安装:npm install fabric --save
// 使用fabric实现:
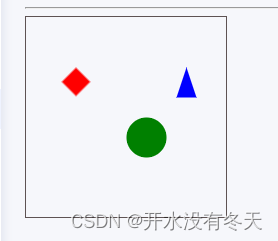
import { fabric } from 'fabric'initFabric () {// create a wrapper around native canvas element (with id="canvasEl")let canvas = new fabric.Canvas('canvasEl')// create a rectangle objectlet rect = new fabric.Rect({left: 100,top: 100,fill: 'red',width: 20,height: 20,// angle:45,})// "add" rectangle onto canvascanvas.add(rect)// 改变rect的属性,然后重新渲染rect.set({ left: 50, top: 50 })canvas.renderAll()let circle = new fabric.Circle({radius: 20,fill: 'green',left: 100,top: 100,})let triangle = new fabric.Triangle({width: 20,height: 30,fill: 'blue',left: 150,top: 50,})canvas.add(circle, triangle)// 禁止框选(多选)canvas.selection = false // disable group selection// 禁止单个选择// circle.set('selectable', false); // make object unselectable// Pathlet path = new fabric.Path('M 0 0 L 200 100 L 170 200 z')// path.set({ left: 120, top: 120 });path.set({ fill: 'red', stroke: 'green', strokeWidth: 5, opacity: 0.5 })// canvas.add(path);// 旋转角度,有动画效果!rect.animate('angle', 45, {onChange: canvas.renderAll.bind(canvas),duration: 4000,easing: fabric.util.ease.easeOutBounce})
},

// canvas自己实现这些:
initCanvas () {let canvasEl = document.getElementById('canvasContainer')// 获取上下文:get 2d context to draw on (the "bitmap" mentioned earlier)let ctx = canvasEl.getContext('2d')// set fill color of contextctx.fillStyle = 'red'ctx.translate(100, 100) // 位移到指定位置ctx.rotate(Math.PI / 180 * 45) // 旋转角度// create rectangle at a 100,100 point, with 20x20 dimensions// ctx.fillRect(100,100,20,20)ctx.fillRect(-10, -10, 20, 20)
},