目录
简介
安装
使用
官网
运行
输出测试报告文件
htmlextra 使用
简介
Newman 是 Postman 推出的一个 nodejs 库,直接来说就是 Postman 的json文件可以在命令行执行的插件。
Newman 可以方便地运行和测试集合,并用之构造接口自动化测试和持续集成。
安装
安装需要通过 npm 命令来完成,可以直接安装 nodejs,配置环境变量来完成。
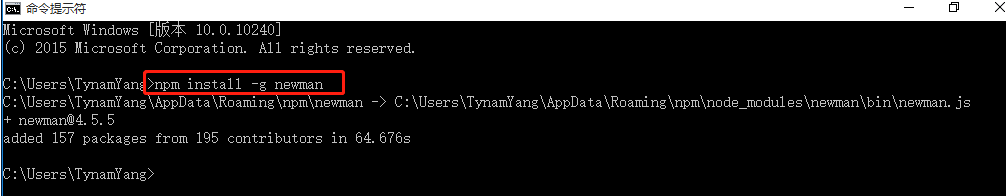
在控制台中运行命令:npm install -g newman

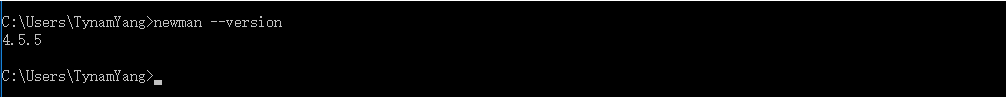
验证newman安装成功,使用命令: newman --version

使用
官网
newman 官网帮助文档:newman - npm

运行
运行命令格式:newman run [options] <collection> URL or path to a Postman Collection
运行的可以是Postman 集合导出的json文件,也可以是上传到服务器的url
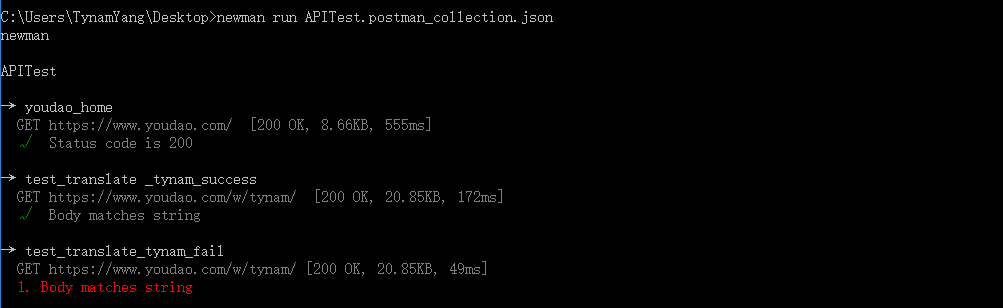
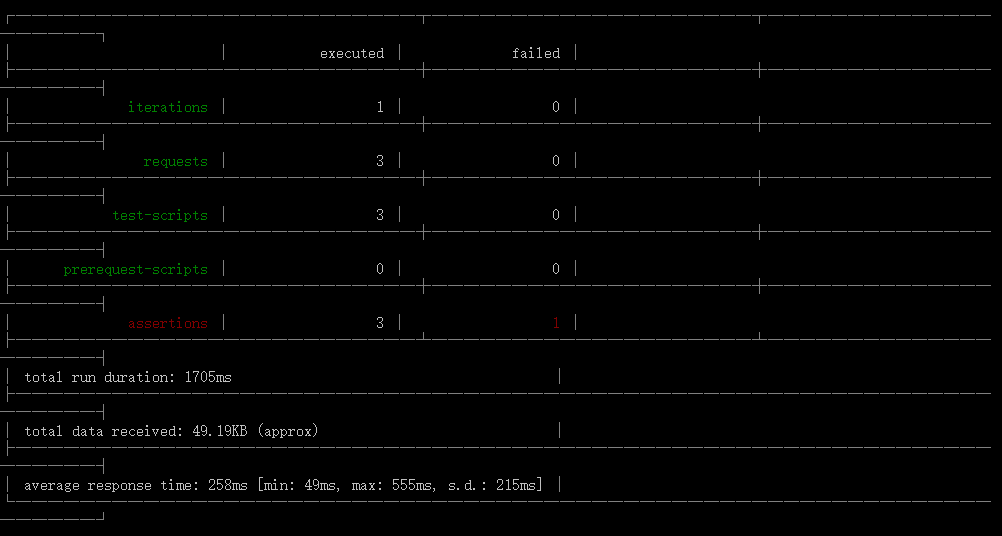
简单的运行从postman导出的json文件
| 1 |
|


