目录
常用容器组控件(Containers):
1.Group Box
2.Scroll Area
3.Tab Widget
4.Frame
5.Dock Widget
常用容器组控件(Containers):

控件名称依次解释如下(常用的用红色标出):
- Group Box: 组合框: 提供带有标题的组合框框架
- Scroll Area : 滚动区域
- Tool Box: 工具箱
- Tab Widget: 标签小部件
- Stacked Widget: 堆叠部件
- Frame : 框架
- Widget: 小部件
- MdiArea : MDI 区域
- Dock Widget: 停靠窗体部件
- QAxWidget: 封装 Flash 的 ActiveX 控件
1.Group Box
QGroupBox是一个QWidget的子类,用于显示一组相关的窗口部件。QGroupBox可以带有一个标题,它通常用于对窗口部件进行分组,以便更好地组织它们。QGroupBox还可以用于设置可用性、布局和样式表。
案例分析:
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>class Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();
};
#endif // WIDGET_H
main.cpp
#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();return a.exec();
}
widget.cpp
#include "widget.h"#include <QGroupBox>
#include <QRadioButton>
#include <QPushButton>
#include <QCheckBox>
#include <QVBoxLayout> // 可以在水平方向和垂直方向进行排列的控件,QHBoxLayout/QVBoxLayout所继承
#include <QGridLayout>#include <QMenu>Widget::Widget(QWidget *parent): QWidget(parent)
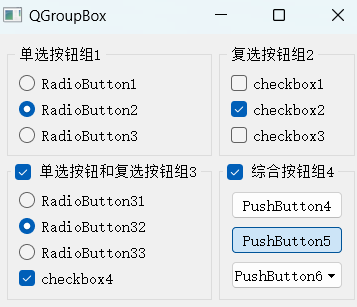
{this->setWindowTitle("QGroupBox");// 组合框1:gpb_1QGroupBox *gpb_1 = new QGroupBox("单选按钮组1");QRadioButton *rbtn_1=new QRadioButton("RadioButton1");QRadioButton *rbtn_2=new QRadioButton("RadioButton2");QRadioButton *rbtn_3=new QRadioButton("RadioButton3");QVBoxLayout *vbly1 = new QVBoxLayout;vbly1->addWidget(rbtn_1);vbly1->addWidget(rbtn_2);vbly1->addWidget(rbtn_3);gpb_1->setLayout(vbly1);// 组合框2:gpb_2QGroupBox *gpb_2=new QGroupBox("复选按钮组2");QCheckBox *cbx1=new QCheckBox("checkbox1");QCheckBox *cbx2=new QCheckBox("checkbox2");QCheckBox *cbx3=new QCheckBox("checkbox3");// 全选的复选框能实时呈现(全选、半选、未选)// cbx2->setTristate(true); // 设置是否支持半选状态,默认不支持半选态cbx2->setChecked(true);QVBoxLayout *vbly2 = new