小程序应用场景生态的发展,受益于开源技术的发展,以及响应快速开发的实际业务需求,一些跨端框架如:Electron、wxPython、FinClip、Tauri、Flutter等发展也非常迅速,小程序生态+跨端技术框架,不仅能满足自有超级App的灵活技术构建,快速引入第三方生态,还能通过小程序容器技术连接一切可以连接的应用。
2020年至2022年被称为“信创黄金三年”,信创建设围绕党政、金融、教育、电信、医疗等关键领域,对其软硬件核心技术、技术标准等展开自主研发从而实现原创替代。金融行业发挥了惯常的科技创新前沿的力量,自上而下及自下而上的努力,快速的在信创领域积累了许多宝贵的实践经验。有相关研究机构预计,在未来数年的金融信创发展关键期,全国约5000家金融单位将加入信创建设大军,预计至2025年信创基础软硬件在金融机构IT外采中占比有望达到50-65%。
银行信创化的基础建设中,数据库、中间件是最重要的产业链环节。以银行业为代表的从集中式数据库向分布式数据库迁移转型,不仅仅是金融信创的题中应有之义,也是银行业“零售化”转型的必然要求。有金融机构人士介绍,分布式数据库升级后,成本大幅缩减了75%,分析型大数据加工处理能力提升了300%,业务高峰期的应对能力大幅提升。
生态建设的命题依然重要
无生态不平台。
银行App的建设已经到了需要深耕流量的阶段,单纯靠银行提供的金融业务,并不能留住日益多元化选择的用户,生态是深耕用户,吸引更多忠诚用户的关键。为什么这么说,看看微信和国产操作系统生态建设就显而易见:
微信小程序自2017年推出以来,其生态系统得到了迅速的发展和壮大。作为中国最大的社交平台之一,微信拥有庞大的用户基础。微信小程序作为微信生态系统的一部分,自然而然地吸引了大量用户。据对公开资料进行统计,2021年全网小程序数量已超700万,其中微信小程序开发者突破300万,小程序DAU已超4.5亿;日均使用次数同比增长32%,活跃小程序则增长41%,小程序生态已塑造出新的增长空间。
同样的,统信(UOS)操作系统这几天宣布,统信UOS软硬件适配数快速突破300万,创下国产操作系统历史新纪录。
小程序化银行App,实现生态快速引进
相比于传统的原生应用开发技术,小程序技术具有轻量、快速开发、跨平台、无需安装、更便于用户使用等优势。小程序不需要用户下载安装即可使用,同时小程序的开发成本相对更低,开发速度更快,也更易于维护更新。小程序技术还支持跨平台运行,可以同时在多个移动设备上运行,极大地扩展了应用的覆盖范围,为企业和开发者带来更大的商业价值。市面上一些比较知名的小程序容器技术产品包括:微信、支付宝、百度、抖音小程序等,他们都是以完善大社交平台自有小程序生态的技术底座,能提供第三方进行私有化部署的有:FinClip、mPaaS等产品。据了解FinClip自行研发的小程序容器技术,能够让企业的App能具备快速运行小程序的能力,他们家的SDK还能嵌入除App以外的职能设备终端中(如 Linux、Windows、MacOS、麒麟等操作系统上运行)。

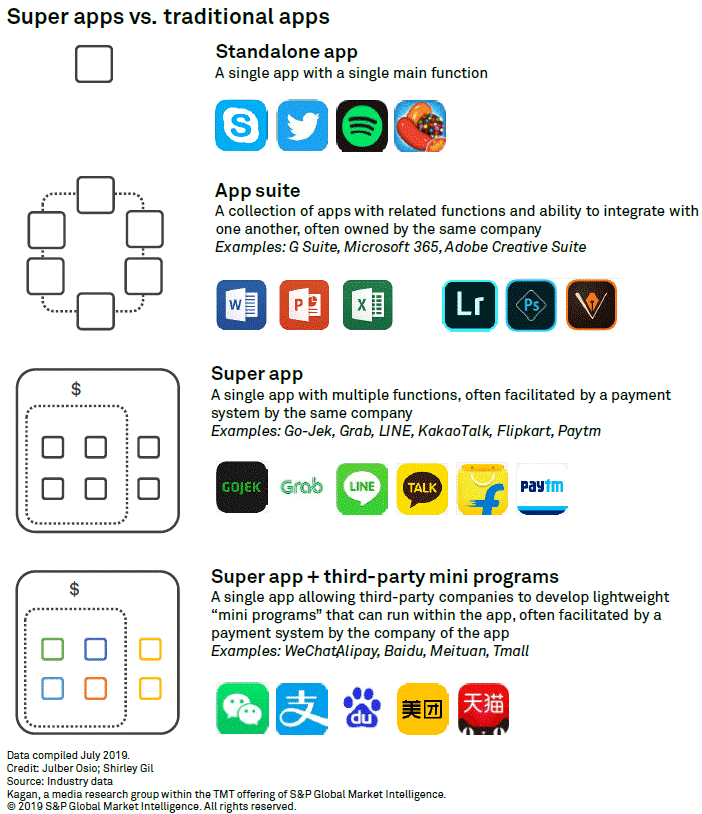
开放银行趋势之一:超级App
超级App是一种集成了多个功能和服务的移动应用程序,它在一个平台上提供了广泛的服务和体验。超级App通常具有大量的用户群体和高度活跃的用户社区,通过提供便利、多样化的功能,吸引用户在一个应用中完成多个任务和满足多个需求。
与传统的单一功能应用相比,超级App的特点在于它的多样性和综合性。超级App不仅提供核心功能,如社交、支付或出行,还可能整合其他服务,如电商、餐饮外卖、金融等。这种综合性使得用户可以在一个应用中完成多种操作,而不需要切换不同的应用程序。
超级App对全球经济的业务价值是巨大的。

首先,它促进了市场创新和竞争促进。超级App通过整合多个行业和服务,提供了更全面、便捷和一体化的用户体验。它们通过引入创新的商业模式和技术解决方案,推动市场的创新和竞争。其次,它提供了就业和创业机会。超级App的发展为经济创造了大量的就业和创业机会。它们不仅自身需要大量的技术开发和运营人才,还促进了相关行业的发展,如出行、餐饮、物流等。与此同时,它还在一定程度上优化了供应链和物流。超级App在各个行业中通过数字化和数据驱动的方式优化供应链和物流管理。它们提供了更高效的配送和交付服务,降低了运营成本和时间,提高了效率和客户满意度。