.query(params);}else{this.$message({message: resp.data.msg,type: 'error'})}}).catch(err=>{})
},
handleCancel(){this.clear();
},

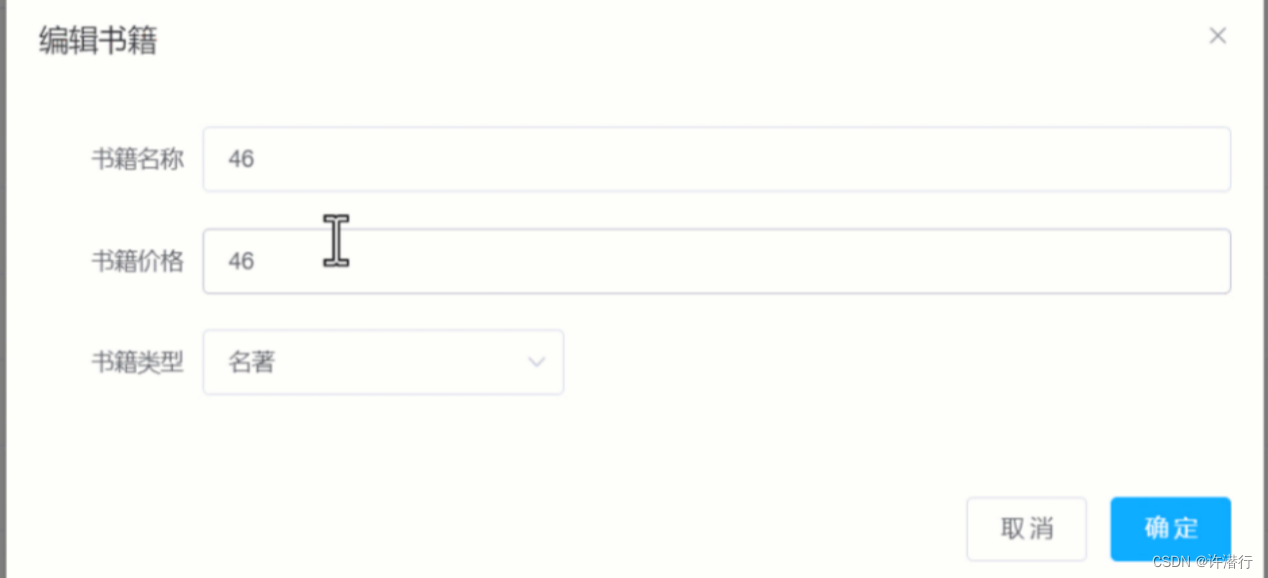
三、编辑功能
3.1 表格中添加编辑和删除按钮
<el-table-column label="操作"><template slot-scope="scope"><el-button size="mini"@click="handleEdit(scope.$index, scope.row)">编辑</el-button><el-button size="mini" type="danger"@click="handleDelete(scope.$index, scope.row)">删除</el-button></template>
</el-table-column>
3.2 methods中添加方法
handleDelete(idx, row) {},
handleEdit(idx, row) {this.dialogFormVisible = true;this.book.id = row.id;this.book.bookname = row.bookname;this.book.booktype = row.booktype;this.book.price = row.price;this.title = '编辑书籍';
},
3.3 修改methods中clear方法
clear() {this.dialogFormVisible = false;this.book.booktype = '';this.book.bookname = '';this.book.price = '';this.title = '';
},
3.4 修改methods中的handleSubmit方法
handleSubmit() {let url = '';let params;if (this.title == '新增书籍') {url = this.axios.urls.BOOK_ADD;params = {bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}} else {url = this.axios.urls.BOOK_EDIT;params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}}this.axios.post(url, params).then(resp => {if (resp.data.success) {this.$message({message: resp.data.msg,type: 'success'});this.clear();let params = {bookname: this.bookname}this.query(params);} else {this.$message({message: resp.data.msg,type: 'error'})}}).catch(err => {})
},