QVBoxLayout;vbly2->addWidget(cbx1);vbly2->addWidget(cbx2);vbly2->addWidget(cbx3);gpb_2->setLayout(vbly2);// 组合框3:gpb_3QGroupBox *gpb_3=new QGroupBox("单选按钮和复选按钮组3");gpb_3->setCheckable(true);QRadioButton *rbtn_31=new QRadioButton("RadioButton31");QRadioButton *rbtn_32=new QRadioButton("RadioButton32");QRadioButton *rbtn_33=new QRadioButton("RadioButton33");QCheckBox *cbx4=new QCheckBox("checkbox4");cbx4->setChecked(true);QVBoxLayout *vbly3=new QVBoxLayout;vbly3->addWidget(rbtn_31);vbly3->addWidget(rbtn_32);vbly3->addWidget(rbtn_33);vbly3->addWidget(cbx4);gpb_3->setLayout(vbly3);// 组合框4:gpb_4QGroupBox *gpb_4=new QGroupBox("综合按钮组4");gpb_4->setCheckable(true);gpb_4->setChecked(true);QPushButton *pbtn_4=new QPushButton("PushButton4");QPushButton *pbtn_5=new QPushButton("PushButton5");pbtn_5->setCheckable(true); // 设置按钮可以按下去pbtn_5->setChecked(true); // 设置按钮5为默认按钮QPushButton *pbtn_6=new QPushButton("PushButton6");// 命令按钮6添加子菜单QMenu *mu=new QMenu(this);mu->addAction("King");mu->addAction("Darren");mu->addAction("Mark");mu->addAction("Vico");pbtn_6->setMenu(mu);QVBoxLayout *vbly4=new QVBoxLayout;vbly4->addWidget(pbtn_4);vbly4->addWidget(pbtn_5);vbly4->addWidget(pbtn_6);gpb_4->setLayout(vbly4);QGridLayout *gdlyout=new QGridLayout;gdlyout->addWidget(gpb_1,0,0,1,1);gdlyout->addWidget(gpb_2,0,1,1,1);gdlyout->addWidget(gpb_3,1,0,1,1);gdlyout->addWidget(gpb_4,1,1,1,1);this->setLayout(gdlyout);
}Widget::~Widget()
{
}编译执行结果:

2.Scroll Area
QScrollArea:可以将某个控件包含在一个滚动区域内,当控件内容超出显示区域时,用户可以通过滚动条来查看所有内容。
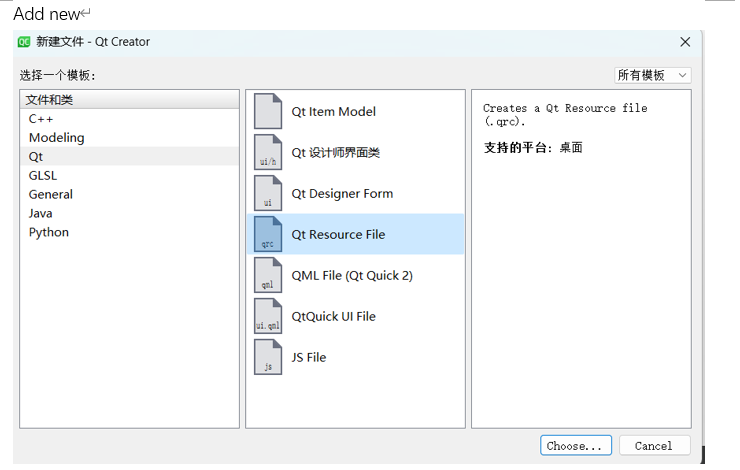
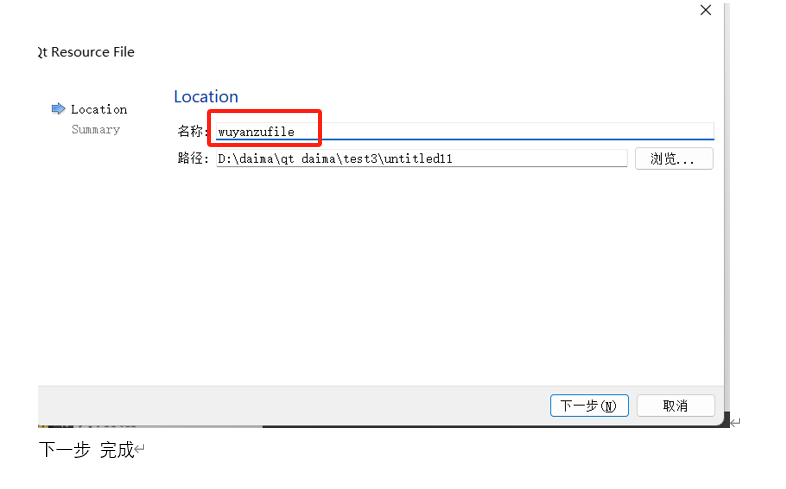
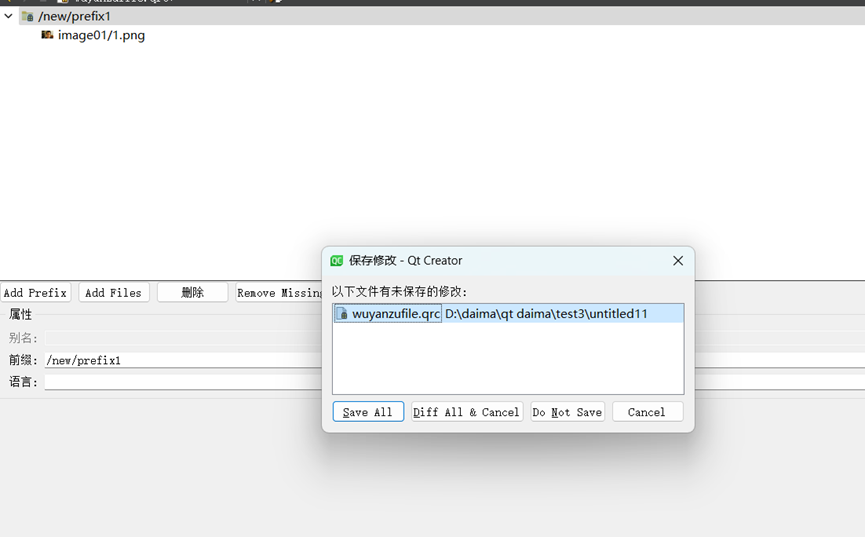
首先添加一张图片



显示一张图片滑动案例分析:
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>class Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();