简单的执行可以看出请求的接口、请求的方法、断言结果以及结果统计。比较详细。
输出测试报告文件
newman 支持四种格式报告文件:cli,json,html,junit
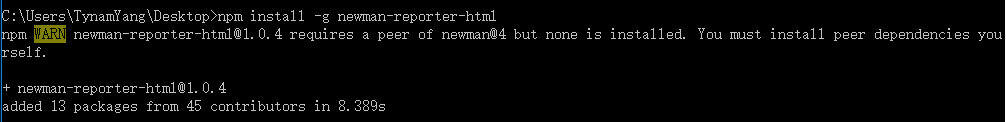
生成 html 报告时需要安装html套件,命令行中执行:
| 1 |
|

输出报告时使用的命令:
-r html,json,junit 指定生成html,json,xml形式的测试报告
--reporter-json-export jsonReport.json 生成json格式的测试报告
--reporter-junit-export xmlReport.xml 生成xml格式的测试报告
--reporter-html-export htmlReport.html 生成html格式的测试报告
默认生成的测试报告保存在当前目录下,如果文件名前加上路径,则保存在指定的目录下
例:输出json和html文件报告
newman run APITest.postman_collection.json -r html,json --reporter-json-export jsonReport.json --reporter-html-export htmlReport.html
执行命令后生成结果
![]()
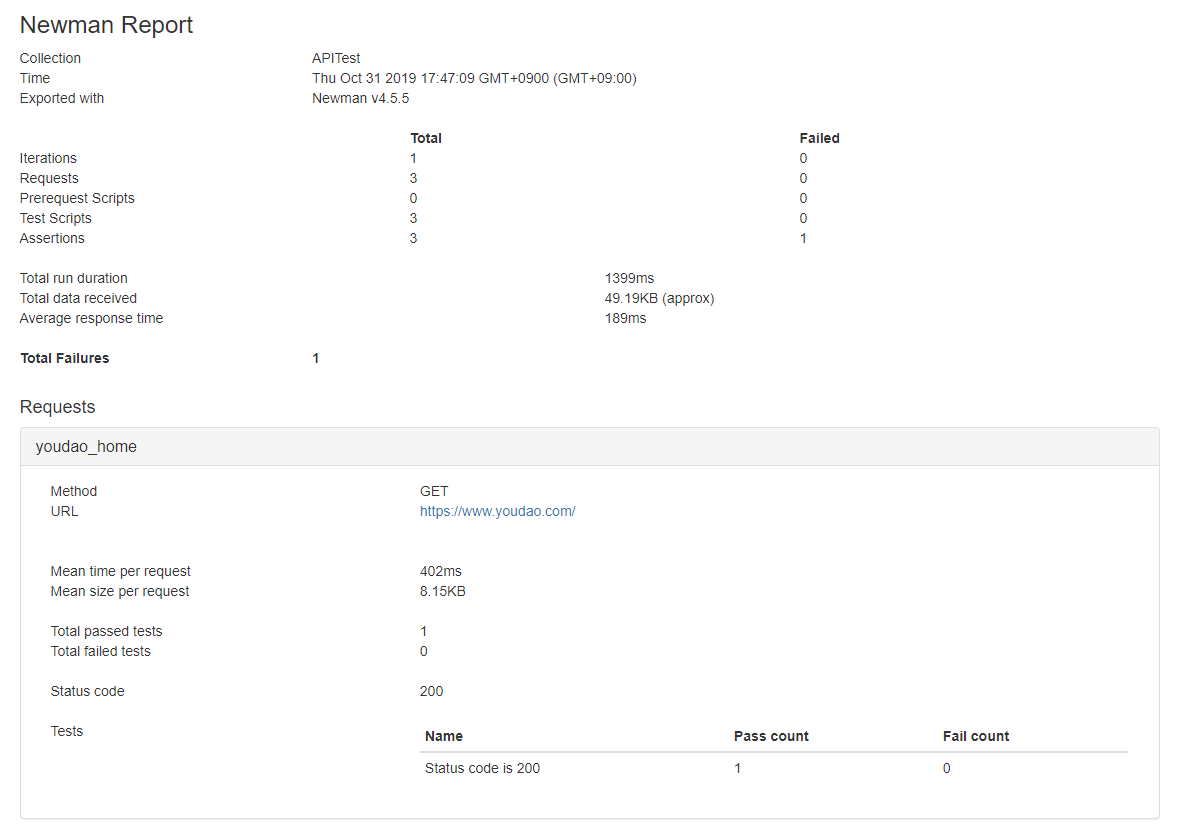
Html文件展示结果(有点low):