四、删除书籍功能
4.1 往methods的handleDelete方法中添加内容
handleDelete(idx, row) {this.$confirm('您确定删除id为' + row.id + '的书籍吗?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {let url = this.axios.urls.BOOK_DEL;this.axios.post(url, {id: row.id}).then(resp => {if (resp.data.success) {this.$message({message: resp.data.msg,type: 'success'});this.clear();let params = {bookname: this.bookname}this.query(params);} else {this.$message({message: resp.data.msg,type: 'error'})}})}).catch(() => {this.$message({type: 'info',message: '已取消删除'});});
},

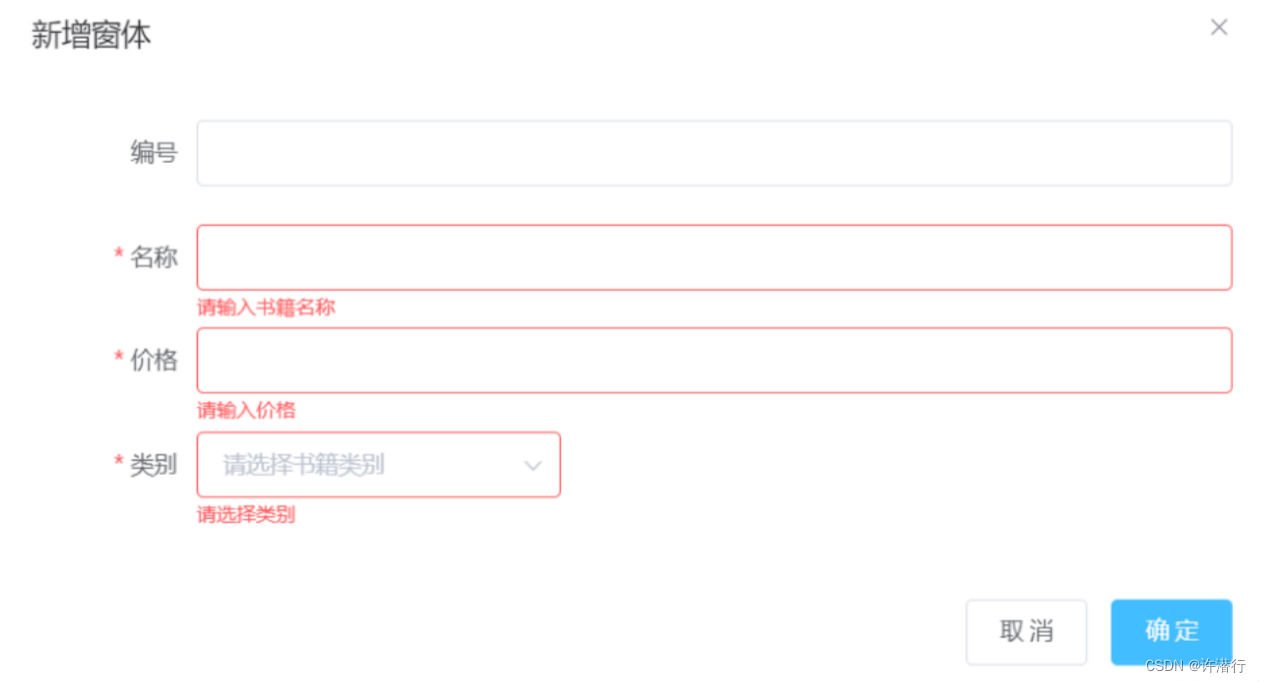
五、表单验证
5.1 修改弹出层
<!--添加删除的弹出框-->
<el-dialog :title="title" :visible.sync="dialogFormVisible"><el-form :model="book" :rules="rules" ref="book"><el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price"><el-input v-model.number="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类型" :label-width="formLabelWidth" prop="booktype"><el-select v-model="book.booktype" placeholder="请选择书籍类型"><el-option v-for="by in booktypes" :label="by.name" :value="by.name" :key="by.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="handleCancel">取 消</el-button><el-button type="primary" @click="handleSubmit">确 定</el-button></div>
</el-dialog>
5.2 在data中添加变量值
rules:
{bookname: [{required: true, message: '请输入书本名称', trigger: 'blur'},{min: 1, message: '长度必须在1个字符以上', trigger: 'blur'}],price: [{required: true, message: '请输入书本价格', trigger: 'blur'},{type: 'number', message: '必须为数字', trigger: 'blur'}],booktype: [{required: true, message: '请选择书籍类型', trigger: 'blur'}]
}