};
#endif // WIDGET_H
main.cpp
#include "widget.h"#include <QApplication>#include <QLabel>
#include <QScrollArea> // QScrollArea当中有很多功能继承来自于QAbstractScrollArea
#include <QGridLayout>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.resize(300,200);QLabel *qljpg=new QLabel;qljpg->setScaledContents(true);QImage imagejpg(":/new/prefix1/image01/1.png");qljpg->setPixmap(QPixmap::fromImage(imagejpg));QScrollArea *sArea=new QScrollArea;// 居中sArea->setAlignment(Qt::AlignCenter);// 根据窗口比例显示// sArea->setWidgetResizable(true);sArea->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOn); // 水平滑动sArea->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOn); // 垂直滑动sArea->setWidget(qljpg);QGridLayout *glayout=new QGridLayout;glayout->addWidget(sArea);w.setLayout(glayout);w.show();return a.exec();
}
widget.cpp
#include "widget.h"Widget::Widget(QWidget *parent): QWidget(parent)
{
}Widget::~Widget()
{
}编译执行结果(可水平和垂直滑动图片):

3.Tab Widget
QTabWidget:可以将多个控件以选项卡的形式展示,用户可以点击不同的选项卡来切换控件。
案例分析:
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>#include <QTabWidget>
#include <QGridLayout>
#include <QLabel>
#include <QPushButton>
#include <QLineEdit>
#include <QMessageBox>class Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();private:QTabWidget *tabWidgetUI;private slots:void MsgCommit();
};
#endif // WIDGET_H
main.cpp
#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();return a.exec();
}
widget.cpp
#include "widget.h"Widget::Widget(QWidget *parent): QWidget(parent)
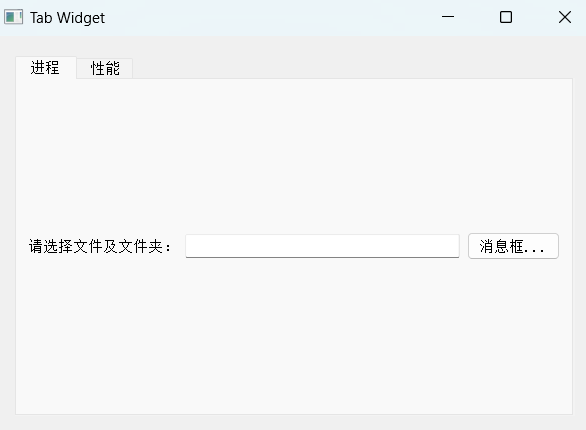