htmlextra 使用
使用htmlextra套件生成比较高级的html报告
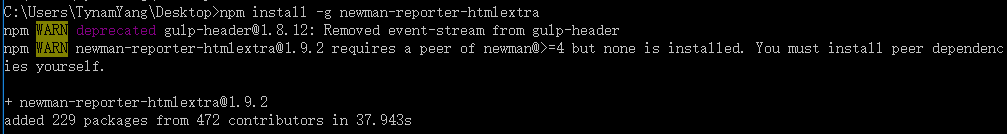
使用方法和html的相同,需要安装htmlextra,命令行中输入:
| 1 |
|

命令行中执行命令生成测试报告
| 1 |
|
执行后生成测试报告文件
![]()
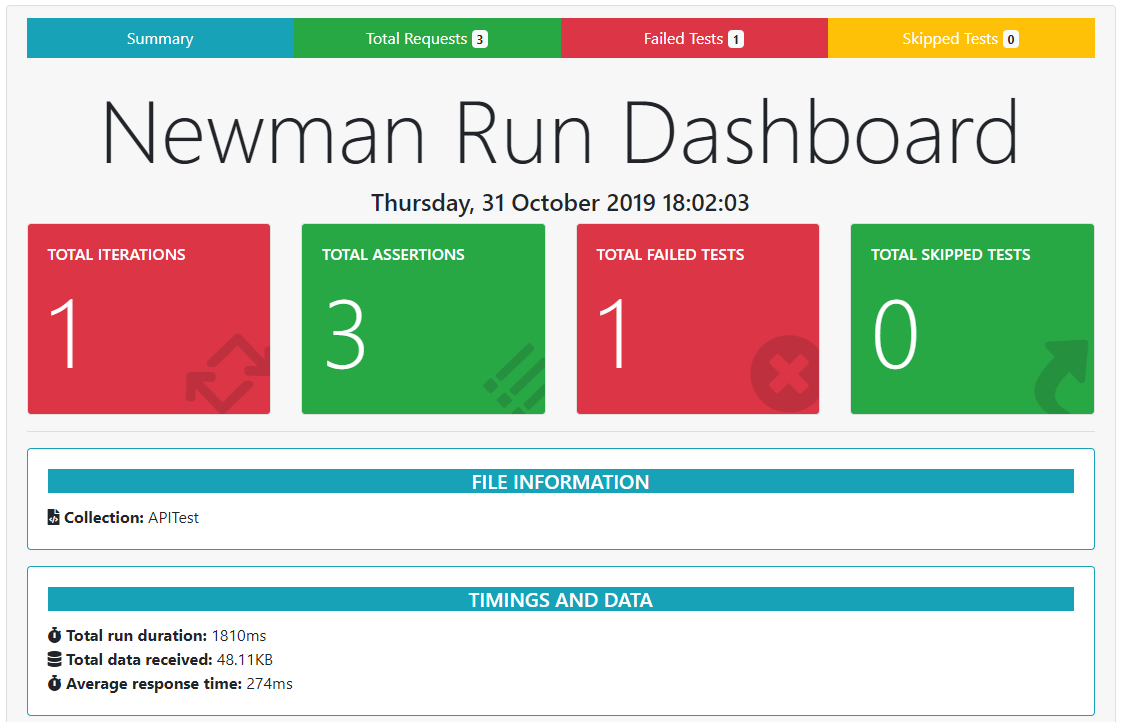
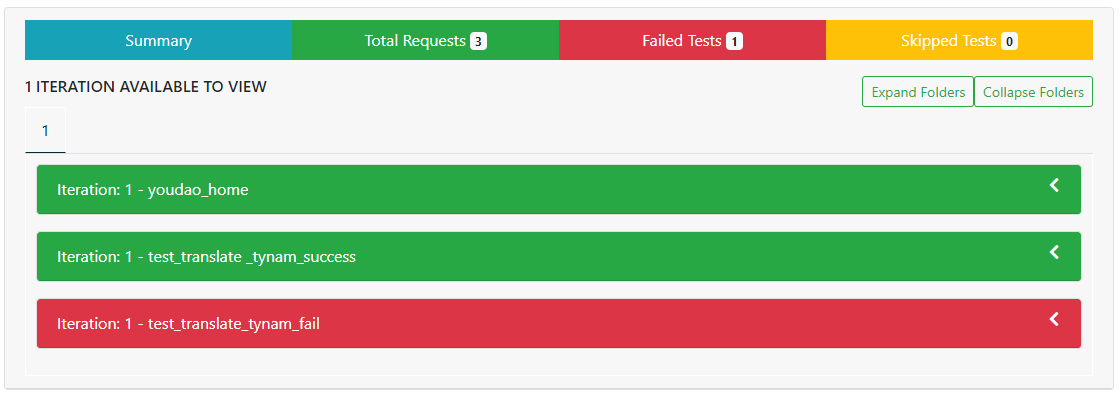
生成的Html结果如下:


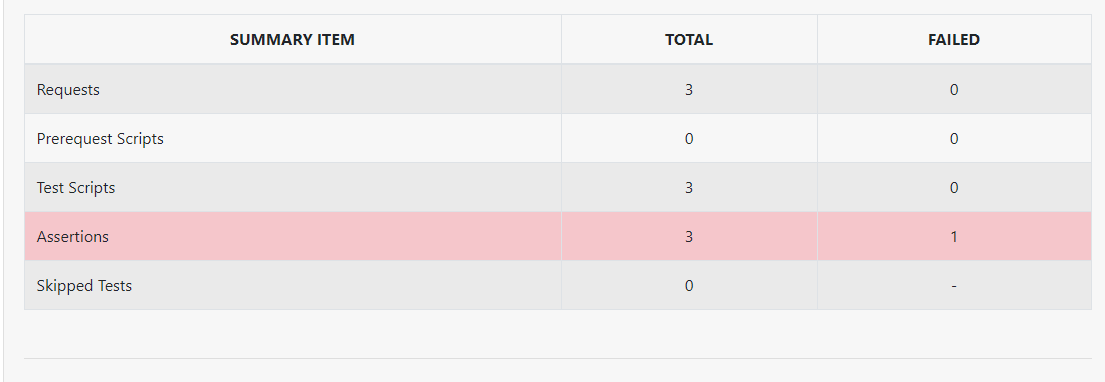
通过头部的Summary、Total Requests 、Failed Tests 、Skipped Tests 查看统计数据、所有的请求、失败的用例、跳过的用例等。
如下图,所有的用例:

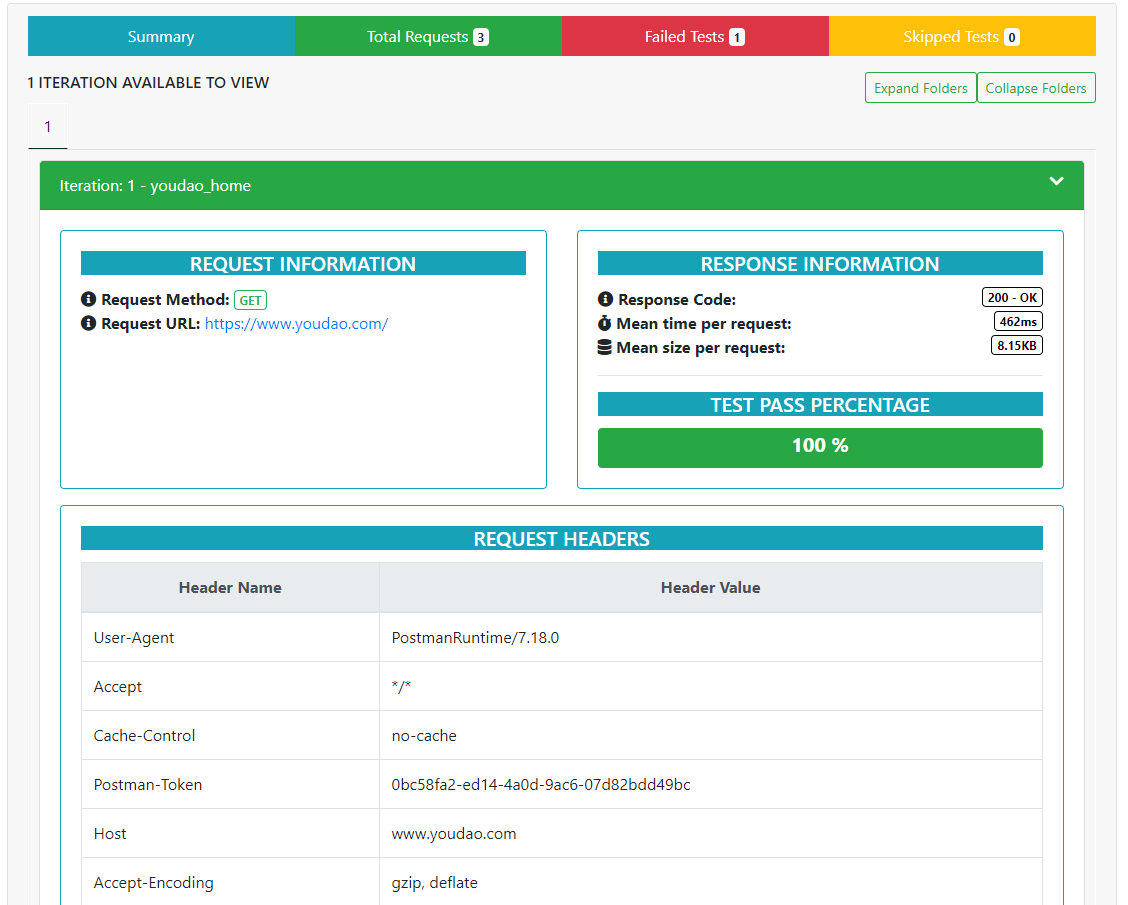
点击每个请求可以查看详细,如下图:

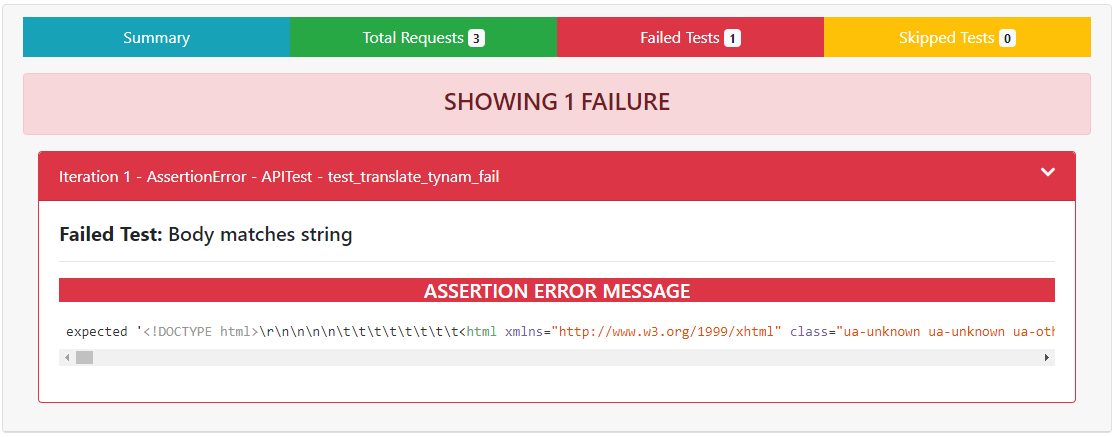
如下图,失败的用例:

设置重复执行次数
例:重复执行10次
newman run APITest.postman_collection.json -n 10
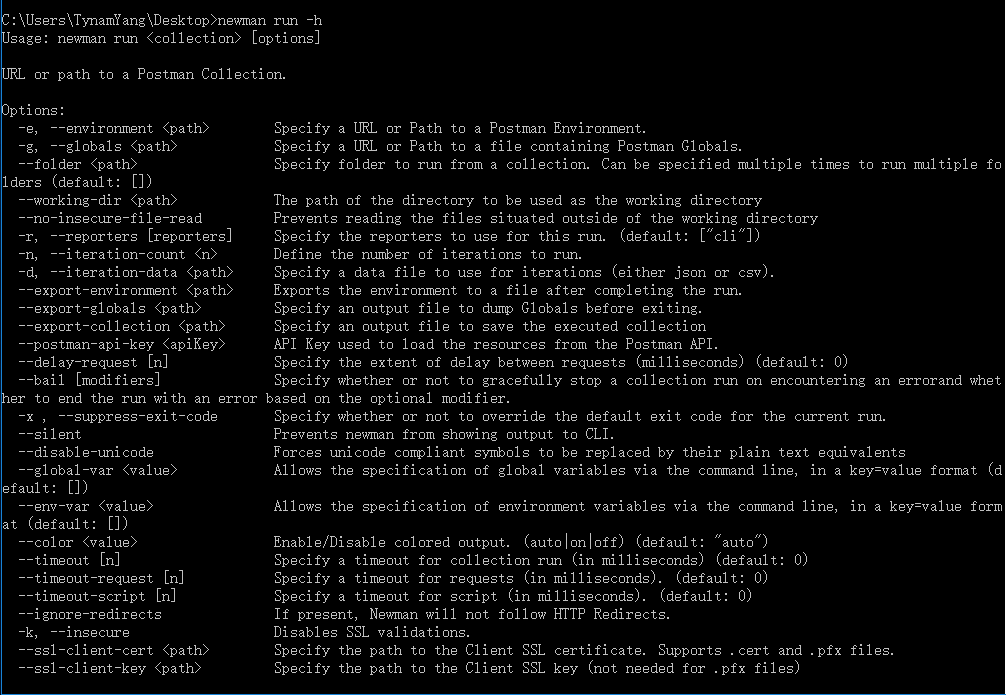
查看其他可用的参数
newman run -h

以上是 newman 的基本使用, newman 还可以结合 Jenkins 持续集成
以下是我收集到的比较好的学习教程资源,虽然不是什么很值钱的东西,如果你刚好需要,可以评论区,留言【777】直接拿走就好了


各位想获取资料的朋友请点赞 + 评论 + 收藏,三连!
三连之后我会在评论区挨个私信发给你们~