{this->setWindowTitle("Tab Widget");this->setGeometry(300,200,600,400);tabWidgetUI=new QTabWidget(this);tabWidgetUI->setGeometry(20,20,560,360);tabWidgetUI->show();bool m_showtabwidgetui1=true;bool m_showtabwidgetui2=true;// bool m_showtabwidgetui3=false;// bool m_showtabwidgetui4=false;if(m_showtabwidgetui1){QWidget *qwidget1=new QWidget();tabWidgetUI->addTab(qwidget1,"进程");QGridLayout *glayout=new QGridLayout();QLabel *lab1=new QLabel("请选择文件及文件夹:");QLineEdit *ledit1=new QLineEdit();QPushButton *pbt1=new QPushButton("消息框...");connect(pbt1,SIGNAL(clicked(bool)),this,SLOT(MsgCommit()));glayout->addWidget(lab1,0,0);glayout->addWidget(ledit1,0,1);glayout->addWidget(pbt1,0,2);qwidget1->setLayout(glayout);}if(m_showtabwidgetui2){QWidget *qwidget2=new QWidget();tabWidgetUI->addTab(qwidget2,"性能");}
}Widget::~Widget()
{
}void Widget::MsgCommit()
{QMessageBox::information(NULL,"testing","QMessageBox:命令按钮测试成功!",QMessageBox::Ok);
}
编译执行结果:

4.Frame
QFrame是一个QWidget的子类,可以用作容器,用于显示其他窗口部件或绘制简单的框架。QFrame可以用于创建矩形、线条和点等几何形状。QFrame还可以用于设置可用性、布局和样式表。
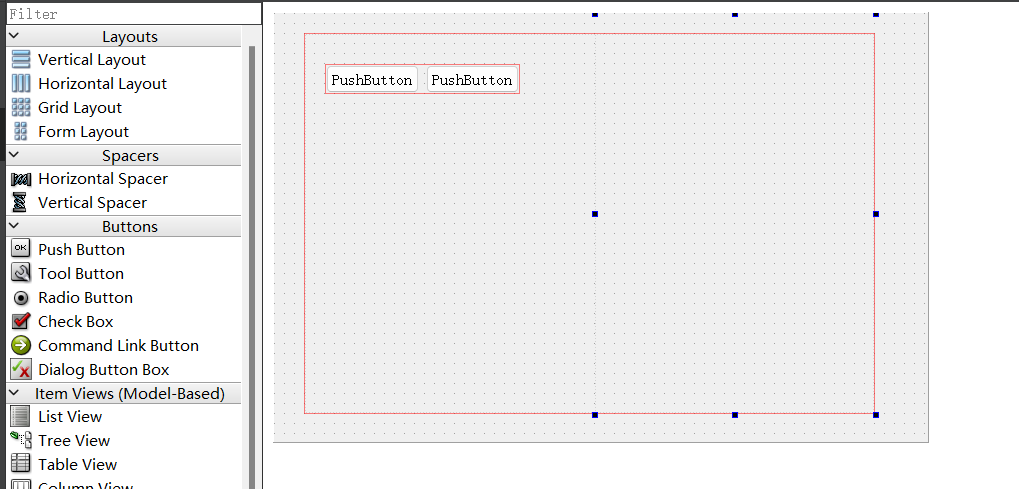
先进行ui设计两个框架:

再进行代码编写:
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();private:Ui::Widget *ui;
};
#endif // WIDGET_H
main.cpp
#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();return a.exec();
}
widget.cpp
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
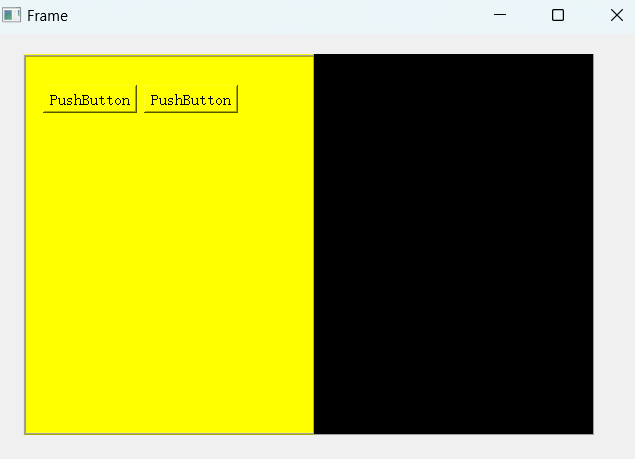
{ui->setupUi(this);setWindowTitle("Frame");ui->frame_1->setStyleSheet("background-color:yellow");ui->frame_2->setStyleSheet("background-color:black");ui->frame_1->setLineWidth(1);ui->frame_1->setMidLineWidth(1);ui->frame_1->setFrameShape(QFrame::Box);ui->frame_1->setFrameShadow(QFrame::Raised);ui->frame_2->setLineWidth(0);ui->frame_2->setMidLineWidth(1);ui->frame_2->setFrameShape(QFrame::Box);ui->frame_2->setFrameShadow(QFrame::Sunken);
}Widget::~Widget()
{delete ui;
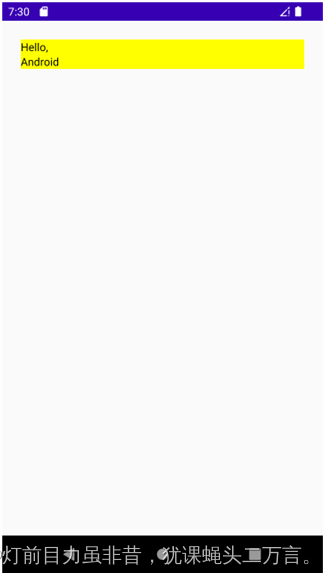
}编译执行结果:

5.Dock Widget
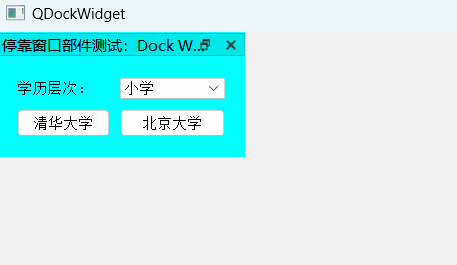
QDockWidget是Qt框架中的一个小部件,用于创建可停靠的窗口。它提供了一个可停靠的窗口,其中包含了一个主要的小部件和一些辅助的小部件。它可以以四个停靠区域的任何一个(上、下、左、右)停靠到主窗口周围,也可以脱靶,浮动在主窗口之外。
QDockWidget的主要特点是:
-
可以独立于主窗口停靠和浮动。
-
可以在主窗口周围的四个方向停靠。
-
可以包含其他的子部件,方便组织用户界面。
-
可以通过API进行动态的操作,例如添加、移除、重新排列等。
QDockWidget的用途非常广泛,无论是作为工具条、面板、属性编辑器、日志查看器等都非常适合。在Qt中,使用QDockWidget可以轻松地实现各种类型的可停靠窗口。
案例分析:
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
main.cpp
#include "mainwindow.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);MainWindow w;w.show();return a.exec();
}
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"#include <QDockWidget> // 只能停靠在mainwindow里
#include <QLabel>
#include <QComboBox>
#include <QGridLayout>
#include <QPushButton>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);setWindowTitle("QDockWidget");QDockWidget *dw=new QDockWidget("停靠窗口部件测试:Dock Widget-->Vico",this);// 设置颜色QPalette pal;pal.setColor(QPalette::Background,Qt::cyan);dw->setAutoFillBackground(true);dw->setPalette(pal);// 学历层次QLabel *lab=new QLabel("学历层次:");QComboBox *cbx=new QComboBox();cbx->addItem("小学");cbx->addItem("初中");cbx->addItem("高中");cbx->addItem("专科");cbx->addItem("本科");cbx->addItem("硕士研究生");cbx->addItem("博士研究生");QPushButton *pbt1=new QPushButton("清华大学");QPushButton *pbt2=new QPushButton("北京大学");// 通过栅格布局(网格布局)QGridLayout *glayout=new QGridLayout();glayout->addWidget(lab,0,0,1,1);glayout->addWidget(cbx,0,1,1,1);glayout->addWidget(pbt1,1,0,1,1);glayout->addWidget(pbt2,1,1,1,1);glayout->setHorizontalSpacing(10);glayout->setVerticalSpacing(10);glayout->setContentsMargins(20,20,20,20);QWidget *wgt=new QWidget();wgt->setLayout(glayout);dw->setWidget(wgt);dw->setMaximumSize(300,300);
}MainWindow::~MainWindow()
{delete ui;
}编译执行结果: